はじめまして、hirotarohです。
コンバージョンのという単語もわからずWEB業界に入ってもうすぐ4年です。
セールス→事業責任者→社長室→グロース推進室と来ている企画系非エンジニアです。
今年5、6月にとあるプロジェクトに参加した際、自分でも書けるようになりたいと思ってフロントエンドのコーディングを勉強し始めました。初心者、というか素人ですがよろしくお願いします。
業務はあれこれやっているのですが、部分的にSEOもやっているので今回はそこで使える「順位表示」ブックマークレットを作ってみたいと思います。

■事の起こり
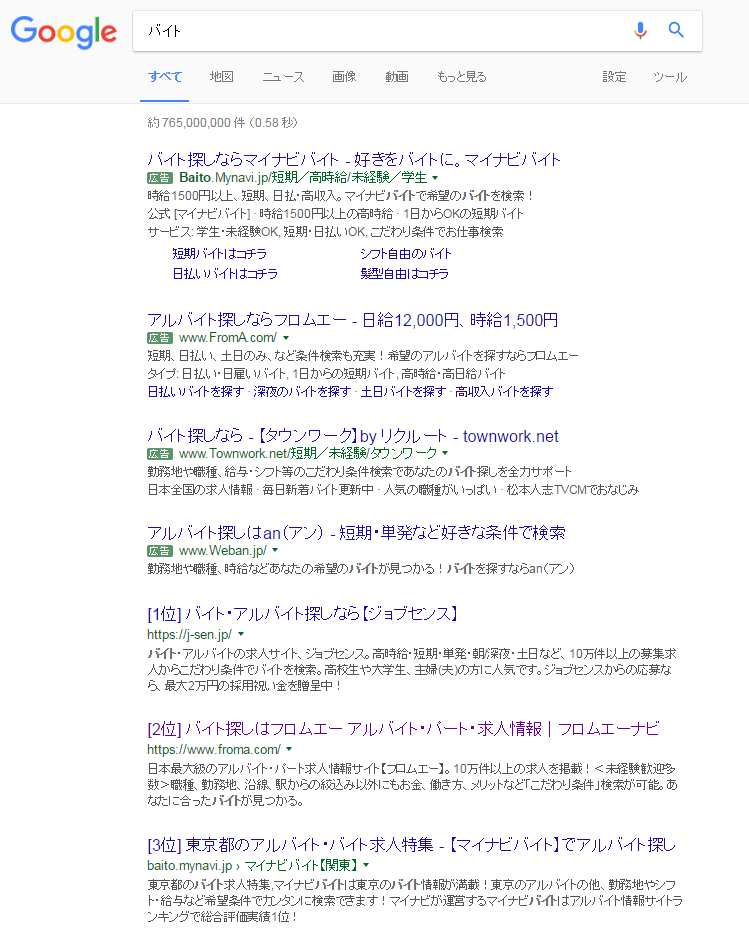
SEOをやっているとどうしても順位が気になります。GRCを回していれば定点での順位は取れるのですが、それでも実際にSerpsを見たり、気になるクエリに対応する順位を調べたりすることは少なくありません。 が、Serps上で探しているサイトや自社サイトが何位なのかを調べるのは意外と大変です。 最近は上部の広告(Adwords)も増えました。 また、昔のジョブセンスは「渋谷 バイト」で1位だったので良かったのですが・・・順位がページの真ん中くらいになったり、2ページめ以降になったりするとその時の順位を把握するのが大変です。 担当サイトが「バイト」で3ページ目になった際など、確認するためにはSerpsの表示を100件にして数えるか、ページを送って探すしかありません。 ただ、指で画面に触りながら「1、2、3、4・・・」とやっていると人は気づくのです、これは不毛であると。 そんなことからせめて指で数えなくてもいいように順位を表示するツールを作ろう、と思ったのが今回の制作に至るきっかけです。■googleのserps(検索結果画面)理解
まず制作にあたっては、加工対象となるgoogleのserpsをみてみます。 ざっくりいうと上部が広告、その下にオーガニックの検索結果が表示されています。 検索カードはこんな感じで書かれています。<div class="g">
<!--m-->
<div class="rc" data-hveid="143" data-ved="0ahUKEwjToYHr8u_QAhUBtpQKHeUDBiMQFQiPASgEMA4">
<h3 class="r"><a href="https://j-sen.jp/" onmousedown="return rwt(this,'','','','15','AFQjCNG9yqLbJZxWn7v87I1ufNvXHNA_yw','','0ahUKEwjToYHr8u_QAhUBtpQKHeUDBiMQFgiQATAO','','',event)">バイト・アルバイト探しなら【ジョブセンス】</a></h3>
<div class="s">
<div>
<div class="f kv _SWb" style="white-space:nowrap"><cite class="_Rm">https://j-sen.jp/</cite>
<div class="action-menu ab_ctl"><a class="_Fmb ab_button" href="#" id="am-b14" aria-label="結果の詳細" aria-expanded="false" aria-haspopup="true" role="button" jsaction="m.tdd;keydown:m.hbke;keypress:m.mskpe" data-ved="0ahUKEwjToYHr8u_QAhUBtpQKHeUDBiMQ7B0IkQEwDg"><span class="mn-dwn-arw"></span></a>
<div class="action-menu-panel ab_dropdown" role="menu" tabindex="-1" jsaction="keydown:m.hdke;mouseover:m.hdhne;mouseout:m.hdhue" data-ved="0ahUKEwjToYHr8u_QAhUBtpQKHeUDBiMQqR8IkgEwDg">
