Bitbucket, GitHubでPull Requestを受けた時など、差分表示をすることがある。その際、ブラウザで差分表示すると、基本的に空白のみの差異についても差分として表示されるが、空白のみの差異は無視したい(表示させたくない)こともある。
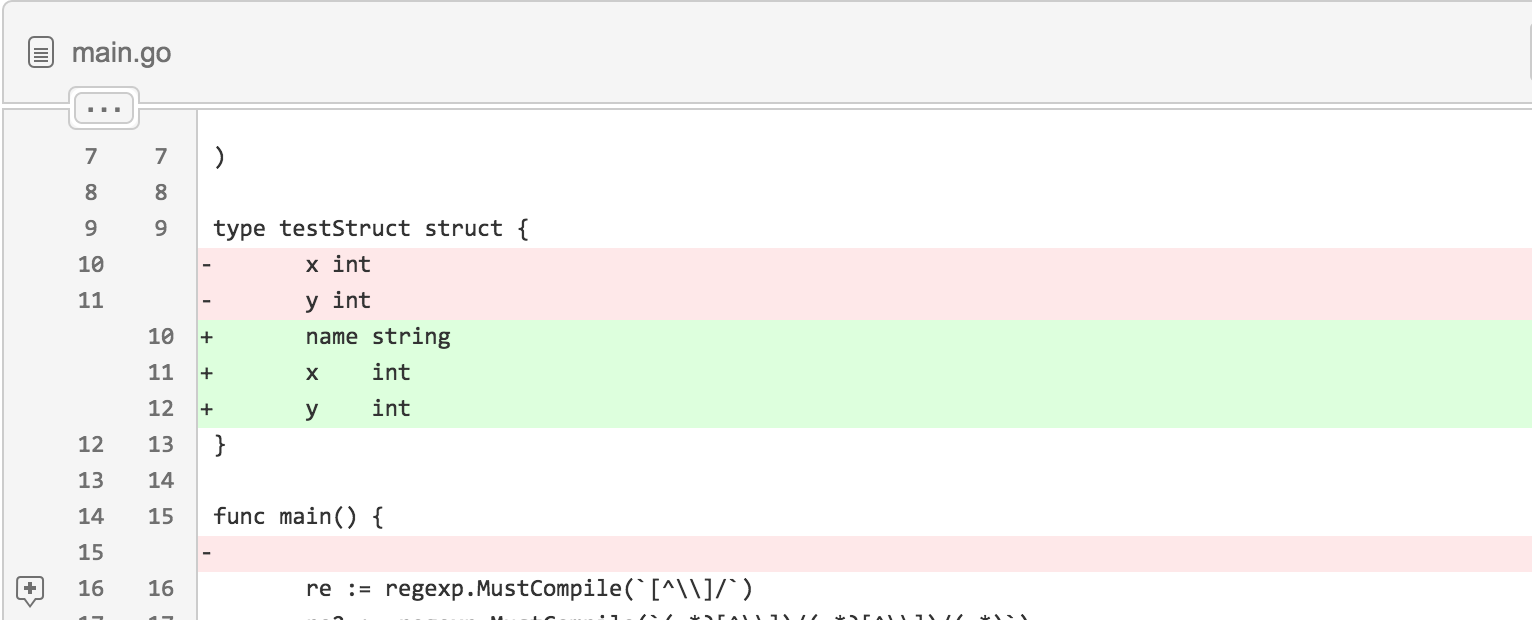
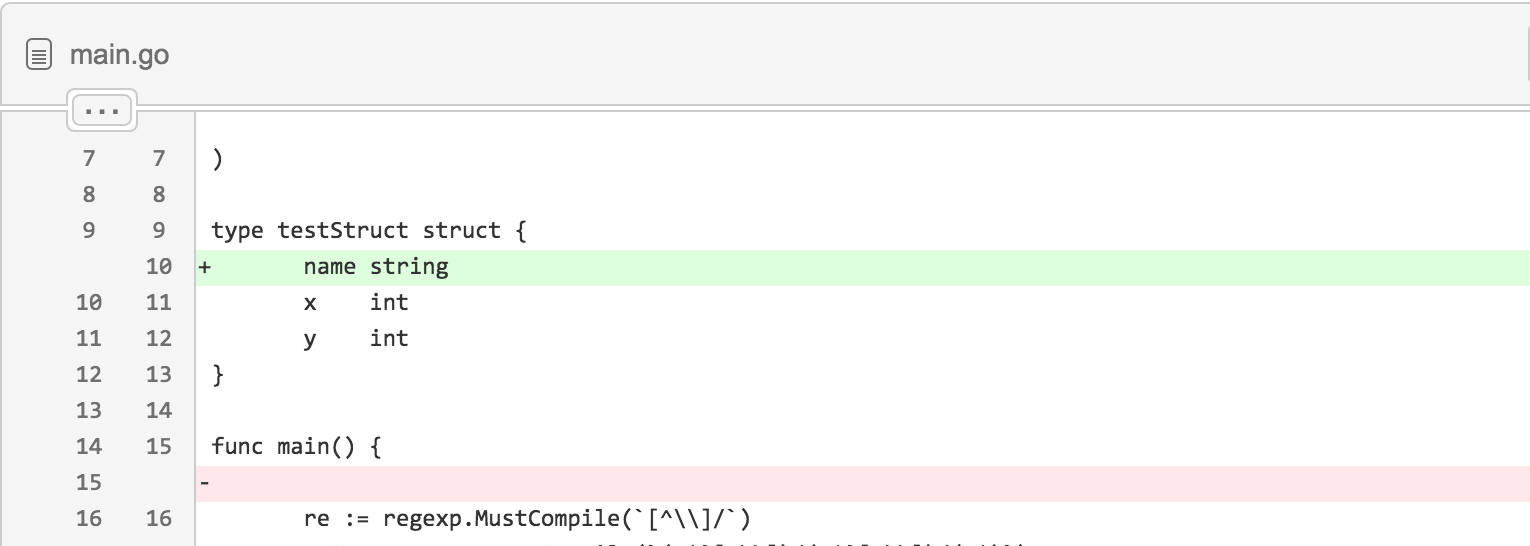
Goで書かれたコードは通常commit前にツールで整形されるので、構造体にメンバーを追加した場合などが典型的な例。追加したメンバー以外も差分として表示され、実質的な変更箇所に集中できないことがあるのだ。
このような場合、checkoutしてローカルのツールやエディタで確認してもよいのだが、ささっとブラウザ上で済ましてしまいたいこともある。そのような時は、一旦ブラウザで表示後、URLに差分を無視するためのクエリを追加すると良い。この方法はBitbucket、GitHubとも共通なので覚えておいて損はないかもしれない。
空白を無視したい
例えば、URLが
https://bitbucket.org/user/repo/pull-requests/1/changes/diff
の場合、
https://bitbucket.org/user/repo/pull-requests/1/changes/diff?w=1
のように、URLの最後に?w=1を追記する。これで以下のとおり空白が無視される。
タブ幅を変更したい
タブ幅は、Bitbucket、GitHubともデフォルトで8になっている。変更する場合のクエリは、?ts=タブ幅。例えばタブ幅を4にしたければ?ts=4とする。有効なタブ幅は1〜8。
空白を無視し、タブ幅も変更したい
この場合は、以下のような感じに、両方のクエリを&で接続して記述すれば良い。
https://bitbucket.org/user/repo/pull-requests/1/changes/diff?ts=4&w=1
いちいちクエリで指定させないで、設定を保存できるようにしてもらえるとありがたいのだが…
参考URL
https://blog.bitbucket.org/2015/01/30/new-year-new-features/
https://github.com/tiimgreen/github-cheat-sheet