初めに
皆さんこんにちは!
最近GitHub ActionsでFirebase HostingへCI/CDの実装が出来たので備忘録として記事にしたいと思います。
GitHub Actionsとは
まずはじめにGitHub Actionsとは何なのか。
公式の回答としては下記になります。(google日本語訳)
GitHub Actionsを使用して、リポジトリ内でソフトウェア開発ワークフローを自動化、カスタマイズ、および実行します。アクションを検出、作成、共有して、CI / CDを含む任意のジョブを実行し、完全にカスタマイズされたワークフローでアクションを組み合わせることができます。
GitHub Actions
書いてあるとおり、CI/CDを実現してくれるツールです。
他にもcircleCIやJenkinsが有名かなと思います。
CI/CDについてもおさらいをしておきましょう。
CI(Continuous Integration)
日本語訳にすると、「継続的インテグレーション」になります。
開発者が書いた新しいコードとマスターブランチ(トランク)を頻繁に統合するプロセスのことを指しています。
CIツール登場以前は、開発者が独立して長期間作業し、マスターブランチにマージしていました。
記入量が多いコードをマスターブランチにマージすることは困難で、バグが発生した場合複数の変更が混在する可能性もあるため修正にかかるコストが大きくなっていました。
そこでCIツールではコードの変更からビルドが成功するまでのリードタイム短縮のため導入されました。
CIツールを導入することで、今まで人が行っていたテストやビルド作業を自動化することが出来ました。
CIツールは最初は小さな単位でテストとビルドの検証を行い、単位を大きくしていきながら何度も検証をおこなうパイプラインを構築します。
