はじめに
LINE Massaging APIを利用してプッシュ通知を試してみます。
事前準備
1.Masssaging APIからDeveloper Trialを始めるを選択し、各種入力を行い、LINE MANAGERの管理画面まで進みます。
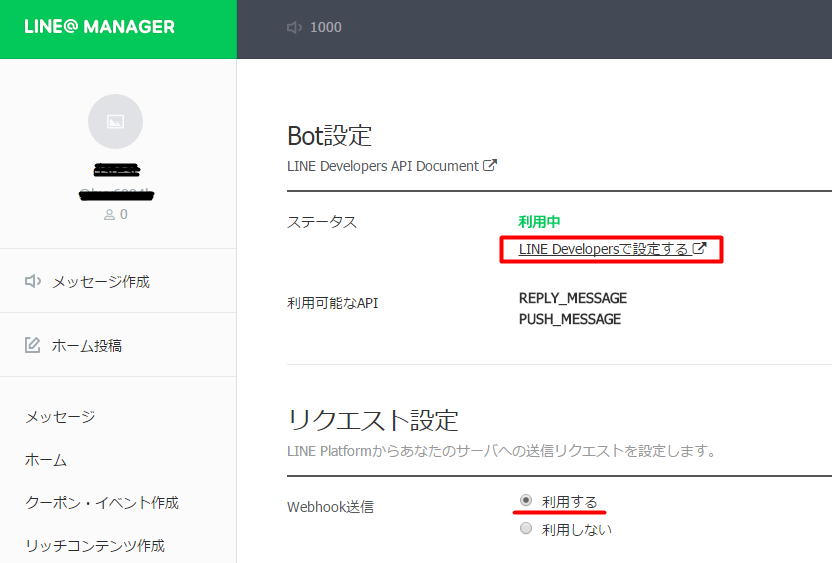
Webhookはあとから必要になるuserIdを取得するために必要なので利用するを選択して、保存します。
保存が完了したらLINE Developersで設定するをクリックして設定情報を確認します。
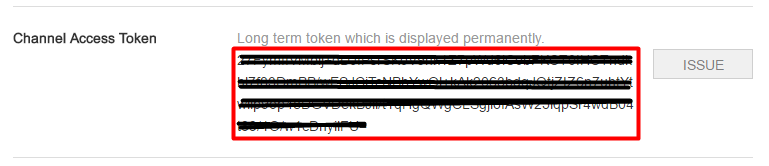
2.LINE Developersの画面下Cannel Access TokenのISSUEをクリックして表示されるTokenをコピーしておきます。

3.Webhook URLは後から利用するので、LINE Developersに設定できるということを覚えておいたほうが便利です。

API Referenceの確認
1.API ReferenceのMessaging API→Push Messageを確認します。
- Push Message APIの例
curl -X POST \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer {ENTER_ACCESS_TOKEN}' \
-d '{
"to": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"messages":[
{
"type":"text",
"text":"Hello, world1"
},
{
"type":"text",
"text":"Hello, world2"
}
]
}' https://api.line.me/v2/bot/message/push
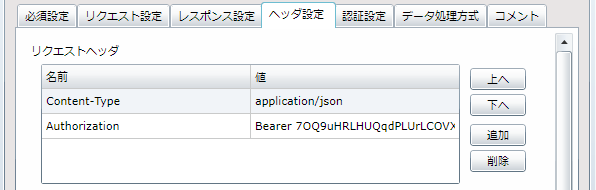
Authorizationには、先ほど保存しておいたトークンを利用します。
2.toにはuserIdを渡す必要があるのですが、このuserIdをどこから引っ張ってくればいいかがわからない。
色々と探してみたところ、こちら『大人の自由研究』さんに、Webhook URLから送付されてくるJSONデータの中に自分のuserIdが保存されているよ!という解決策が記載されていたので早速Webhookの設定を行うことにします。
userIdの取得
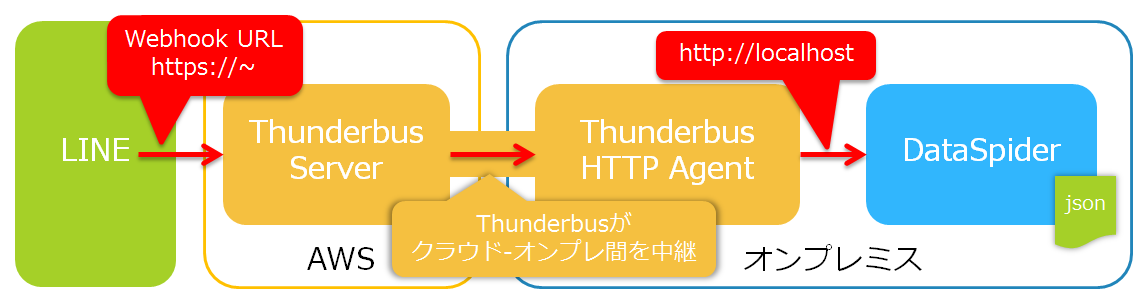
1.Webhookで指定するURLを用意します。Webhook URLの設定ではhttpsのアドレスしか設定することができないので注意が必要です。
処理の内容としては単純にリクエストを受け付けてJSONデータを取得するだけのもので大丈夫です。
私は、DataSpiderとThunderbusを利用して環境を整えました。

