こんにちは!
今回はウチのチームでやり始めたデザインスプリントのご紹介です!
デザインスプリントとは
すごく大枠で言うと課題解決や価値創出をするためのフレームワークですかね。
経営課題解決、サービスデザインといったものから小さなアイデア創出、課題解決まで広く使えます。
ウチのチームではアプリデザインに使い始めました。
機能やUX/UI (場合によっては業務フロー改善も) を一まとまりで検討しています。
(PO、デザイナー、エンジニア参加で壁を作らずみんな一緒に)
規模が小さい場合なんかは、小さく短期でやるコンパクト版もやったりしてます。
おまけで最後にご紹介しますね!
ちなみに....
デザイン = UIデザインじゃないそうです。私も勘違いしてました。
デザインって結構指すものが幅広いんですよね。
サービスデザインとかの方に近いニュアンスでわないかと。
スプリント=スクラムのスプリントも同様に違うそうです。
こちらは短距離走のスプリントだそうです。
一気に走り抜ける! というイメージからきたそうです。
参考にした本

( 引用 https://www.amazon.co.jp/dp/B09SL17X81 )
要点
-
短期集中! 一気に走り抜ける!
- 意思決定者、ステークホルダーを集めて「制限時間内に」「決める人が決める」
-
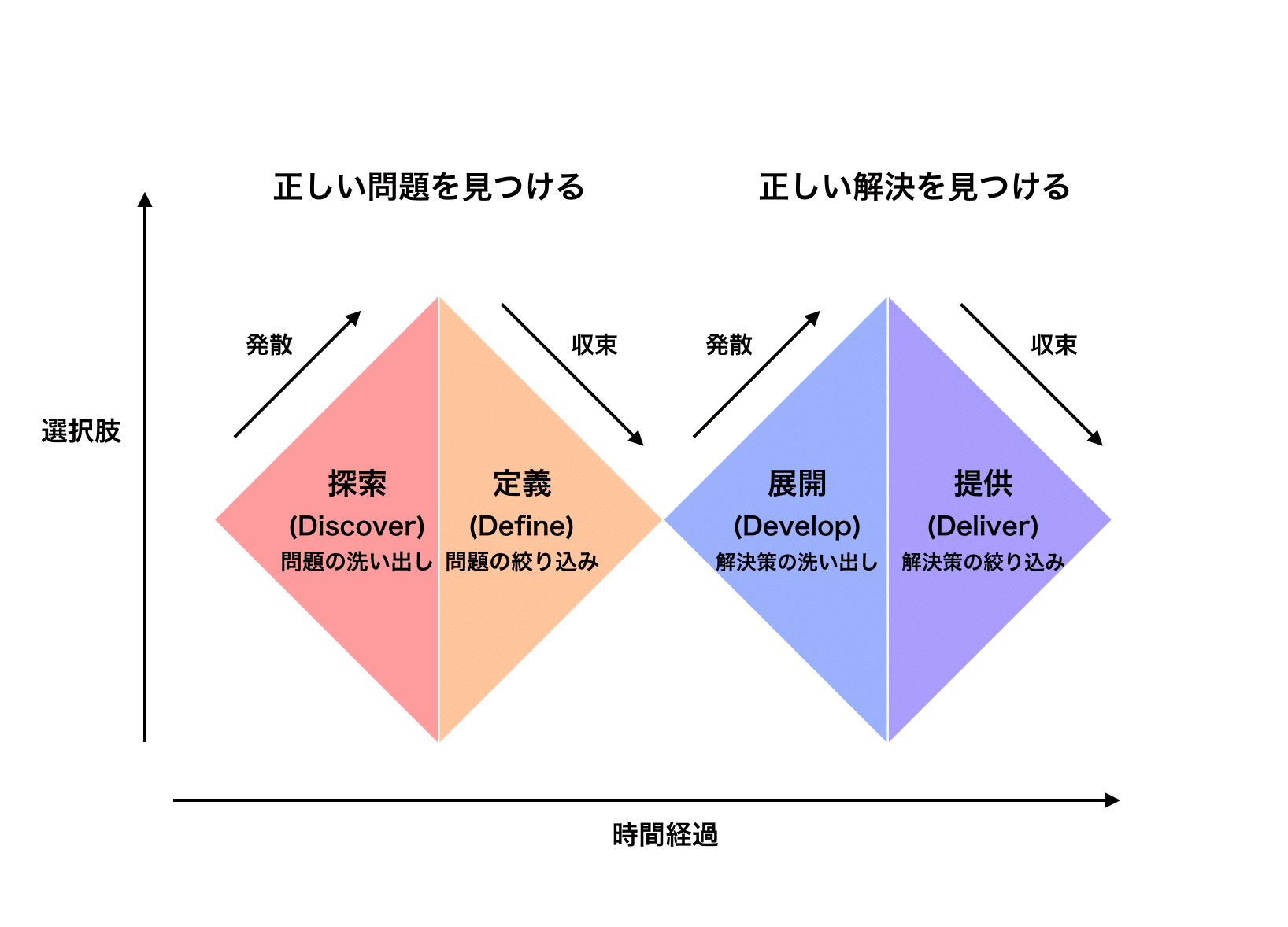
ちゃんと課題発見の発散/収束からやります。
( 最近のやり方では特筆すべきことではないのかもしれないですけど )- 従来のあるある回避です。
- 「そもそも課題の設定自体が間違っていて解決策が刺さらない」
- 「いきなり解決策」
- 「スタート時、既にどうやって定義したのか疑問な問題点が設定されていて、解決策を考えるところから始まる」

