はじめに
この記事はGizumoエンジニア Advent Calendar 2015の25日目の記事です。
何でこんな日に記事を書かなきゃいけないんでしょうね。腹も痛いし。
記事の対象なんですが、js使ってDOM操作とかし始めた人のためになればいいなぁと思って書きます。
ウンコエンジニアの私が書くので間違いあるかもしれんすね。ご指摘お願いします!
さて、今回まとめようと思ったのはjsやってて最初よくわからなかった言葉です。
・オブジェクト
・メソッド
・プロパティ
・jqueryオブジェクト
・newする
・コンストラクタ
・インスタンス
プログラミング学び始めて最初の挫折って単語だと思うんですよね。意味の分からない単語が多いこと多いこと。
今から書くのは、とりあえずそれらの理解をしましょうね的なものです。
私みたいに言葉がイメージできなかった人に役立てば幸いですね。
ではさっそく書いていきます。
オブジェクト
オブジェクトとは?
わからないときは先ずwikipedia様ですね。これさえあれば大学のレポートだってちょちょいのちょいな知識の宝庫です。きっとわかりやすく説明してくれているでしょう。
オブジェクト(英: object)はオブジェクト指向プログラミングにおいて、プログラム上の手続きの対象を抽象化する概念である。(by wikipedia)
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・

腹立っちゃうくらい意味わからないですね。
挫折ですよここで。
【オブジェクト】
「対象・物」でいいと思います。
この場合の「対象・物」= プログラミング言語で操作ができるデータのことでいいかなぁと。総称して「もの」
さて、このオブジェクト。参考サイトでは、これをちゃんと理解することがとても大切だと書いてありました、 jsはオブジェクトが基本なんですって。
今までよくわからないけど、js触ってた人はオブジェクト詳しく知ると面白いかもです。
じゃあそもそも何がオブジェクトなのさ。と疑問になりますよね。
オブジェクトで一番なじみがある身近なのがHTML内のタグとかですかね。
HTMLは、「タグ」「属性」「値」「文書」などで構成されています。
HTMLがブラウザに読み込まれると、JavaScriptがこれら1つ1つを「DOMオブジェクト」として自動的に認識してくれるんです。操作できる物(対象)だよーと。
聞いたことありますよね?DOMって言葉。
こんな意味を書くだけじゃわからないので早速コードを書いていきます。書きながら見ていきましょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja-JP">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>タイトル</title>
</head>
<body>
<div>
わたしは<span style="font-size:24px; color:#FF0000">文書</span>です。
<img src="http://hakuhin.jp/test.jpg" alt="画像">
</div>
</body>
</html>

(そのままJavaScript プログラミング講座から引用させてもらいました)
※上のコードで目が眩む方はまだこちらの記事は流し目程度でいいです。htmlとjsをもっと触ってから再度確認してみてください。そしたらもうちょっと理解しやすいはず。
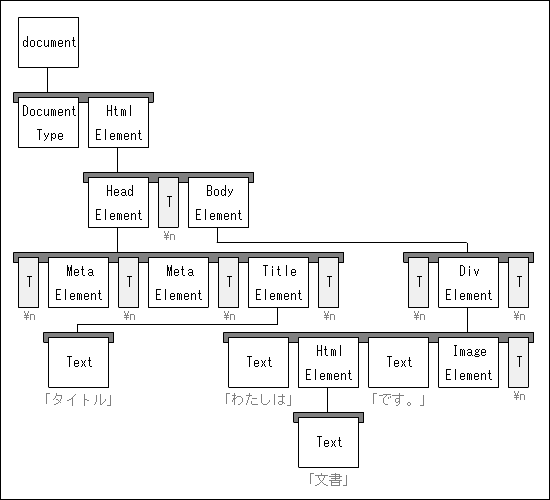
jsはhtmlを読み込むと要素なんかをDOMオブジェクトとして認識します。その際に一番上に「document」オブジェクトを作ります。htmlをdocumentって認識するんです。だってhtmlって文書(document)ですからね。
その中にdocumentタイプやらbodyやheadに始まり各要素などをオブジェクトとして認識するようです。
(htmlって文書なの!?って方はhtmlの成り立ち調べるといいかもです、納得すると思うので。)
いつもidやclass振ったタグのみオブジェクトと思って処理してた人はこんなに色んなオブジェクトがあることを知ってほしいです。
メソッド
メソッドとは?
わからないときは先ずwikipedia様ですね。ありとあらゆるものが知識人によって書かれています。きっとわかりやすく説明してくれているでしょう。
メソッド (method) あるいは メンバー関数 (-かんすう, member function) とはオブジェクト指向プログラミング言語において、あるクラスないしオブジェクトに所属するサブルーチンを指す。(by wikipedia)
オブジェクトよりマシですが、読むの辛いですね。聞いたことない単語出てきたとたんにダメですね。

