プライベートなTrelloの使い方
みなさん、Trello使ってますか?
カンバンに慣れていないユーザも気軽に始められる、とてもいいソリューションですよね。
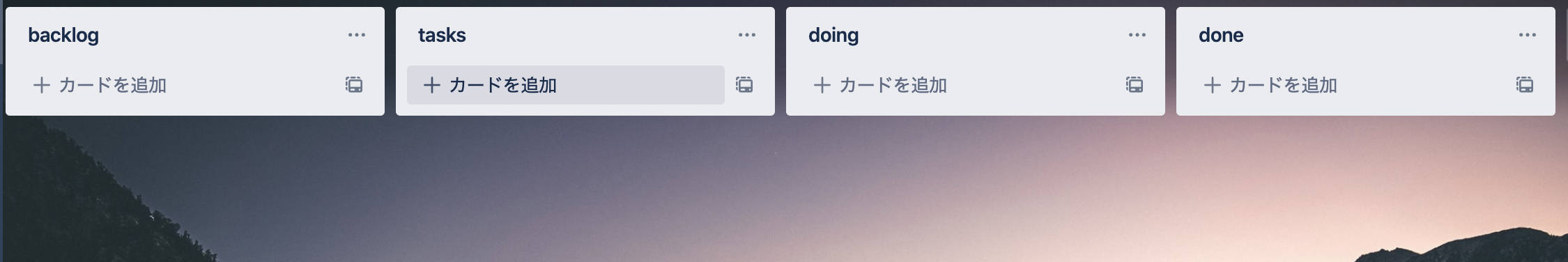
カンバンといえば、こんな感じの使い方が多いんじゃないでしょうか?

1. 担当の決まっていないタスクはbacklogに
2. 担当が決まればtasksに
3. タスクに着手したらdoingに
4. タスクが完了したらdoneに
あくまで一例ですが、仕事となるとこんな感じの使い方が多いんじゃないかなーと思います。
リストが状態を表し、カードがタスクを表す形ですね。
タスク管理としてとても便利なTrelloですが、
日常の(プライベートな)タスク管理として使った時に、とても幸福度が上がったので、その使い方を紹介します!!!
プライベートでTrelloを使う
行きたいところリスト(旅行)として使う

※このボードの管理者ひとりになってますが架空のものですのでご了承ください。。
使い方
使い方としては
1. 行きたいところ案(リスト)に行きたいところをため込む
2. ある程度目処が立ったら、行きたいところリスト内のカードをリストにする
3. スケジュールや持ち物などタスクとしてカードを入れていく
4. こんなところに行きたい!というイメージ画像があれば、カード化する。(画像を入れるとなおよし)
という感じでしょうか。
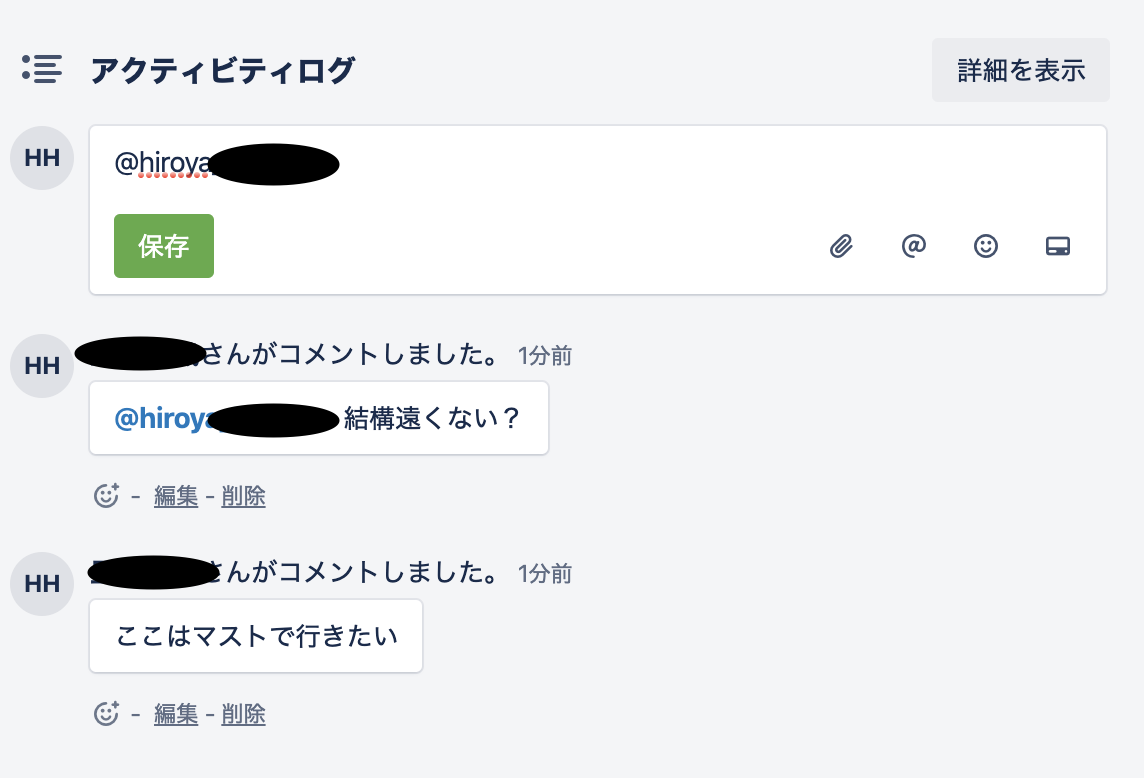
コメント欄があるので、行きたい場所ごと(など)に相談できて、
LINEとかで流れがちなこともちゃんと残るかなと。

