はじめに
Cloud Functionsを使いたいことがたまにあり、デプロイの待機時間がきになっていました。
頻度は少ないので、いいかと思ってたのですが、だんだん待機時間を少なくしたいと思い、VS Codeからのデプロイを試してみました
概要
以下にあるCloud Code を使ってDeployする内容となります。
手順
Cloud Code インストールまで
gcloud CLIとVS Code及び事前に必要なツールをインストールします
-
gcloud CLI をインストールする
https://cloud.google.com/sdk/docs/install?hl=ja -
以下を参考にVS Code 、Docker Client、Gitをインストールする
https://cloud.google.com/code/docs/vscode/install?hl=ja -
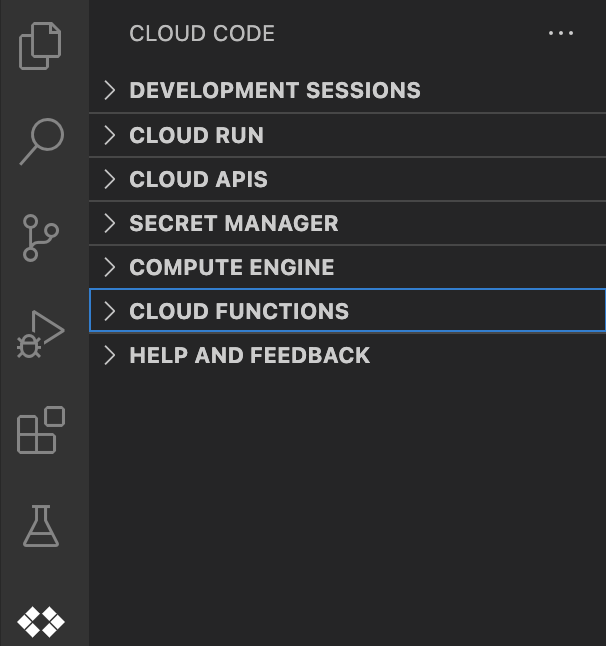
VS Code の拡張機能からCloud Codeをインストールします、成功すると以下のように左ペインにCloud Codeのメニュが表示されます

対象プロジェクトを閲覧する
Google Cloudにログインしプロジェクトをスイッチできる状態か確認し、リソース情報が表示されることを確認します。
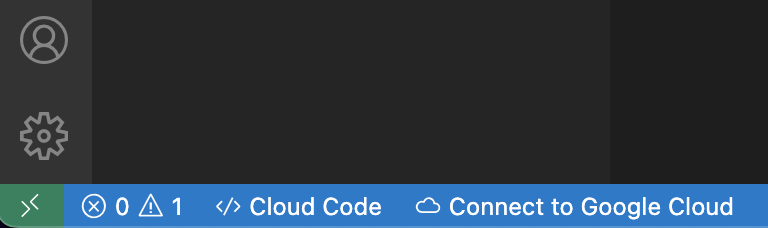
- 最下部の青い枠内(ステータスバー)の[Cloud Code]の横の [Connect to Google Cloud]を選択します

- ログインが求められ、その後承認画面になりますので、承認します

- 承認すると先程[Connect to Google Cloud]だった場所からプロジェクトをスイッチすることができますので、試しにプロジェクトを選択してみてください。
- プロジェクト選択後、Cloud Functionsなどを開くと(権限がある場合は)当該プロジェクトのFunctionsが一覧で確認できます

