お名前ドットコムで取得したドメインをNetlifyで公開したときのメモです。
ドメインは.jpで、既に取得済みとして説明をします。
まず、OverviewからDomain settingsに移動します。
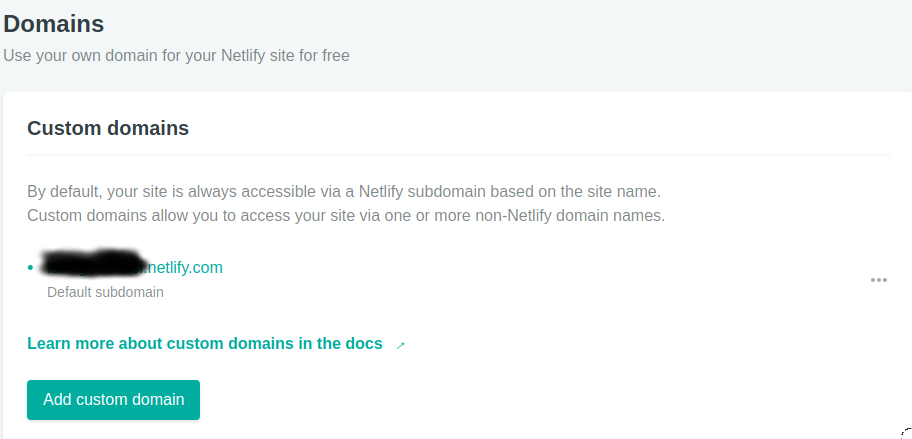
お名前ドットコムで取得したドメインを入力してVerify。そうすると「入力したドメインはNetlifyでは登録できないが、そのドメインを所有しているなら追加できる」というようなメッセージが出るので、Yes, add domainをクリックして次に進む。

これでドメイン一覧にもともとあったドメイン(xxx.netlify.com)の他に、
-
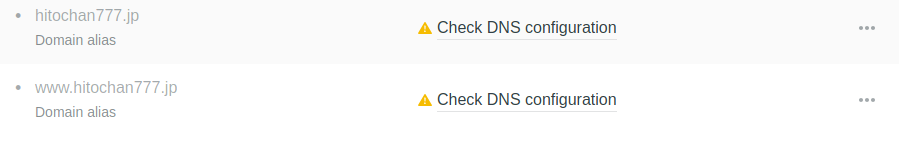
hitochan777.jp(上で入力したドメイン) www.hitochan777.jp
の2つのドメインが追加されているはずです。
この時点では以下のように追加されたドメイン名の右側に警告マークでDNS設定を確認するようにと出ていることがわかります。
(Domain aliasのところは実際にはPrimary domainやRedirects automatically to primary domainと出ていると思いますので、無視してください)
ここからはお名前ドットコムでの設定です。先程の警告メッセージをクリックすると、ドメインプロバイダーでの設定方法が3つ書いてあります。
- 1つ目は推奨されている方法で、ALIASかANAMEを用いる方法。
- 2つ目はAレコードを使う方法。
- 3つ目はプロバイダーのネームサーバーをNetlifyが提供するものに変更する方法です。
お名前ドットコムではALIASやANAMEを設定する方法がない(っぽい)ということと、AレコードだとCDNが活用できないことから、
今回は3つ目の方法を採用することにしました。
ネームサーバーを変更するには、ドメイン設定>ネームサーバーの設定>ネームサーバーの変更 に移動します。
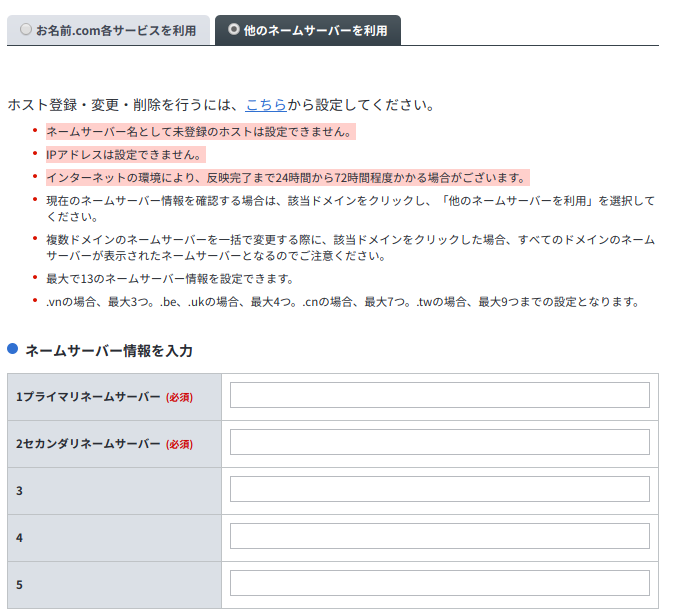
次にネームサーバーを変更したいドメインにチェックを入れて、他のネームサーバーを利用のタブを選択します。
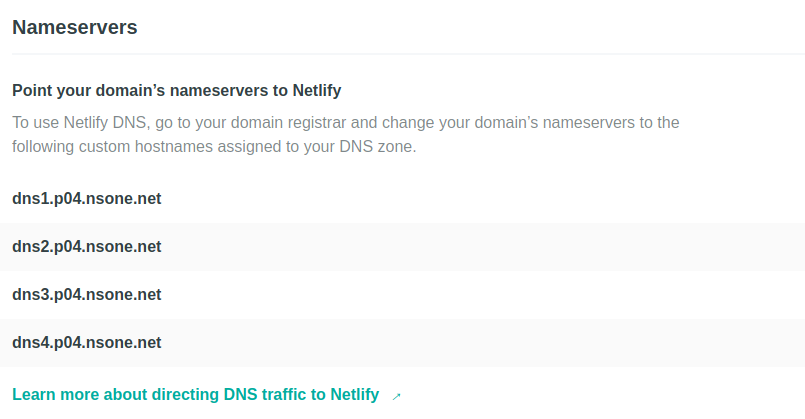
ここにNetlifyのNameserversに記載されているネームサーバーを入力して更新すれば設定は完了です!
私の場合ネームサーバーは以下のようになっていましたが、ユーザーによって異なるかもしれませんので確認してください。

設定が完了してもすぐに反映されるわけではないので、気長に待ちましょう。