LaravelとVue3実装時につまずいた
Qiitaの記事にもなかった解消法だったので備忘録も兼ねて投稿いたします。
システム開発でLaravel+Vue3で実装する事があった際に起こったエラーです。
Vue2のテスト時では接続できていたのに、
Vue3になるとVueを実装しているブラウザが何も表示されなくなるバグが起きました。
原因はここだった。
main.js
import { createApp } from 'vue';
これを
main.js
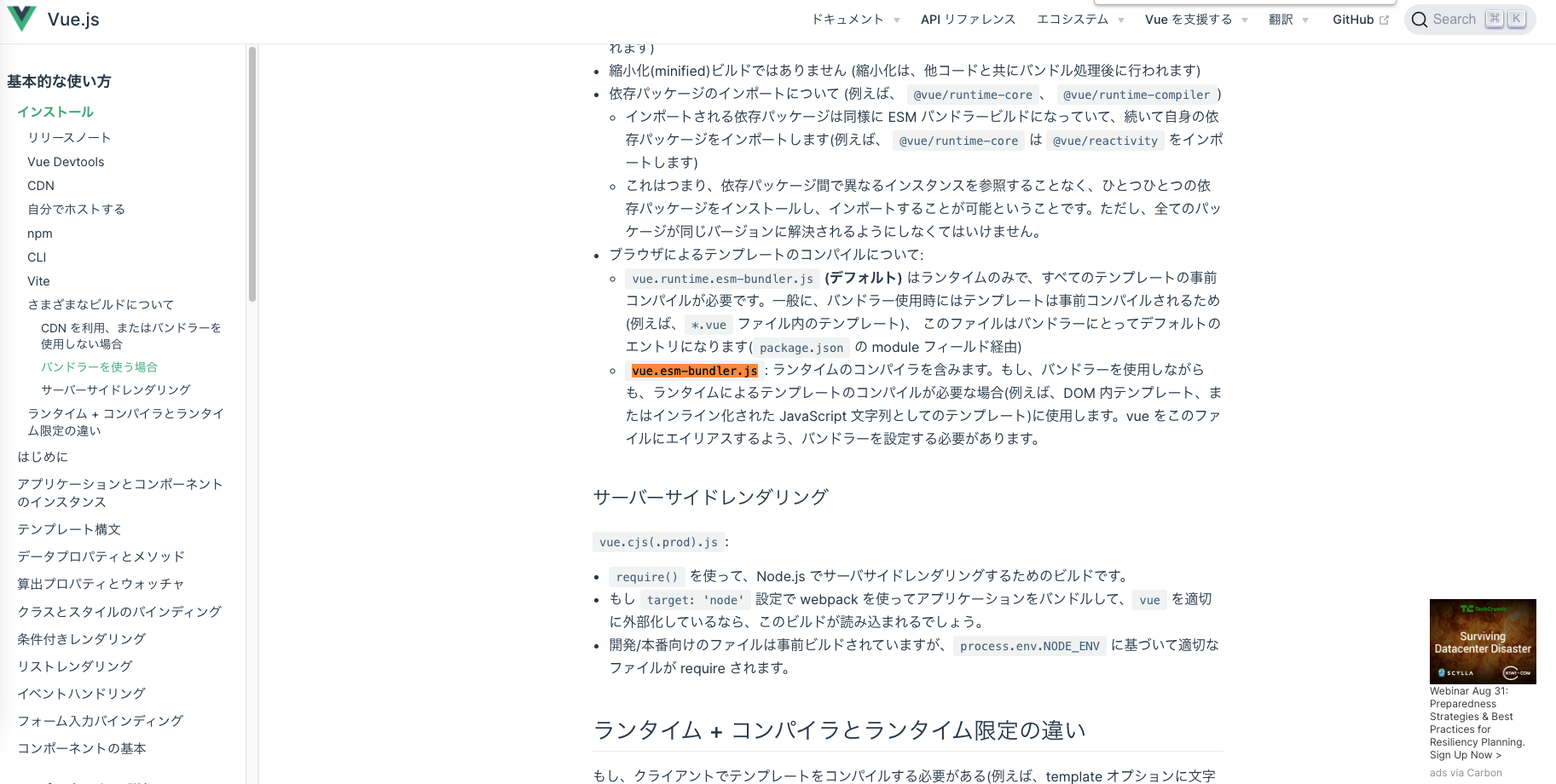
import { createApp } from 'vue/dist/vue.esm-bundler.js';
こうで解決。
vue.esm-bundler.jsから直接createAppを読み込む必要があったようです。
公式にも注意書きがありました。
公式にだいたい乗ってますね。
良いVueライフを!!!