Google Codelabs チュートリアル
個人的にAngularでやりたかったので、こちらのチュートリアルを選定しました。
Cloud Functions for Firebase (Angular)
Git clone
Gitからサンプルプロジェクトを持ってきます。
git clone https://github.com/firebase/friendlychat-web
ただ、この中で今回使うのは、cloud-functions-angular-startだけなので、中身を取り出してほかは消します。
ここは自由ですが、僕はここでgit initでバージョン管理します。
あとで修正する場所とかわからなくなるの嫌なので・・・
Firebaseのプロジェクト作成
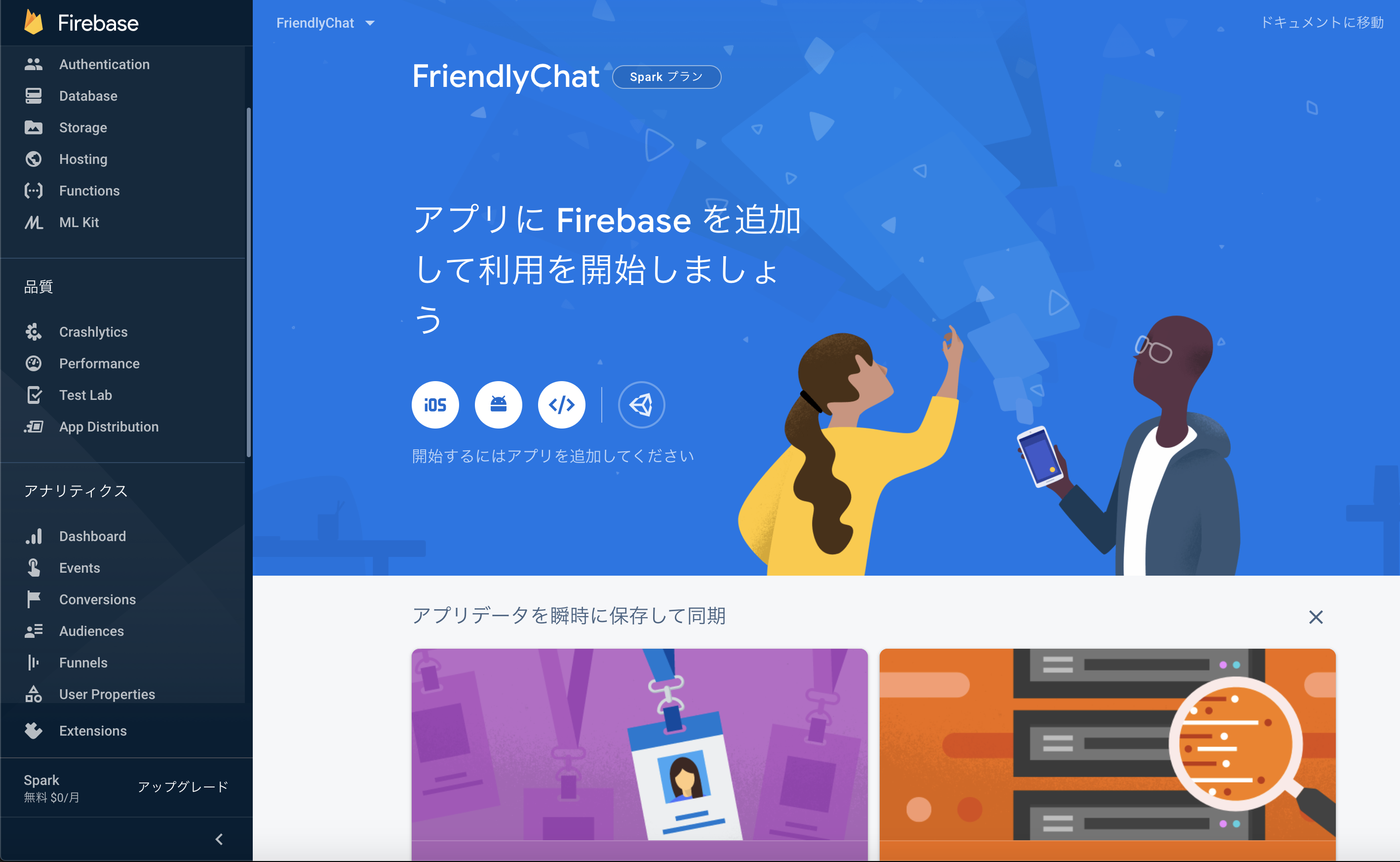
まずプロジェクトを作っていきます。
プロジェクト名をFriendlyChatにして、続行します。
今回はサンプル作成なのでAnalyticsは使わずに行きます。
これを有効にした場合は、Analyticsを紐付けるGoogleアカウントを聞かれますのでw
もちろん、あとから有効にすることも可能です。
このままプロジェクト作成に進みます。
少ししたらプロジェクトが完成します。
続行で次に行きます。
ダッシュボードに移動するので、これでベースになるプロジェクトは完成です。
WebApplicationの初期化
Firebaseへアプリの登録
サンプルコードにFirebaseを追加していきます。
まずはダッシュボードにあるWebアプリへの追加ボタンを押します。
次の画面ではApplicationのニックネームを入力します。
ここでは、friendlychat-angularと入力します。
プロジェクト名と一緒にせずに見分けが付くようにしました。
加えて、Hostingの設定も自動で設定させるためのチェックをつけて、アプリ登録に進みます。
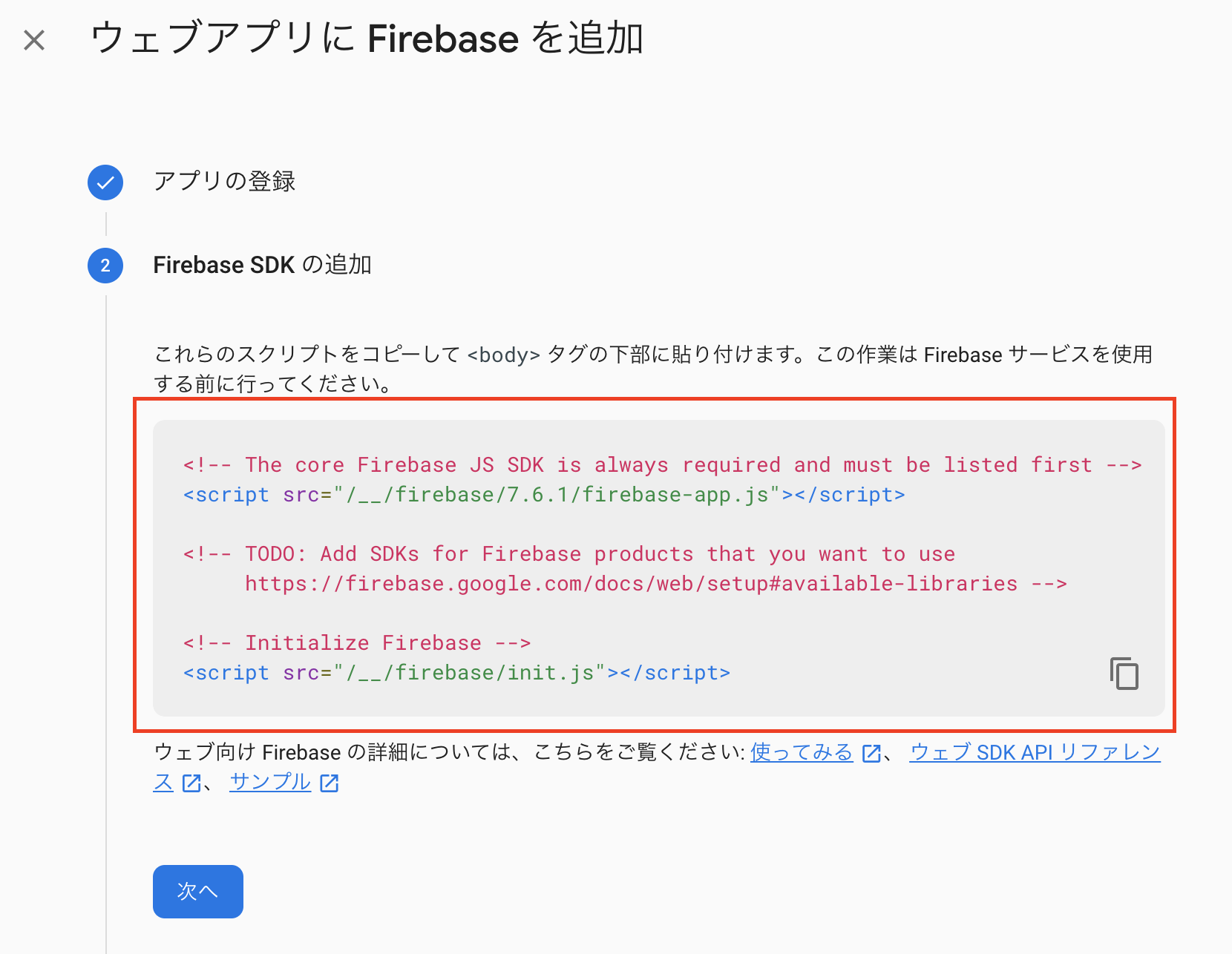
Firebase SDK の追加
次の画面では、<body>タグに埋め込むscriptのスニペットが表示されます。
先程Githubからcloneしたプロジェクトのindex.htmlに埋め込みます。
埋め込んだら次に進みます。
<body>