<ol>
<li class="action-menu-item ab_dropdownitem" role="menuitem"><a class="fl" href="https://webcache.googleusercontent.com/search?q=cache:bcP6TMdolS4J:https://j-sen.jp/+&cd=15&hl=ja&ct=clnk&gl=jp" onmousedown="return rwt(this,'','','','15','AFQjCNH388szyVzK_KgxRK8wWfHOaMJjiQ','','0ahUKEwjToYHr8u_QAhUBtpQKHeUDBiMQIAiTATAO','','',event)">キャッシュ</a></li>
<li class="action-menu-item ab_dropdownitem" role="menuitem"><a class="fl" href="/search?hl=ja&site=webhp&q=related:https://j-sen.jp/+%E3%83%90%E3%82%A4%E3%83%88&tbo=1&sa=X&ved=0ahUKEwjToYHr8u_QAhUBtpQKHeUDBiMQHwiUATAO">類似ページ</a></li>
</ol>
</div>
</div>
</div><span class="st"><em>バイト</em>・アルバイトの求人サイト、ジョブセンス。高時給・短期・単発・朝/深夜・土日など、<wbr>10万件以上の募集求人からこだわり条件で<em>バイト</em>を検索。高校生や大学生、主婦(夫)<wbr>の方に人気です。ジョブセンスからの応募なら、最大2万円の採用祝い金を贈呈中!</span></div>
</div>
</div>
<!--n-->
</div>
titleに対応する部分はclass="r"のh3タグになっています。
これが連なって検索結果画面を構成しています。
ちなみに広告領域についても見た目は同じような形ですが、こちらはクラス名を持たないh3タグに記載されています。

今回はこの"h3.r"を加工して順位を表示できるようにしていきます。
■順位表示用のコード作成
上記のように見出しベースで考えると検索結果は構造としてはシンプルで、何番目の"h3.r"かを数えて表示していけば良かろう、ということで今回はjqueryを使って書いていきます。 繰り返しなのでeachメソッドを。$("h3.r").children("a").each(function (i) {
i++;
$(this).prepend("【" + i + "位】 ")
});
コレでやりたいことはできるようになった気がします。
■ブックマークレット化
あとはこれを好きなタイミングで使えるようにブックマークレット化します。 今回はこちらの「MrColes」 http://mrcoles.com/bookmarklet/ を使います。チェックボックスにチェックを入れるだけでjqueryを使えるようにしてくれるのが非常に有難いです。
javascript:(function()%7Bfunction%20callback()%7B(function(%24)%7Bvar%20jQuery%3D%24%3B%24(%22h3.r%22).children(%22a%22).each(function(i)%7Bi%2B%2B%3B%24(this).prepend(%22%E3%80%90%22%20%2B%20i%20%2B%20%22%E4%BD%8D%E3%80%91%20%22)%7D)%7D)(jQuery.noConflict(true))%7Dvar%20s%3Ddocument.createElement(%22script%22)%3Bs.src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.7.1%2Fjquery.min.js%22%3Bif(s.addEventListener)%7Bs.addEventListener(%22load%22%2Ccallback%2Cfalse)%7Delse%20if(s.readyState)%7Bs.onreadystatechange%3Dcallback%7Ddocument.body.appendChild(s)%3B%7D)()
