個人で開発したアプリ(大したモノではないです)をサーバーにあげる必要があり、普段毎日コードは書いてますが、デプロイとなると、、3年前プログラミング勉強してた時にNuxtで作ったアプリをFirebaseでデプロイした以来で、(しかも結構ややこしかった)何か簡単にできる方法はないかと探した結果Netlifyが簡単そうだったので、使ってみることにした。
で、結果は拍子抜けするほど簡単でした。。
自分で何かアプリとかを作ってるけど、デプロイの仕方がわからない方はぜひ参考にしてほしい。
参考にした記事
https://crieit.net/posts/React-Netlify
必要な事前作業はたったの2つだけ
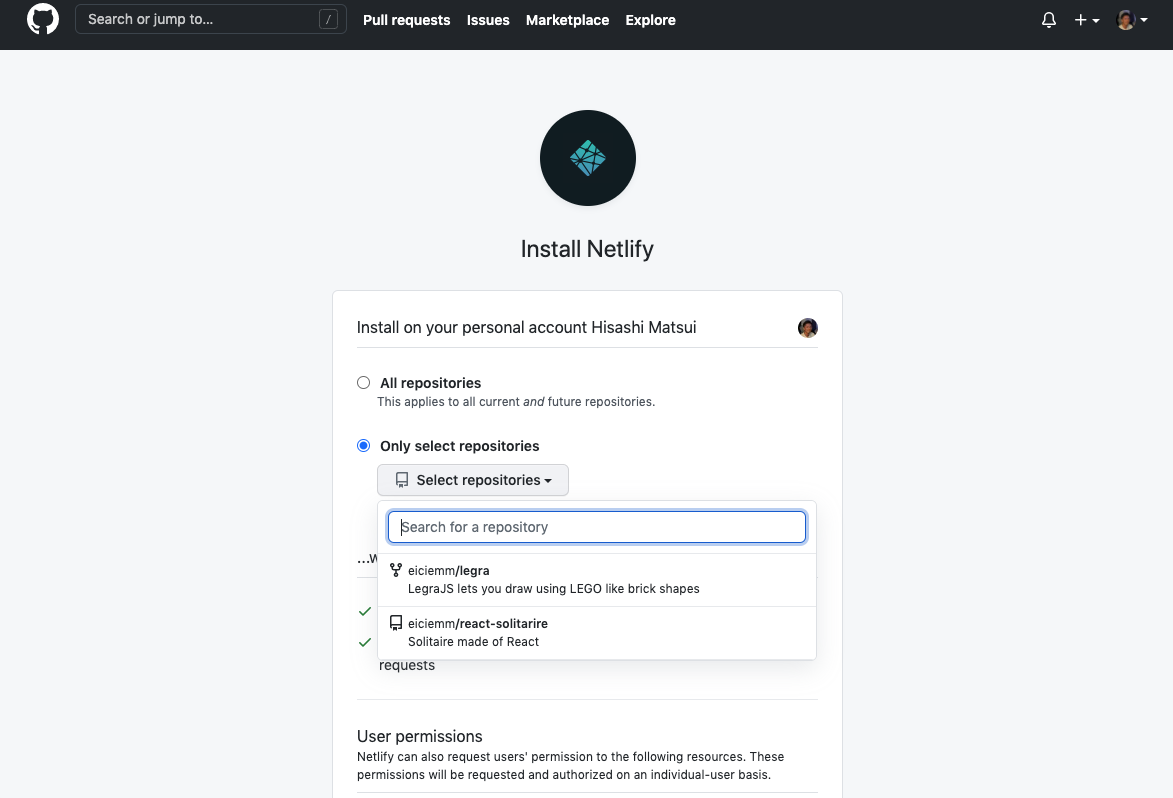
・Githubに作ったアプリを上げておく
・Netlifyに会員登録 https://www.netlify.com/