( 引用 https://uxdaystokyo.com/articles/glossary/doublediamond/ )
- 従来のあるある回避です。
-
検証されていない解決策は仮説だ!
( 上記にも増して特筆すべきことではないのでしょうね 汗 ) -
検証までやっちゃう!
- 「仮説だ!」なので、試作→検証→フィードバック→試作に反映→検証・・・ というサイクルがフレームワークに入ってます。
- 検証かなり大事です。めちゃくちゃ濃い情報が得られて解像度も格段に上がります。
紙芝居レベルでも実際の業務シナリオに沿ってやってみると解像度が全然違います。
また、実際の利用者にやってもらうと目からウロコな操作をしたり、「実は・・・」みたいな情報がボロボロ出てきます。
一度、これをやると想像だけの仮説で要件定義していた頃には戻れなくなります。
-
集合知!
( これも最近のやり方だと当たり前なのでしょうけど。。。 )
おおまかな流れ

( 引用 https://www.i3design.jp/in-pocket/8958 )
ウチのチームでは
(前述しましたが)
機能、UX/UI、業務フロー改善含めたアプリデザインに使っています。
実際にやってみた諸々のご紹介
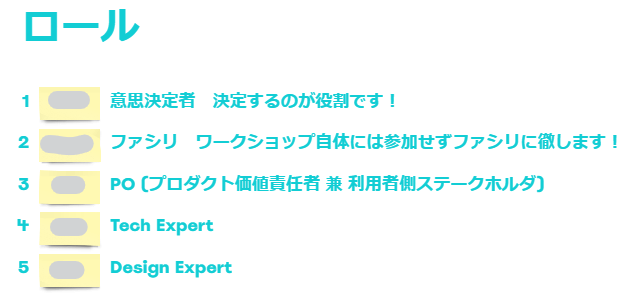
参加者
ゴール
- 解決策、実現策
- それに沿ったアプリ概要
- どんな画面があって、業務シナリオに沿ってどんな感じで使えるのか
- UIデザイン(細部は詰めてない雰囲気が掴める程度の7~8割のもの)
- 検証に使った業務シナリオ(ユーザーストーリーの元ネタになる)
- 検証時のフィードバック ※ 濃い! かなり価値高いです!