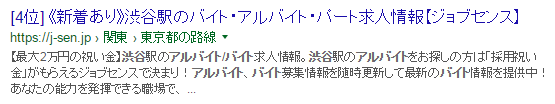
できました、こちらをブックマークに登録して、検索結果で使えば順位表示ができます。
■仕上げ
うむむ、このままだと、何度も発動した時に・・・ こんな感じで元々何のサイトだったのかがURLとディスクリプションで予測するしか無い状況になってしまうことに気づきました。
そんなにクリックする人もいないだろうと思いつつ、念のため1度しか発動しないように処理を追加したいと思います。
今回ブックマークレットでクリックごとに呼び出すので、oneメソッドや変数を使った制御が(自分の技術力では)できなかったので、完璧ではないですが、追加したテキストを読んで、書いてあったら追記をしない流れにしようと思います。
この場合、1位のサイトが【1位】からはじまるページタイトルをつけていた場合に順位が付けられませんが、そんなことはなかなかなかろう、ということで、諦めてコードはこんな感じで。
$(function () {
if ($("h3.r:first:first-child").text().match(/^【1位】.*/)) {
return false;
} else {
$("h3.r").children("a").each(function (i) {
i++;
$(this).prepend("【" + i + "位】 ")
});
}
});
↓ブックマークレット化しました。
javascript:(function()%7Bfunction%20callback()%7B(function(%24)%7Bvar%20jQuery%3D%24%3B%24(function%20()%20%7Bif%20(%24(%22h3.r%3Afirst%3Afirst-child%22).text().match(%2F%5E%E3%80%901%E4%BD%8D%E3%80%91.*%2F))%20%7Breturn%20false%3B%7D%20else%20%7B%24(%22h3.r%22).children(%22a%22).each(function%20(i)%20%7Bi%2B%2B%3B%24(this).prepend(%22%E3%80%90%22%20%2B%20i%20%2B%20%22%E4%BD%8D%E3%80%91%20%22)%7D)%3B%7D%7D)%7D)(jQuery.noConflict(true))%7Dvar%20s%3Ddocument.createElement(%22script%22)%3Bs.src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.7.1%2Fjquery.min.js%22%3Bif(s.addEventListener)%7Bs.addEventListener(%22load%22%2Ccallback%2Cfalse)%7Delse%20if(s.readyState)%7Bs.onreadystatechange%3Dcallback%7Ddocument.body.appendChild(s)%3B%7D)()
■最後に
SEO関連業務には地道な施策も多く、そう簡単に順位を上げることは難しい、という中でフラストレーションがたまることもあるかもしれません。 そんな時にせめて自分の見ているSerpsだけでも思い通りにしようと好きな順位に好きなサイトを入れるブックマークレットも作成しようと思ったのですが、そんなことするより仕事したほうが真っ当だ、ということにふと気づきやめました。。。 とりあえず自分のSerpsだけ、書き換えては見ましたが・・・以上です。こうなるようにがんばりたいと思います。(最近はSEO業務はあまりやっていませんが・・・)