<app-root>Loading...</app-root>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="/__/firebase/7.6.1/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<!-- Initialize Firebase -->
<script src="/__/firebase/init.js"></script>
</body>
Firebase CLI のインストール
次はfrebase-toolsをnpmで取得します。
画像ではグローバル領域にインストールしてますが、嫌なので yarnでプロジェクト内の、devDependenciesみにします。
プロジェクト内で開発時利用にするので、こちらのコマンドで追加
$ yarn add --dev firebase-tools
package.jsonにscriptを追加します。
追加したのは"fb": "firebase"です。
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"fb": "firebase"
},
Firebase Hosting へのデプロイ
次の画面では、Firebase CLIからFirebaseへdeployする作業ですが、実際はログイン作業のみでOKです。
$ yarn fb login
yarn run v1.21.1
$ firebase login
i Firebase optionally collects CLI usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you.
? Allow Firebase to collect CLI usage and error reporting information? Yes
i To change your data collection preference at any time, run `firebase logout` and log in again.
Visit this URL on this device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=**********
Waiting for authentication...
✔ Success! Logged in as *******@gmail.com
✨ Done in 121.47s.
コマンド結果は上記のとおりですが、途中ブラウザが立ち上がって以下の画面が表示されます。
まず、自分のGoogleアカウントを選びFirebaseからのアクセスを許可します。
このあたりは他のGoogleAuthenticationとか変わらないです。
最後にこの画面がでたら、ターミナル側でSuccessが表示されています。

次のコマンドのfirebase initはなしでOKです。
各Serviceの.rulesファイルを作るためのコマンドですが、Githubから取得したプロジェクトには既に.rulesファイルがあるため、行うと上書きするか問われます。
新規でプロジェクトを立ち上げる場合のみに行いましょう。
最後にdeployですが、ここも一旦スルーします。
Angularは一度buildをしないといけないのと、environmentの設定が必要なので。
ログインが終わりましたら、コンソールに戻ります。
画面に戻ると、Applicationが1つ追加されています。
Environmentの追記
初期化の最後に環境変数の設定を行います。
Applicationの画面から以下のボタンをで詳細画面を開きます。
チュートリアルには書いてないですが、リージョンの指定をしないとStorageの作成でコケます。
なので、このタイミングでリージョンを指定します。
asia-northeast1(東京リージョン)を指定します。
選択したら、完了ボタンを押します。
尚、無料枠を使っている間はリージョン変更はできないみたいです。
リージョン指定が完了したら以下の様に表示されます。
Firebase Cloud MessagingのID追加
環境変数に追加したmessagingSenderIdをsrc/firebase-messaging-sw.jsにも追記します。
importScripts('https://www.gstatic.com/firebasejs/7.6.1/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/7.6.1/firebase-messaging.js');
// Initialize the Firebase app in the service worker by passing in the
// messagingSenderId.