Cloud Functions を編集する
Cloud Functionsの作成ではなく編集となります。
作成自体は以下のリンクに手順があるのですが、
https://cloud.google.com/code/docs/vscode/create-deploy-function?hl=ja
イベントドリブンで行いたい場合などは、新規作成時に指定することができないようにみえます。
また後からメタデータ編集だと当該箇所は設定変更できないので、作成する内容い応じて新規作成時は注意が必要です。
※もし認識誤っていればご指摘ください
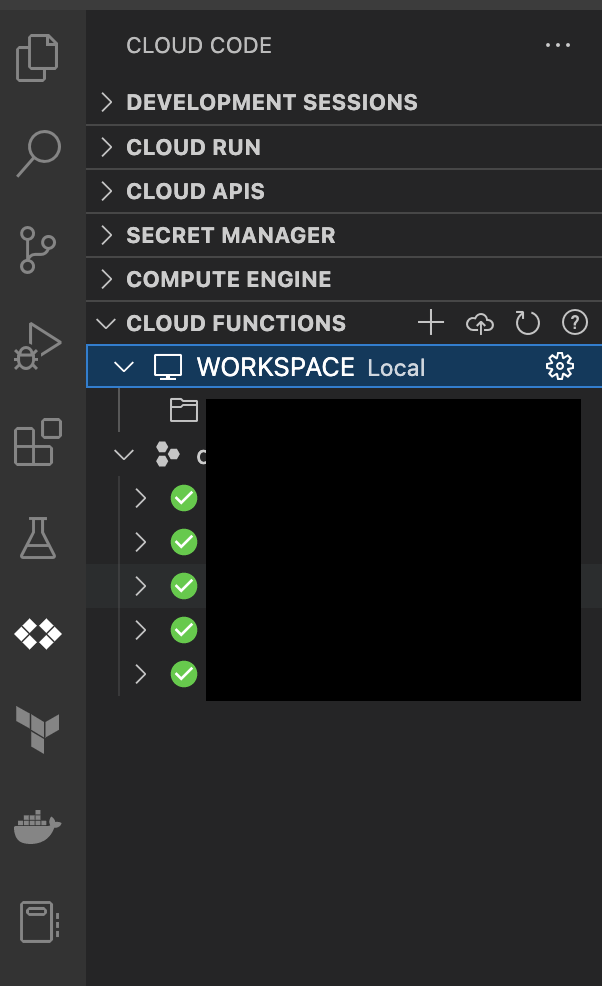
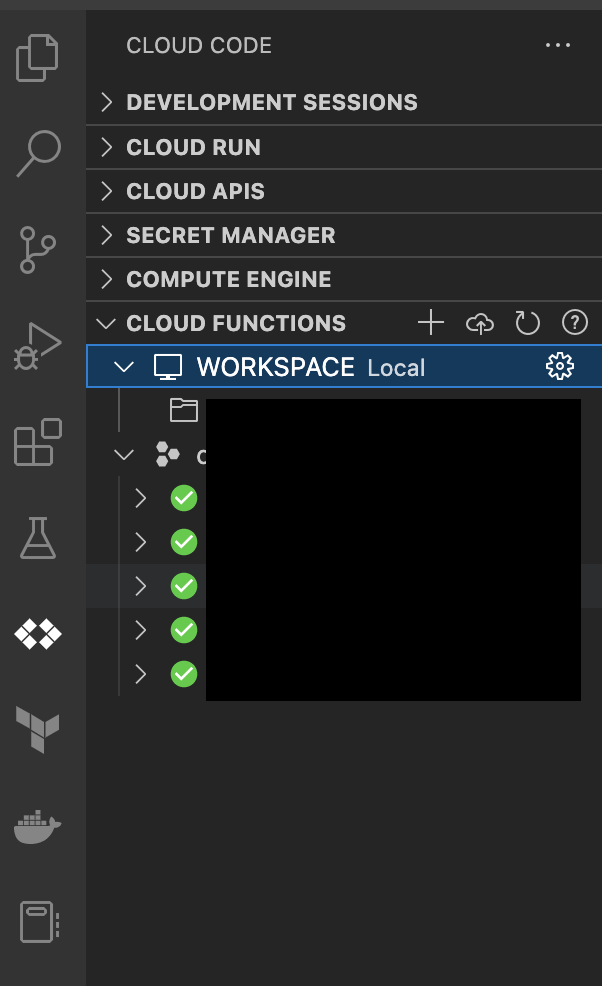
- すでにCloud Functionsがある場合、以下のように対象プロジェクトを選択し、Cloud Functionsをリストすると、以下のように左ペインに各Functionsが並びます

- 編集対象のCloud Functionsを選ぶと以下のようにsource情報の閲覧が可能ですが、記載の通りRadOnlyとなりますので、こちらでは編集することができません