- ( ToBeのカスタマージャーニー、業務フローなど )
インプット
- やりたいこと、実現したいこと
- Why なぜやりたいか?
- (ゴール)
- (背景、経緯など)
- (ジャーニーマップ、業務フロー、バリューストリームマップなど)
- (ファクトデータ、KPIなど)
- (利用者の声)
テンプレ&時間割
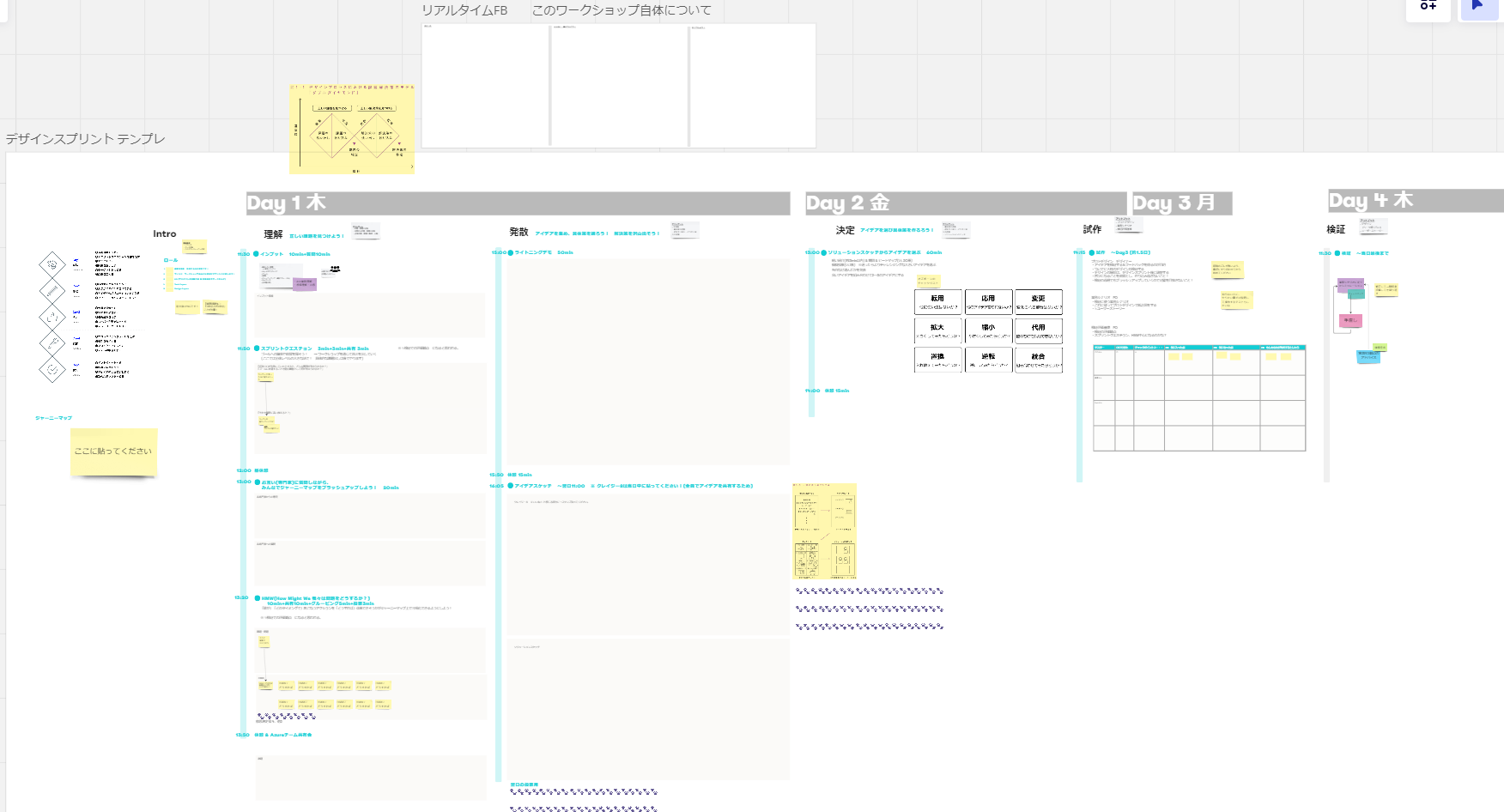
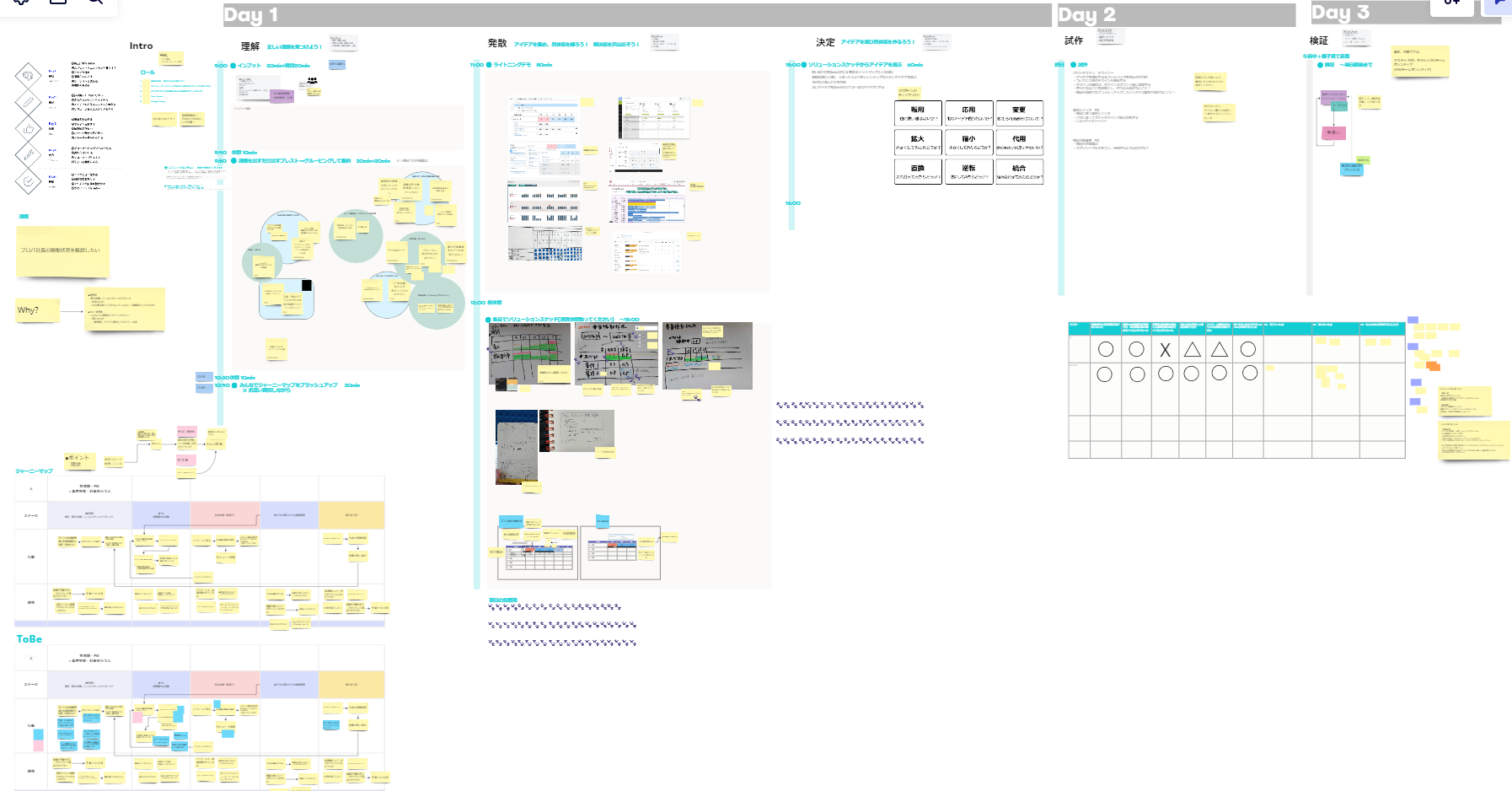
Miroボードテンプレ
Miroでこんな感じのボードを用意しました。
時間割
