テトリスのような抽象的ゲームならともかく、大抵はゲーム画面に何らかの画像を出したいでしょう。画像表示はゲーム開発の序盤でまず試したくなると思います。
ドット絵を描く
筆者はドット絵を描くのに Aspliteを使っています。私はSteamで2000円くらいで買いました(宣伝)。
GIMPのような通常のペイントツールでもいいとは思うのですが、インデックスカラーのPNGというやや特殊な形式で描くことになるので、専用のツールのほうが使いやすいです。あとAsepriteはUIもドット絵っぽくなっているのが可愛いです。
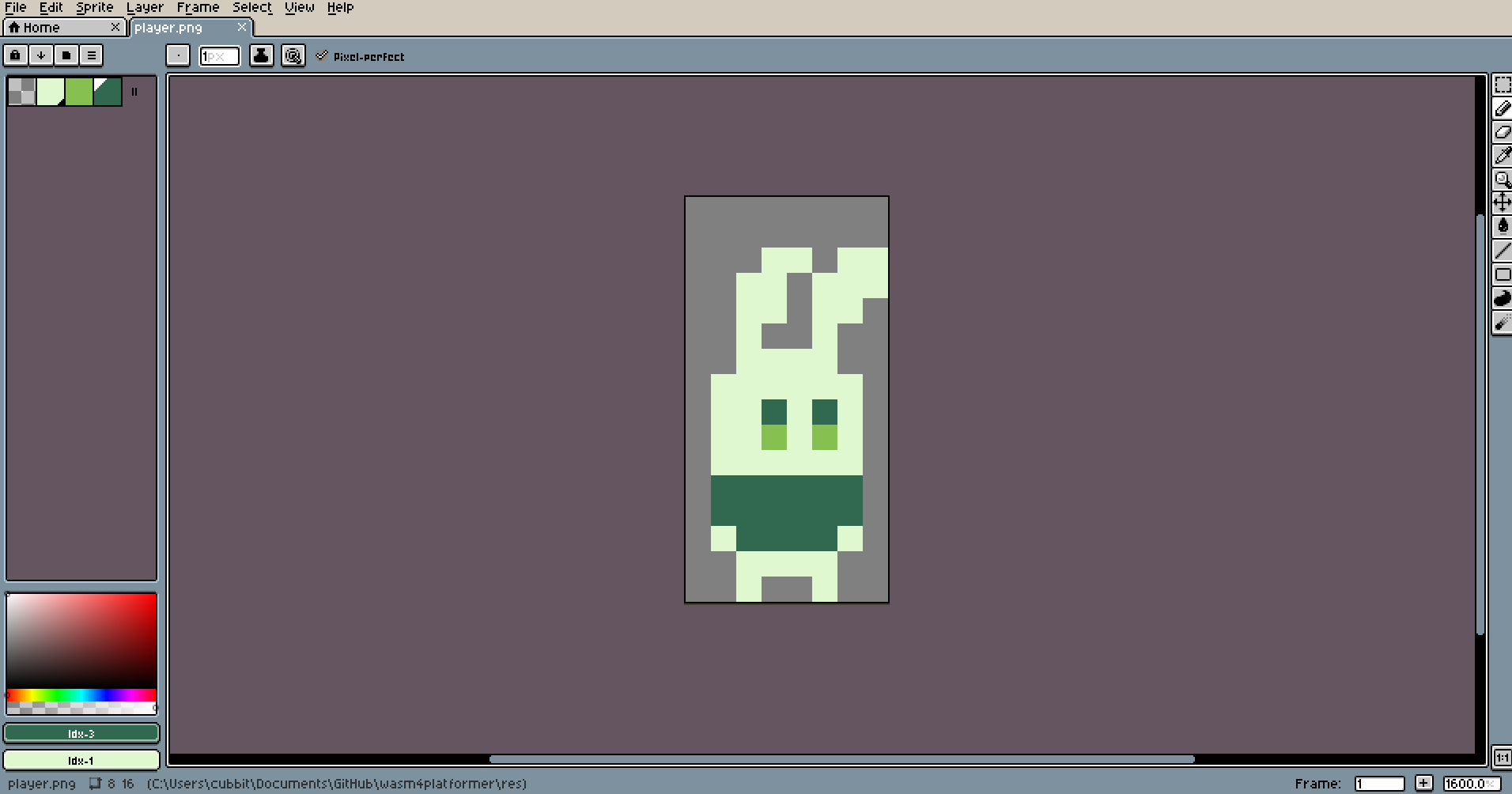
インデックスカラーモードで画像を作成するので、画像を作成するときの New Sprite ダイアログでColor ModeにIndexedを選んでください。BackgroundはTransparentでいいでしょう。
カラーパレットの設定
それから、最初にデフォルトのパレットを自分のゲームのカラーパレットに合わせておくとイメージを掴みやすいと思います。ただし色数は4色までです。キャラクターのドット絵だと1色は透明色として使いたくなるはずなので、使える色は実質3色です。厳しい……。
ですがここでグラフィックスに凝りだすとゲームを完成できませんので、いいから先に進むんだ!と自分に言い聞かせます。 パレットの||マークをドラッグするとパレットの色数を変えられますので、間違えて5色以上使わないように4色に減らしておくといいと思います。
Asepriteでは、カラーインデックスの最初の色はデフォルトで透明色になっています。キャラクターなどでは背景部分にこの透明色を使いますが、もし透明色を使わず4色すべてを使ってドット絵を描きたい場合は、この透明色が邪魔になります。その場合は、Asepriteのメニューの「Sprite」→「Properties」を開いて Sprite Propertiesダイアログを開くと Transparent Colorの設定項目があり、それを5以上に設定することで4色全部を使うことができます。
キャンバスのサイズ
キャンバスのサイズは 8 ピクセルを単位として、小さめのオブジェクトは 8x8ピクセル、縦長のキャラクターなどは 8x16ピクセル、大型の看板なんかの物体は16/16ピクセルで描くことにします。あとは思うままにドットを打つだけです。マウスでも描けますが、ペンタブレットがあるとかなり楽です。筆者はWacomのIntuos 5を使ってます。10年くらい前に発売された機種ですがバリバリ現役です。