そのような実装にすることにより、より早くエラーフィードバックの通知が来るようになり影響範囲も最小限に留めることが出来ます。
CD(Continuous Delivery)
日本語訳にすると、「継続的デリバリー」になります。
継続的インテグレーション(CI)を延長して、新しい変更がリリース可能であることを証明するプロセスになります。
すべてのコード変更は、ビルドとテストを実行した後、テスト環境またはステージング環境にデプロイして、システムテストやUIテストを行います。
開発者は、準備ができた時点で、最後のステップとして運用環境への更新を承認します。
この点は、運用環境へのデプロイが明示的な承認なしで自動的に行われる「継続的デプロイメント」とは異なります
そのため全体の流れとしては、
CIをパス → CDをパス → 本番へデプロイ
という流れになります。
いったんまとめ
CI/CDについていかがでしょうか。
一言で言えば、「ビルド、テスト、デプロイを継続的に自動化してくれる機能・手段」というところでしょうか。
CI/CDによってコア業務により注力できるわけですね。
実際にGitHub ActionsをFirebaseに繋げて使ってみる
前提条件
・Firebaseにプロジェクトがある状態
※プロジェクトがない場合は、先にプロジェクトを作成してください
Firebaseはこちら
・Firebase Hostingにデプロイできる環境がある
(Firebase init で設定済み)
全体の流れ
①firebase login:ciでトークンの作成
②githubにトークンを保存
③main.ymlでCI/CDのコード記載
の3ステップです。
①firebase login:ciでトークンの作成