ウチのチームではDay1理解+発散、Day2決定+試作、Day3試作、Day4検証というスケジュールで実施しています。
Day1
| # | 時間 | 内容 | 補足 |
|---|---|---|---|
| 1 | 60分 | インプット情報説明 | 説明30分+質問30分 |
| 2 | 10分 | 休憩 | |
| 3 | 40分 | スプリントクエスチョン | |
| 4 | 60分 | 昼休憩 | |
| 5 | 30分 | お互いに(専門家として)質問しながら みんなでジャーニーマップをブラッシュアップ |
|
| 6 | 10分 | 休憩 | |
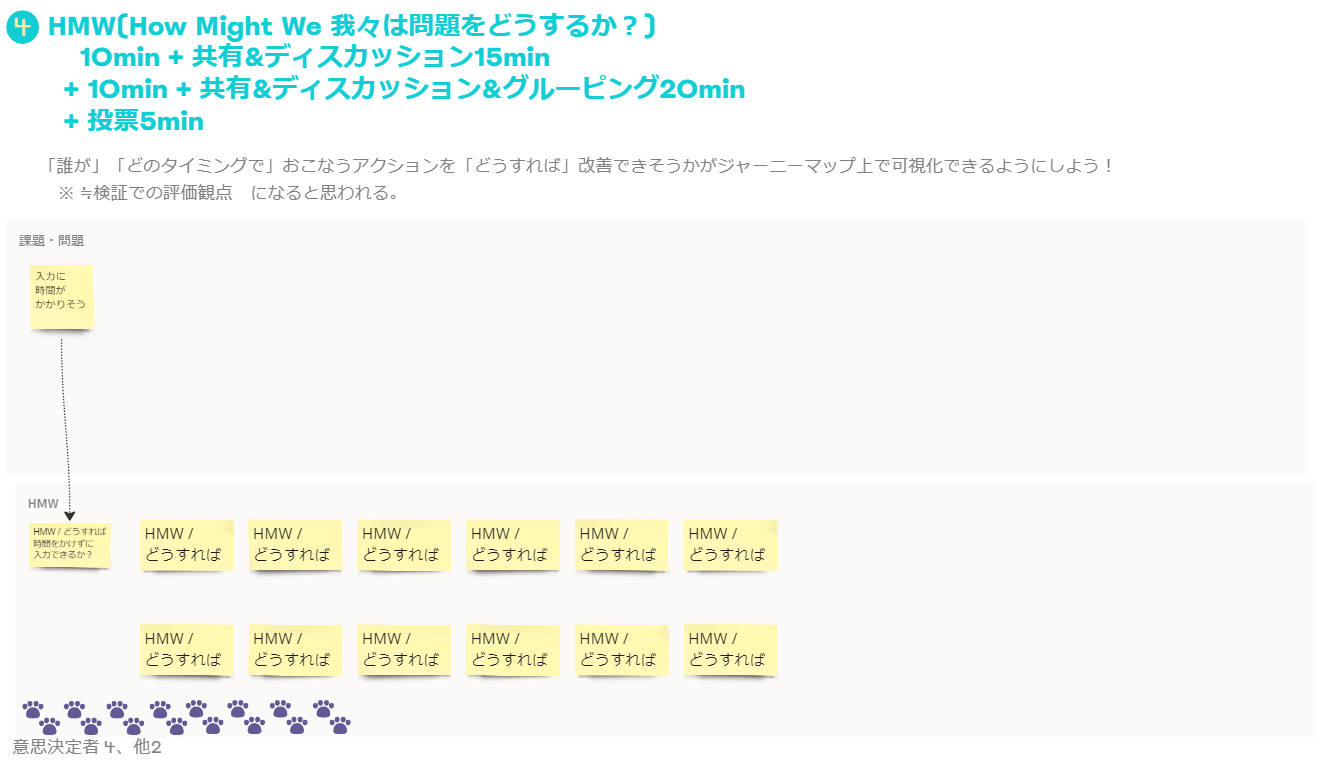
