概要
Fontello や Font Awesomeなど様々なアイコンを提供しているサイトは多く存在するが、サイトデザインの時に用途にあったアイコンが見つからない場合がよくあります。
その場合、イラレなどで作成したデータからアイコンフォントを作成する方法を紹介します。
アイコンフォンとは?
アイコンフォントとは、簡単にいうと「アイコンを表現出来るWebフォント」です。
Webフォントとは、クラウド上にあげられたフォントデータを読み込むことでホームページに反映させる仕組みを指します。
CSS3からWebフォント機能が追加され、Webデザインの世界でも利用が進んできました。
アイコンフォントはWebフォント同様、CSS3を利用すれば比較的簡単に導入できます。
制作物
- アイコンの一覧が見られる html
- フォントデータ (.eot,.svg,.ttf,.woff,.woff2)
- アイコンフォント用CSS
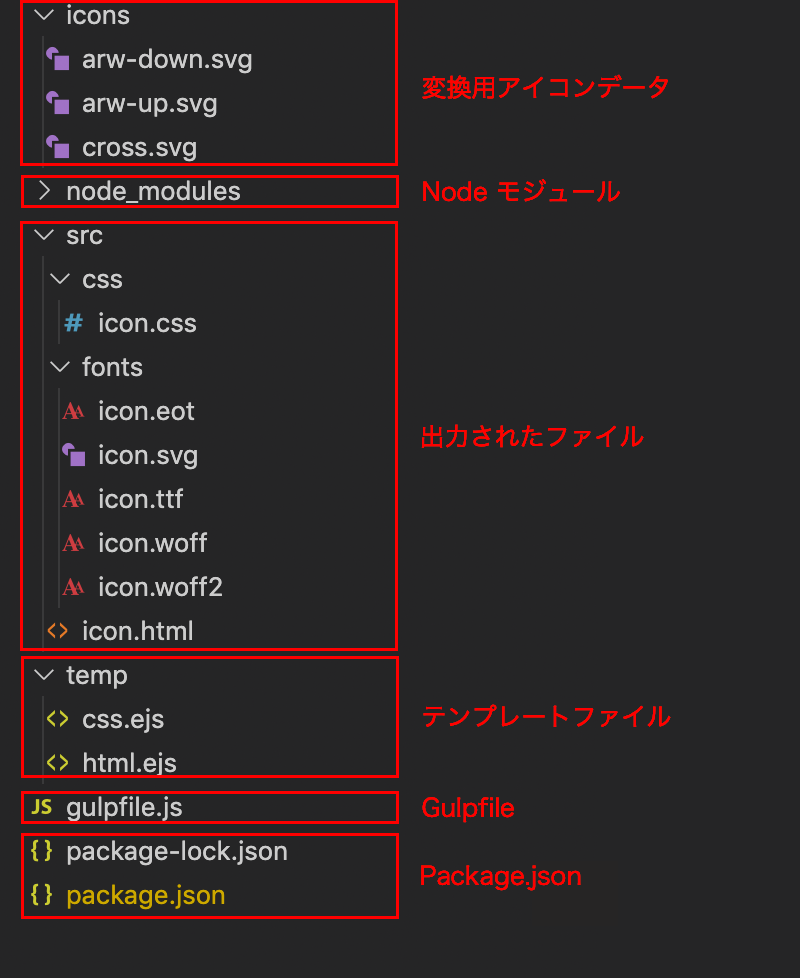
フォルダ構成
package.json
{
"name": "Iconfont",
"version": "1.0.0",
"description": "Generate Iconfont.",
"scripts": {
"gulp": "gulp"
},
"author": "",
"license": "MIT",
"devDependencies": {
"gulp": "^4.0.2",
"gulp-consolidate": "^0.2.0",
"gulp-iconfont": "^10.0.3",
"gulp-rename": "^2.0.0",
"lodash": "^4.17.15"
}
}
解説
- gulp ・・・ タスクマネージャー
- gulp-iconfont ・・・ フォント変換に使用
- gulp-rename ・・・ ファイルのリネーム
- gulp-consolidate ・・・ テンプレートエンジンで使用
gulpfile.js
var gulp = require('gulp');
var iconfont = require('gulp-iconfont');
var consolidate = require('gulp-consolidate');
var rename = require('gulp-rename');
var filename = 'icon';
gulp.task('Iconfont', function(){
return gulp.src(['icons/*.svg'])
.pipe(iconfont({
fontName: filename,
//prependUnicode: true,
formats: ['ttf', 'eot', 'woff','woff2' , 'svg' ]
}))
.on('glyphs', function(glyphs, options) {
let consolidateOptions = {
glyphs: glyphs,
fontName: filename,
fontPath: '../fonts/',
className: 'ico'
}
gulp.src('temp/css.ejs')
.pipe(consolidate('lodash', consolidateOptions))
.pipe(rename( { basename: filename , extname: '.css'} ) )
.pipe(gulp.dest('src/css/'));
gulp.src('temp/html.ejs' )
.pipe(consolidate( 'lodash', consolidateOptions))
.pipe( rename( { basename: filename , extname: '.html'}))
.pipe( gulp.dest( 'src/' ) );
})
.pipe(gulp.dest('src/fonts/'));
});
解説
フォント変換完了後、HTMLとCSSを生成しています。
テンプレート
HTML
html.ejs
<html>
<head>
<title><%= fontName %></title>
<link href="css/<%= fontName %>.css" rel="stylesheet">
<style>
body { font-family: Gill Sans; text-align: center; background: #f7f7f7 }
body > h1 { color: #666; margin: 1em 0 }
.glyph { padding: 0 }
.glyph > li { display: inline-block; margin: .3em .2em; width: 5em; height: 6.5em; background: #fff; border-radius: .5em; position: relative }
.glyph > li span:first-child { display: block; margin-top: .1em; font-size: 4em; }
.glyph-name { font-size: .8em; color: #999; display: block }