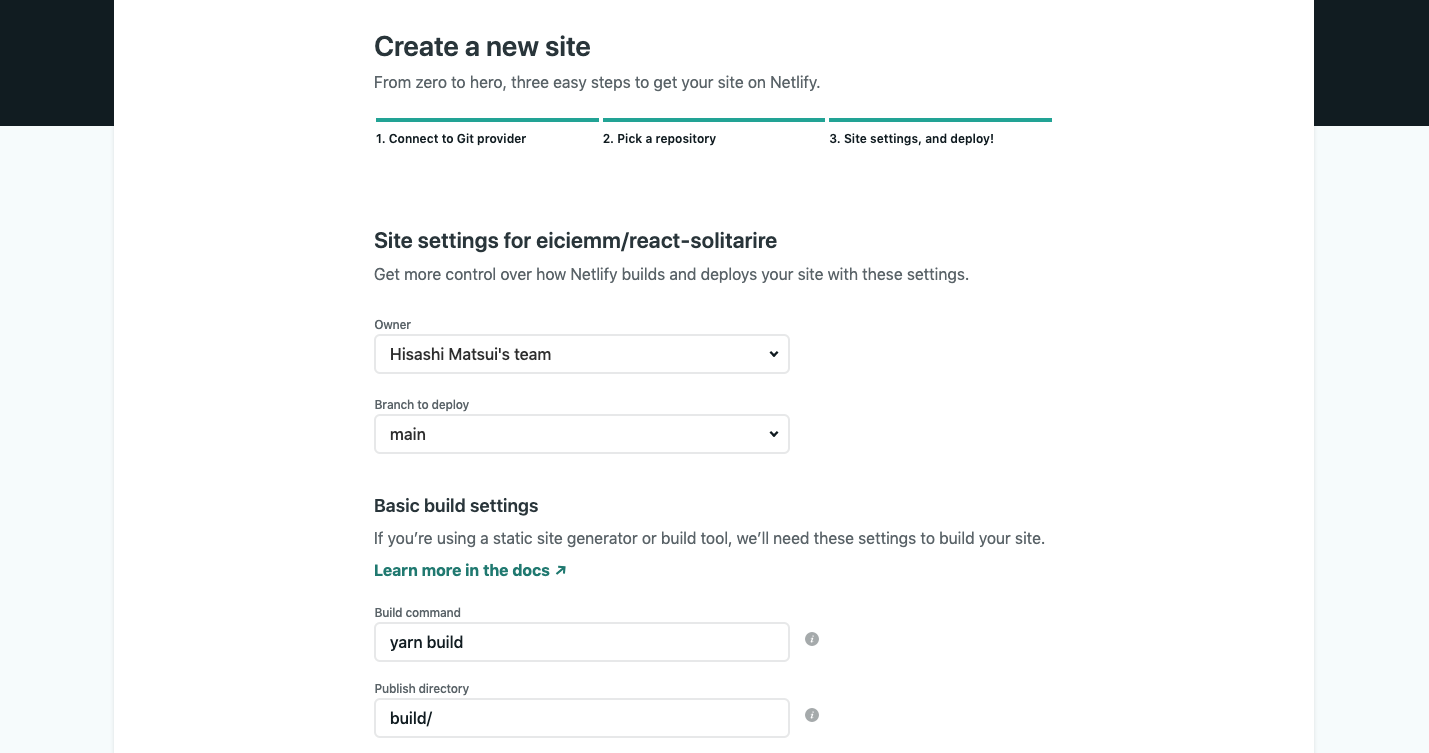
アプリはReact, VueなんでもOKだと思います。自分はReactです。
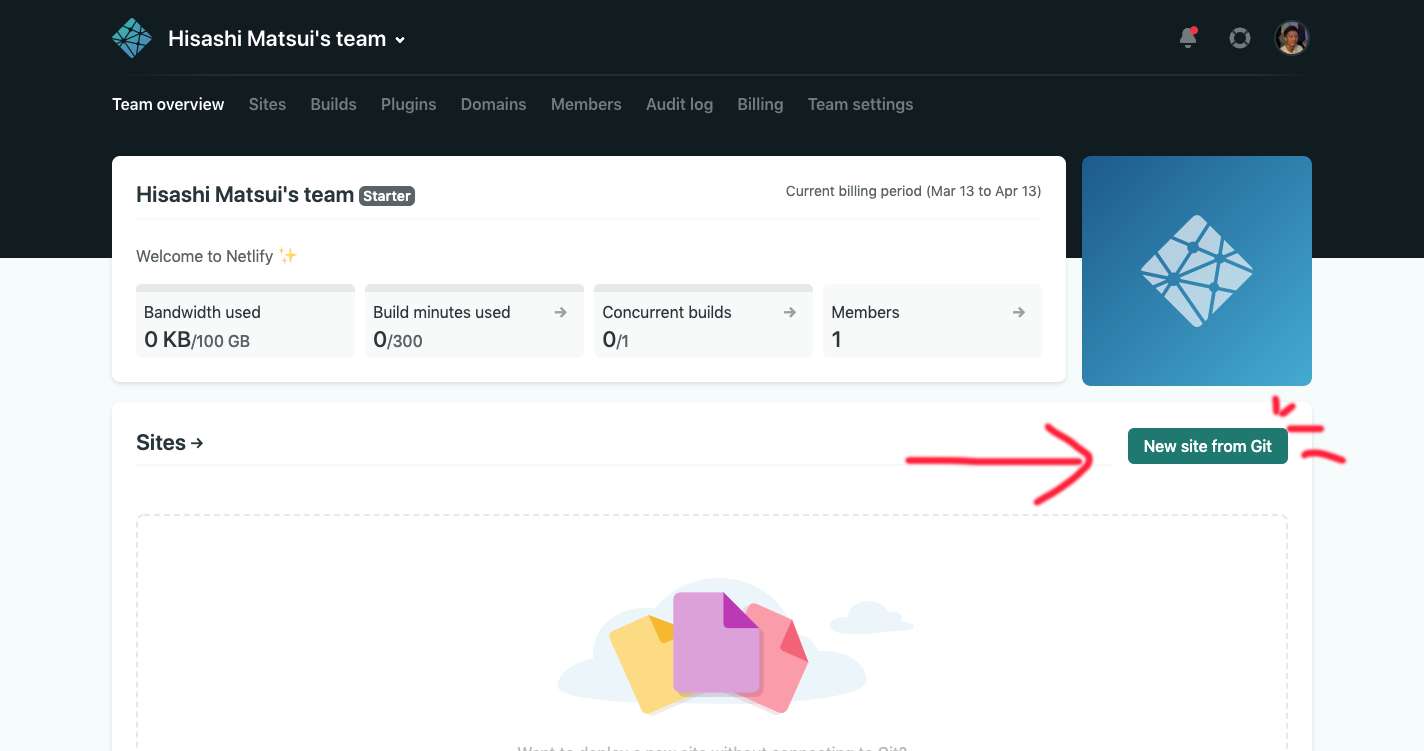
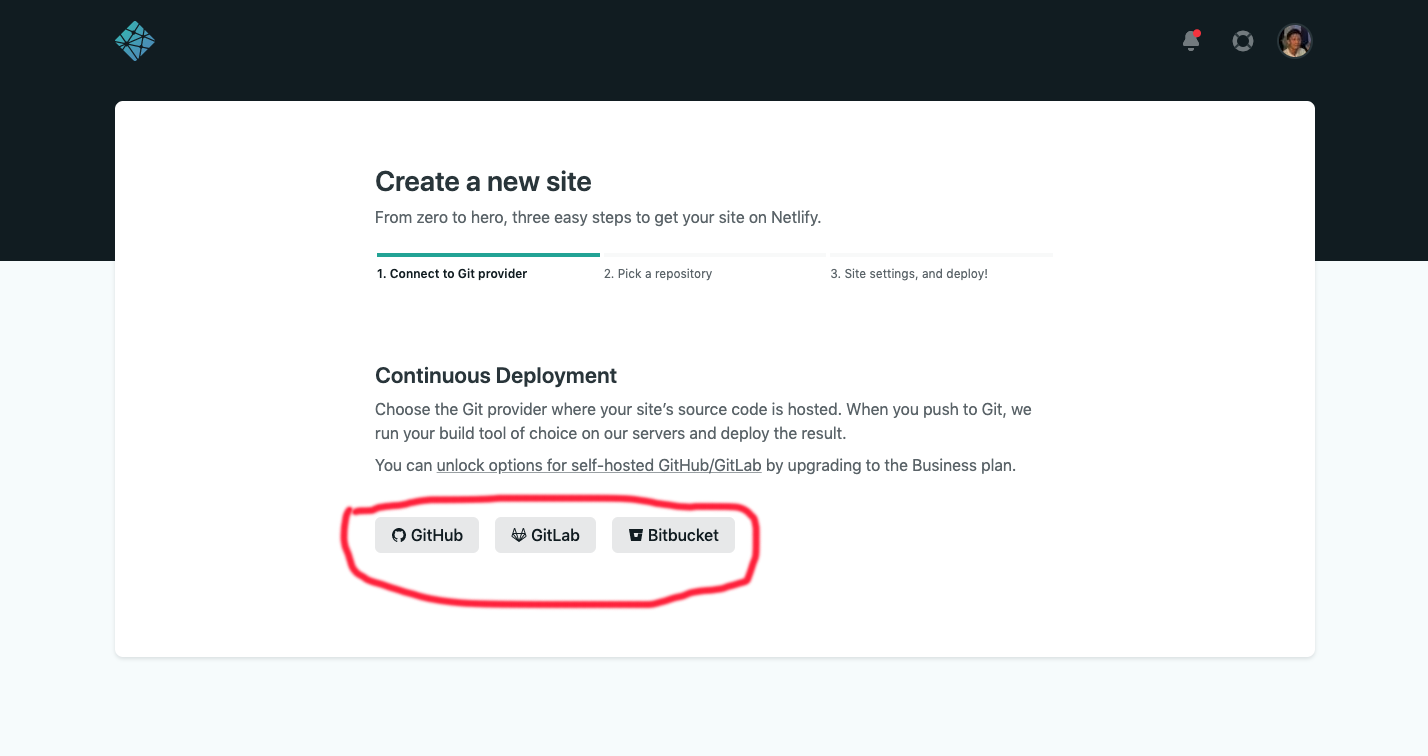
