前回の記事
前回の記事→とにかくわかりやすく!Djangoでアプリ開発!ーその1ー
本記事の目的
python初心者の方が、本記事を見たあとに、一人でアプリ開発できることを目的にしております。
※インストールや開発環境については記載しません
環境
macOSX Sierra
python3.7
django 2.1.5
前回まで
プロジェクトを立ち上げ(startproject)
→アプリの作成(startapp)
→view.pyを変更してレスポンスを書く
→urls.pyを修正する
ここまででした。
ここからはHTMLを使ってテンプレート(アプリの目に見える部分)を作っていきます。
☆テンプレートの作成の前に
テンプレートを作る前に、必ずやらなければならないのがアプリケーションの設定です。
つまり「これはmyappプロジェクトの中のapp1ってアプリケーションだよ」というの宣言しておかないと、ちゃんと動作しません。
文字通り設定なのでsettings.pyのファイルをいじります。簡単ですね。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app1',#これを追加する
]
ついでに言語の設定も変えておきます。
※本来もっと早い段階でやりますが、記事に書き忘れました。
LANGUAGE_CODE = 'ja-JP'
TIME_ZONE = 'Asia/Tokyo'
☆テンプレートの作成
テンプレートを作成するにあたり、app1ディレクトリの配下にtemplatesフォルダを作成します。さらにその下にapp1フォルダを作成します。
この後index.htmlというHTMLのファイルを作りますが、いずれapp2,app3と作っていった時に、全部が同じindex.htmlだとどれがどれかわかなくなるので、複数の階層にしてapp1/index.htmlとして区別できるようにしてます。
フォルダができたら、その中にindex.htmlファイルを作成し、以下コードを書きます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>app1</title>
</head>
<body>
<h1>Hello World</h1>
<p>おはよう世界、おはよう世界、おはよう世界</p>
<p>こんにちは世界、こんにちは世界、こんにちは世界</p>
<p>こんばんは世界、こんばんは世界、こんばんは世界</p>
<p>おやすみ世界、おやすみ世界、おやすみ世界</p>
</body>
</html>
htmlを作成したので、当然このhtmlファイルにアクセスできるようにしなければいけません。
app1/urls.pyは、views.pyのaisatsu関数を呼び起こすようにしてあるので、
aisatsu関数がapp1/index.htmlを参照するように書き直します。
from django.shortcuts import render
from django.http import HttpResponse
def aisatsu(request):
return render(request,'app1/index.html')#ここが肝!
templatesフォルダからの相対パスを指定しておきます。
以下のような感じになればOK!ちゃんとレンダリングされました!

※render関数は第一引数にHttpRequestクラスのインスタンス、第二引数にhtmlファイルを指定します。
※レンダリングとは、コードで書いてあることを読み込んで、必要なものに置き換えて、画面に表示させることを言います。
☆ここから少し難しくなります
テンプレートに値を渡せるようにします。今後DBから情報を呼び出して、画面に表示させる時に大事になってくるものです。ここでは一旦view.pyに情報を入れておきます。
まずテンプレートのindex.htmlを修正します。
{{}}は変数や関数などを呼び出すためのものです。これを入れることで、レンダリングする際に、変数を参照にします。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title> <!--ここが大事-->
</head>
<body>
<h1>{{title}}</h1> <!--ここが大事-->
<p>{{msg}}世界</p>
<p>{{msg}}世界</p>
<p>{{msg}}世界</p> <!--ここが大事-->
</body>
</html>
view.pyに情報を与えておきます。
from django.shortcuts import render
from django.http import HttpResponse
def aisatsu(request):
params = {
'title':'Hello Worrld',
'msg':'こんにちは',
}
return render(request,'app1/index.html', params)
renderの第三引数にparamsを指定しました。
以下のような感じになればOK!