| 7 | 60分 | HMW(How Might We 我々は問題をどうするか?) | |
| 8 | 10分 | 休憩 |
| # | 時間 | 内容 | 補足 |
|---|---|---|---|
| 1 | 50分 | ライトニングデモ | |
| 2 | 30分 | 休憩 兼 アイデアノート | |
| 3 | 50分 | アイデアスケッチ-クレイジー8 | 30分+わいわい共有&投票20分 |
| 4 | アイデアスケッチ-ソリューションスケッチ | 一旦解散して翌日午後まで 個々にソリューションスケッチ |
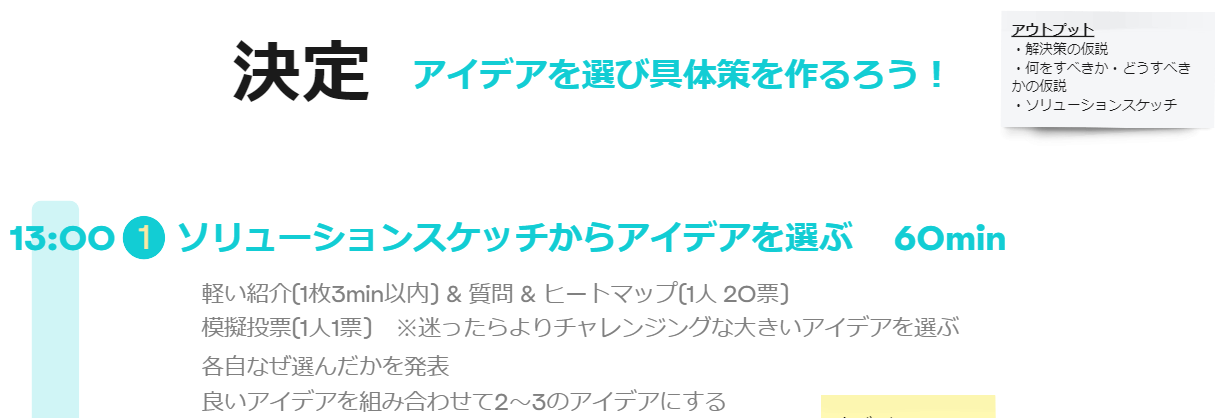
Day2
| # | 時間 | 内容 | 補足 |
|---|---|---|---|
| 1 | 60分+α | - ソリューションスケッチのわいわい共有&投票 - みんなのアイデアを掛け合わせて1つのアイデアを作る |
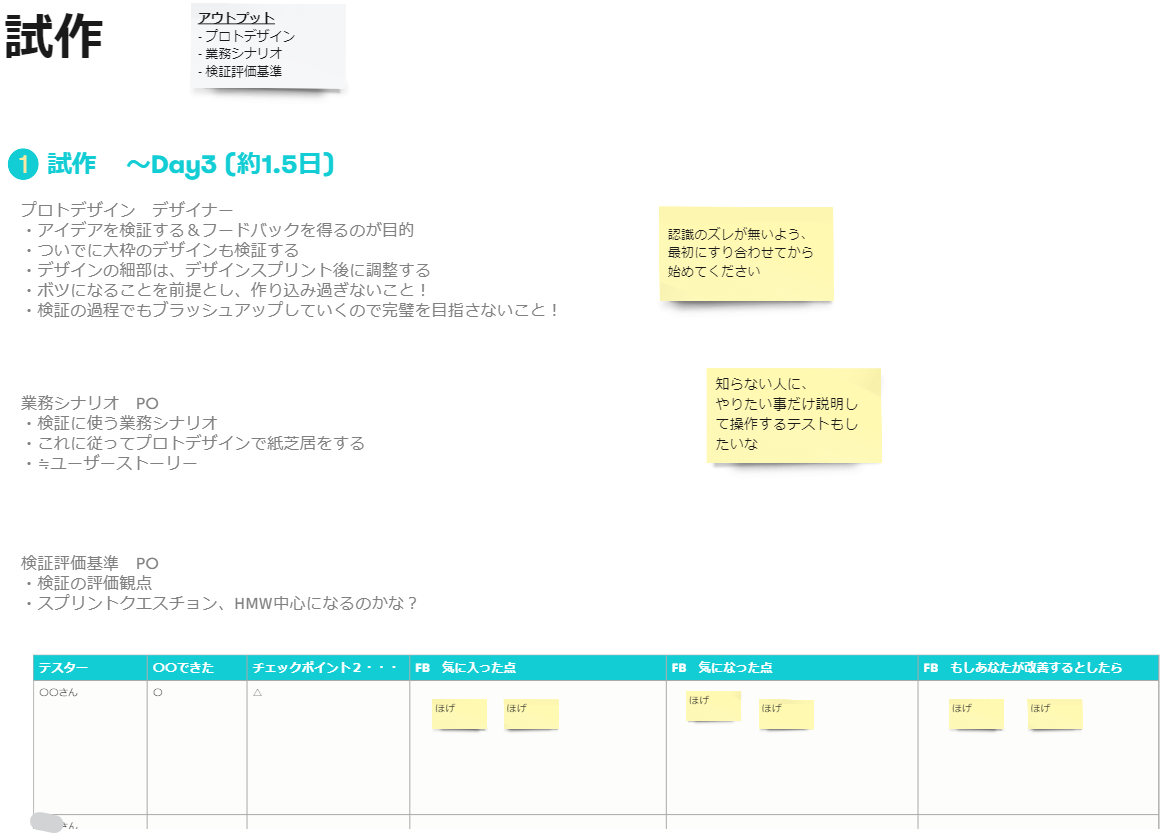
Day2残り+Day3
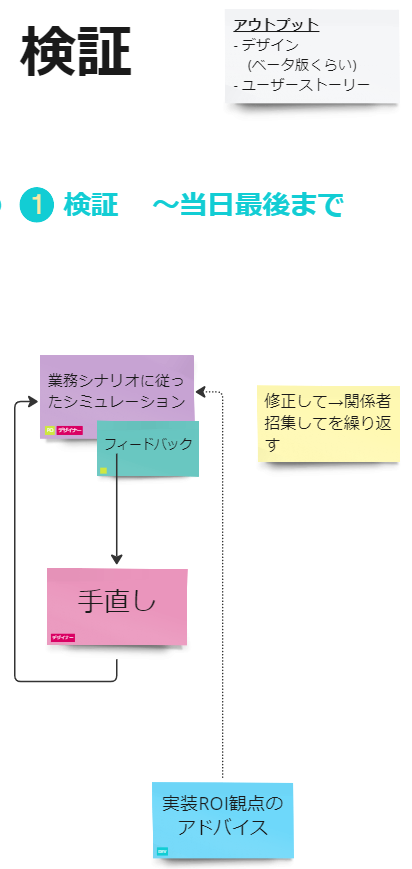
Day4
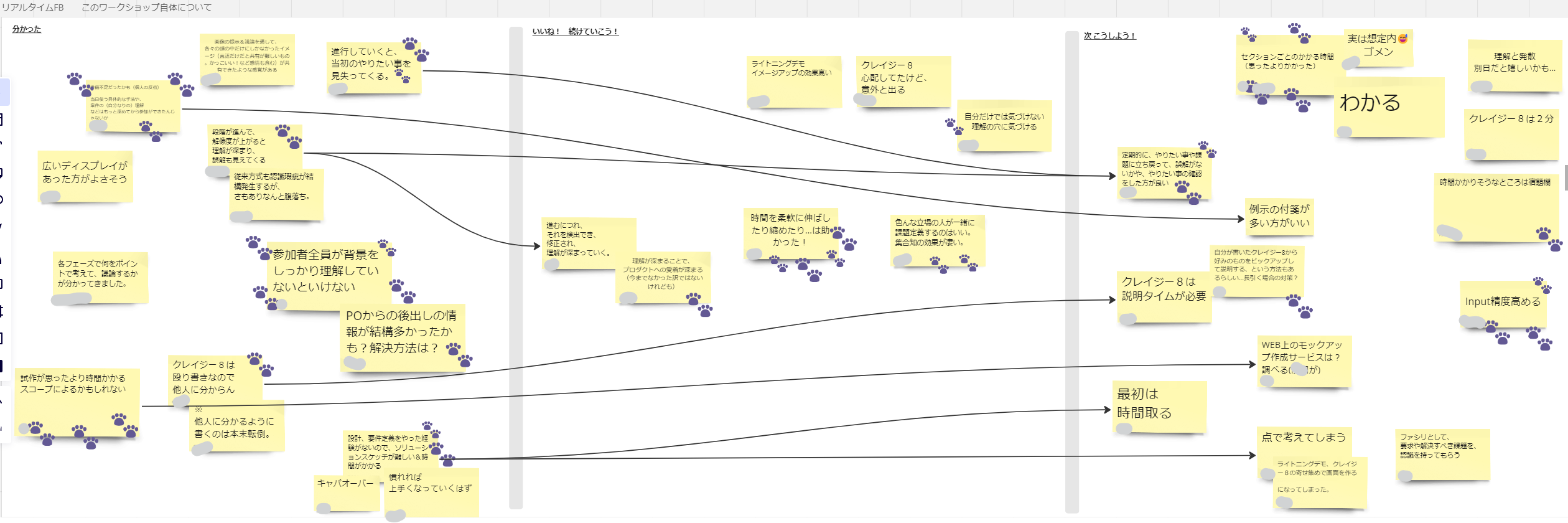
振り返り
