Visual Studio 2017 ナビゲーション機能あれこれ
この記事はVisual Studio 2017 Advent Calendar 14日分の記事です。
この記事は拙著「はじめてのVisual Studio 2017」からの抜粋です。
コードナビゲーションとは
コードエディタ上のカーソル移動は、通常マウスやカーソルキーなどを使って行います。
Visual Studioは、編集箇所離れた箇所にあるコードに移動したい場合や、異なるソースコードに移動したい場合などに利用できるコードナビゲーション機能が充実しています。
この記事ではさまざまな種類のコードナビゲーション機能についてご紹介しましょう。
名前空間名、クラス名、メソッド名で移動
コードエディタの上部には、左から名前空間ドロップダウン、クラスドロップダウン、 メソッドドロップダウンの順に、3つのドロップダウンが並んでいます。
このドロップダウンに表示される項目を選択すると、コードエディタの表示内容が該当の箇所に移動します。
例えば、以下の図のように、右端にあるのメソッドのドロップダウンは表示中のソースコードに含まれるメソッドの一覧を表示しています。
 コードナビゲーション
コードナビゲーション
ソリューションエクスプローラーによる移動
下図のようにソリューションエクスプローラーはクラスファイルのツリーをドリルダウンすることでクラス名>クラスに含まれるメンバーといった順に表示を行います。
 ソリューションエクスプローラーで移動
ソリューションエクスプローラーで移動
このとき、表示されたメンバーをマウスなどで選択するとコードエディタの表示内容が該当の箇所に移動します。
コード位置の履歴を移動
開発者がコード内のカーソル移動を行うと、Visual Studioはそのカーソル移動の履歴を保存します。
標準のツールバーに含まれている「戻る(←ボタン)」「前に進む(→ボタン)」を使用すると、移動した履歴の遷移を追ってカーソルの移動を行います。。
このツールバーの「戻る」「前に進む」ボタンは、移動したカーソルの位置の履歴を最大20個まで保存しています。
 ツールバーの「戻る」「前に進む」ボタン
ツールバーの「戻る」「前に進む」ボタン
移動(リリース当初は「ジャンプ」)
言わずと知れたジャンプ機能も、今は「移動」という名称に変更されています。VS2017ではこの移動の機能も大きく機能向上しました。
元々あった「行番号によるジャンプ(現在は行番号による移動)」に加えて、さまざまなバリエーションが追加されました。
 VS2017リリース当初のジャンプで表示されるメニュー
VS2017リリース当初のジャンプで表示されるメニュー
 現在の移動メニュー。ばらばらだった表現がすべて「移動」に統一された。
現在の移動メニュー。ばらばらだった表現がすべて「移動」に統一された。
メニューに表示されている通り、さまざまな種類の移動機能がありますが、実はこれらの機能はいずれも同じウインドウで実現されています。
手早く確認するために「すべてにジャンプ(G)」で確認しましょう。
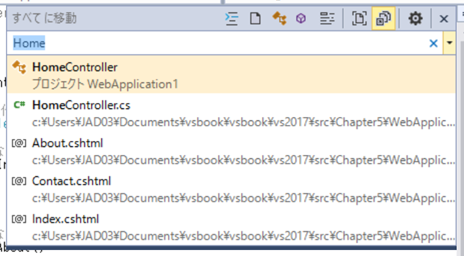
 「すべてに移動(G)」を表示したところ
「すべてに移動(G)」を表示したところ
