PCにソフト等をインストールしなくても、インターネット環境さえあれば無料でPythonや高性能GPUが使えるGoogle Colab(Colaboratory)。
スマホからも普通に使用できると驚いたので、共有します。
(正確には、元々ブラウザのPC版で動作することは知っていましたが、スマホ版で動作することは知りませんでした。。)
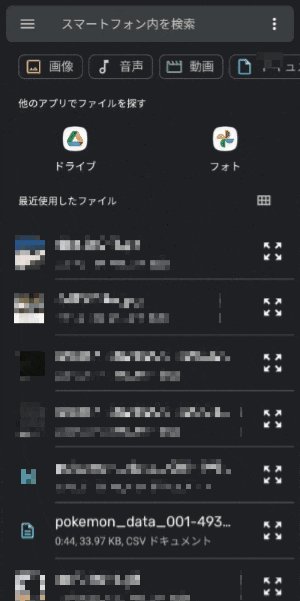
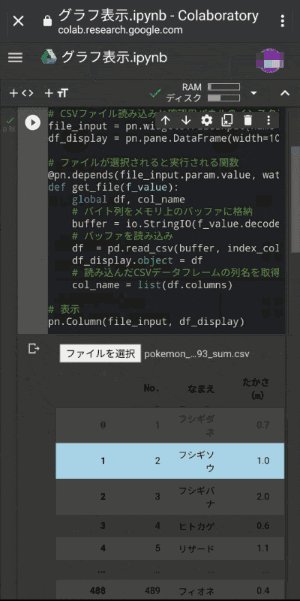
スマホ上のCSVを読み込んでDataFrameを表示してみたり。

(なんか卑猥だ。。。)
これで、出先でも機械学習やデータ分析、スクレイピング等ができますね!![]()
#やりかた
スマホのブラウザでGoogleドライブにアクセスし、Colabファイルを開くだけです。

アプリ版のGoogleDriveではなく、ブラウザからです。
アプリ版Driveからでは動作しないのでご注意ください!
#動作確認環境
とりあえず、以下の環境で動作確認しています。
| OS | Android |
| OSバージョン | 11 |
| 機種 | Google Pixel4a |
| 確認済みブラウザ① |
Chrome (ver. 96.0.4664.104) |
| 確認済みブラウザ② |
FireFox (ver. 95.2.0) |
当方にiPhoneの確認環境がないので、どなたか動作確認情報を共有していただけたらありがたいです。
ファイルの新規作成について
スマホのブラウザからDriveに開いても、ファイルの新規作成は出来ないようです。
DriveアプリもColabファイルの作成には対応していない。。
なので、次の方法で対応します。
- 素直にPCからColabファイルを作成する。
もしくは
- ブラウザをパソコン版モードに切り替えて、Colabファイルを作成する(以下参照)
- マイドライブのトップページにアクセス
- 左上当たりのメニュー(横線三本)をタップ
- パソコン版をタップ
- 後は通常通りにファイル作成
- スマホ版に戻したい場合はブラウザ再起動
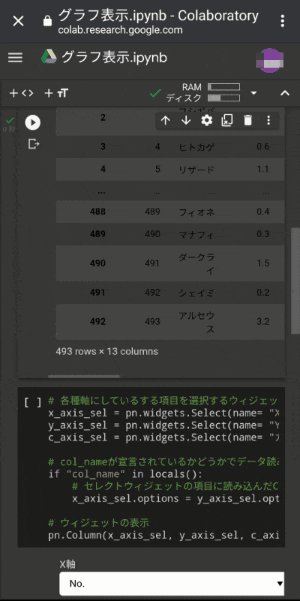
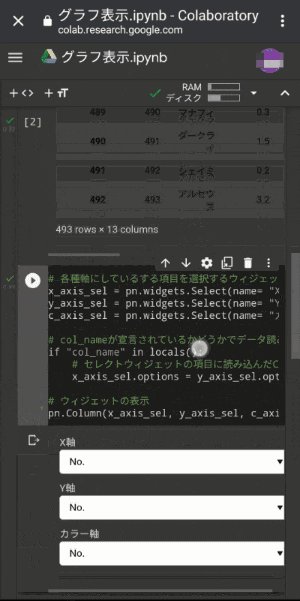
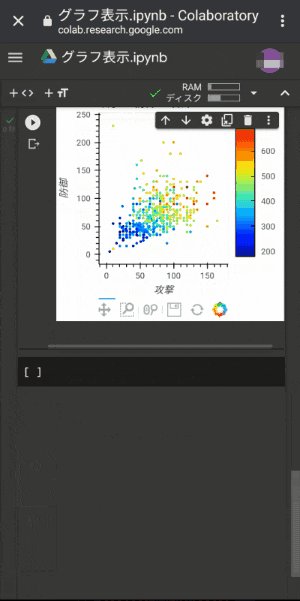
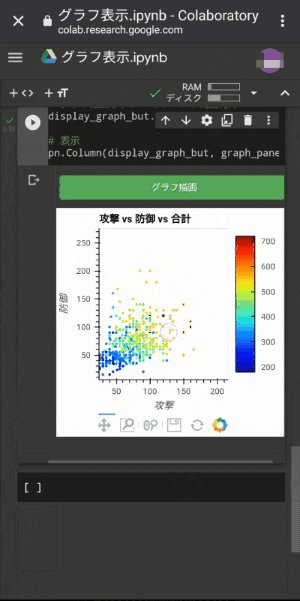
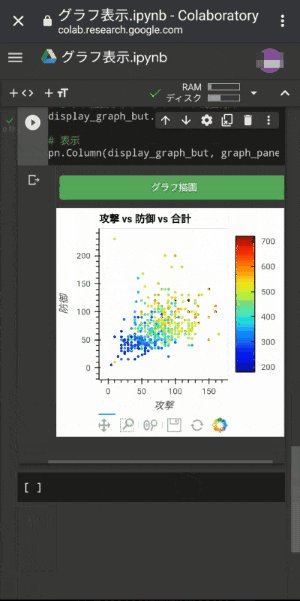
上記動画のサンプルについて
こことかここで紹介しているPanelというライブラリを使っています。
(PanelのバックグラウンドはBokehなので、Bokehも普通に表示できるはず)
