Re-NatalとはClojureScriptでReact Nativeアプリを開発するためのユーティリティです。
Re-Natalをインストールして、アプリのスケルトンを生成し、それをXcodeのシミュレータで動かすところまでのメモです。
事前準備
まずは、React Nativeでアプリが開発できる環境を構築するのですが、Nodeをインストールするところから書くと、本編に入る前に挫折しそうなので割愛します。
React NativeのQuick Startを参考にcreate-react-native-appパッケージをインストールして動作を確認しました。
その際、npm startを実行した時に「Unable to start server
See https://git.io/v5vcn for more information, either install watchman or ...」というエラーが発生したので、brewでwatchmanをインストールしました。
インストールしたもの:
- Node v8.11.2
- watchman 4.9.0
- Python anaconda3-5.1.0
- Xcode Version 9.4
Re-Natalのインストール
$ npm install -g re-natal
$ ndenv rehash # ndenvを使用している場合
プロジェクトの作成
re-natal initコマンドを実行します。引数のプロジェクト名はキャメルケースだそうです。
$ re-natal init HelloNatal
実行すると次のようなメッセージが出力されます。Compiling ClojureScriptのところで多少時間がかかります。
気の利いたメッセージが和ませてくれます。
Creating HelloNatal
☕ Grab a coffee! Downloading deps might take a while...
Creating Leiningen project
Updating Leiningen project
Creating React Native skeleton.
Creating Re-Natal config
Compiling ClojureScript
To get started with your new app, first cd into its directory:
cd hello-natal
Run iOS app:
react-native run-ios > /dev/null
To use figwheel type:
re-natal use-figwheel
lein figwheel ios
Reload the app in simulator (⌘ + R)
At the REPL prompt type this:
(in-ns 'hello-natal.ios.core)
Changes you make via the REPL or by changing your .cljs files should appear live.
Try this command as an example:
(dispatch [:set-greeting "Hello Native World!"])
✔ Done
アプリの起動
re-natal initの出力メッセージに書かれているように、次のコマンドを実行します。
$ re-natal use-figwheel
$ lein figwheel ios
次のようなメッセージが出力され、アプリとの接続を待機している状態になります。まだREPLのプロンプトが返ってきません。
Figwheel: Cutting some fruit, just a sec ...
Figwheel: Validating the configuration found in project.clj
Figwheel: Configuration Valid ;)
Figwheel: Starting server at http://0.0.0.0:3449
Figwheel: Watching build - ios