って感じですよ。
【メソッド】
オブジェクトに関連付けされた関数のことです。
関連付けされた関数って言われても具体例出さないとわからないですよね。
けどjquery使ってDOMの操作したなら既にメソッド使ってますよ。
$('.hage').click();
これのclick()部分のことですね。よく見るものでtoggle()とかaddClass()もありますね。
関連付けられた・・・もっとほかの言葉探したんですが見つからなかったので、とりあえず処理部分のことと思ってください。
説明追記するかもしれませんね。wikiを許したくなりました。。
プロパティ
【プロパティ】
オブジェクトが持つ属性のこと
オブジェクトが持つ情報でいいと思います。
はぁ。。。って感じですね。何のことかと
具体例を↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<div id="aaa">
<p id="bbb">testtest</p>
</div>
<script>
console.log(document);
</script>
</body>
</html>
ソースコード書いてみました。
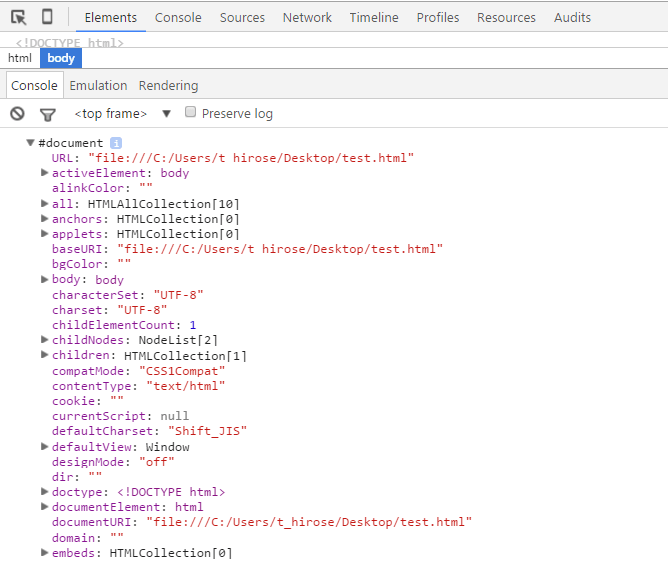
このソースコードをブラウザで開いて、デベロッパーツールでコンソールを見ると下のような画面になります。

オブジェクトの項目で説明しましたがjsはhtmlを読み込んだらDOMの1番上位にdocumentオブジェクトを作ります。目には見えないけどできてます。
なのでconsole.log(document);で呼び出してあげるとconsole画面に表示されます。
中を見てみるといろいろ出てきました。
見覚えあるのがURL、characterSet、contentType、doctype、その他諸々。
これらの情報ひとつひとつがプロパティ(オブジェクトがもつ情報)です。
オブジェクトにはそれぞれこのようなプロパティが設定されています。
ちなみにプロパティにアクセスしたい時なんかは
console.log(document.URL);
みたいに.(ドット)繋ぎでアクセスできて、値を取得できます。
このルール覚えておきましょう。
jqueryオブジェクト
この言葉聞いたことありますか?jqueryオブジェクト。
DOMオブジェクトと違うの?って感じですね。
jqueryってわざわざ付くってことは違うんでしょうね。
これはDOMだけどjqueryのメソッド(addClassとか)なんかを使えるオブジェクトって意味でいいです。
DOMオブジェクトとの違いはそれだけだと思います。
試しにconsole.logでjqueryオブジェクトのプロパティを見てみるとわかると思いますが、DOMオブジェクト勿論表示されますし、+αでjqueryのメソッドなんかも見えます。
腹痛いので「newする」「インスタンス」「コンストラクタ」は別の時書きます。。。
はい、まとめ。
今回の記事で知ってもらいたいのはwebのデジタルな分野も細かく見ていくとオブジェクトってかっこいい名前のついた「モノ」でできています。
で、そのオブジェクト1個1個が繋がってツリー構造を形成しているのをイメージできるようになってほしい、オブジェクトの中にはプロパティなんかの情報が詰まっているってことです。
図をいい感じに作ってくれているサイトがあって引用しましたが、目に見えるようにするとやっぱり良いですね。イメージしやすい。
自分が躓いてたので一番思うんですが、言葉の意味は頭の中で消化できてない場合は自分の師匠やら、わかりやすく説明してくれているサイトを探すなりして、どうにか消化しましょう。
理解への一歩です。
オブジェクトの構造を知っているとjsの理解やらオブジェクト指向的な書き方の理解がしやすくなると思います。むしろ知らないとオブジェクト指向な書き方とかわけわからんと思います。
消化しましょう。
で、消化できたらオブジェクト指向とか行きましょう。
で、オブジェクト指向OKならフレームワークとか行きましょう。
それもできたら、1日前とかみたいな気持ち悪いくらいの領域行きましょう。
記事書くのも意外と楽しいですね。
次はもっとわかりやすく説明できるように頑張ります。
あともっと色々自分でかみ砕いてためになる記事書けるように努めます。
ありがとうございましたm(__)m
すぐ読み始めた人へ。
これ22時くらいに公開してるんですけど。
あなたクリスマスに予定無いんですか?
正拳突きでもしますか?

いやですか、そうですか。
じゃあ勉強するといいと思いますよ。
下に書いた参考サイトで。
で、私に教えてください。
以上、GIZUMOあどべんとかれんだーおしまい。
【参考にしたり引用させていただいたサイト】
最強オブジェクト指向言語 JavaScript 再入門! - SlideShare
Javascriptでオブジェクト指向するときに覚えておくべきこと
オブジェクトを利用する
継承とプロトタイプチェーン
this
オブジェクトモデルの詳細
オブジェクト指向プログラミング
オブジェクト指向 JavaScript 入門
[javascript]JavaScriptにおける継承(のシミュレーション)と、属性のカプセル化
uhyohyo.net
Javaの「インスタンス」と「オブジェクト」の
JavaScript 「再」入門
プロトタイプ(prototype)によるJavaScriptのオブジェクト指向
オブジェクトモデルの詳細
JavaScript プログラミング講座
JavaScript での DOM による (X)HTML 操作
Window オブジェクトや Document オブジェクト、DOMなど