この記事はSelenium/Appium Advent Calendar 2015の10日目の記事です。
薄っすい記事は5日目です!こんにちは!
Seleniumは使う方より動かす方のが好きです!
Seleniumはたまに動かなくてつらい
Selenium、自分ひとりでやってる分にはそうそうトラブルになることも無く楽しめるのですが、チームを組んだりして複数の人の開発環境に入れ始めると、たまに誰か難しいハマり方でSeleniumを動かせなくなったりしてだいぶつらくなります。
いっそみんな1つの環境だったらメンテ楽でいいのにね〜ウフフアハハと現実逃避しているうちに、ふと思ってしまうわけです。
最近、Web IDEって流行ってるけど、あれって1つのサーバーにみんなの開発環境を集約できるってことだから、Selenium実行環境もマジな意味で1つだけにできて構築・維持が楽になるのでは?それこそ、Mac MiniくらいのサイズでWeb IDEサーバーを現場に持ち込んで、と...
ホワホワホワ〜ン(イラスト by 嫁)
そこでEclipse Che
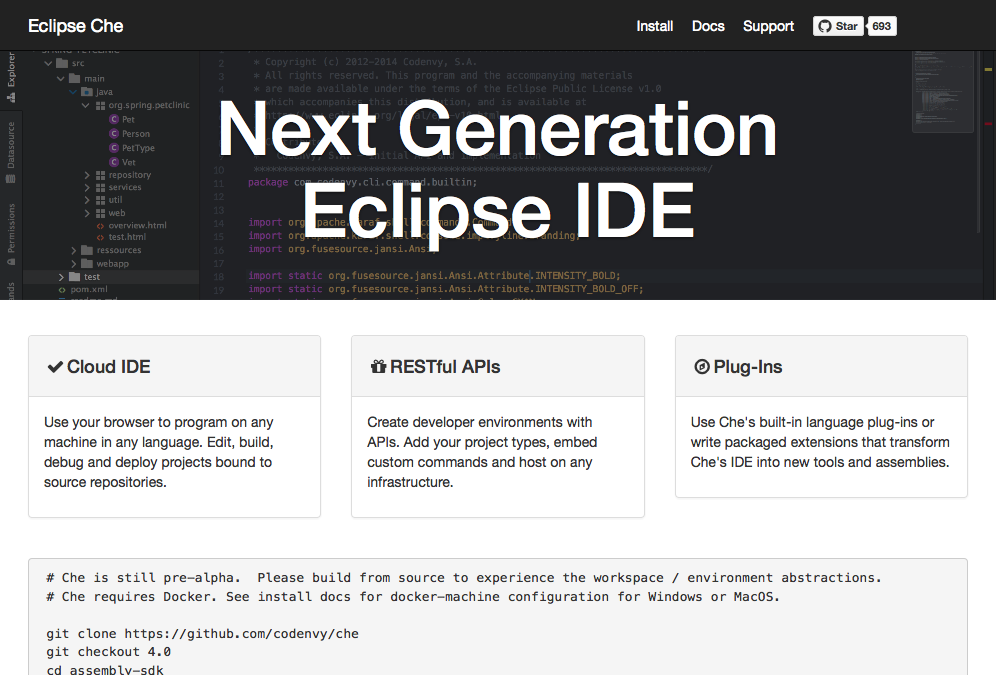
Web IDEと言ってもいろいろありますが、コードアシストしてくれるWeb IDEのうち、オンプレミスな構築ができてオープンソースなもの、という条件でいろいろ調べてみたところ、CodenvyのベースであるEclipse Cheが有望そうでした。
「Next Generation Eclipse IDE」とはずいぶん思い切った表現ですよね〜
でも、ちょっと触ってみた感じ、なかなか良くできていて口だけじゃない感あります。
この記事では、Ubuntu 14.04 LTS上にEclipse Cheを構築してSeleniumを動かせるようになるまでの手順をざっくり書いていきます。
手順はざっくりでもビルドはそこそこ時間がかかるので気をつけてね!