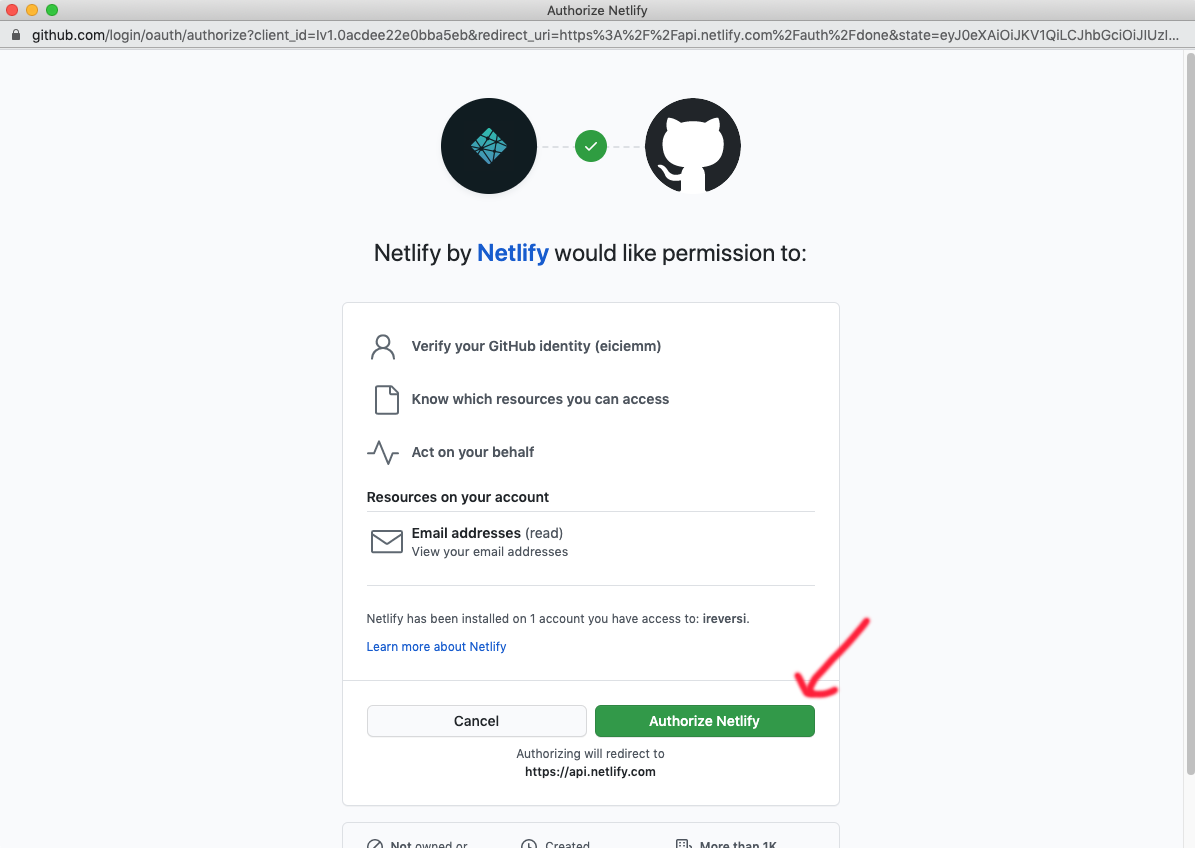
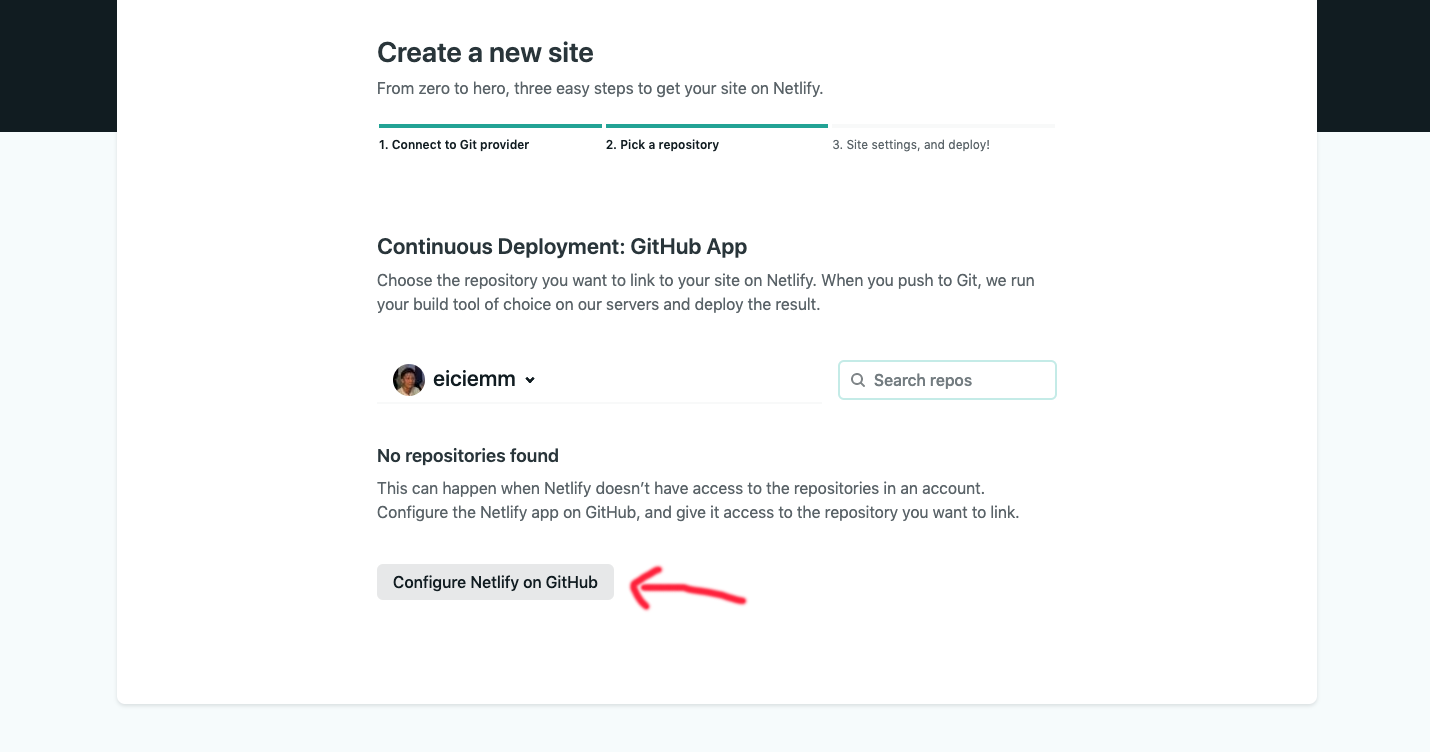
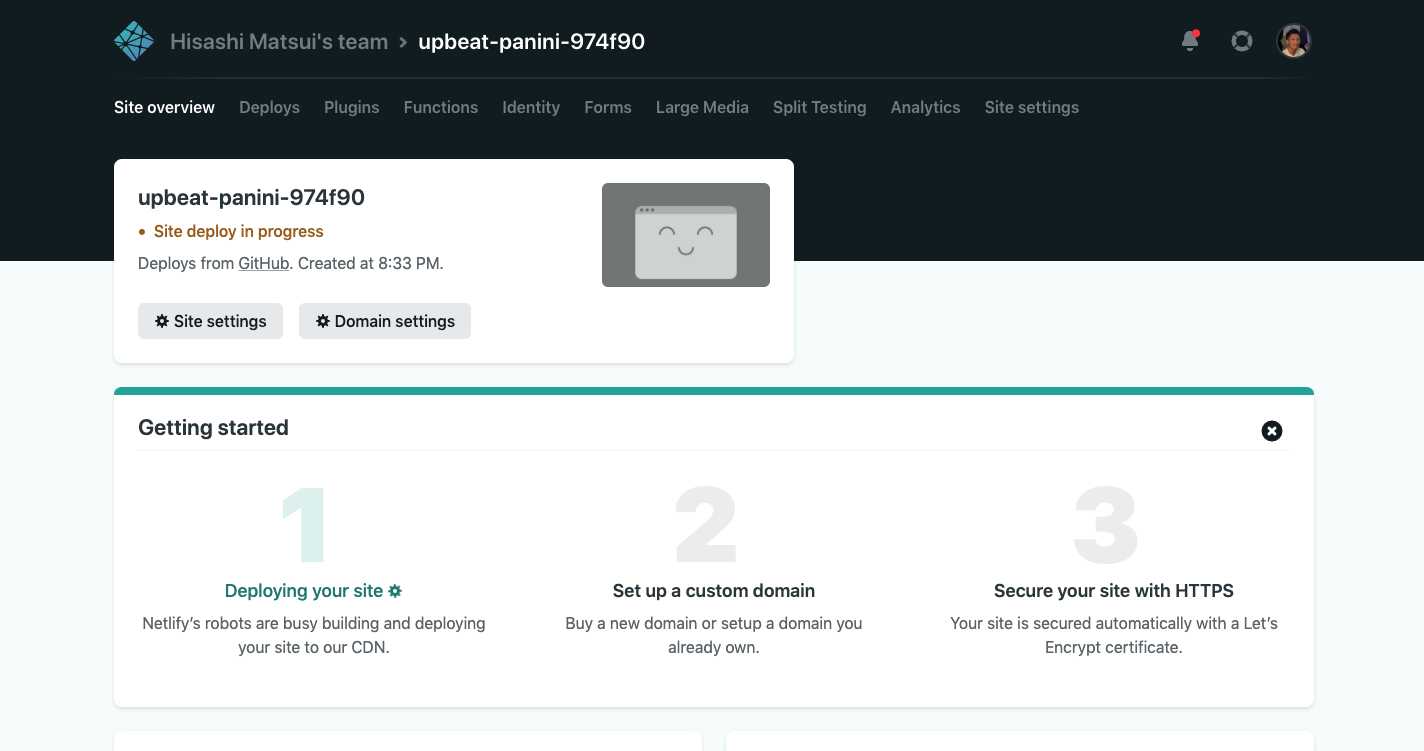
