こちらは金属加工プラットフォームを開発・運用するCatallaxyのCatallaxy Advent Calendar 2022の12/5の記事となります。
背景
もともと以下のTwitterの投稿見て便利そうなので導入しようと思ったのですが、
LocatorJSが対象としているファイルパスはローカルPCのパスなので、Remote SSHを使って開いているVSCodeのファイルが開けず困った、となって少し調べました。
結論から書くと、Remote SSHを使ってVSCodeでリモートファイルを開いている場合でも問題なく使えたので、設定方法を書いておこうと思います。
LocatorJSのインストール
もしローカルPC上のReactコンポーネントファイルを対象としている場合、LocatorJSのChrome拡張をインストールするだけでOKです。上記Twitterの動画にあるように、Altを押しながら画面上のコンポーネントをクリックすると、VSCodeの当該コンポーネントファイルが開くはずです。
Remote SSHのファイル用設定
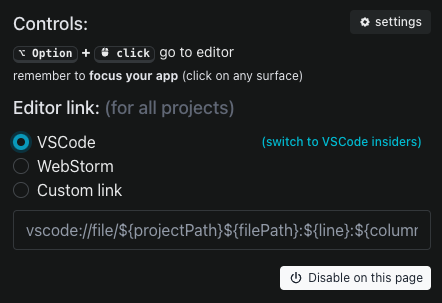
Remote SSHでリモート環境のファイルをVSCodeで開いている場合は、拡張機能 > LocatorJSを選択して設定を開きます
デフォルトでは上記のように、VSCodeのローカルファイルパスを取得するようになっているので、上記設定で「Custom link」を選択後、リンクを以下のように置換します
vscode://vscode-remote/ssh-remote+{HOST}/path/to/${projectPath}${filePath}:${line}:${column}
{HOST}の部分はsshで接続しているホスト名を入れて、/path/to/${projectPath}の部分は適宜プロジェクトに合わせて置換すればOKです。うまく動作している場合はブラウザからLocatorJSで当該コンポーネントをクリックした場合、既存Remote SSHのVSCode上で当該ファイルが開くはずです。
ファイルパスの設定がおかしい場合は、remote SSHのwindowが毎回新規に立ち上がるようです。
以下、Next.jsのexamplesのblogをローカル環境で動かした際の様子ですが、Altを押しながらマウスを動かすと赤い枠線がコンポーネントの周りに表示されて、LocatorJSが動いている様子が分かります。LocatorJSで画面から当該コンポーネントをクリックすると、該当するファイルをVsCodeで開けます。
まとめ
LocatorJSを使うと、開発中のブラウザ画面から、chrome devtoolを使う感覚でReactの当該コンポーネントファイルをVSCodeで開けるので非常に便利です!ぜひ活用してみてください。
参考