Che構築やってみよう
私は、Seleniumを動かすためのLinuxディストリビューションはUbuntu推しです。aptでざくーっと必要なソフトを入れられるからです。まず最初に景気良くやってみましょう。
$ sudo aptitude install -y \
chromium-browser chromium-chromedriver \
firefox firefox-locale-ja \
phantomjs
# chromedriverだけ、既定でパスが通っていないところに入ります。
# 私はパスの通っているところにシンボリックリンクを作ります。
$ sudo ln -s \
/usr/lib/chromium-browser/chromedriver \
/usr/local/bin/chromedriver
すげー楽です。
FirefoxやChromiumを動かすためにはGUIコンソールが必要になるので、ここではとりあえず軽量なデスクトップ環境のLXDEを入れておきます。
$ sudo aptitude install -y lxde
Eclipse Cheは要件が少し厳しくて、Ubuntu 14.04の既定のaptリポジトリーではインストールできない新しいバージョンのJDKやMavenを利用する必要があります。PPAを併用してなんとかしましょう。(Ubuntu 15以上だと、たぶんPPAがらみの手順は不要です)
# add-apt-repositoryコマンドが入っているパッケージを先にインストールします。
$ sudo aptitude install -y software-properties-common
# 既定のaptリポジトリーに入ってるよりも新しいMavenが必要なので、適当なPPAを探して引っ張ってきます。
$ sudo add-apt-repository ppa:andrei-pozolotin/maven3
$ sudo aptitude update
$ sudo aptitude install -y maven3
# JDK 8を入れます。
$ sudo add-apt-repository ppa:openjdk-r/ppa
$ sudo aptitude update
$ sudo aptitude install -y openjdk-8-jdk
# 既定のJDKを8にアップデートします。
$ sudo update-alternatives --config java
$ sudo update-alternatives --config javac
# Cheは既定でGitとSubversionへのインターフェイスを持っているので入れておきます。
$ sudo aptitude install -y git subversion
# Cheの既定のワークスペースのディレクトリーを作っておきます。
$ sudo mkdir /var/lib/che
これで下準備ができました。
次に、CodenvyのCheリポジトリーからリリースバージョンのソースコードをチェックアウトして、ビルドします。
私の趣味で、/usr/local/shareの下に入れますよ。
$ cd /usr/local/share
$ sudo git clone https://github.com/codenvy/che.git
$ cd che
$ sudo git checkout -b 3.13.4.4 3.13.4.4
$ sudo mvn clean install
この記事の書き始めで動作を検証した時の最新バージョンは3.12.5.2だったのですが、この記事の公開時点では既に3.13.4.4まで上がっていました。数日に1回のペースでリリースされています。えらいスピードだな...
Mavenのビルドが完了したら、サービスとして起動させるための準備をします。
起動スクリプトのche.shの冒頭を編集して、Cheのプロセスから起動するプラウザーを表示させるディスプレイについて、次のような感じで環境変数DISPLAYを設定し、BASEDIRにCheのチェックアウト先のディレクトリーを明示的に設定するように修正します。
export DISPLAY=:0
BASEDIR=/usr/local/share/che
/etc/init.dにシンボリックリンクを作って、serviceコマンドで起動します。
$ sudo ln -s /usr/local/share/che/che.sh /etc/init.d/che
$ sudo service che start
これでCheが起動します。8080/tcpでWebサービスを待ち受けるので、Webブラウザーでアクセスしてみましょう。
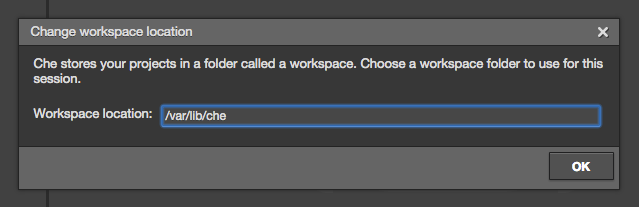
初回アクセス時に、既定のワークスペースの設定を求められます。先ほど作成した/var/lib/cheを設定しましょう。
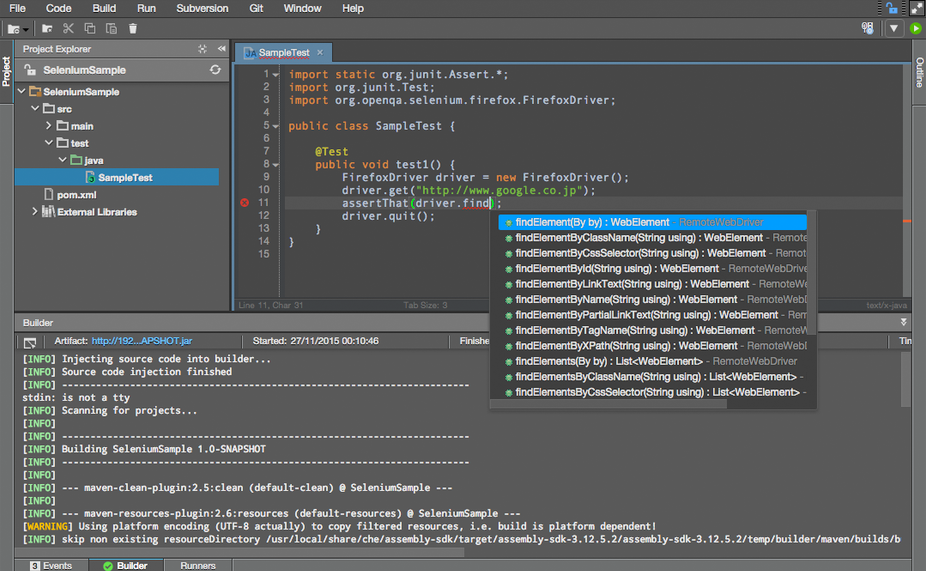
設定後は、だいたい従来のデスクトップ版のEclipseと同じような操作をWebブラウザーで実現できます。
おお!ちゃんとIDEっぽいしSeleniumでブラウザーも動かせるぞ!