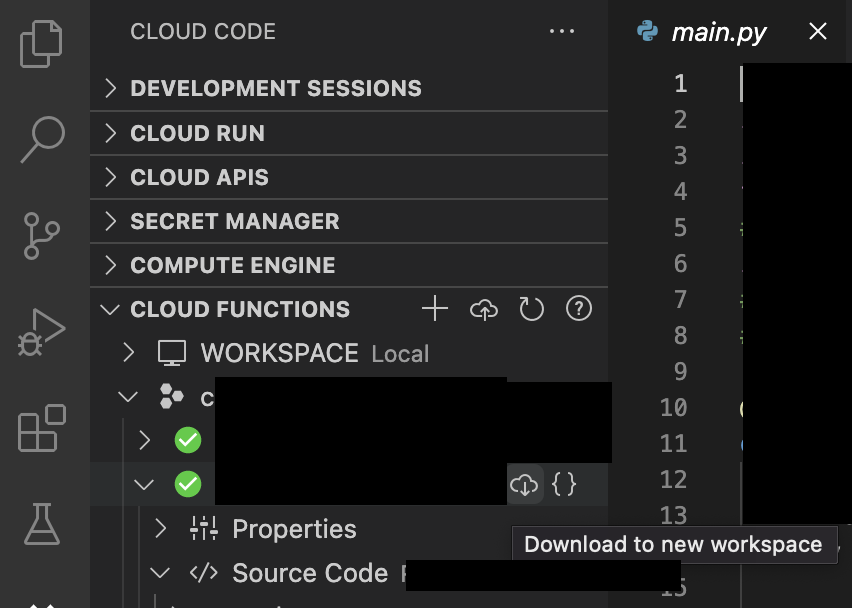
- 編集する際には対象のFunctions上で雲マークをクリックしVS Code上にworkspaceを追加します

- 上記を行うと[WORKSPACE Local] の箇所に追加したworkspaceが表示され、source情報を確認や、編集することが可能です
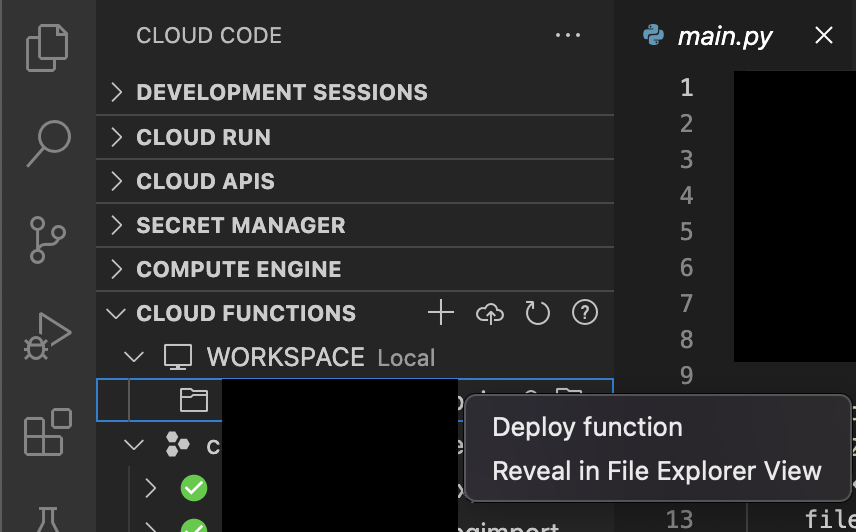
- 編集したものをデプロイしたい場合、追加したworkspaces上の対象Functionで右クリックすると[Deploy function]を選択することが可能で、そこからGC環境へデプロイできます。