※架空のボードなので、ひとりでコメントし合う寂しい画像になってますが・・・
いいところ
- 行きたい場所ごとに情報を一元管理できる(あちこち探す必要がない)
- やりとりが明確に残る(忘れない)
- 行きたい場所が具体的にイメージできる(これとても重要)
人間は、ちょっと未来の幸せなことを想像すると、とても幸福度が上がると言われています。
ちょっと先の旅行計画を画像付きで眺めること、
またそれをタスク化して具体的な手順にしていくこと
これは私にとってはとてもワクワクする管理方法でした!
行きたいところリスト(食事)として使う
旅行だけじゃなくて、行ってみたいご飯屋さんとかでも十分使えそうですね!

いいところ
- 気分に合わせて選べる!(リストがないと、食べたそうなところを思いつかなきゃいけない。。。)
- 画像があるので食べたいもののイメージがしやすい
おまけ
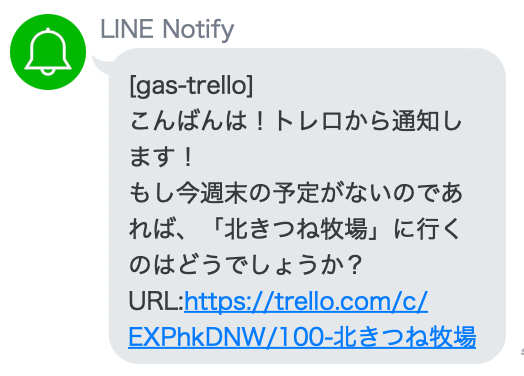
Trello -> GAS -> LINENotifyを連携して、
「毎週末に、行きたいところボードの、まだ行っていないところリストからカードをランダムに取得し、週末の予定としてカードをサジェストするbot」を作ってみました。