私はイラストは専門外なので解説などは割愛します。でも絵を描くのは楽しいので好きです。絵ができたら、メニューから "Export" を選んでPNG画像として出力します。
アニメーションを描く
Asepriteはアニメーションも描くことができます。今回のような単純なゲームであれば、「右足を出す」「棒立ち」「左足を出す」「棒立ち」の4枚を繰り返すと、最低限走っているように見えるアニメーションになります。この辺はもうセンスと直感と気合です。
本当は、足を前に出しているときは立ち姿よりも姿勢を低めにするとそれっぽく見えるのですが、何しろサイズが8x16ピクセルしかないのでなかなか調整が難しいです。下手に頭を下げると、ガクガクと頭を揺らしている感じになってしまって余計に不自然です。まあこの辺にこだわると本当にゲーム開発が先に進まないので、ほどほどのところで作業を切り上げたいと思います。
png2srcコマンド
WASM-4はWASMモジュール単独で動作しなければならず、外部のファイルをリソースとして読み込むようなことは一切できません。つまり画像はプログラムの一部としてコード中に埋め込まなければならないのです。
WASM-4には画像をコードに変換するw4 png2srcコマンドが用意されています。--rustで出力先のコードをRustに設定し、リダイレクトで適当なところに出力させます。
$ w4 png2src --rust player.png > out/player.rs
これを実行すると、次のようなソースコードが得られます。
// player
const PLAYER_WIDTH: u32 = 8;
const PLAYER_HEIGHT: u32 = 16;
const PLAYER_FLAGS: u32 = 1; // BLIT_2BPP
const PLAYER: [u8; 32] = [ 0x00,0x00,0x00,0x00,0x01,0x45,0x05,0x15,0x05,0x14,0x04,0x10,0x05,0x50,0x15,0x54,0x17,0x74,0x16,0x64,0x15,0x54,0x3f,0xfc,0x3f,0xfc,0x1f,0xf4,0x05,0x50,0x04,0x10 ];
次回予告
次回は、png2srcで生成したこのコードを使って、画像をゲーム画面上に表示したいと思います。