これだけでも既定のユーザーで動かせて個人的に楽しめるのですが、もう少しマルチユーザー向け利用を想定したユーザーダッシュボードなんかを組み合わせてみたいところですよね。
Cheはユーザー情報やプロジェクト情報の操作が可能なREST APIを一通り備えていて、これと連携して管理系のUIを提供するダッシュボードアプリもオープンソースになっています。追加して楽しんでみましょう。
dashboard構築やってみよう
# RubyGemsを入れてCompassを使えるようにしましょう。ダッシュボードアプリのビルドで必要になります。
$ sudo aptitude install -y make ruby-dev rubygems1.9.1
$ sudo gem install rubygems-update
$ sudo update_rubygems
$ sudo gem install compass
# npm関連も整備しておきましょう。nodejs-legacyが必要なことに注意してください。
$ sudo aptitude install -y nodejs-legacy npm
$ sudo npm install --global bower gulp
これで下準備ができました。
次に、Codenvyのdashboardリポジトリーからリリースバージョンのソースコードをチェックアウトして、ビルドします。
やっぱり戸田の趣味で/usr/local/shareの下に入れますよ。
$ cd /usr/local/share
$ sudo git clone https://github.com/codenvy/dashboard.git
$ cd dashboard
$ sudo git checkout -b 2.1.5 2.1.5
$ sudo npm install
$ sudo bower install --allow-root
gulpコマンドでダッシュボードアプリを起動しましょう。
$ sudo gulp serve:dist --server http://[CHEを起動したホストの名前 またはIPアドレス]:8080/che
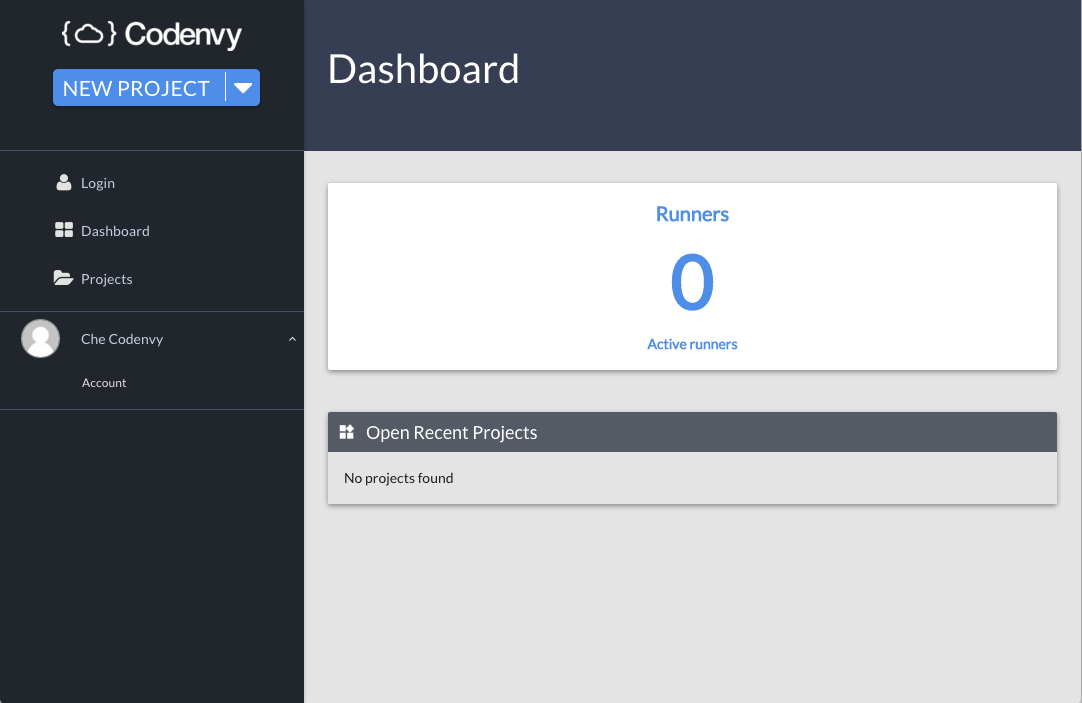
これでダッシュボードが起動して、先ほど立ち上げたCheと連携します。既定では5000/tcpでWebサービスを待ち受けます。アクセスしてみましょう。
かっこいい感じのダッシュボードが使えるようになりました!
薄っすい話なので以上です。
ほんとうに複数人で使うにはまだまだ手を入れる必要があるのですが、もうちょいがんばればなんとかなりそうな、なかなかの可能性を感じませんか?
次回はmkawausokunです。よろしくお願いします。
Selenium/Appium Advent Calendar 2015はまだまだ薄っすいのも濃ゆいのも募集中です!