ターミナルorパワーシェルでfirebase login:ciとコマンドを入力してください。
そうすると、下記画像のようにブラウザが立ち上がりアクセスを許可します。
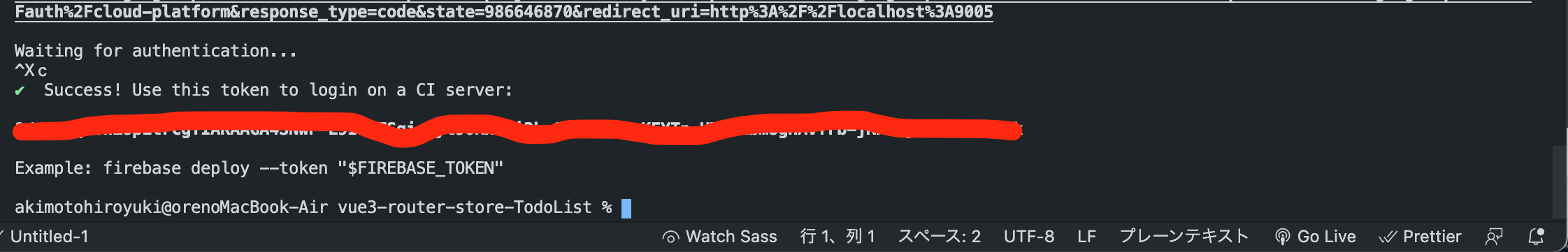
ログインできたら、ターミナルorパワーシェルにもどってもらうとトークンが発行されています。
赤線の箇所がトークンです。
これで、Firebaseトークンの取得が完了しました。
このトークンは後ほどgithubへ保存するのでコピーしておいてください。
②githubにトークンを保存
トークンを取得できたので、githubのリポジトリに移動してトークンを保存していきましょう。
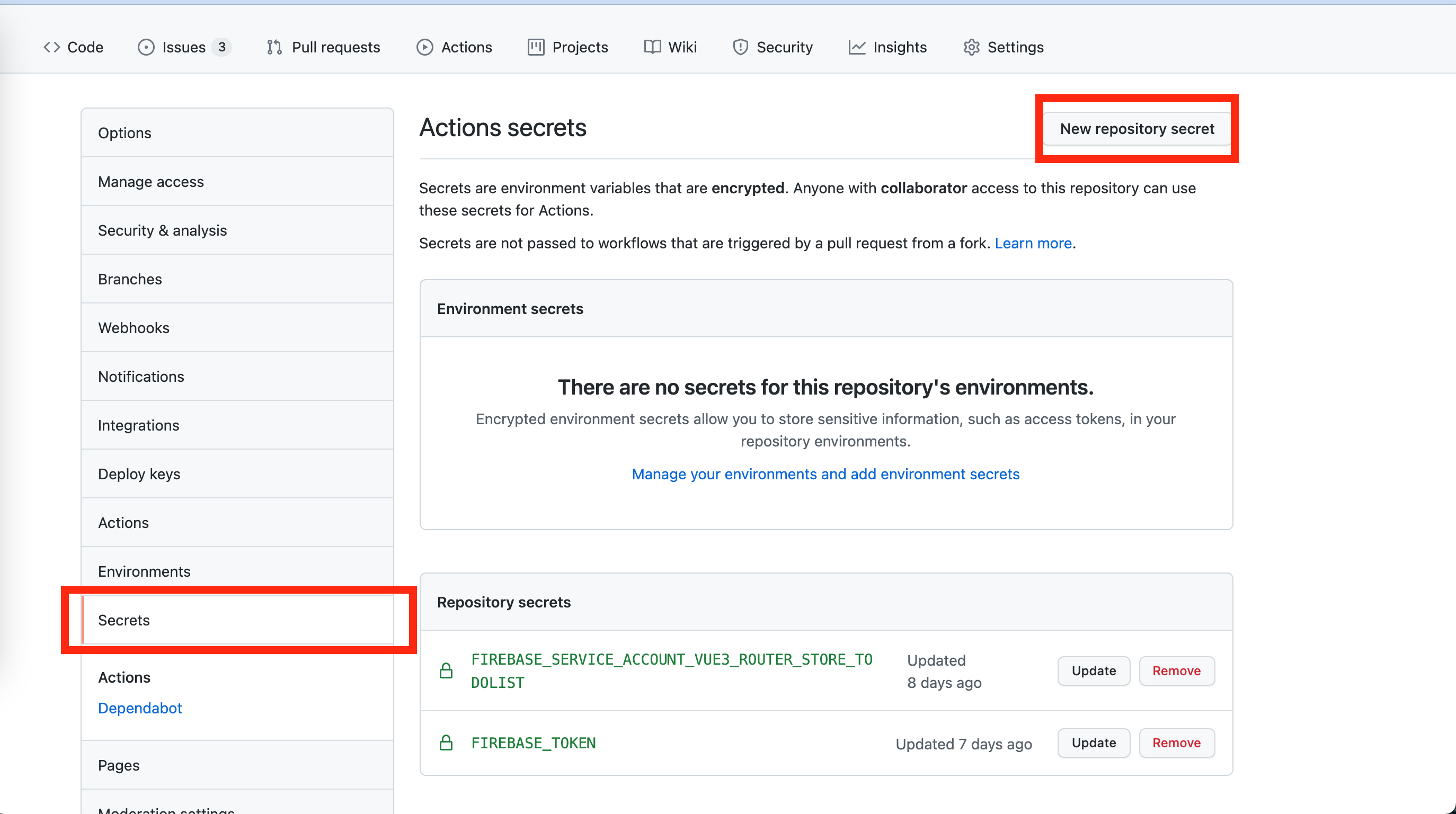
下記画像の様に、
Settings > secrets > New repository secret
に移動してください。
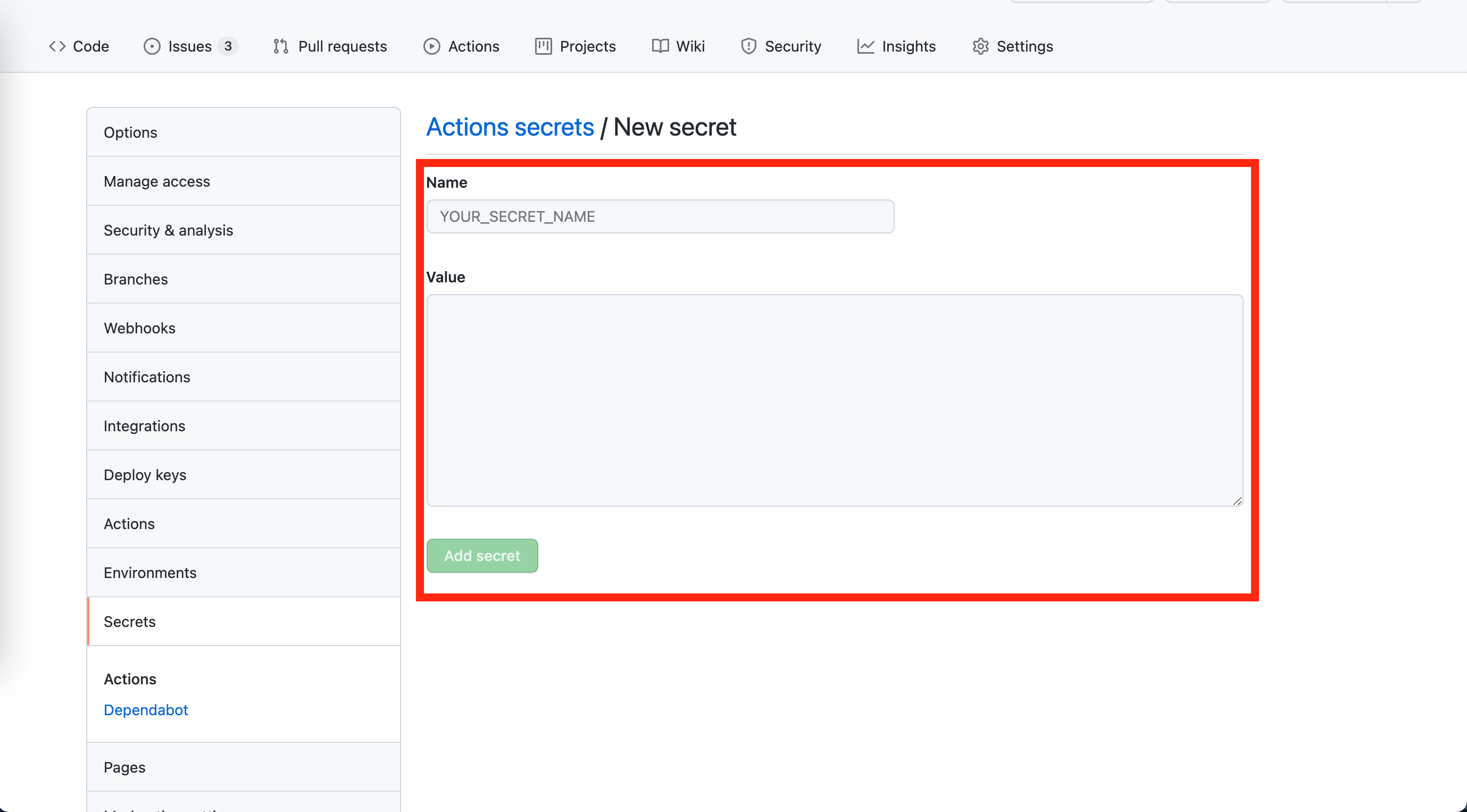
下記の画像のページへ飛ぶと思うのでここでトークンを保存していきます。
Nameは何でもOKです。(僕は、「Firebase Token」で登録しました)
Valueのフォームに先程保存したトークンをそのまま貼り付けます。
貼り付けが完了したら「Add secret」のボタンを押下したら保存完了です。
これでgithubにトークン保存が完了したので最後のステップに移ります。
③main.ymlでCI/CDのコード記載
あとはymlファイルを弄るだけです。
下記のように、新規でディレクトリを作成してください。
.github/ > workflows/ > main.yml
ディレクトリ構成
.
