Yahooの検索結果でもAMP対応の記事を見たので、以前から気になっていたAMPを調べてどういうものなのか自分のインプットのために簡単なページを作ってみようと思う。読み方は、AMP(アンプ)と言うらしい。
AMPってなに?
ドキュメントやAMPについて詳細を知りたい方は、AMPプロジェクトサイトを参照ください。
要約すると、
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、
モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のこと
引用元:SEO HACKS:AMPとは
- 2017年2月下旬から日本でもAMPがローンチされGoogle検索結果でも出るようになりました。
- 2017年11月下旬からYahooでも検索結果に出るようになりました。
AMP化が徐々に浸透してきている感じがします。
AMPのメリット・デメリット
メリット
- Google側にキャッシュされるので高速表示
- 検索結果のカルーセル表示部分にサイトが表示される可能性が高い
- 検索結果で上位表示される可能性が高くなる
デメリット
- Google側にキャッシュされるので、常にページが更新されるようなページは更新前の情報が出る可能性が高い
- AMPページにすることでデザインやコンテンツをうまく表現できない可能性がある
- 広告系の配信に制限がある
- AMPがスタンダードになるかまだ未知数
- AMP HTMLのファイル管理も必要になる
デメリットが多くあるみたいですが、ユーザー視点で言えば、
少しでも早くページが表示されることは、ストレスにならず良いことなので、デメリットを減らす対応をAMPプロジェクトで作り上げてもらいつつ、AMPページを作る側もメリットを活かせるコンテンツでユーザーを喜ばせたいですね。
AMP対応してるサイトは?
AMP対応してるサイトが気になったので、ググってみたところ、
日本の新聞社のWebサイト5社のAMP対応状況について調べてみた。
というQiitaの記事を発見しました。
やはり、記事系のサイトが多いですね。
でも、ZOZOTOWNやebayもAMP化していたんですね。
知らなかったー。
AMPページにするには
AMPページを構成する重要な3つの要素
-
AMP HTML
- AMPプロパティで拡張されたHTML
-
AMP JS
- AMP JSライブラリは、AMP HTMLページの高速なレンダリングを確実に行えるようにするものです。
-
Google AMP Cache
- Google AMP Cacheは、すべての有効な AMPドキュメントを配信する、プロキシベースのコンテンツ配信ネットワークです。
AMP HTMLの実装に必要なコード
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
</body>
</html>
AMP HTMLドキュメントがあるので実装も迷わず出来そうです。
AMPページの実装
現職のエンジニア採用サイトのページを試しに静的ページでどのように記載するといいのかを実装してみたいと思います。
WPなどはプラグインがあるので、手間いらずで実装出来るみたいですが、それだとインプットにならないので、実際に手を動かしながらやってみました。
AMPページをチェックする
AMPを正しく実装できているかGoogleがチェックできるサイトを公開しているのでそれを使用します。
AMP テスト:https://search.google.com/test/amp
ただ、静的ファイルをコピペで確認できないので、どこかにアップしないと確認できないみたい。。。
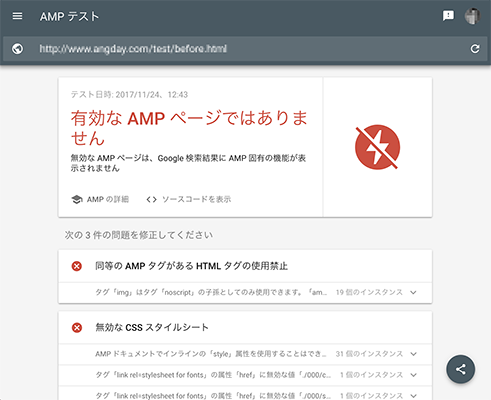
〜 AMP実装前 〜
エラー内容
- headなどAMP記述がない
- imgタグはAMP用を使い幅・高さの指定が必要
- 外部CSSを読み込みできないためhead内に記述する必要あり。(その上、CSSの記述が50KBの制限あり)
- @importが使えない。
- !importanが使えない。
- @font-faceも制限がある。
- タグへ直接style属性も使えないのでclassで補う必要あり
上記を1個1個潰していく。。。
1番の難関は、
- CSSを外部読み込み出来ない
- タグ内のstyle属性も使えない
- head内のstyle内のみ、かつ50KB制限
上記の難関があるので、スタイルが崩れる可能性がすごい高い。
サイト運営中のページをAMP化するにも改修コストが高めな感じがした。
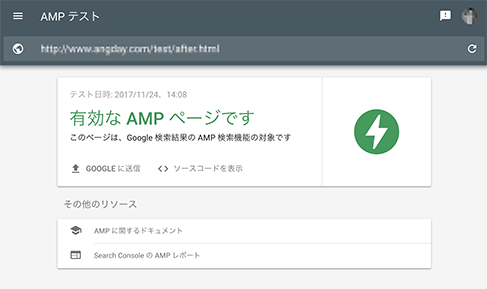
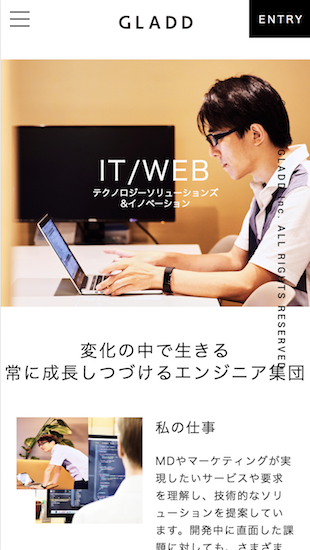
〜 AMP実装後 〜
1個1個潰してAMP化ができました。
最初からAMP対応を考慮してページを作るほうが楽かもしれません。
「GOOGLEに送信」ボタンをクリックすることで、Googleにインデックスされます。
Search Consoleでインデックスの状況を確認できます。
採用サイトをAMP化する場合は、
CSSの制限が強く表示崩れしているのでCSSのリファクタとデザインの一部変更をしないといけない。。。