csvファイルを準備
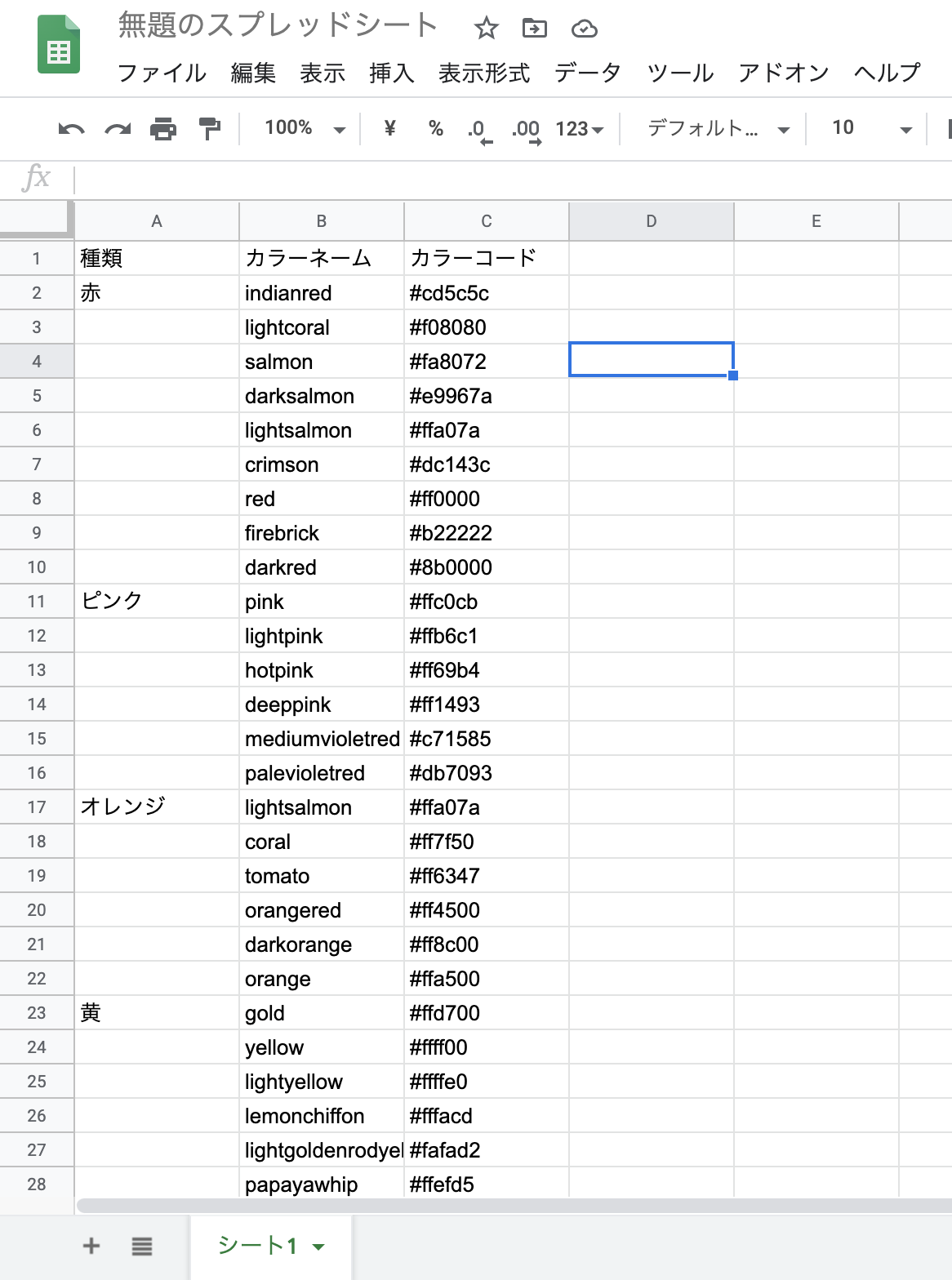
color.csvという色の情報が書かれたcsvファイルを準備しました。
ちなみに今回はcssで使えるカラーネーム一覧表を作ってみました。(全部書くと長いので省略)
color.csv
種類,カラーネーム,カラーコード
赤,indianred,#cd5c5c
,lightcoral,#f08080
,salmon,#fa8072
,darksalmon,#e9967a
,lightsalmon,#ffa07a
csvの呼び出し
csvデータを読み込むのにHTTP通信が必要なため、XMLHttpRequest()を使います。
html
<div id="color_list"></div>
javascript
const output_svg = document.getElementById('color_list');
function csv_data(dataPath) {
const request = new XMLHttpRequest(); // HTTPでファイルを読み込む
request.addEventListener('load', (event) => { // ロードさせ実行
const response = event.target.responseText; // 受け取ったテキストを返す
output_svg.innerHTML = response; // 表示
});
request.open('GET', dataPath, true); // csvのパスを指定
request.send();
}