Figwheel: Cleaning build - ios
Compiling "target/ios/index.js" from ["src" "env/dev"]...
Successfully compiled "target/ios/index.js" in 37.598 seconds.
Launching ClojureScript REPL for build: ios
Figwheel Controls:
(stop-autobuild) ;; stops Figwheel autobuilder
(start-autobuild [id ...]) ;; starts autobuilder focused on optional ids
(switch-to-build id ...) ;; switches autobuilder to different build
(reset-autobuild) ;; stops, cleans, and starts autobuilder
(reload-config) ;; reloads build config and resets autobuild
(build-once [id ...]) ;; builds source one time
(clean-builds [id ..]) ;; deletes compiled cljs target files
(print-config [id ...]) ;; prints out build configurations
(fig-status) ;; displays current state of system
(figwheel.client/set-autoload false) ;; will turn autoloading off
(figwheel.client/set-repl-pprint false) ;; will turn pretty printing off
Switch REPL build focus:
:cljs/quit ;; allows you to switch REPL to another build
Docs: (doc function-name-here)
Exit: Control+C or :cljs/quit
Results: Stored in vars *1, *2, *3, *e holds last exception object
Prompt will show when Figwheel connects to your application
結局どうすればよいのか分からなかったのですが、以下の手順で動かすことができました。(自己流なので正しいやり方がわかったら記事を更新する予定)
プロジェクト直下のios/HelloNatal.xcodeprojをダブルクリックしてXcodeを起動します。次に「▶」ボタンを押してビルド&実行します。
次のコマンドを実行します。
$ re-natal use-ios-device simulator
$ react-native run-ios
# シミュレータのバージョンを指定して起動する場合はこちら
$ react-native run-ios --simulator="iPhone 8 Plus"
react-nativeコマンドを実行するには、あらかじめreact-native-cliパッケージをインストールしておきます。
$ npm install -g react-native-cli
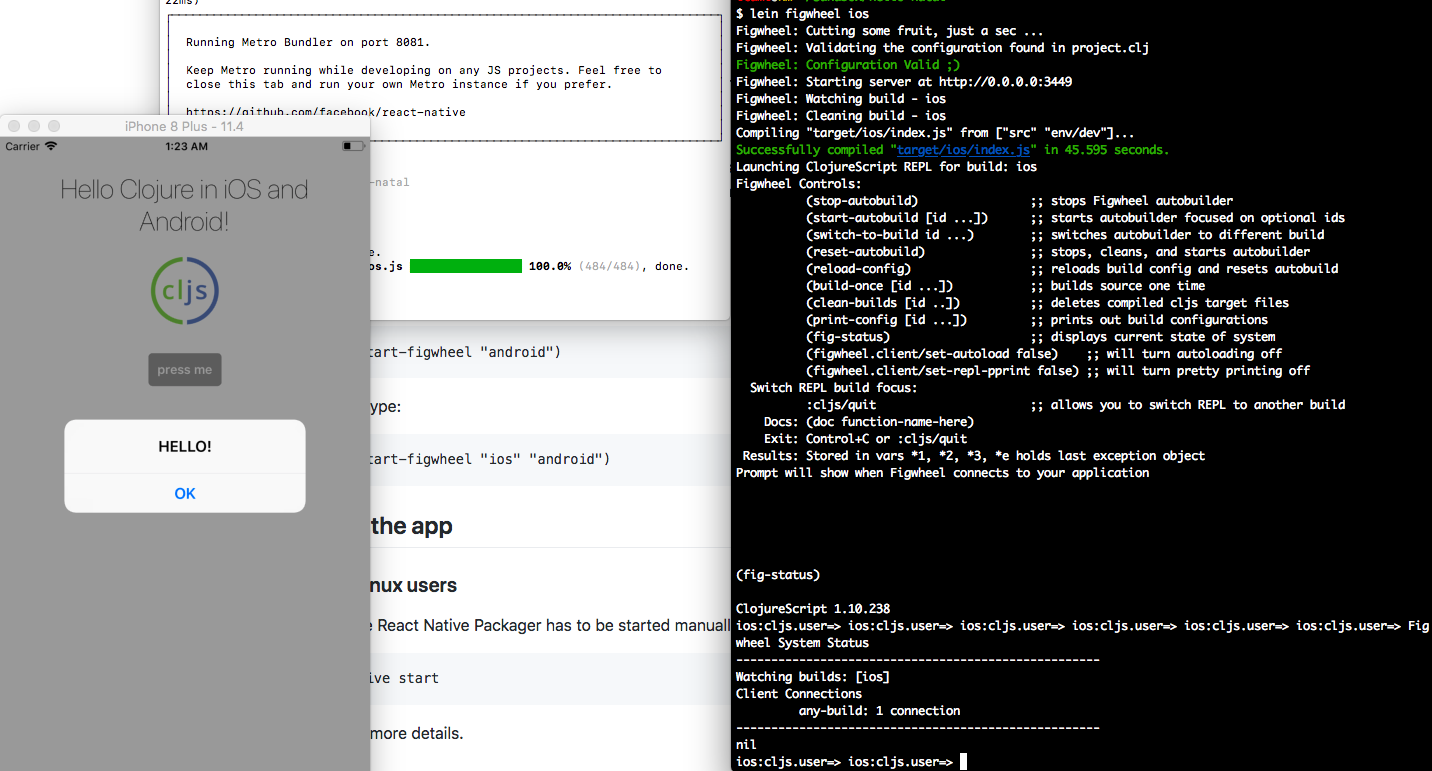
ビルドが終わると、自動的にTerminalが起動しMetro Bundlerが実行されます。その後にiOSシミュレータが起動してアプリが実行されました。
アプリのpush meボタンを押すと、アラートでメッセージが表示されます。
コードの編集と自動リローディング
ソースコードsrc/hello_natal/ios/core.cljsを編集すると自動的にアプリに変更が反映されました。
毎回、Xcodeからビルドをやり直さなくてよいので助かりそうです。後は実機でも試さないと。