.glyph-codepoint { color: #999; font-family: monospace }
</style>
</head>
<body>
<h1><%= fontName %></h1>
<ul class="glyph"><% _.each(glyphs, function(glyph) { %>
<li>
<span class="<%= className %> <%= className %>-<%= glyph.name %>"></span>
<span class="glyph-name"><%= className %>-<%= glyph.name %></span>
<span class="glyph-codepoint"><%= glyph.unicode[0].charCodeAt(0).toString(16).toUpperCase() %></span>
</li><% }); %>
</ul>
</body>
</html>
スタイルシート
css.ejs
@font-face {
font-family: "<%= fontName %>";
src: url('<%= fontPath %><%= fontName %>.eot');
src: url('<%= fontPath %><%= fontName %>.eot?#iefix') format('eot'),
url('<%= fontPath %><%= fontName %>.woff') format('woff'),
url('<%= fontPath %><%= fontName %>.ttf') format('truetype'),
url('<%= fontPath %><%= fontName %>.svg#<%= fontName %>') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="<%= className %>-"]:before, [class*=" <%= className %>-"]:before {
display: inline-block;
font-family: "<%= fontName %>";
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.<%= className %>-lg {
font-size: 1.3333333333333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.<%= className %>-2x { font-size: 2em; }
.<%= className %>-3x { font-size: 3em; }
.<%= className %>-4x { font-size: 4em; }
.<%= className %>-5x { font-size: 5em; }
.<%= className %>-fw {
width: 1.2857142857142858em;
text-align: center;
}
<% _.each(glyphs, function(glyph) { %>.<%= className %>-<%= glyph.name %>:before { content: "\<%= glyph.unicode[0].charCodeAt(0).toString(16).toUpperCase() %>" }
<% }); %>
/**/
[class^="af-<%= className %>-"]:after, [class*=" af-<%= className %>-"]:after {
display: inline-block;
font-family: "<%= fontName %>";
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.<%= className %>-lg {
font-size: 1.3333333333333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.af-<%= className %>-2x { font-size: 2em; }
.af-<%= className %>-3x { font-size: 3em; }
.af-<%= className %>-4x { font-size: 4em; }
.af-<%= className %>-5x { font-size: 5em; }
.af-<%= className %>-fw {
width: 1.2857142857142858em;
text-align: center;
}
<% _.each(glyphs, function(glyph) { %>.af-<%= className %>-<%= glyph.name %>:after { content: "\<%= glyph.unicode[0].charCodeAt(0).toString(16).toUpperCase() %>" }
<% }); %>
変換
npm run gulp Iconfont