ページ遷移
ページが1つしか作れないということは当然ありません。
でもそんな時にhtmlを毎度書くのも大変ですよね。なのでindex.htmlを流用してページを作っていきます。
index.htmlを以下のようにします。アンカーリンクの追加です。そのあとの{%%}はテンプレートタグで、今回はurlタグを利用しています。これで指定した名前のURLが書き出されます。ここで使われる名前は、urlpatternsでnameで指定したものを利用できます。※ここではさらにgopageというのをviews.pyに用意しています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg}}世界</p>
<p>{{msg}}世界</p>
<p>{{msg}}世界</p>
<p><a href="{% url gopage %}">{{gopage}}</a></p> <!--ここ-->
</body>
</html>
遷移したことをわかりやすくするため、secondaisaisatsuページ用の情報を用意します。あと上記のgopage用のパラメタを用意します。
from django.shortcuts import render
from django.http import HttpResponse
def aisatsu(request):
params = {
'title':'Hello World ver1',
'msg':'こんにちは',
'gopage':'secondaisatsu',
}
return render(request,'app1/index.html', params)
def secondaisatsu(request):
params = {
'title':'Hello World ver2',
'msg':'さようなら',
'gopage':'aisatsu'
}
return render(request,'app1/index.html', params)
最後にsecondaisatsuにアクセスできるようにURLを準備します。
secondというURLを割り振り、secondaisatsuの処理をするようにしました。
from django.urls import path
from . import views
urlpatterns = [
path("",views.aisatsu,name="aisatsu"),
path("second",views.secondaisatsu,name="secondaisatsu"),
]
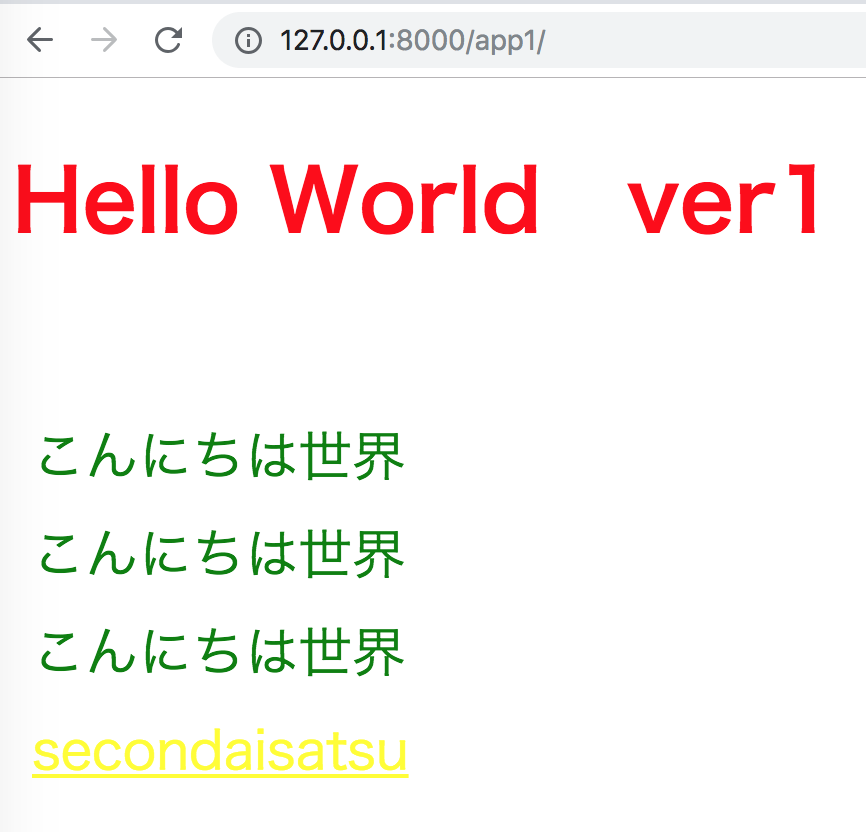
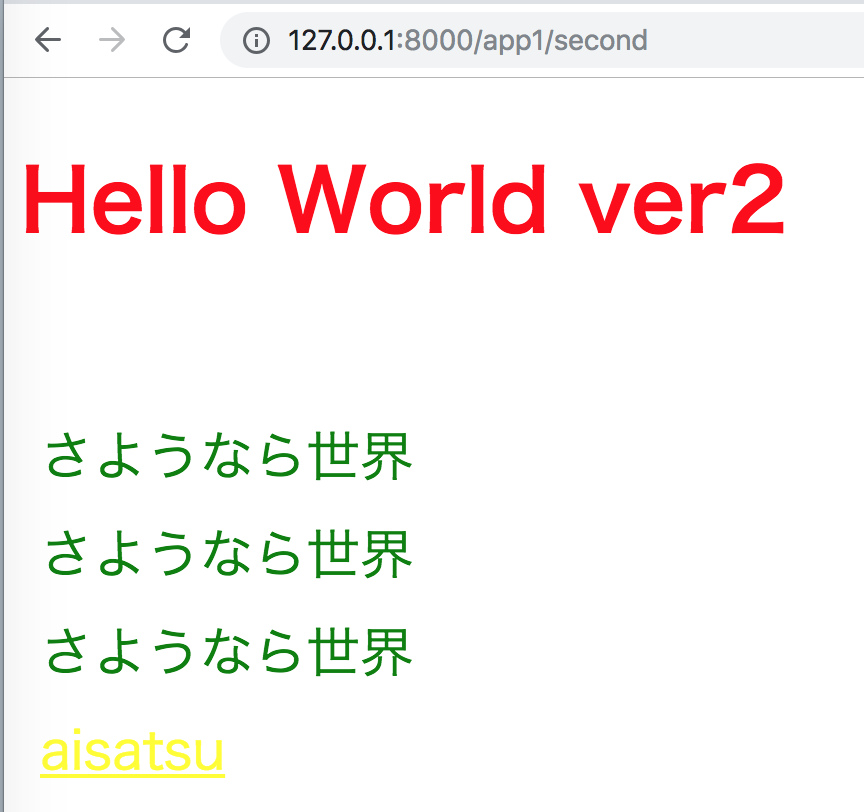
このように2つのページができました!


☆ページの装飾
ここまで来たらページの寂しさも気になると思います。cssやjavascriptでカッコよくしたい弟子すよね。
そんな時、app1/templates/app1にcssを作成するのではなく、staticフォルダというものを用意します。
上のapp1配下(templatesと同じ階層)にstaticフォルダを作り、さらにその下に、app1フォルダを作ります。さらにその下にcssというフォルダを設置し、その中にcssファイルを作っていきます。
