ゲームのデプロイとデモ
WASM-4でビルドした結果はHTMLペライチになります。これをデプロイするなら GitHub Pages が一番簡単かなと思うので、GitHub Pagesにします。ビルド用のシェルスクリプトをいじって、出力先を/docsフォルダにします。
rm -r target
cargo build --release
w4 bundle target/wasm32-unknown-unknown/release/cart.wasm --title "Tower Climber" --html ./docs/index.html
実際にはもう少し複雑で、途中に最適化用のコマンドをいくつか挟んでいます。このあたりはまた別の記事で触れたいと思います。
それから、 GitHubのダッシュボードからPagesを有効にして、git push するだけです。以下がデプロイして実際に遊べるものです(まだゲームとしては未完成ですが)。興味のある方はご自由にお試しください。キーボードでも遊べますし、タブレットやスマホ等では仮想ゲームパッドが出てくるのでそれでも動かせます。でもそれなりに繊細な操作が求められるアクションゲームなのでゲームパッド推奨です。
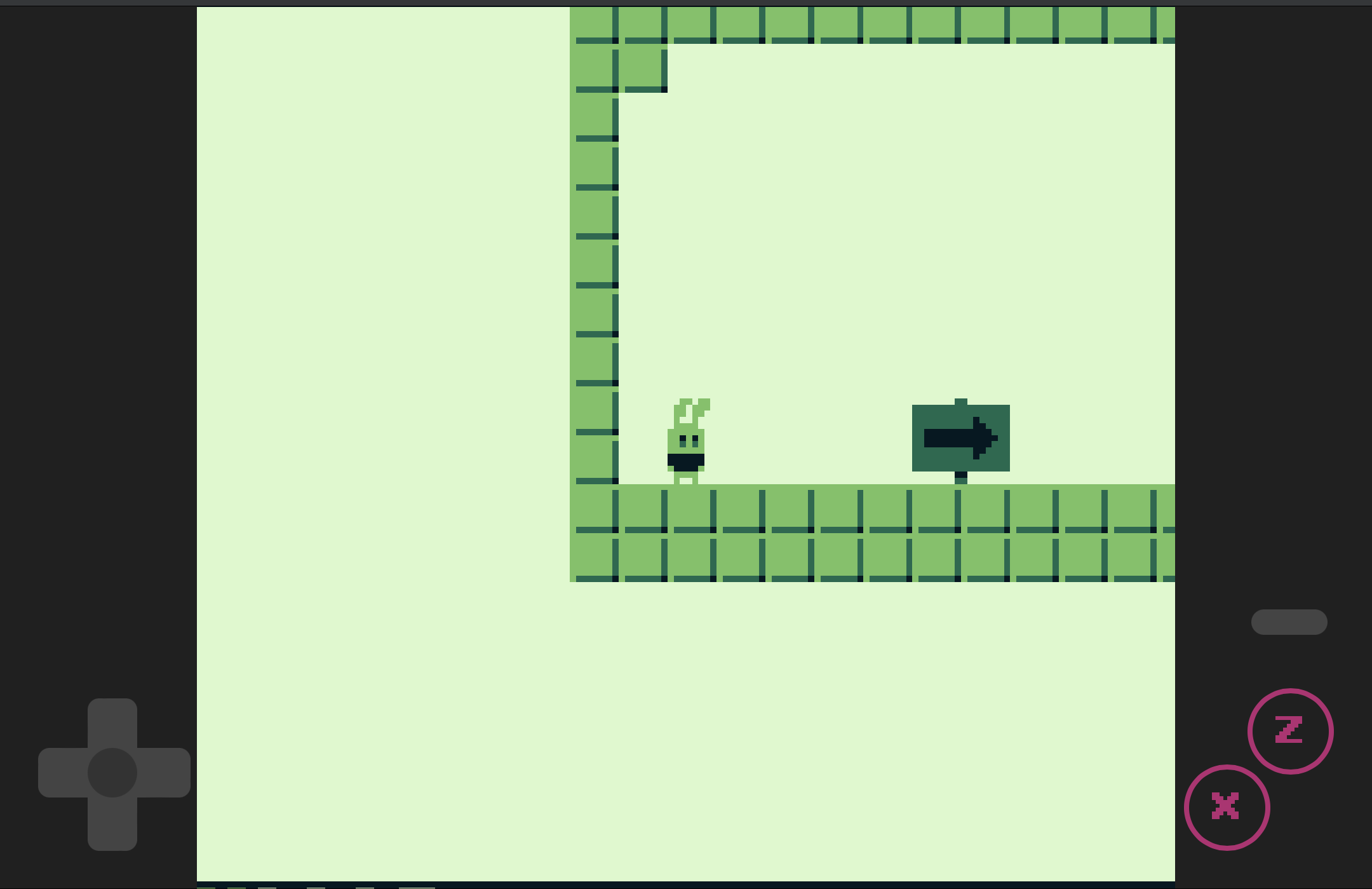
ページを開くとこんな感じの画面が表示されるはずです。
もしかしたらたまに動かなかったりするかもしれませんが許してください。ちなみに、ページ内を一度クリックしたりとか何らかのアクションをとると、BGMや効果音などの音が出るようになります(ブラウザのセキュリティ上の仕様で、何かユーザーの能動的なアクションがないと音が出せません)。
操作方法など
操作としては、次のような感じです。
- 方向キー←→ 移動
- 方向キー↑ 見上げる
- 方向キー↓ 伏せる
- Xキー ジャンプ。押した長さに応じて飛距離が変わります
- Zキー スタート地点に戻る(テストプレイ用)
また、壁にこするように方向キーを入れるとゆっくりずり落ちることができたり、スリ落ち中にジャンプキーを押すと壁を蹴ってジャンプできます。狭い縦穴でそれを繰り返すと壁蹴りジャンプで上に登ることもできます。
崖の部分にギリギリで届くようにジャンプすると、崖に掴まることができます。これは、FEZというゲームでそういう動作があってかわいいなと思ったので、このゲームにも真似して入れました。基本は十字キーで移動+ジャンプボタンだけなのですが、まあいろんな操作ができたほうが操作していて楽しいと思います。
アクションゲームの調整
これである程度プレイヤーキャラクターが動き回れるようになりましたが、この時点でなるべくプレイヤーの挙動の調整を済ませておきたいです。あとからジャンプの飛距離などを調整すると、ゲームのレベルデザインすべてに影響が出てしまうからです。
また、プラットフォーマー(アクションゲーム)はキャラクターの操作性が命といっても過言ではありませんから、気持ちよく、直感的に動き回れるように調整を進めたいと思います。一時期、Getting Over It with Bennett Foddy (壺に入った人がツルハシで山を登るというわけのわからない操作のやつ)とか Jump King (左右移動とジャンプしかできず、空中での姿勢制御も一切できない)のような、操作性に難があるタイプのゲームが流行りましたが、ああいうのはちょっとプレイする人を選ぶので、もう少し間口の広いものがいいかなと思いました。
私のイメージとしては、Super Meat BoyやI Wanna be the Guyのように、操作はシンプルでも思い通りに動き回れるタイプのゲームを目指したいかなと思っています。
次回予告
次回は効果音をつけていきます。