- デプロイに成功すると、出力のウインドウにて結果が表示されます
ついでの内容
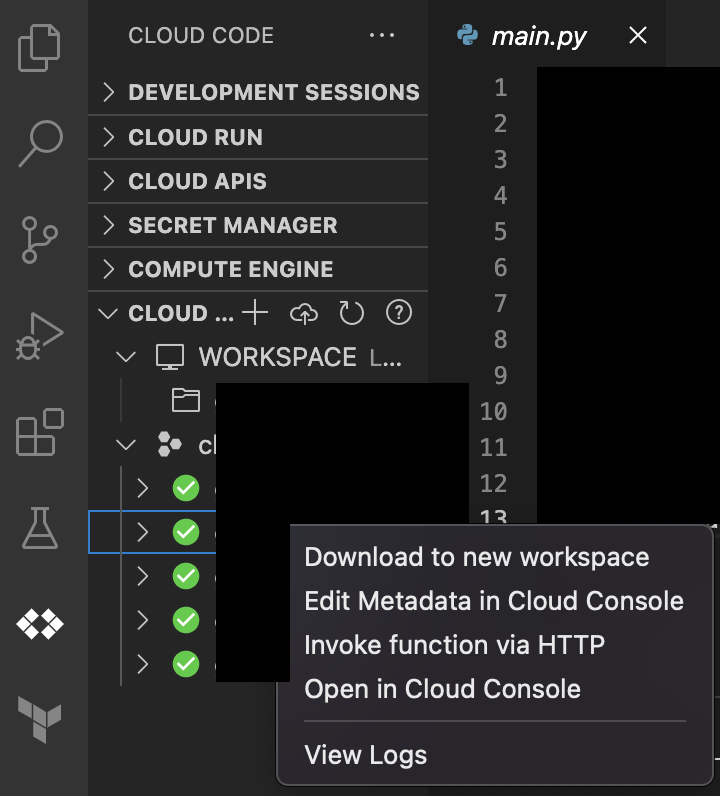
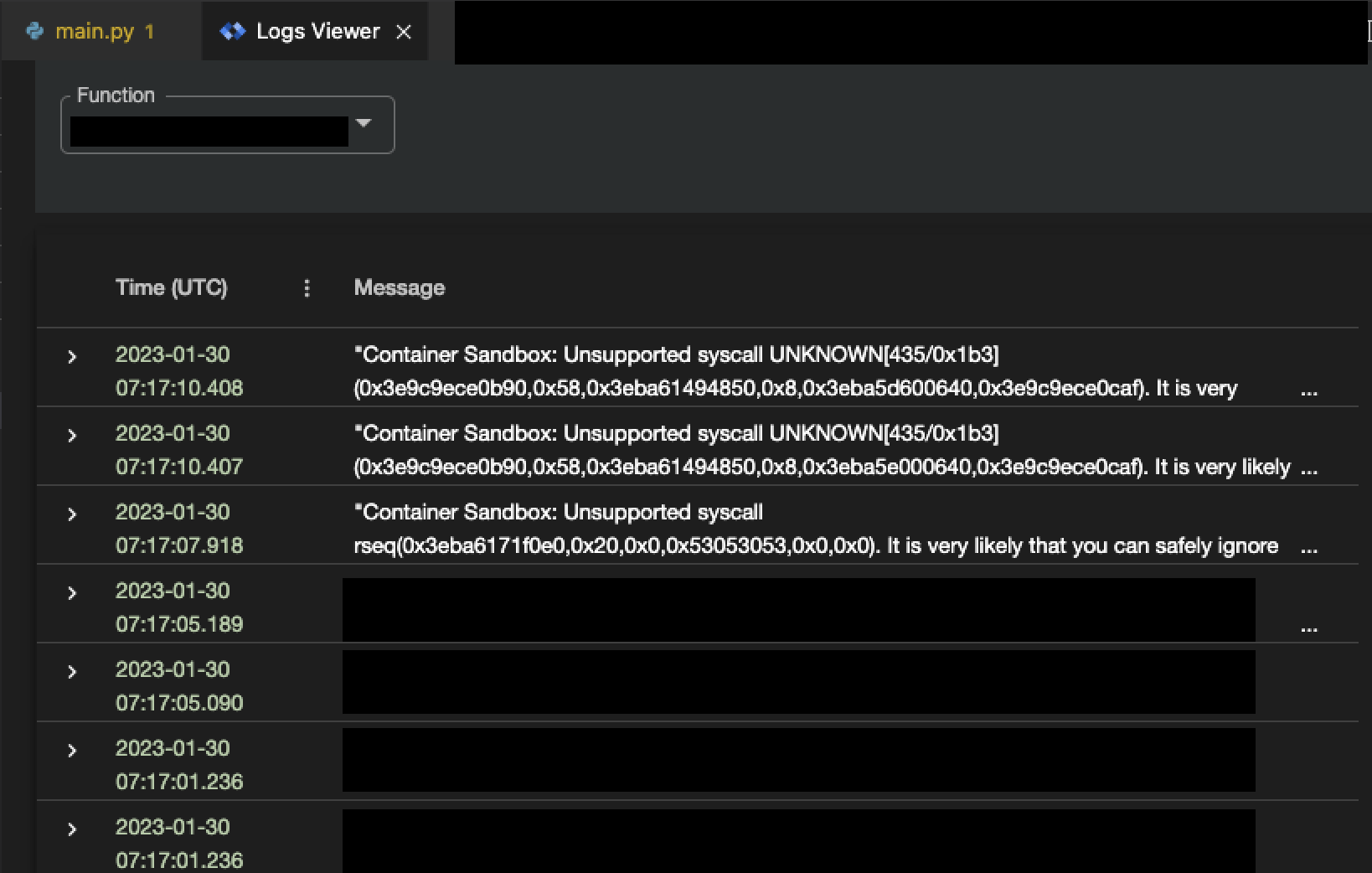
上記だけではなく、Cloud Functionsの実行も可能であり、logも確認可能です。
メニュは以下のような表示です。

Logはこんな感じで閲覧可能ですので、確認するウインドウを切り替えずに確認できるので便利です。

所感
今までブラウザ上で操作しており、それから比べると効率化できた気がします。できることはまだまだいっぱいありそうなので、どんどん活用していきたいと思います。