Vuetifyのv-app-barをabsoluteやfixedで上に配置する時に
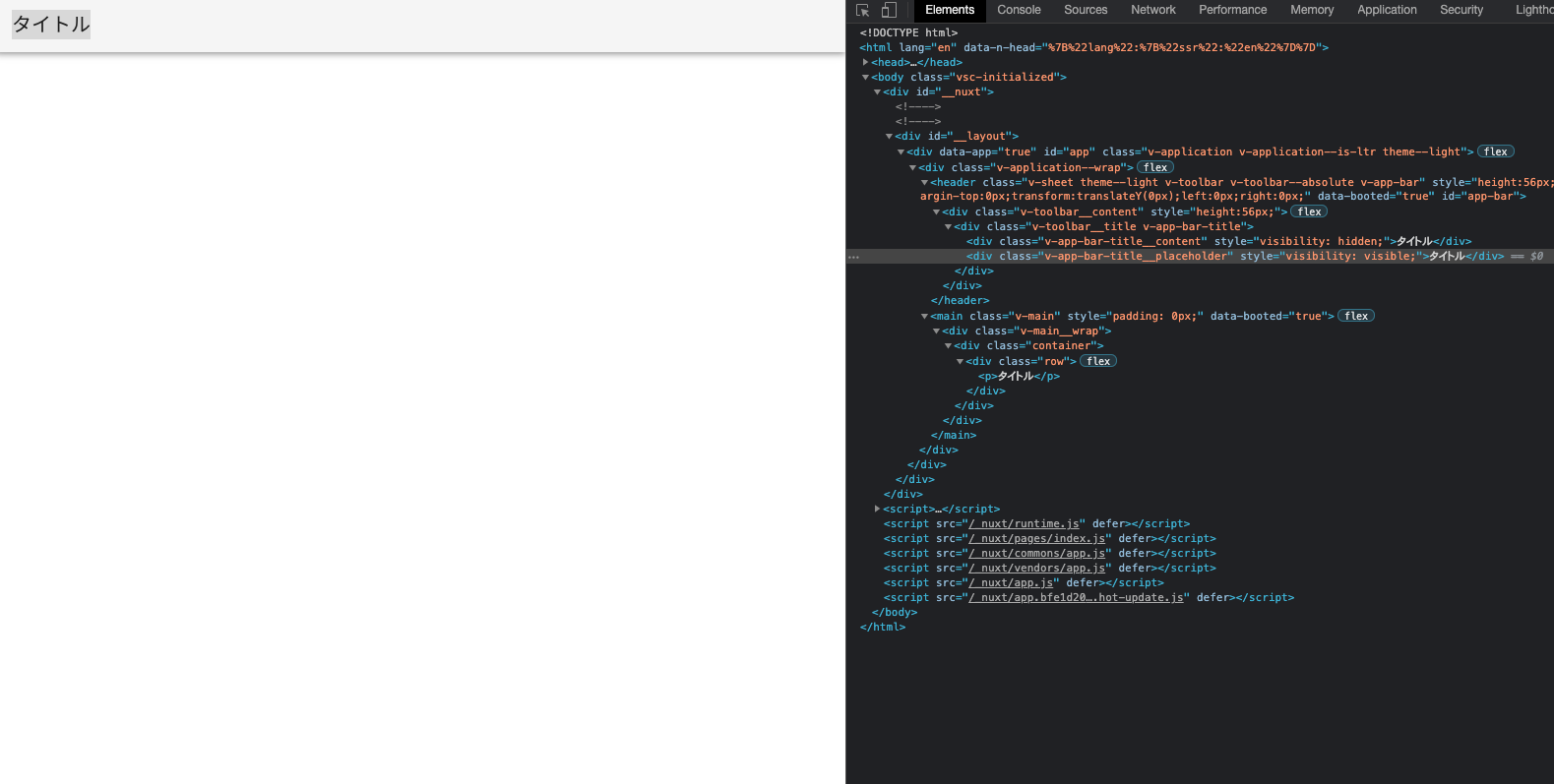
v-app-barとv-mainを使いレイアウトを作る時v-app-barの部分が上に来て、v-mainの上の部分が重なってしまいます。
<template>
<v-app>
<v-app-bar id="app-bar" absolute>
<v-app-bar-title>タイトル</v-app-bar-title>
</v-app-bar>
<v-main>
<v-container>
<nuxt />
</v-container>
</v-main>
</v-app>
</template>