2.LINE Developersの設定画面にあるbotのQRコードを利用してLINEで友達追加を行い、なんでもよいのでメッセージを送信します。
すると、先ほど設定したWebhook URLに結果データが送信されます。
DataSpiderで取得したデータサンプルは以下の通りです。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<root type="object">
<events type="array">
<element type="object">
<type type="string"><![CDATA[message]]></type>
<replyToken type="string"><![CDATA[1e7ff872af874b01ae710fa628e65328]]></replyToken>
<source type="object">
<userId type="string"><![CDATA[u68221926560079bd60951e46d82b4827]]></userId>
<type type="string"><![CDATA[user]]></type>
</source>
<timestamp type="number"><![CDATA[1477197586416]]></timestamp>
<message type="object">
<type type="string"><![CDATA[text]]></type>
<id type="string"><![CDATA[5097934696094]]></id>
<text type="string"><![CDATA[テスト]]></text>
</message>
</element>
</events>
</root>
このUで始まる文字列を利用します。
DataSpiderで処理を実装する
情報が揃ったのでDataSpiderで実装をします。
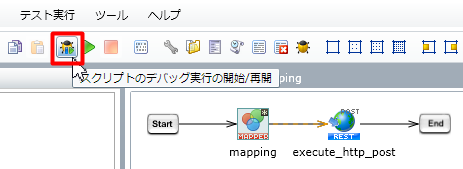
- Messaging APIはRESTアダプタでPOSTするだけでよいのでとても簡単です。完成イメージはこちら。
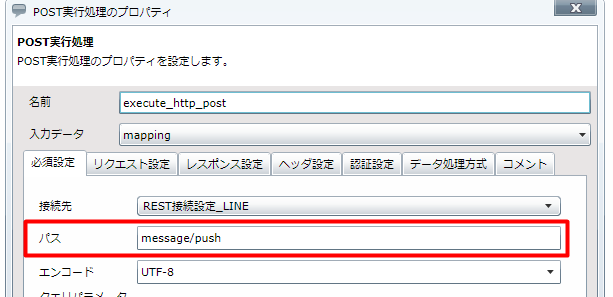
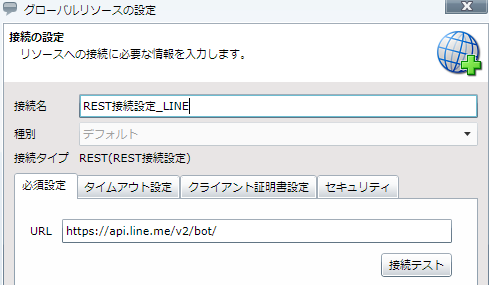
2.RESTアダプタの設定を確認します。
-
グローバルリソースを設定します。リクエストのURLは
https://api.line.me/v2/bot/message/pushですがhttps://api.line.me/v2/bot/までは他のAPIでも共通的に利用できるのでmessage/pushはアダプタ側のパスに設定します。

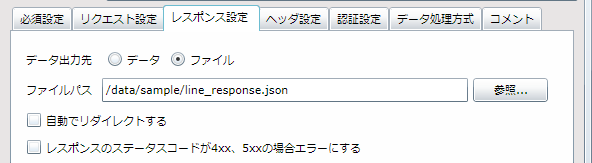
-
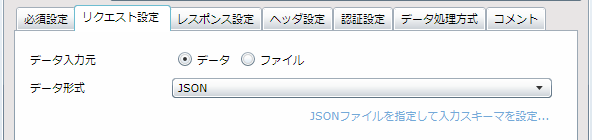
リクエスト設定タブでデータ入力元をデータ、データ形式をJSONに設定します。指定するJSONのファイルは上記API Referenceの確認にある'Push Message APIの例'からコピーして利用します。

{
"to": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"messages":[
{
"type":"text",
"text":"Hello, world1"
}
]
}
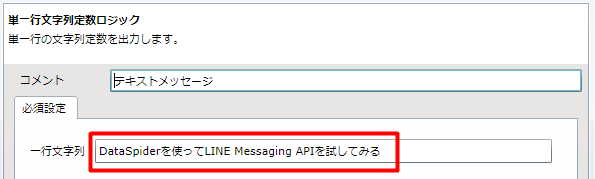
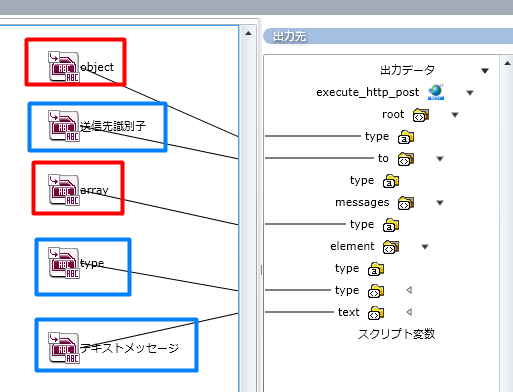
3.マッパーの設定を行います。
ここではすべて単一行文字列定数を利用して固定値を設定しています。
赤い枠で囲まれているのはJSONスキーマの定義、青い枠が実際の設定値となります。

以上で設定は完了です。
実行する

さいごに
LINE側の設定に少し手間取り、userIdをどうやって取得するのかということに悩みましたが、結果としてこんなに簡単にプッシュ通知を実現できるということはとても面白かったです。