作り方
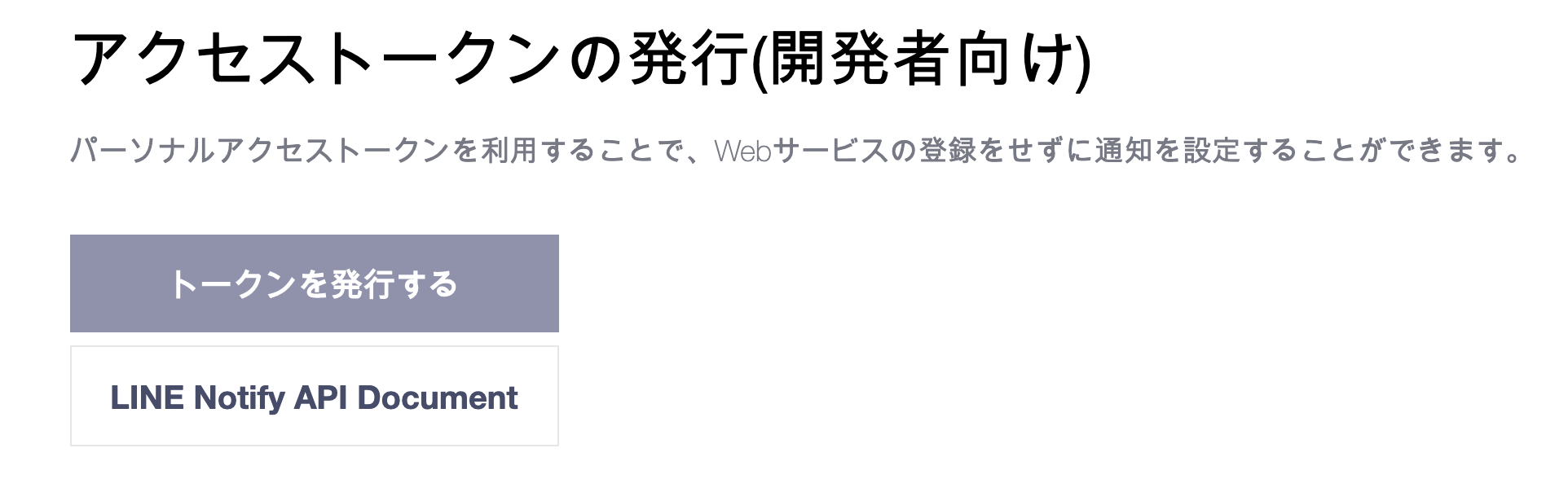
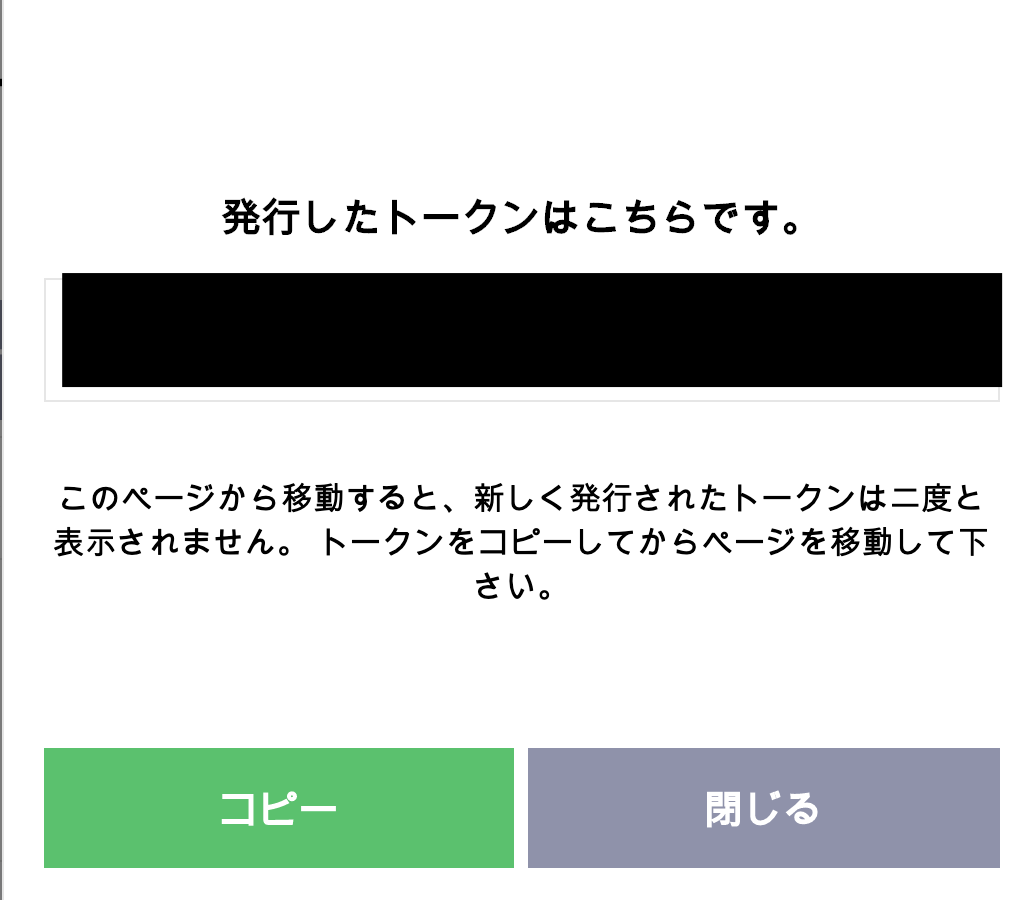
LINE notifyにログインし、アクセストークンを発行する
わかりづらいですが、右上の自分のアカウント名をクリックするとマイページが選べるのでそこから