firebase.initializeApp({
// TODO add your messagingSenderId
messagingSenderId: '722748052014'
});
var messaging = firebase.messaging();
Google Authを有効化
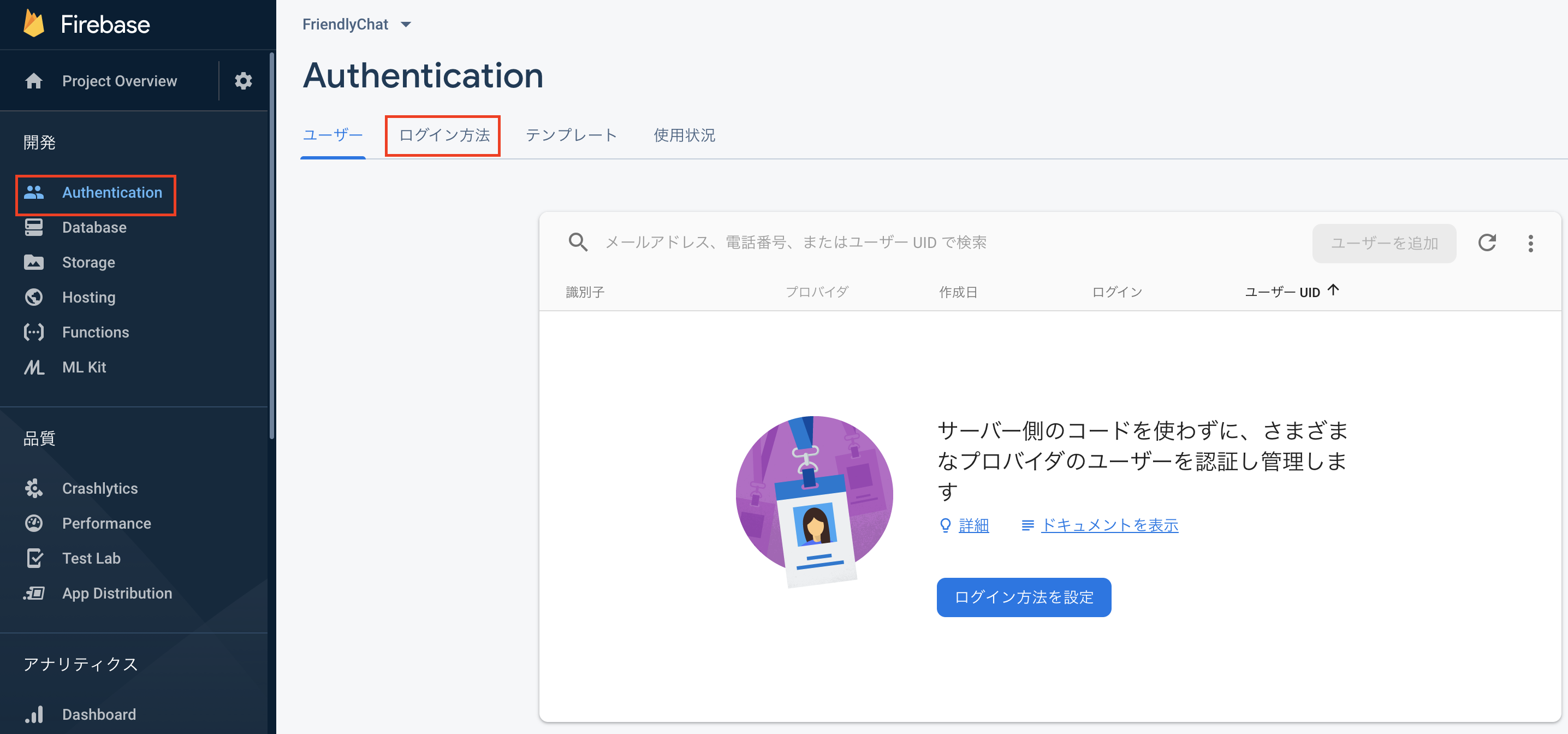
開発メニューのAuthenticationを選択し、ログイン方法を選びます。
Googleアカウントでのログインを有効にするため、編集のアイコンを押します。
編集画面の右上のトグルボタンで有効にし、プロジェクトのサポートメールを選択します。
おそらくプロジェクトに参加されているメンバーのメールアドレスが表示されます。
今回は個人なので自分のメールアドレスしか選択肢がなかったので、自分のメールアドレスを選択しました。
メールアドレス選択後に完了ボタンを押します。
Authenticationの画面で、Googleのステータスが有効になっていたら完了です。
Angular CLIのインストール
チュートリアル用のプロジェクトには既にAngularCLIがpackage.jsonに含まれているため不要です。
Firebase CLIのインストール
さっきインストールしたので不要です。
Firebaseへのdeploy
今回の記事のゴールになる、FirebaseのHosting機能へのデプロイになります。

build
deployですが、Angularは一度buildをしないといけないので先にbuildします。
$ yarn build
yarn run v1.21.1
$ ng build --prod
Date: 2020-01-03T03:43:00.961Z
Hash: dfb6376133e3c5ab2a35
Time: 73431ms
chunk {0} main.4af57583d537a669e5ff.bundle.js (main) 1.43 MB [initial] [rendered]
chunk {1} polyfills.0b33fa85a7a0d61fff6f.bundle.js (polyfills) 63 kB [initial] [rendered]
chunk {2} styles.b8bba95fab8adefc8f7b.bundle.css (styles) 84 bytes [initial] [rendered]
chunk {3} inline.318b50c57b4eba3d437b.bundle.js (inline) 796 bytes [entry] [rendered]
✨ Done in 77.08s.
