この記事はSelenium/Appium Advent Calendar 2015の1日目の記事です。
こんにちは!
今年はSelenium関連で個人的に気になる話題が多かったのですが、Advent Calendarで書かれる気配がぜんぜん無くて寂しい感じなので、トピックスごとに薄っすい記事を書いてみることにしました!
まずは1日目です!
今日もSeleniumでスクリーンショット取るコードとかログ出すコードとかひとつひとつ真心込めて書いてますか!!
もうやめましょう!!!
Sahaginがだいたいなんとかしてくれます。
Sahaginってなに?
https://github.com/SahaginOrg
Selenium WebDriverの実行レポートを、スクリーンショット付きで自動的に生成してくれる便利なライブラリーです。
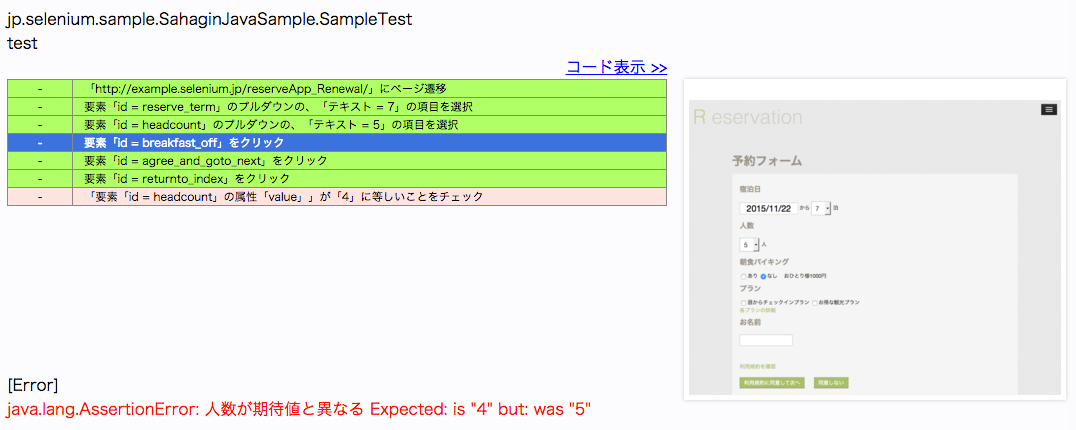
レポートはこんな感じになります。コードのステートメント単位で、実行の成否とスクリーンショットを順々に見られます。
Selenium IDEからエクスポートしたようなぐだぐだコードでもそこそこ見やすい言葉に変換されたレポートができあがるのですが、Page Objectをアノテーション付きでちゃんと作り込むとさらに見やすくて嬉しいレポートになります!
プログラミング言語はJavaとGroovyで使えます。
Sahaginのうれしいところ
CI環境でSeleniumを動かすとき、私は必ず使っています。
なぜならCI環境にはだいたいディスプレイが無い。CI環境から「ジョブ失敗」と言われても、Seleniumがどういう経緯でこけたのか、すぐには見えません。PhantomJSなど使っている場合はなおさらです。
ログを工夫するとけっこう見通しが良くなったりもするのですが、ブラウザーのありのままの状態を見たければ画面をそのまま見た方が手っ取り早いことも多いのです。たいした手間もかけず、ざくっと具体的なレポートを見られるようになるSahaginは、プロジェクトの初期からとりあえず入れておいた方が良い仕組みだと思います。
Sahaginやってみよう
Sahaginを使い始めるのは超簡単です!今すぐやり始めましょう!
JavaバインディングでMavenを使っていると次のような感じです。
-
pom.xmlの
<properties>と<dependencies>と<build>に設定を追加する。<properties>への設定追加は必須ではないが、あった方が後々のバージョンアップ時に楽になる。pom.xml<properties> ... ... ... <sahagin.version>0.9.1</sahagin.version> ... ... ... </properties> <dependencies> ... ... ... <dependency> <groupId>org.sahagin</groupId> <artifactId>sahagin</artifactId> <version>${sahagin.version}</version> </dependency> ... ... ... </dependencies> <build> ... ... ... <plugins> ... ... ... <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <version>2.19</version> <configuration> <argLine> -javaagent:${settings.localRepository}/org/sahagin/sahagin/${sahagin.version}/sahagin-${sahagin.version}.jar </argLine> </configuration> </plugin> ... ... ... </plugins> ... ... ... </build> -
プロジェクトルートに、設定ファイルsahagin.ymlを追加する。
sahagin.ymljava: testDir: src/test/java -
WebDriverインスタンスを生成するコードの後に、SahaginのクラスWebDriverAdapterにWebDriverインスタンスを渡すコードを追加する。
WebDriver driver = new FirefoxDriver(); WebDriverAdapter.setAdapter(driver);
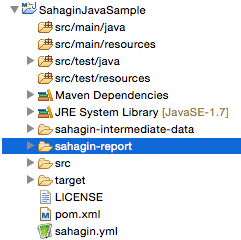
これだけやっておけば、mvn testした後、プロジェクトルートにsahagin-reportというディレクトリーが生成され、この中にHTML形式のレポートファイルが出力されるようになります。
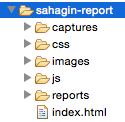
sahagin-reportの中にあるindex.htmlを開くと、
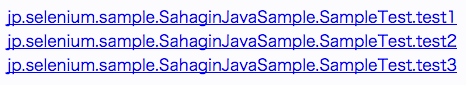
次のように、テストメソッドごとのレポートへのリンク一覧を見られます。ここから各テストの良い感じのレポートを見てニコニコしましょう。
Sahaginではまったところ
バージョン0.8.2までに存在した、マルチバイト文字のテストメソッド名で生じる問題は、バージョン0.9以降で解消されました。
テストメソッド名にマルチバイト文字が入っていると、後々詰みます。
例えば、テストメソッド名を和名でtestほげほげとかすると、環境によってレポートファイルがちゃんと出力されない場合があります。和名テストメソッドに対する強いポリシーが無ければ、なるべく英数字などのシングルバイト文字で統一しましょう。
Sahaginは、各テストのレポートファイルの名前をテストメソッドの名前.htmlにしています。Jenkinsマスター単体で動かしているときなどはこれでもOKなのですが、Jenkinsスレーブなど、スレーブの成果物をマスターに回収するときなどにロケールの違いでファイル名が化けてしまい、リンク一覧のHTMLで正常なハイパーリンクが作られないことがあるようです。
薄っすい話なので以上です。
サンプルプロジェクトをGitHubで公開しています。ご興味ございましたらどうぞ。
次回も薄っすいの書きます!
Selenium/Appium Advent Calendar 2015はまだまだ薄っすいのも濃ゆいのも募集中です!