入力欄にキーワードを入力するとインクリメンタルサーチが行われて、ソリューション内にあるすべての項目から該当キーワードの検索結果を表示します。

表示された一覧を選択すると、該当箇所にジャンプします。
キーワードの入力フィールドの上のボタンは、検索対象のフィルターを示すボタンが配置されています。
これらは右から「ファイルに移動」「種類に移動」「メンバーに移動」「シンボルに移動」に相当する絞り込みを行うことができます。
つまり、移動のメニューに表示されていた項目は、検索対象のフィルターを示している訳です。
定義に移動
コーディング中、現在使用している変数やメソッド、クラスなどに移動したい場合、「定義に移動」により移動することができます。
項目をキーボードやマウスで選択し、キーボードの[F12]か、コンテキストメニューから「定義に移動」を選択すると、該当項目が宣言されている定義に移動します。
 定義に移動
定義に移動
実装に移動
移動したいキーワードが、インターフェースを介して呼び出しているメンバーの場合、「定義に移動」を行うとインターフェースに移動を行います。
移動したい先が、その実装である場合は「実装に移動」を指定すると可能な限りその実装へ移動します。
移動方法は「定義に移動」と同様、キーワードを指定し、キーボードのCTRL+F12か、コンテキストメニューから「実装に移動」を選択します。
参照を検索
コードエディタでソースコードを開くと、コードのシンボル部分に「N個の参照」の表示が追加されます。
これは「コードレンズ」と呼ばれる機能の1つで、コードの状態を確認することができる機能です。
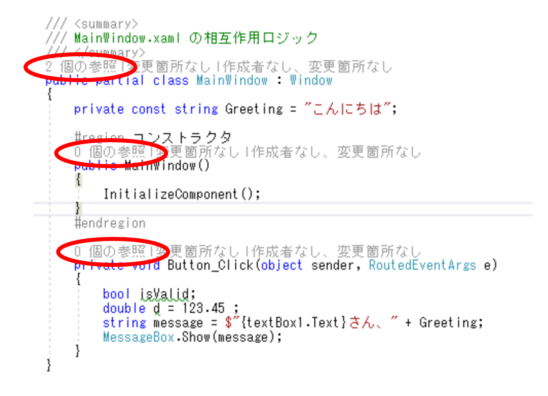
 「N個の参照」
「N個の参照」
表示されている「N個の参照」とはコードレンズによって該当のシンボルが参照されている箇所をカウントし、表示したものです。
この表示をクリックすると参照した箇所の一覧が表示されます。
 参照した箇所の一覧表示
参照した箇所の一覧表示
表示されている箇所をクリックすると該当箇所に移動することができます。
Peek Definition (定義をここに表示)
コードエディタではジャンプするまでもなく、少しだけ表示したいという場合に「定義をここに表示」という機能で表示することができます。
「定義をここに表示」は該当キーワードでAtl+F12キーか、コンテキストメニューで「定義をここに表示」を選択するとアクティブなコード上に定義箇所を表示します。
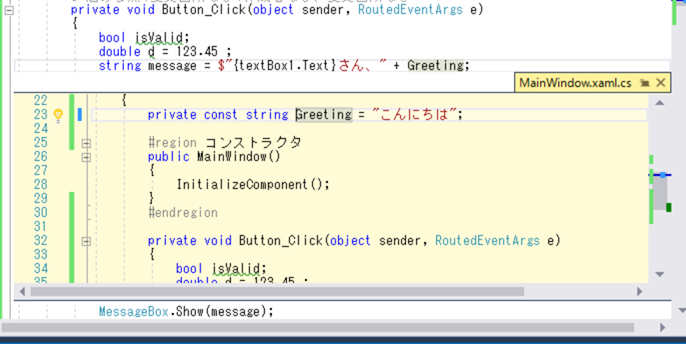
 定義をここに表示
定義をここに表示
もちろん、表示するだけではなく、該当箇所を編集することもできます。
高度なタブナビゲーション
ワークスペースに表示されるタブによるナビゲーションについてはよく利用されていることかと思いますが、CTRL+TABキーでワークスペース上に表示されているすべてのウインドウに対するナビゲーションが行えます。
 CTRL+TABキーで表示されるナビゲーション
CTRL+TABキーで表示されるナビゲーション
まとめ
今回ご紹介した以外にも、検索・置換機能による移動やブックマークを使った移動などもありますので、是非活用してみてください。