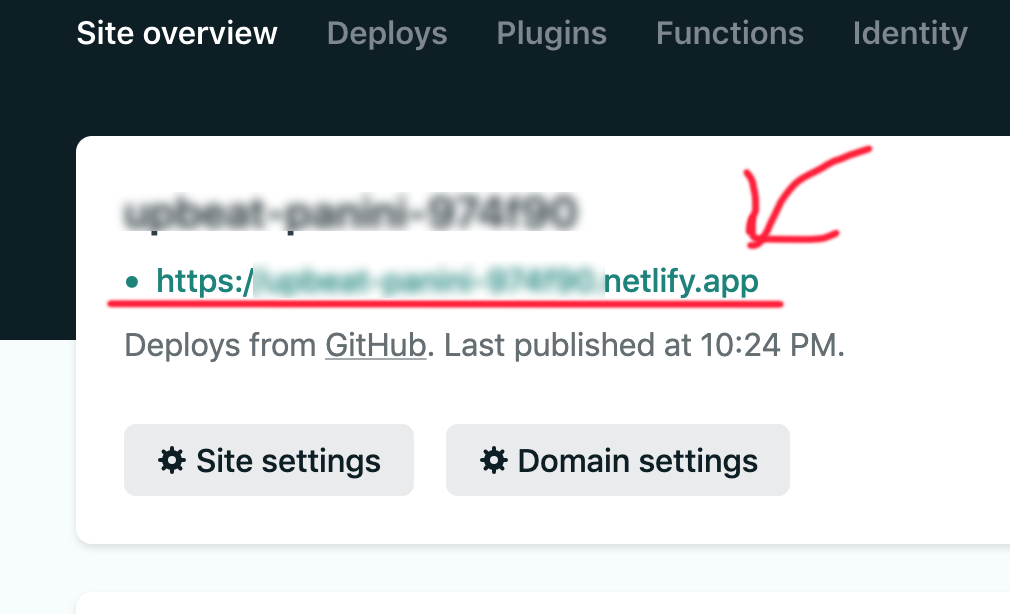
以上です。Firebaseの時はもっとややこしかった気がしますが、Netlifyは超絶簡単です。
さらに、ただデプロイするだけではなく、GitHubのレポジトリとNetlifyが接続したので、今後レポジトリに変更が加わると自動でデプロイし直してくれる優れものです。
私の場合は、エラーが出て修正コミットを上げたのですが、自動で再ビルドがかかり無事にデプロイされました。
このNetlify、独自ドメインを使ったり、それ以外にも使い方が色々あるっぽいのでまた何か学びがあったら記事にします。