(おまけ) スモール版もやってみたのでついでにご紹介
2.5日で実施できるプランです。
内訳
- DAY1 理解~決定 までを1日で
- DAY2 試作 に集中!
- Day3 半日で検証を2回まわして完了!
コンパクト化ポイント
- 参加メンバー
- PO, デザイナー, ファシリ兼エンジニア の 3名に絞った
- 課題 発散/収束を「ブレスト+KJ法」にした。
(スプリントクエスチョン、HMWの観点は強く意識してもらった) - 解決策 発散を「ライトニングデモ+ソリューションスケッチ」のみにした。
(アイデア創出は個々にゆだねた) - 検証のテスターを2名のみにした。
DAY1 時間割
| # | 時間 | 内容 |
|---|---|---|
| 1 | 9:00 | インプット |
| 2 | 9:40 | 休憩 |
| 3 | 9:50 | ブレスト+KJ法 |
| 4 | 10:30 | 休憩 |
| 5 | 10:40 | みんなでワイワイ ジャーニーマップをブラッシュアップ |
| 6 | 11:00 | ライトニングデモ |
| 7 | 12:00 | 昼休憩&各自でソリューションスケッチ |
| 8 | 15:00 | - ソリューションスケッチのわいわい共有&投票 - みんなのアイデアを掛け合わせて1つのアイデアを作る |
| 9 | 16:00 | 解散 |