発行するボタンから発行。
このトークンはなくすと再度作らないといけないので、きちんとメモを残す。

GASを作成してTrelloから情報を取得し、Line Notifyにメッセージを送信する
適当なスプレッドシート を作成して ツール→スクリプトエディタを開きます。

で、そこにこのへんのコードをドーン!!!!
参考記事
Trello→GAS
GAS→LINE
/**
* 参考
* https://qiita.com/RYOSUKE310/items/016549922a17376efdf8
* https://qiita.com/yasushiito/items/dfa80dd934e44231f294
**/
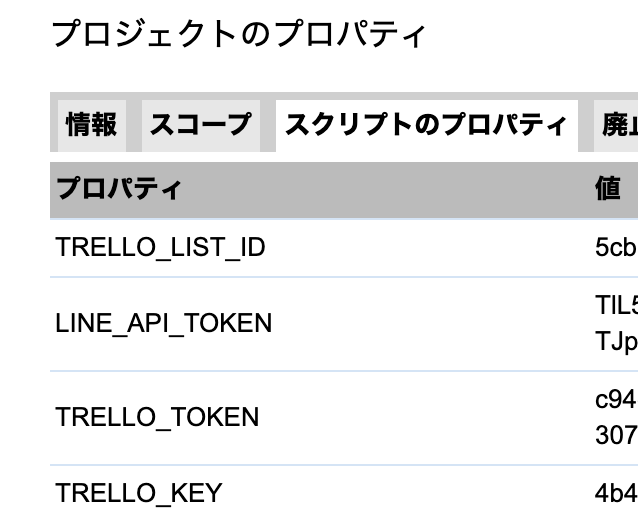
var LINE_TOKEN = PropertiesService.getScriptProperties().getProperty("LINE_API_TOKEN");
var TRELLO_KEY = PropertiesService.getScriptProperties().getProperty("TRELLO_KEY");
var TRELLO_TOKEN = PropertiesService.getScriptProperties().getProperty("TRELLO_TOKEN");
function getBoardId() {
var userName = "";//ユーザ名を入力してください
var url = 'https://trello.com/1/members/' + userName + '/boards?key=' + TRELLO_KEY + '&token=' + TRELLO_TOKEN + '&fields=name';
res = UrlFetchApp.fetch(url, {'method':'get'});
Logger.log(res);
}
function getListId() {
var url = "https://trello.com/1/boards/" + boardId + "/lists?key=" + TRELLO_KEY + "&token=" + TRELLO_TOKEN + "&fields=name";
res = UrlFetchApp.fetch(url, {'method':'get'});
Logger.log(res);
}
//
function getCard() {
var TRELLO_LIST_ID = PropertiesService.getScriptProperties().getProperty("TRELLO_LIST_ID");
var url = "https://api.trello.com/1/lists/" + TRELLO_LIST_ID + "/cards?key=" + TRELLO_KEY + "&token=" + TRELLO_TOKEN + "&fields=name,url";