csv_data('color.csv'); // csvのパス
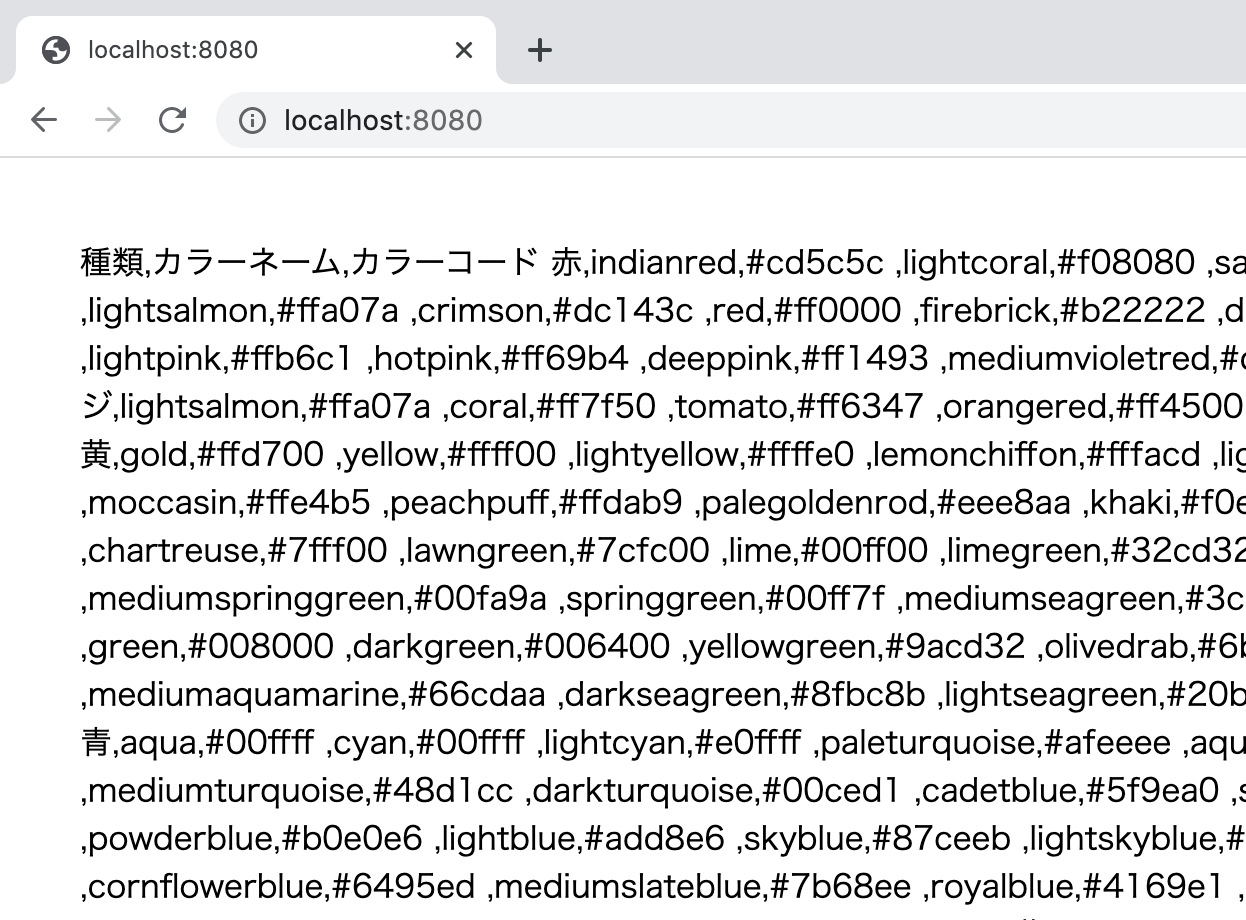
HTTP通信で表示させているため、ローカル環境を作るか、サーバーにアップして確認。
ブラウザではこんな感じに表示されます。
文字列から配列に変換
データ加工するために、文字列から配列に変換します。
改行(\n)分けて、それぞれ配列にしていきます。
javascript
const output_csv = document.getElementById('color_list');
function csv_data(dataPath) {
const request = new XMLHttpRequest(); // HTTPでファイルを読み込む
request.addEventListener('load', (event) => { // ロードさせ実行
const response = event.target.responseText; // 受け取ったテキストを返す
csv_array(response); //csv_arrayの関数を実行
});
request.open('GET', dataPath, true); // csvのパスを指定
request.send();
}
function csv_array(data) {
const dataArray = []; //配列を用意
const dataString = data.split('\n'); //改行で分割
for (let i = 0; i < dataString.length; i++) { //あるだけループ
dataArray[i] = dataString[i].split(',');