プロジェクト指定
CLIでfirebase内のProfectを使うか指定します。
$ yarn fb use --add
yarn run v1.21.1
$ firebase use --add
? Which project do you want to add? friendlychat-58148
? What alias do you want to use for this project? (e.g. staging) friendlychat
Created alias friendlychat for friendlychat-58148.
Now using alias friendlychat (friendlychat-58148)
✨ Done in 10.08s.
What alias do you want to use for this project?はフリー入力で、ここではfriendlychatと入力してます。
指定後にはprofectディレクトリ内の.firebasercに以下のような記述がされます。
{
"projects": {
"friendlychat": "friendlychat-58148"
}
}
deploy
package.jsonにscriptを追加します。
追加したのは"deploy": "firebase deploy --except functions" です。
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"fb": "firebase",
"deploy": "firebase deploy --except functions"
},
コマンドからdeployします。
$ yarn deploy
yarn run v1.21.1
$ firebase deploy --except functions
=== Deploying to 'friendlychat-58148'...
i deploying database, storage, hosting
i database: checking rules syntax...
✔ database: rules syntax for database friendlychat-58148 is valid
i firebase.storage: checking storage.rules for compilation errors...
✔ firebase.storage: rules file storage.rules compiled successfully
i storage: uploading rules storage.rules...
i hosting[friendlychat-58148]: beginning deploy...
i hosting[friendlychat-58148]: found 12 files in dist
✔ hosting[friendlychat-58148]: file upload complete
i database: releasing rules...
✔ database: rules for database friendlychat-58148 released successfully
✔ storage: released rules storage.rules to firebase.storage
i hosting[friendlychat-58148]: finalizing version...
✔ hosting[friendlychat-58148]: version finalized
i hosting[friendlychat-58148]: releasing new version...
✔ hosting[friendlychat-58148]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-58148/overview
Hosting URL: https://friendlychat-58148.firebaseapp.com
✨ Done in 22.53s.
Firebaseへのdeploy後
ホスティング画面
動作検証
ページ表示
deploy後に表示されたURLに飛んでみました。
ログイン
右上のログインボタンを押すと、GoogleAccountの選択画面がでます。
Authenticationの設定がされているため、GoogleAccountでのApplicationへのログインが出来るようになってます。
GoogleAccountでのログインをすると右上にはアカウント情報の表示と、ログアウトが表示されるようになります。
Authenticationの設定画面でも、新規のユーザーが表示されるようになります。
メッセージ送信
実際にコメントを入れてSendボタンでメッセージを飛ばします。
すぐその場で飛ばしたメッセージが表示されます。
このときに初めてコンソール側でデータベースが作られている事が確認できます。
ここまでで一応、functionで追加する機能以外は実装できたことになります。
Google Codelabの進捗としては、13ページ中6ページまでが終わったことになります。
まとめ
Qiitaを書きながらなのもありましたが、意外と時間がかかりました💦
ここまではホスティングまでなので、functionはまた別で書きたいと思います。
詳しいまとめは別途ブログの方に書いてきます。
追記 2020/1/4
全体の感想や躓いたところ、未解決部分はブログに書きました。
https://hisa-tech.site/try-firebase-chatapp-hosting/
修正 2020/1/4
Firebaseへのホスティングの場合、環境変数は<body>タグに組み込んだ<script src="/__/firebase/init.js"></script>だけで大丈夫でした!
init.jsの中身見たら同じこと書いてありました💦
こちらをご参考に
https://firebase.google.com/docs/web/setup?authuser=0#add-sdks-initialize