res = UrlFetchApp.fetch(url, {'method':'get'});
return JSON.parse(res.getContentText());
}
function pushTrelloCardToLine() {
var list = getCard();
var num = Number(Math.floor((Math.random() * 1000) % list.length));
var item = list[num];
var msg = "\nこんばんは!トレロから通知します!\nもし今週末の予定がないのであれば、「" + item.name + "」に行くのはどうでしょうか?\n" + "URL:" + item.url
postUpdateStatus(msg)
}
// メッセージを LINE する
function postUpdateStatus(message) {
var res = null;
var options = {
"method": "post",
"payload": "message=" + message,
"headers": {"Authorization" : "Bearer "+ LINE_TOKEN}
};
res = UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
return res;
}
実際に使うのは
- pushTrelloCardToLine
- getCard
- postUpdateStatus
です。
getCardで使う、TRELLO_LIST_IDを得るために、
getBoardIdとgetListIdを使ってください。
TRELLO_LIST_IDは、backlog的なリストを選択してくださいね。
Doneなイベントを選んでもしょうがないので。
ここまででpushTrelloCardToLineを実行すると、Lineにメッセージが届くことを確認できればOKです。
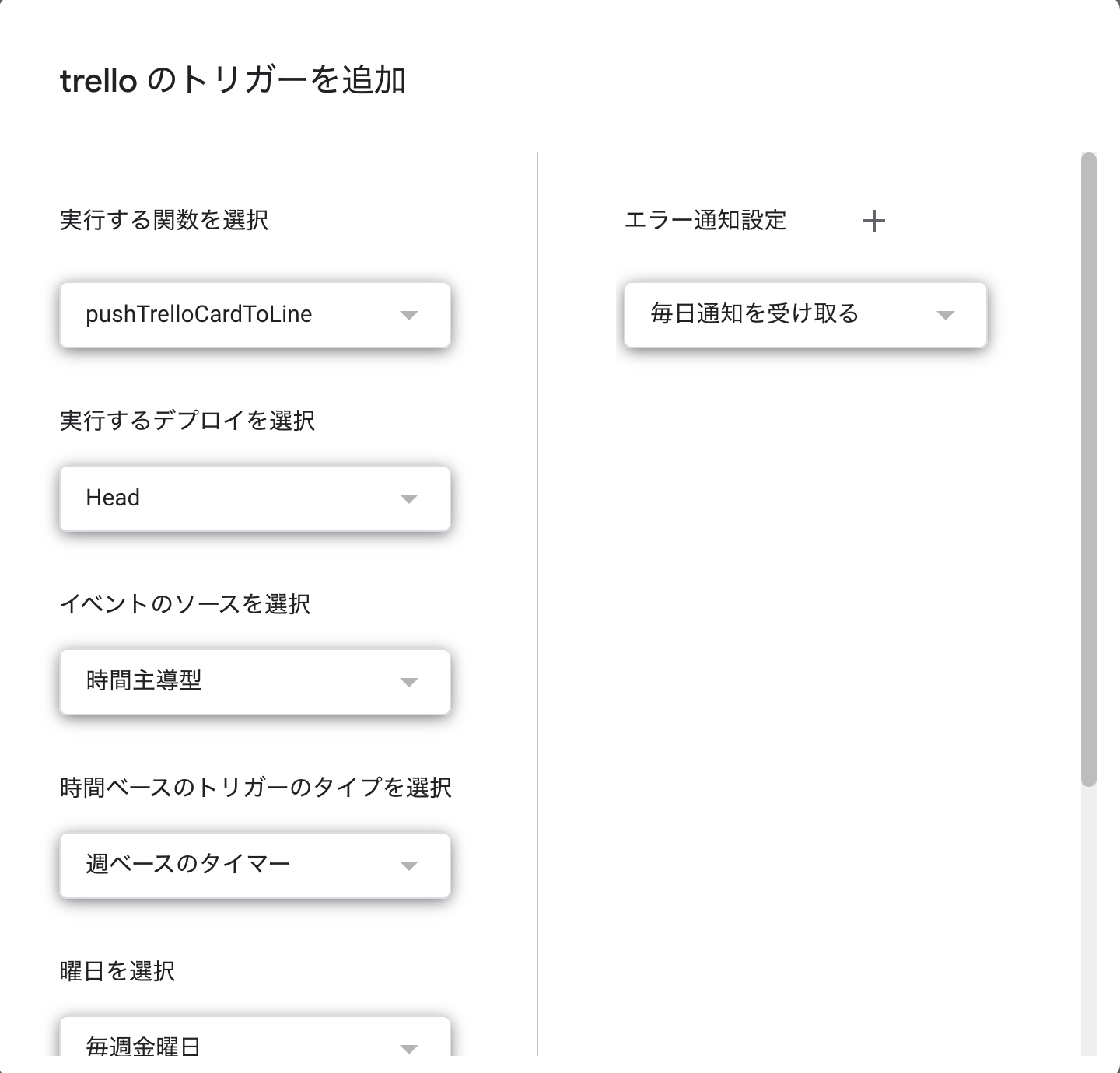
毎週末にpushTrelloCardToLineを起動する
トリガー設定をします。linuxでいうところのcronですね。
スクリプトエディタから、編集→現在のプロジェクトのトリガーを選択します。

あとは簡単ですね。
実行する関数を pushTrelloCardToLine にして、
デプロイはHeadのまま。(変更できなかった)
イベントのソースを時間主導型にして
時間ベースのトリガーのタイプを 週ベースのタイマーに。(ここらへんはお好きにどうぞ)
そして 毎週金曜日、時間を20時〜21時にすれば完了です。

あとはタイマーが起動するのを待つだけですね。
終わりに
イメージしやすいと思うので記載はしませんが、
最近は買いたいものボード(店舗別リストを作成)が生まれました。
購入したら購入済みラベルを貼って、再利用できるようにしています。
みなさんもTrelloのいい使い方があれば、是非共有していただければ幸いです。
よいTrelloライフを!!