}
output_csv.innerHTML = dataArray; //表示
console.log(dataArray);
}
csv_data('color.csv');
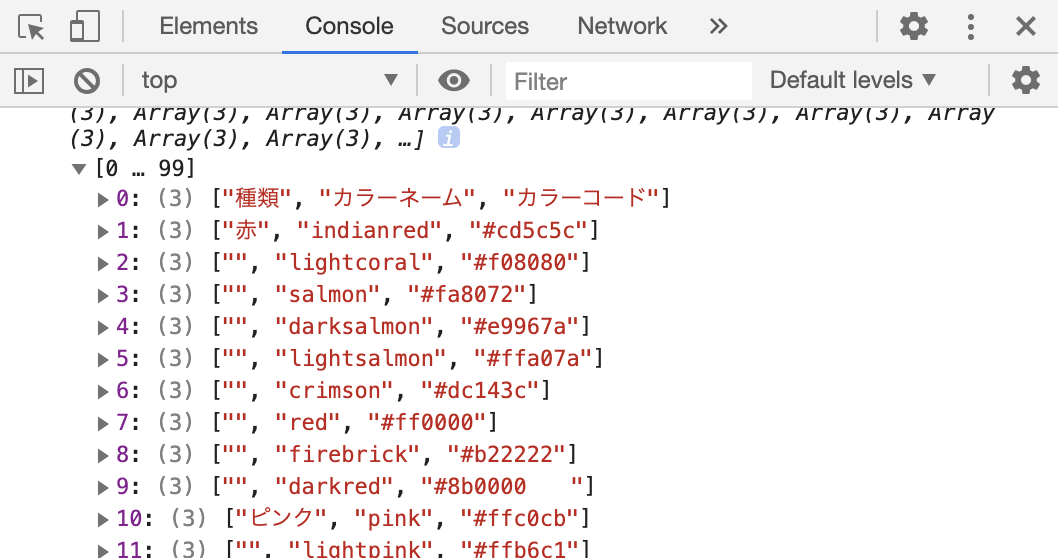
ブラウザで確認すると、見た目は変わりませんが、コンソール画面では配列になっているのが確認出来ます。

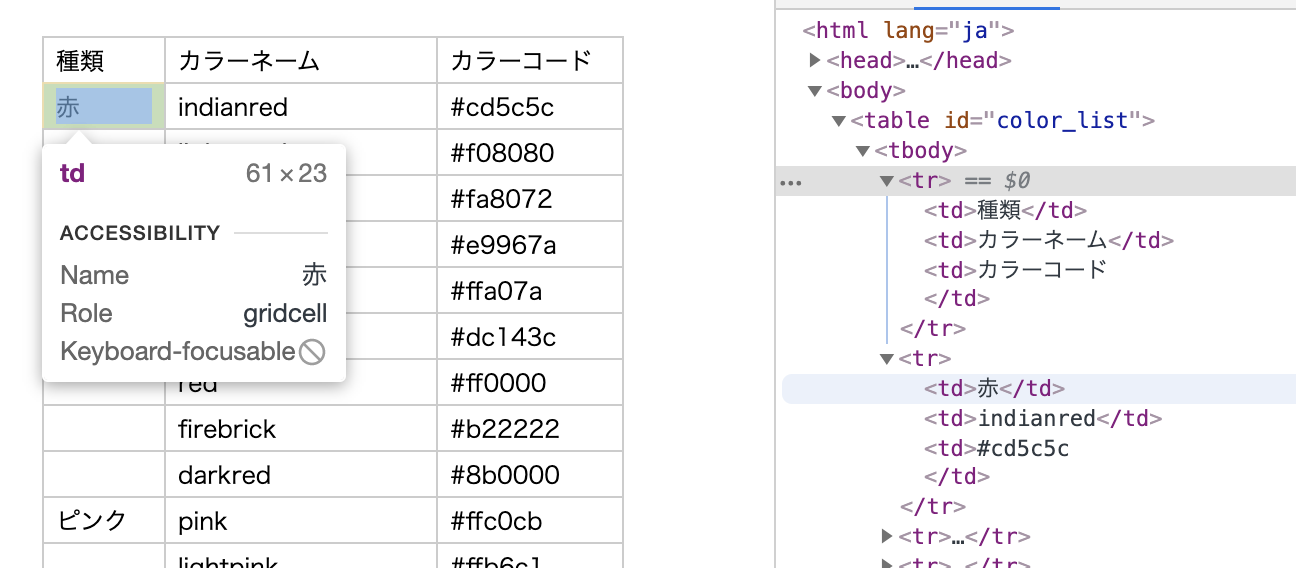
tableタグとして、htmlに出力
forEach()を使って、配列の中身をすべて表示
今回はtableタグを使いたいので、trとtdで囲んで表示させる。
html
<table id="color_list"></table>
css
table {
border-collapse: collapse;
border-spacing: 0;
}
td {
font-size: 12px;
padding: .2em .5em;
border: solid 1px #ccc;
}
javascript
const output_csv = document.getElementById('color_list');
function csv_data(dataPath) {
const request = new XMLHttpRequest(); // HTTPでファイルを読み込む
request.addEventListener('load', (event) => { // ロードさせ実行
const response = event.target.responseText; // 受け取ったテキストを返す
csv_array(response); //csv_arrayの関数を実行
});
request.open('GET', dataPath, true); // csvのパスを指定
request.send();
}
function csv_array(data) {
const dataArray = []; //配列を用意
const dataString = data.split('\n'); //改行で分割
for (let i = 0; i < dataString.length; i++) { //あるだけループ
dataArray[i] = dataString[i].split(',');
}
let insertElement = ''; //テーブルタグに表示する用の変数
dataArray.forEach((element) => { //配列の中身を表示
insertElement += '<tr>';
element.forEach((childElement) => {
insertElement += `<td>${childElement}</td>`
});
insertElement += '</tr>';
});
output_csv.innerHTML = insertElement; // 表示
}
csv_data('color.csv'); // csvのパス
まとめ
csvはjsonと違って一手間必要だけど、エクセルなどで管理しやすいため色々メリットはあると思いました。
お客さんからのエクセルデータを"ただ表示させたい"的なことがあったので作りましたが、更新頻度が低いのでhtmlで書いたほうが良いような気もします。