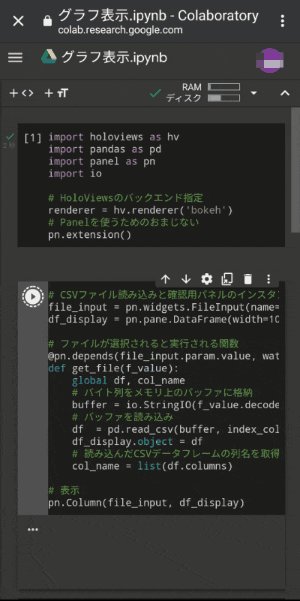
コードは下記をクリックしてご確認ください。
クリックして表示
インポートなど
import holoviews as hv
import pandas as pd
import panel as pn
import io
# HoloViewsのバックエンド指定
renderer = hv.renderer('bokeh')
# Panelを使うためのおまじない
pn.extension()
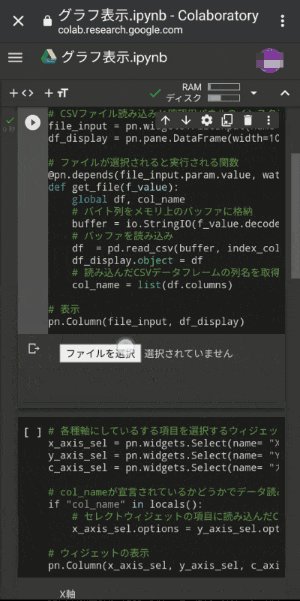
CSVファイル読み込み
# CSVファイル読み込みと確認用パネルのインスタンス生成
file_input = pn.widgets.FileInput(name="ファイル選択", accept=".csv")
df_display = pn.pane.DataFrame(width=1000, max_height=400, max_rows= 10,show_dimensions= True)
# ファイルが選択されると実行される関数
@pn.depends(file_input.param.value, watch=True)
def get_file(f_value):
global df, col_name
# バイト列をメモリ上のバッファに格納
buffer = io.StringIO(f_value.decode("utf-8-sig"))
# バッファを読み込み
df = pd.read_csv(buffer, index_col=0)
df_display.object = df
# 読み込んだCSVデータフレームの列名を取得
col_name = list(df.columns)
# 表示
pn.Column(file_input, df_display)
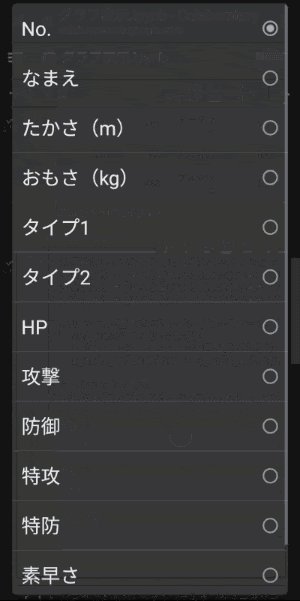
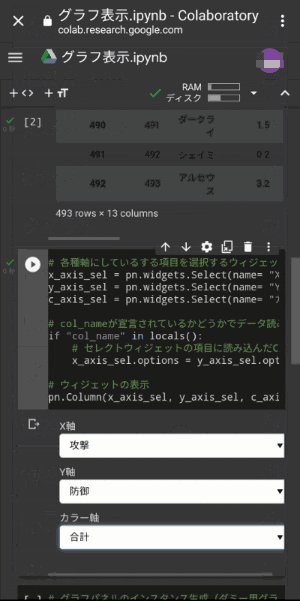
項目選択
# 各種軸にしているする項目を選択するウィジェット
x_axis_sel = pn.widgets.Select(name= "X軸", options= [])
y_axis_sel = pn.widgets.Select(name= "Y軸", options= [])
c_axis_sel = pn.widgets.Select(name= "カラー軸", options= [])
# col_nameが宣言されているかどうかでデータ読み込み済みか判断
if "col_name" in locals():