├── .firebase/
├── .github/
│ └── workflows/
│ └── main.yml
├── src/
├── firebase.json
└── package-json
このような構成にしました。
主にいじっていくのは、github配下にあるmain.ymlになります。
main.ymlファイルの中身は以下になります。
一つずつ説明していくので、とりあえずコピペしてください。
name: CI
on: [push]
jobs:
FrontDeploy:
name: FrontDeploy
runs-on: ubuntu-latest
steps:
- name: Checkout Repo
uses: actions/checkout@v2
- name: setup Node
uses: actions/setup-node@v2
with:
node-version: 14.x
registry-url: "https://registry.npmjs.org"
- name: Install Dependencies
run: yarn
- name: Build
run: |
npm install
npm install -g firebase-tools
- name: deploy to Firebase Hosting
run: |
firebase deploy --token $FIREBASE_TOKEN
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
name
ワークフローの名前を設定することができます。
ワークフローは複数作成することができるので、用途に合わせてnameを変更することをおすすめします。
on
何をトリガーにするか判別します。
今回は[push]に設定しているので、githubにPushしたら実行されるようになります。
他にもPull Request等あります。
jobs
各ジョブは仮想環境の新しいインスタンスで実行されます。
jobsを分けることで、並列実行や順次実行をすることが可能になります。
Step
Jobが実行する処理の集合。
run
実行するコマンドを記載。
ここで、firebase deploy --token $FIREBASE_TOKENをすることでCI/CDができます。
name:buildで実行している箇所がデプロイ作業です。
npmでパッケージをインストールして、firebase-toolsを利用できるようしています。
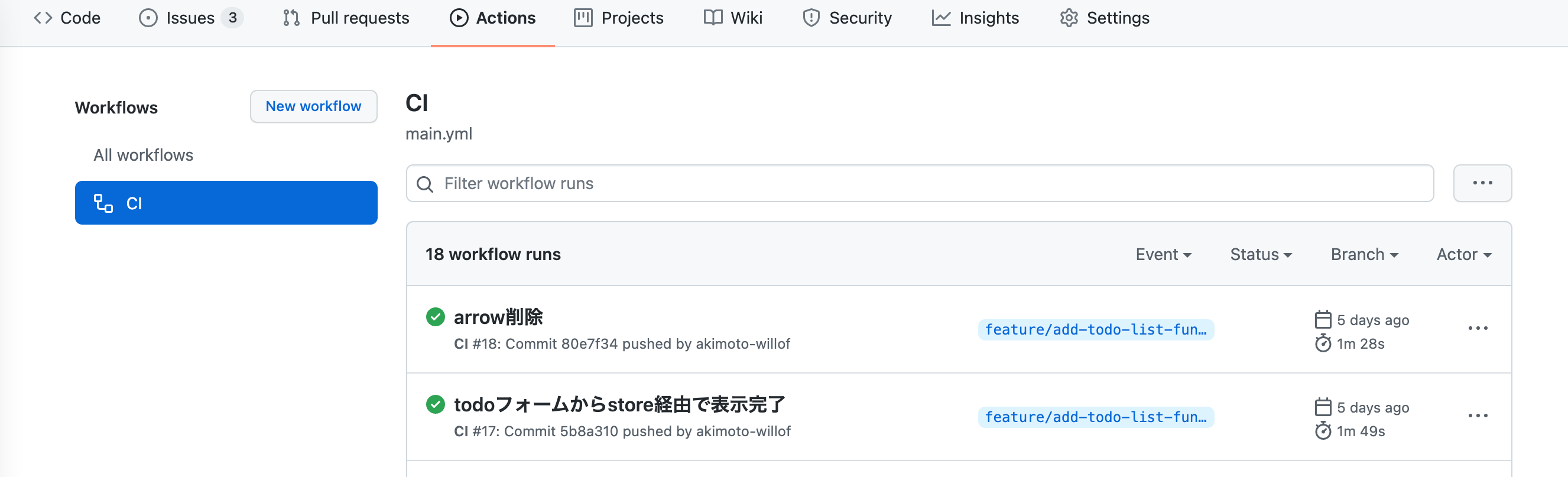
実際にPushしてみる
master or mainブランチにpushしてみると下記画像のように成功していればデプロイ完了です。
最後に
いかがだったでしょうか。
個人的な感想として意外と簡単にGitHub Actionsが利用できるようで驚きました。
今回は最低限の設定のみですので、自分でカスタマイズしてみると面白いかもしれないです。
それではありがとうございましたノシ
参考資料