こんな感じです。
myapp
├── app1
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-36.pyc
│ │ ├── admin.cpython-36.pyc
│ │ ├── models.cpython-36.pyc
│ │ ├── urls.cpython-36.pyc
│ │ └── views.cpython-36.pyc
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ ├── __init__.py
│ │ └── __pycache__
│ │ └── __init__.cpython-36.pyc
│ ├── models.py
│ ├── static #これ
│ │ └── app1 #これ
│ │ └── css #これ
│ │ └── style.css #これ
│ ├── templates
│ │ └── app1
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── manage.py
└── myapp
├── __init__.py
├── __pycache__
│ ├── __init__.cpython-36.pyc
│ ├── settings.cpython-36.pyc
│ ├── urls.cpython-36.pyc
│ └── wsgi.cpython-36.pyc
├── settings.py
├── urls.py
└── wsgi.py
このstyle.cssの中身は適当に以下のようにします。
コード見ただけでトンマナないのがわかります。
body {
color:blue;
font-size:20pt;
}
h1 {
color:red;
font-size:32pt;
}
p {
color:green;
margin:10px;
}
a {
color:yellow;
}
このcssを読み込むように、index.htmlも修正します。
静的ファイルを利用する際は、{% load static %}を利用します。
さらに
href="{% static 'app1/css/style.css' %}"/>
と記述することでcssファイルを呼び出します。
今回jはcssですが、javascriptやjpegなどのイメージを呼び出す時も同じコードになります。
{% load static %} #ここ
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css"
href="{% static 'app1/css/style.css' %}"/> #ここ
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg}}世界</p>
<p>{{msg}}世界</p>
<p>{{msg}}世界</p>
<p><a href="{% url gopage %}">{{gopage}}</a></p> <!--ここ-->
</body>
</html>