# セレクトウィジェットの項目に読み込んだCSVのカラム名を指定
x_axis_sel.options = y_axis_sel.options = c_axis_sel.options = col_name
# ウィジェットの表示
pn.Column(x_axis_sel, y_axis_sel, c_axis_sel)
グラフ表示
# グラフパネルのインスタンス生成(ダミー用グラフ格納)
blank_hv = hv.Scatter((1, 1))
graph_pane = pn.pane.HoloViews(blank_hv, visible = False)
# グラフ描画ボタンのインスタンス生成
display_graph_but = pn.widgets.Button(name= "グラフ描画", button_type= "primary", disabled= True)
# col_nameが宣言されているかどうかでデータ読込済みか判断→読込済みならボタンを有効に
if "col_name" in locals():
display_graph_but.disabled = False
# グラフ描画ボタン押下時のイベント
def display_graph(event):
global scatter
# セレクトボックスで選択された各軸の項目を格納
x_ax = x_axis_sel.value
y_ax = y_axis_sel.value
c_ax = c_axis_sel.value
# グラフオブジェクト(HoloViews)の生成
scatter = hv.Scatter(df, kdims=[x_ax], vdims=[y_ax, c_ax])
# HoloViewsの外観設定
scatter = scatter.opts(color= c_ax, xlabel= x_ax, ylabel= y_ax,
colorbar=True, cmap="jet", toolbar='below',
fontsize={'title': 10})
scatter = scatter.relabel(f"{x_ax} vs {y_ax} vs {c_ax}")
# グラフの表示処理
graph_pane.object = scatter
graph_pane.visible = True
display_graph_but.button_type = "success"
# グラフ描画ボタンへのイベント関連付け
display_graph_but.on_click(display_graph)
# 表示
pn.Column(display_graph_but, graph_pane)
#所感
流石にスマホで全てコードを打つのは厳しそうですが、
予め作っておいたコードを編集・動作させたり、UIを整えて運用すれば、色んな場面で使用できそうです。