このままではデフォルトではpaddingが0になってしまうのでclassを設定し、cssでpaddingを付け足さないといけません。
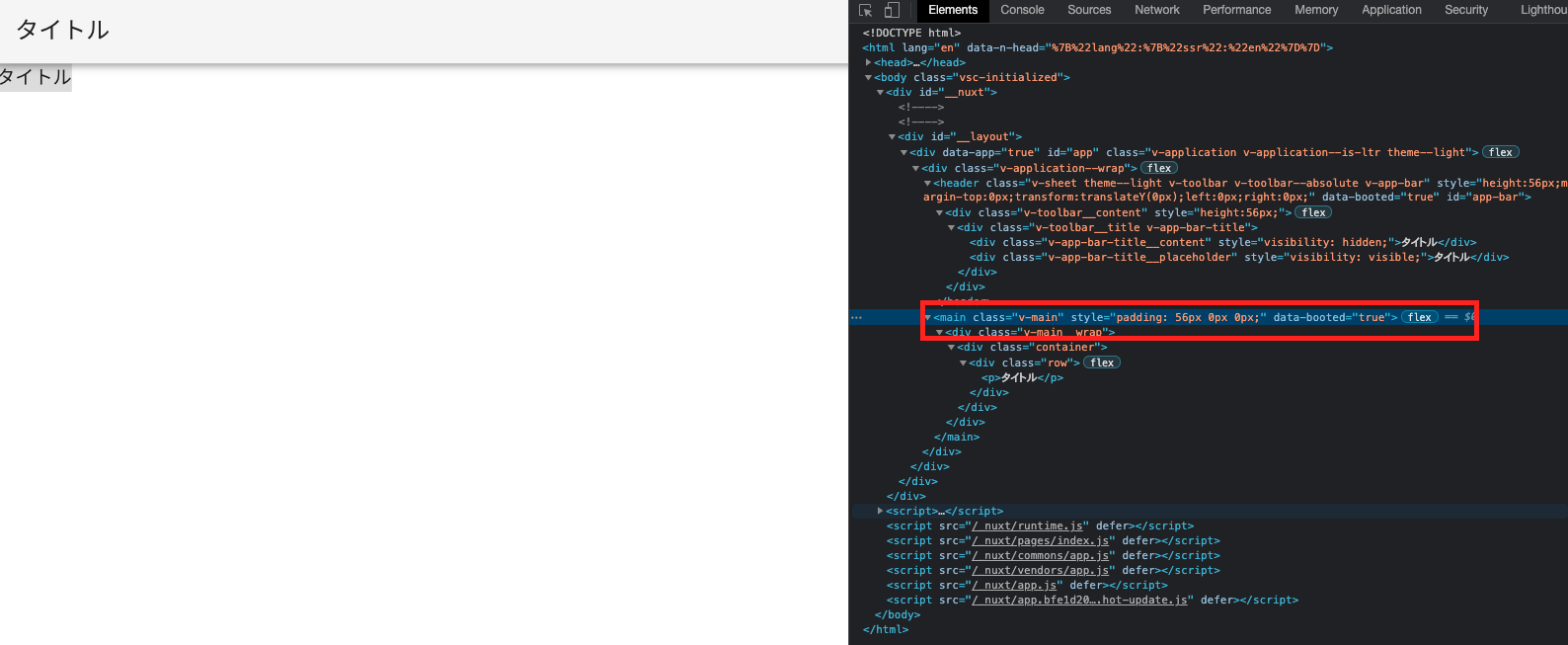
これを回避するためにv-app-barの属性にappを追加するとこで自動で丈夫にpaddingを追加してくれます。
<template>
<v-app>
<v-app-bar id="app-bar" absolute app>
<v-app-bar-title>タイトル</v-app-bar-title>
</v-app-bar>
<v-main>
<v-container>
<nuxt />
</v-container>
</v-main>
</v-app>
</template>
うまく行きました、これで余計なcssを書かなくてすみますね。
参考: