はじめに
Mac M1環境でFlutterアプリを動かすまでの流れを書き留めたものです。
2022年4月現在の情報です。動かそうとしたらUIが変わってたりすることがあるかもしれません。
この記事のゴール
- AndroidStudioを使用して、Androidエミュレーター上でFlutterアプリを起動させる
- 今回はXCodeはインストールしなくて大丈夫です。
- FlutterSDKにfvmを使用する
- asdfという手もありますが、fvmを使うことにします。
大まかな流れ
- Android Studioをインストール・初期設定をする
- fvmをインストールする
- Flutterアプリを作る
- Android Studioでアプリ動かす
Android Studioをインストール・初期設定をする
Android Studioをインストールした上で、Flutter向けに初期設定をしていきます
ダウンロード・インストール
さっそくですが簡単なのではしょります ![]()
以下を参考にインストールしてください。
初回起動・初期設定
Android Studioを起動して設定をしていきます
初回起動設定
Import Android Studio Settings
過去に環境構築をしていない限りは、「Do not import settings」で進めます。
Data sharing
任意で
Welcome Page
Install Type
Standard
Select UI Theme
好みのUIを選択して Next
Verify Settings
Next
色々ダウンロードされるので少し時間がかかります
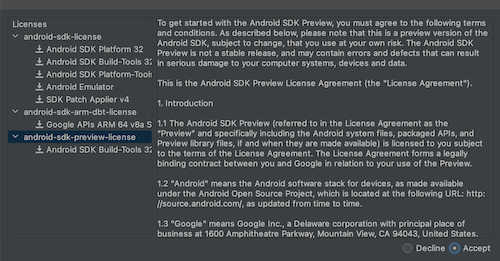
License Agreement
Downloading Components
すべて終わったらFinish
これで初回起動完了です
Flutter Pluginのインストール
このままではAndroidアプリしか作れないので、Flutterのプラグインを追加します
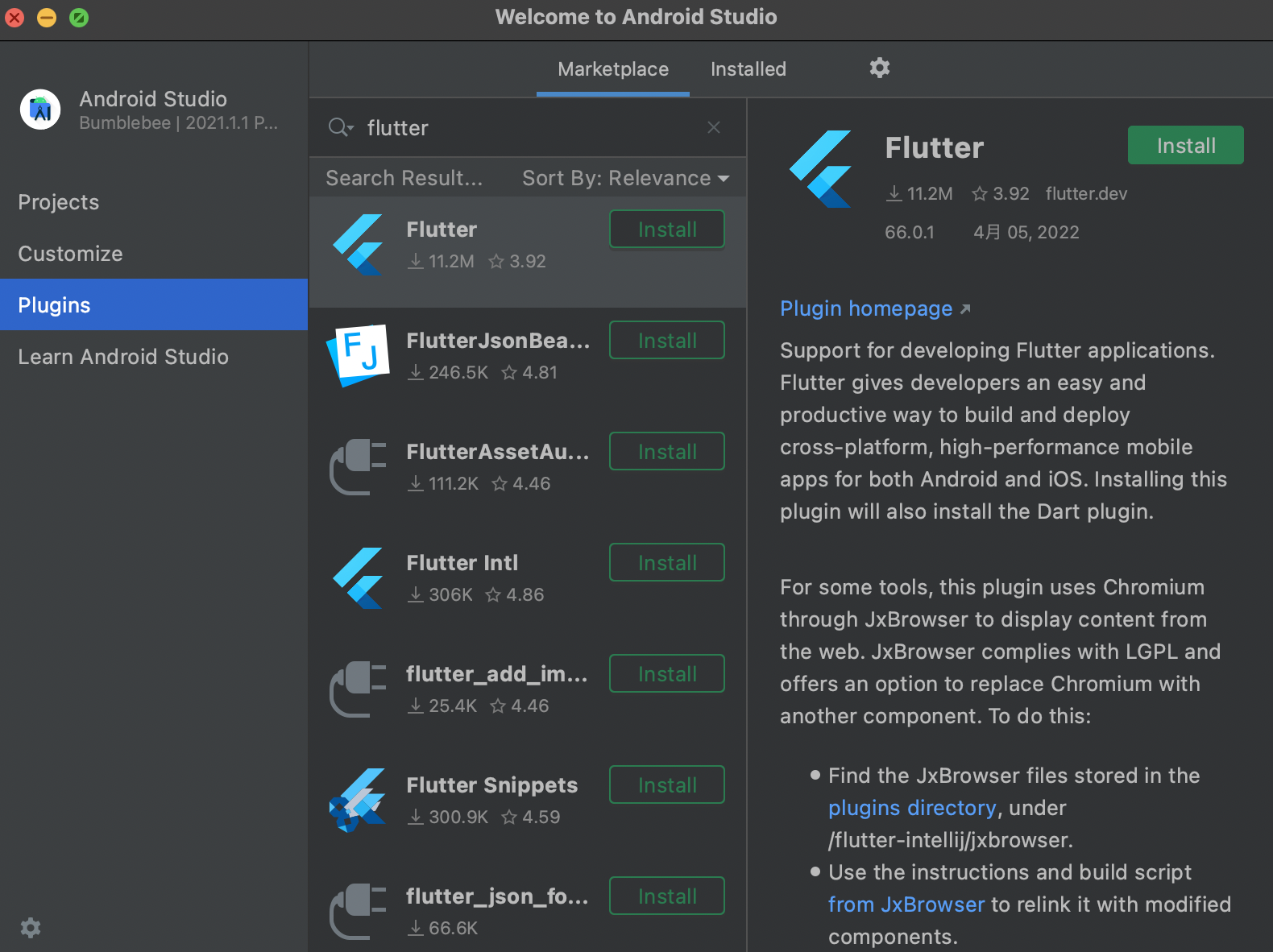
- サイドバーの
Pluginsを選択 - 画面に表示される検索バーに
flutterと入力するとFlutter Pluginが出てくるのでInstallしてください

- しばらくすると、
Restart IDEと表示されるので、そちらを押下してIDEを再起動します
これでFlutterアプリがNew Projectから作れるようになりますが、今回はターミナルからアプリを作るので使いません。
Command line toolインストール
Flutter SDKで必要になるので、先にインストールしてしまいましょう
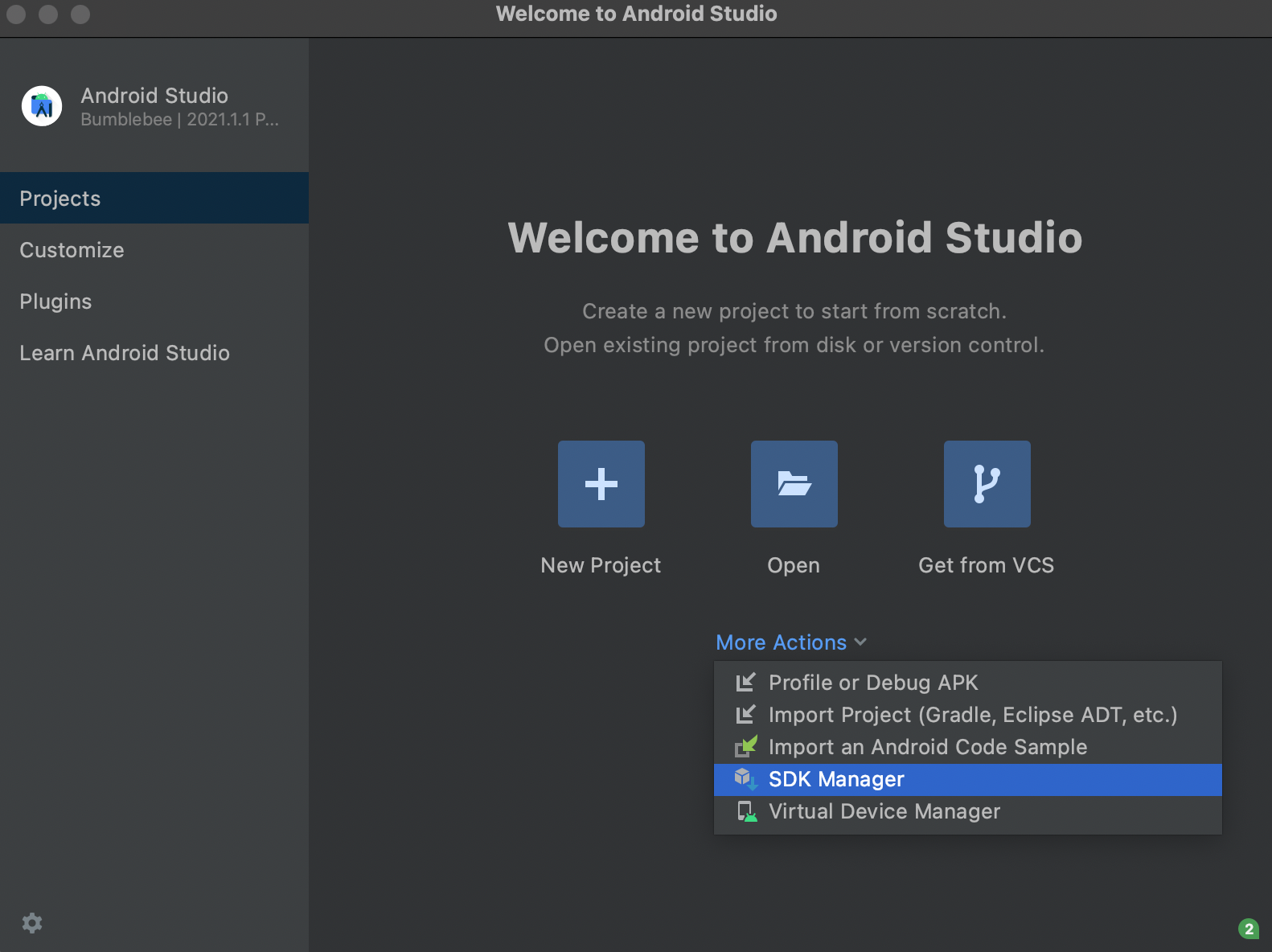
SDK Managerを開く
起動時の画面に出ている More Actions -> SDK Managerを選択します

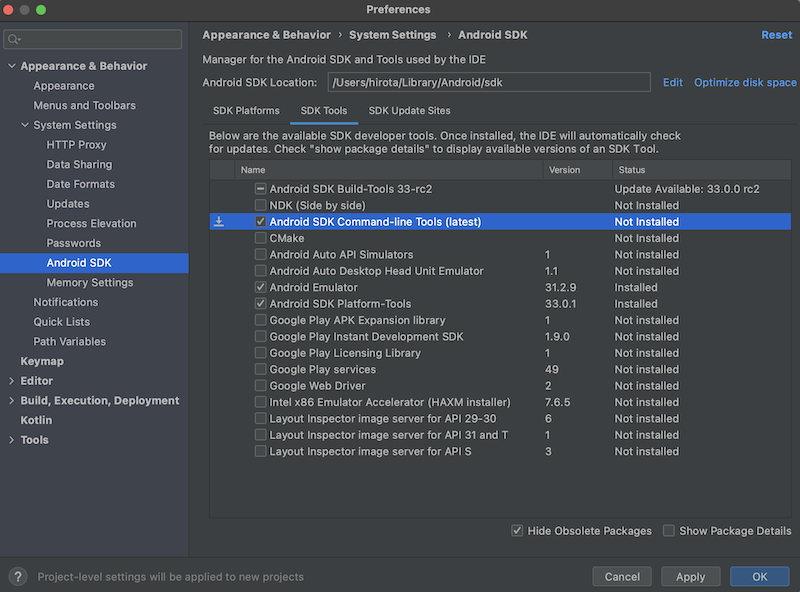
SDK Toolsタブに移動
タブでSDK Platformsが選択されているのでSDK Toolsに移動します
Command-line Toolsをインストール
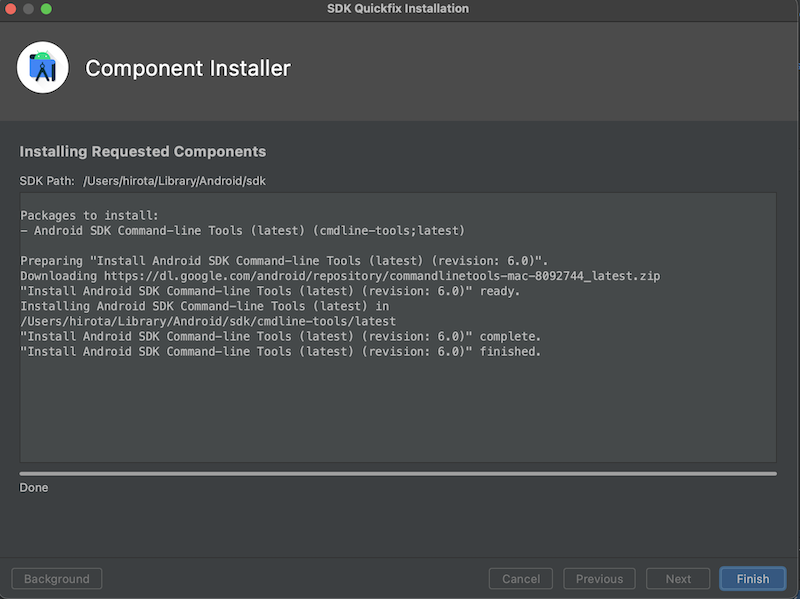
Android SDK Command-line Tools(latest) にチェックを入れてOKを押下します

インストールが終わったら Finishで終了します

Android Studioの下準備完了です ![]()
fvmをインストールする
fvmをインストールしてFlutter SDKを選択出来る状態にしていきます。
brewを使いますので必要に応じて用意しておいてください。公式ページも参考にしてください。
インストール
$ brew tap leoafarias/fvm
$ brew install fvm
インストール確認
$ fvm --version
2.3.1
$ dart --version # Dartもインストールされます。
Dart SDK version: 2.16.2 (stable) (Tue Mar 22 13:15:13 2022 +0100) on "macos_arm64
これでFlutterのアプリの初期化ができるようになりました ![]()
Flutterアプリを作ってみる
$HOME/flutter/hello_worldに初期状態のアプリを生成してみましょう。
ここからはfvmコマンドを使用していきます。
Flutter SDKのバージョンを決める
stableのSDKを使っていきたいと思いますので、リリース情報を調べてみます。
stableの2.10.4で進めていきます。
$ fvm releases
Feb 10 22 │ 2.10.1
Feb 16 22 │ 2.11.0-0.1.pre
--------------------------------------
Feb 16 22 │ 2.11.0-0.1.pre dev
--------------------------------------
Feb 19 22 │ 2.10.2
Mar 3 22 │ 2.10.3
Mar 18 22 │ 2.12.0-4.1.pre
Mar 18 22 │ 2.12.0-4.1.pre
--------------------------------------
Mar 28 22 │ 2.10.4 stable
--------------------------------------
Apr 6 22 │ 2.12.0-4.2.pre
--------------------------------------
Apr 6 22 │ 2.12.0-4.2.pre beta
--------------------------------------
Flutterアプリの初期化
$ cd
$ mkdir flutter
$ cd flutter
$ mkdir hello_world
$ cd hello_world
$ fvm use 2.10.4 --force
$ fvm flutter create .
合わせてfvmのsdkキャッシュをgitにあげないように設定を追加しておきましょう
.fvm/flutter_sdk
flutter doctorの実行
doctorを実行して、現状の状態を確認します。
$ fvm flutter doctor
fvm flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.10.4, on macOS 12.3 21E230 darwin-arm, locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[✗] Xcode - develop for iOS and macOS
...
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] VS Code (version 1.65.2)
[✓] Connected device (1 available)
[✓] HTTP Host Availability
! Doctor found issues in 2 categories.
flutter doctor --android-licensesを実行するようにと警告が出ているので実行します。
$ fvm flutter doctor --android-licenses
4 of 7 SDK package licenses not accepted. 100% Computing updates...
Review licenses that have not been accepted (y/N)? y # yで継続
Accept? (y/N): y # 長文に合わせて、何度か出るのでyで継続
All SDK package licenses accepted
再度doctorを実行します。
$ fvm flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.10.4, on macOS 12.3 21E230 darwin-arm, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
[✗] Xcode - develop for iOS and macOS
...
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] VS Code (version 1.65.2)
[✓] Connected device (1 available)
[✓] HTTP Host Availability
! Doctor found issues in 1 category.
Androidのエラーが無くなっていればOKです!
これでFlutterアプリの準備が出来ましたので続いて、Android Studioで実行していきます。
Android Studioでアプリ動かす
大まかな流れは以下のようになります。
- Android Studioでアプリを開く
- IDE上でSDKの設定を行う
- IDE上でAndroidエミュレーターを起動する
- IDE上でFlutterアプリを実行する
Android Studioでアプリを開く
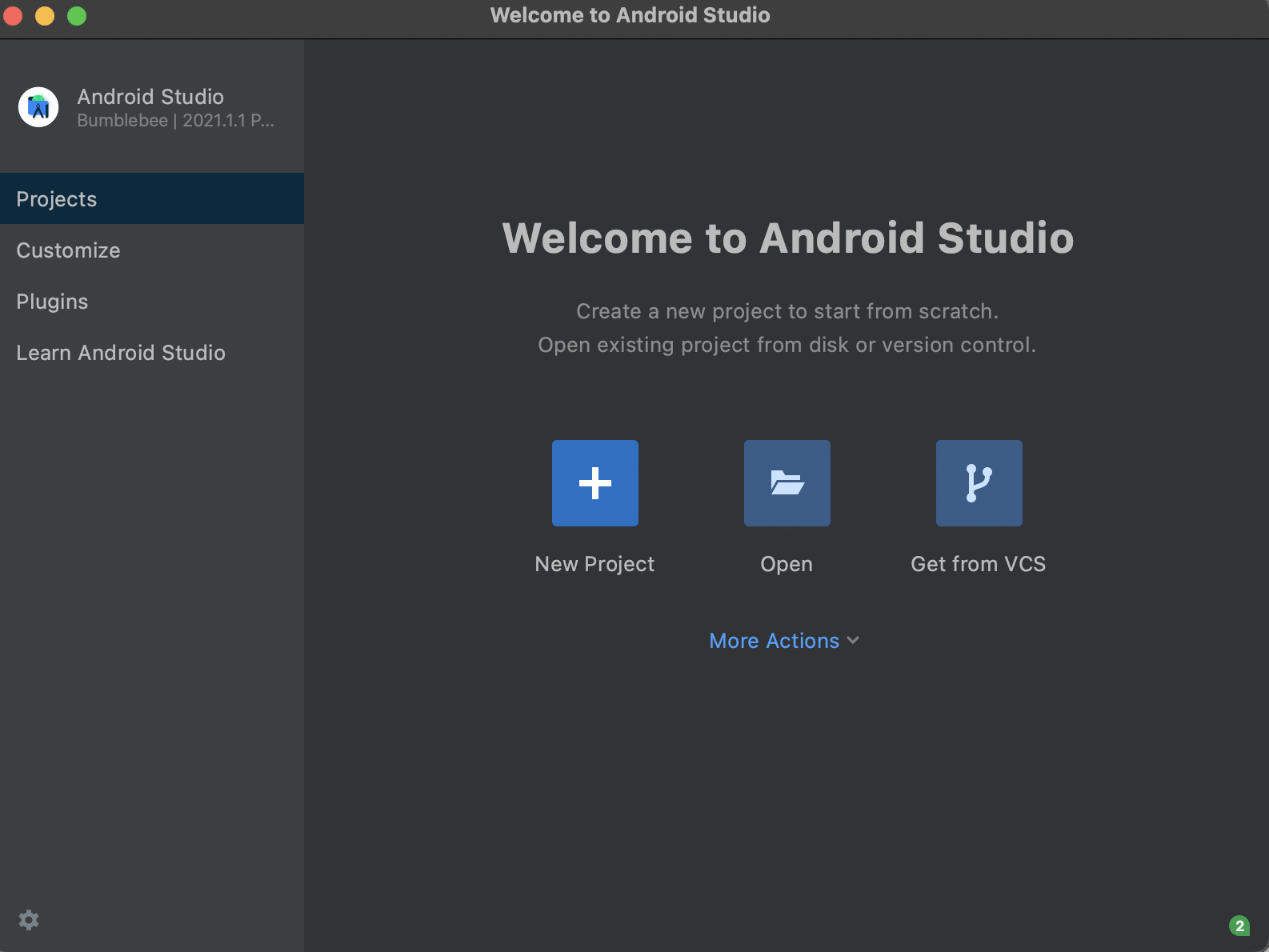
Android Studioを開き、Openというボタンがあるので選択します

ディレクトリ選択では$HOME/flutter/hello_worldのディレクトリを選択してOpenを選択するとIDEが表示されます

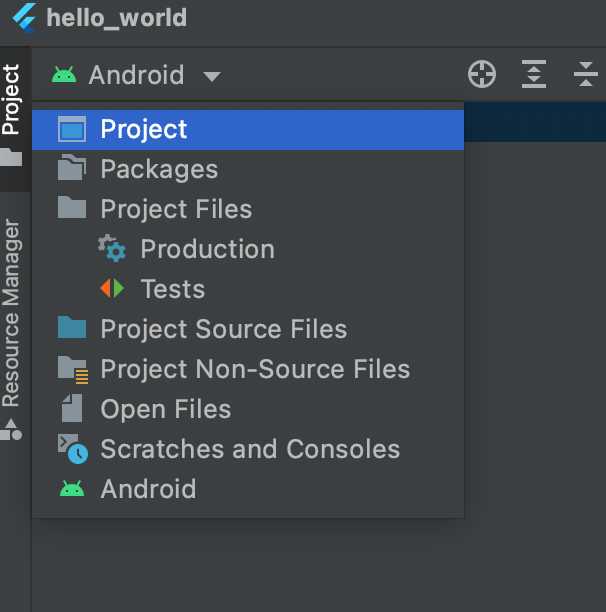
- IDEにAndroidのコードしか出てこない場合は、Projectで表示を切り替えてください

SDKの設定
初期状態ではfvmのSDKを参照するように設定されてないので、設定を変更していきます。
設定画面を開く
「Command + ,」でPreferencesを開く
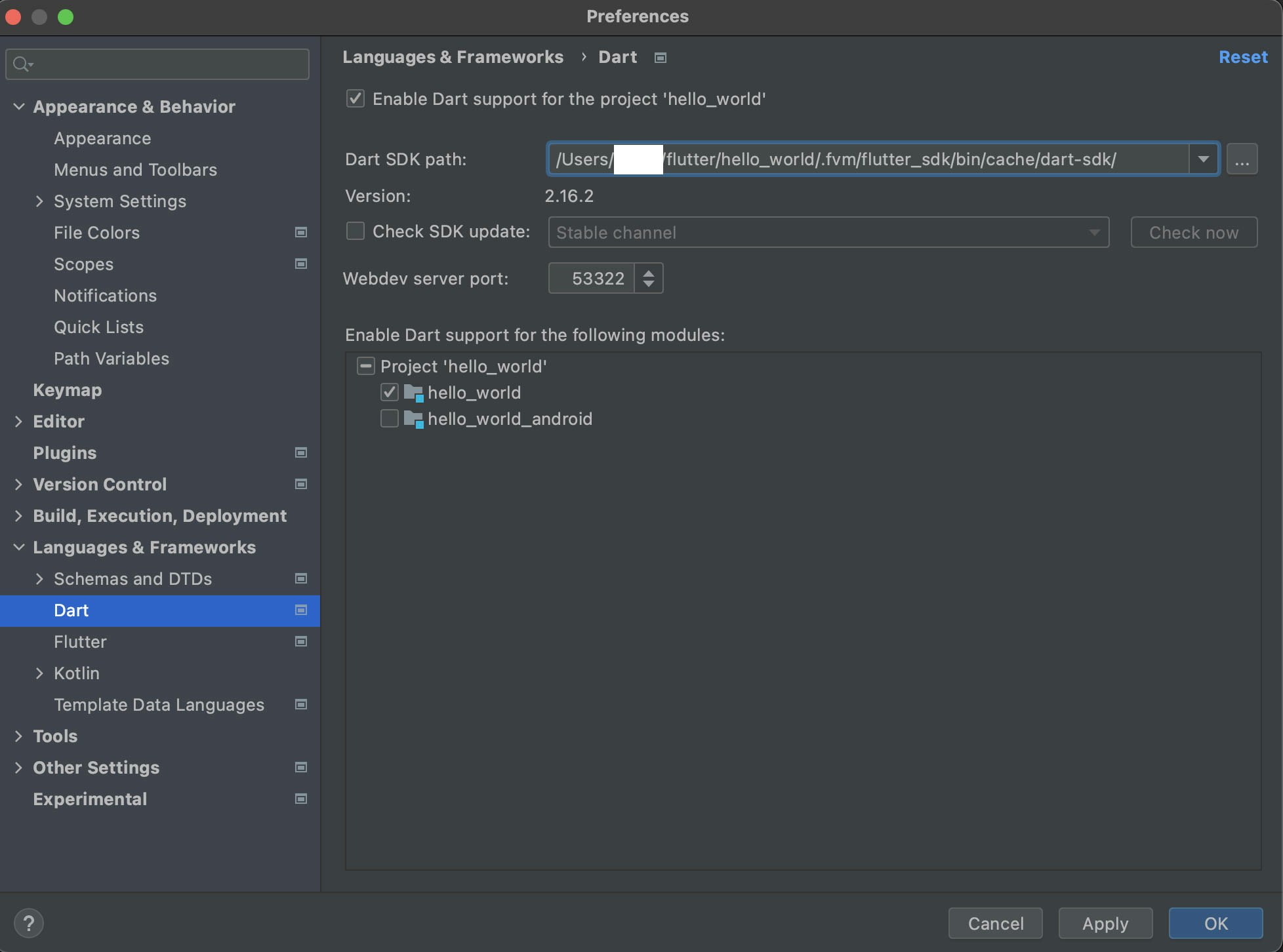
DartのSDK設定
「Languages & Frameworks」 → 「Dart」を選択
- Dart SDK pathをプロジェクト内のSDKを参照するように変更します
${プロジェクトのディレクトリパス}/.fvm/flutter_sdk/bin/cache/dart-sdk

- 「Apply」を押下
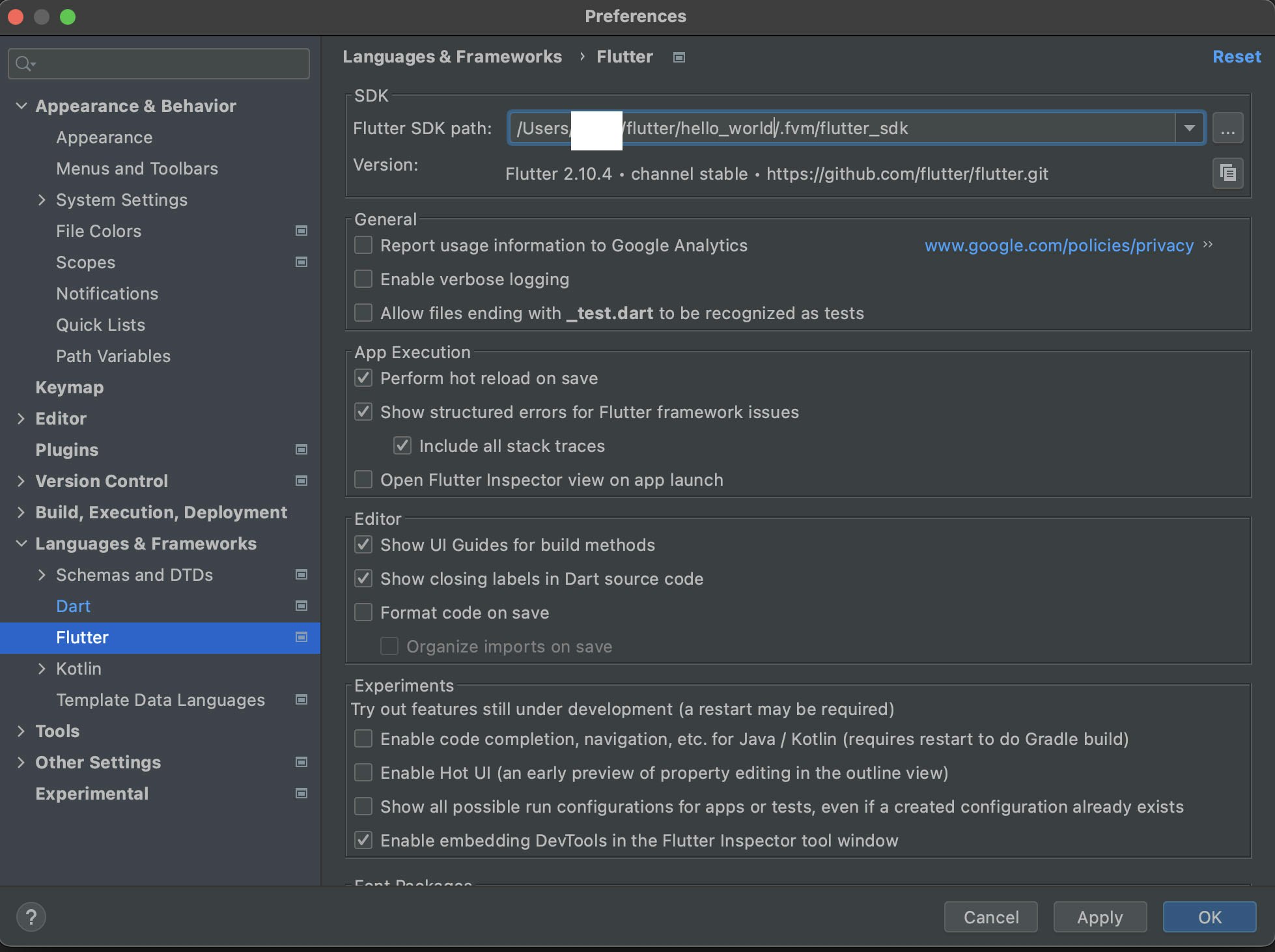
FlutterのSDK設定
続いて、「Languages & Frameworks」 → 「Flutter」を選択
- Flutter SDK pathをプロジェクト内のSDKを参照するように変更します
${プロジェクトのディレクトリパス}/.fvm/flutter_sdk

-
Applyを押下 -
OKで設定画面を閉じて設定完了!
次はエミュレーターを起動していきます。
Androidエミュレーターを起動する
AndroidStudioからAndroidのエミュレーターを起動していきます。
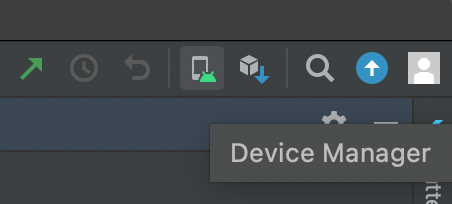
Device Managerを開く
IDE画面右上のほうにある「Device Manager」を押下するとタブが出てきます

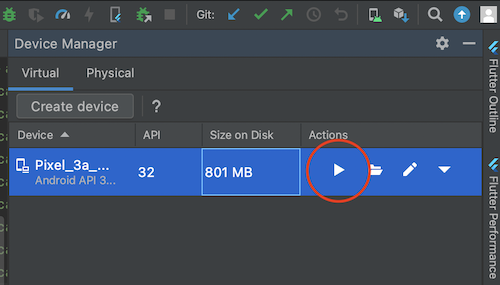
エミュレーターを起動する
既にデバイスが一つ作られているはずなので、▶を押下してみます

※なければ「Create device」で適当に作ってください ![]()
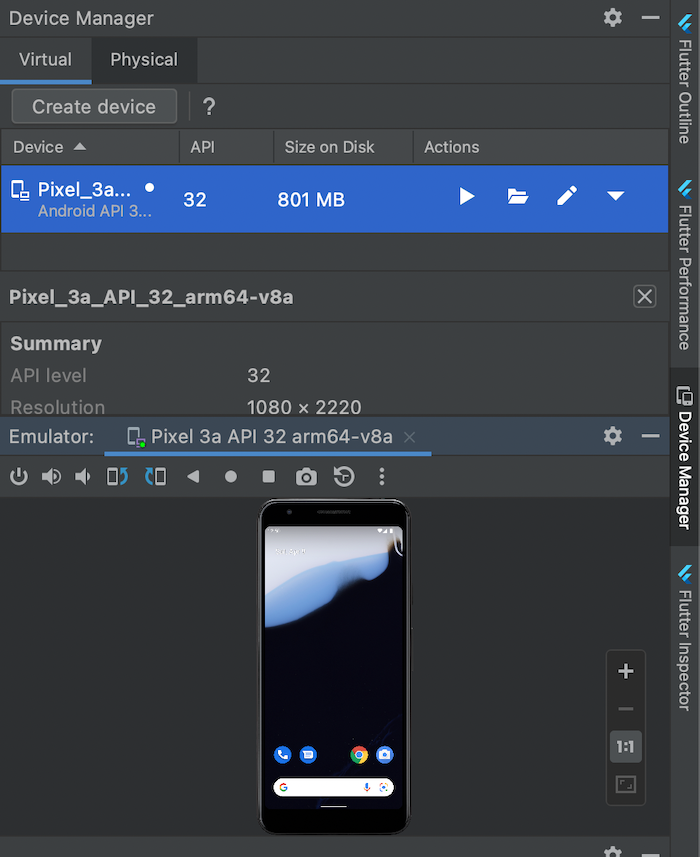
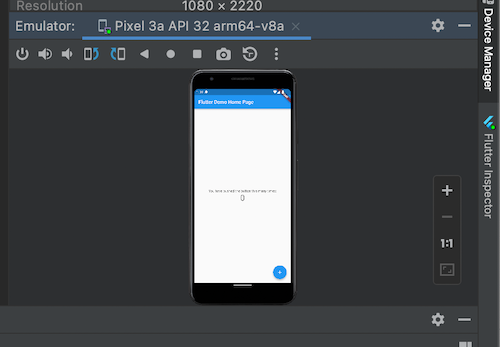
エミュレーター起動確認
しばらくするとタブの下のほうにAndroidのエミュレーター画面が出てくればOKです ![]()

※Android Studioのバージョンによっては別画面でエミュレーターが起動するかもしれないです
エミュレーターが起動したので、Flutterアプリを実行してみます。
Flutterアプリを動かしてみる
先程起動したAndroidエミュレーターでアプリを動かしてみましょう!
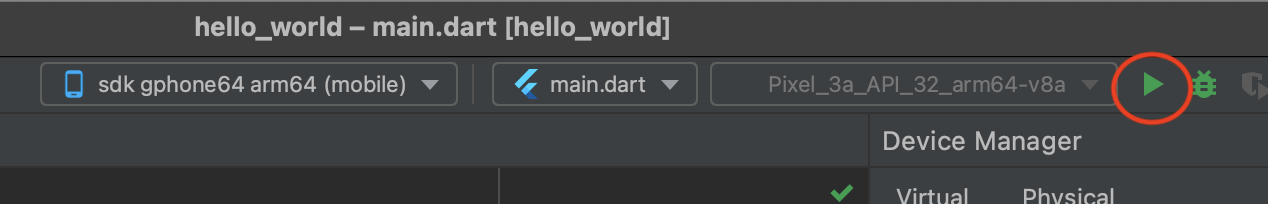
アプリを起動する
IDEの上部に「sdk gphone64 …」と表示されている状態で横にある▶を押下してください
※虫のマークはDebugモードです。今回はどちらでも構いません。

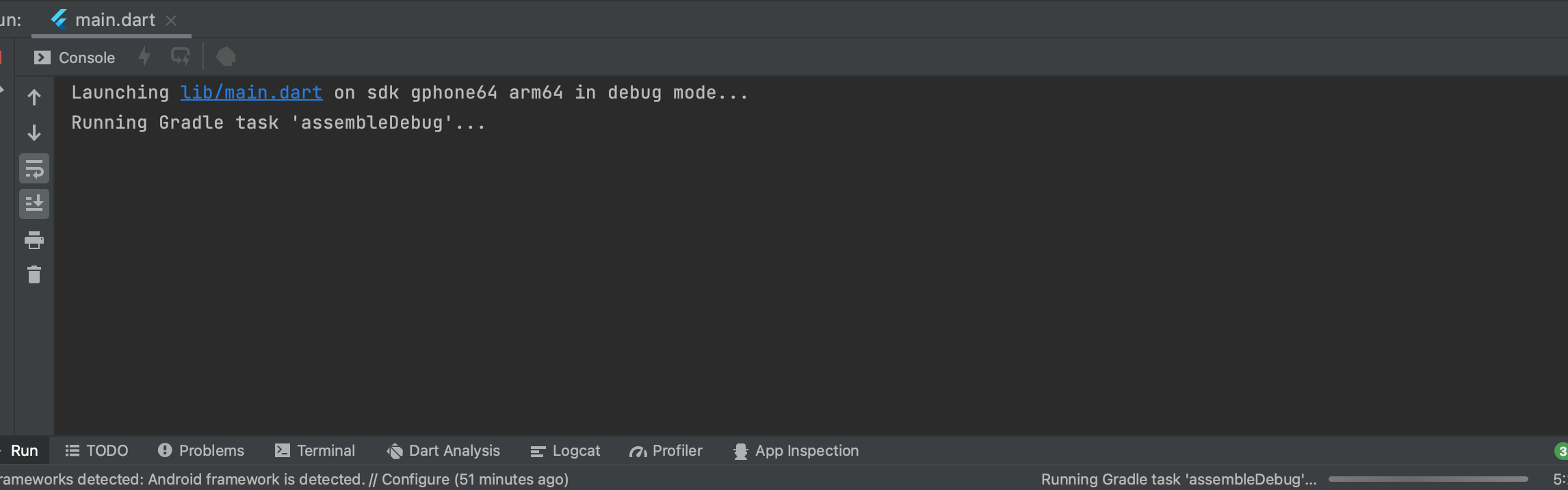
コンパイルが始まるのでしばらく待ちましょう

暫く経つとSyncing files to device sdk gphone64 ...とログが出てアプリの起動します

無事に動かすところまで到達しました![]()
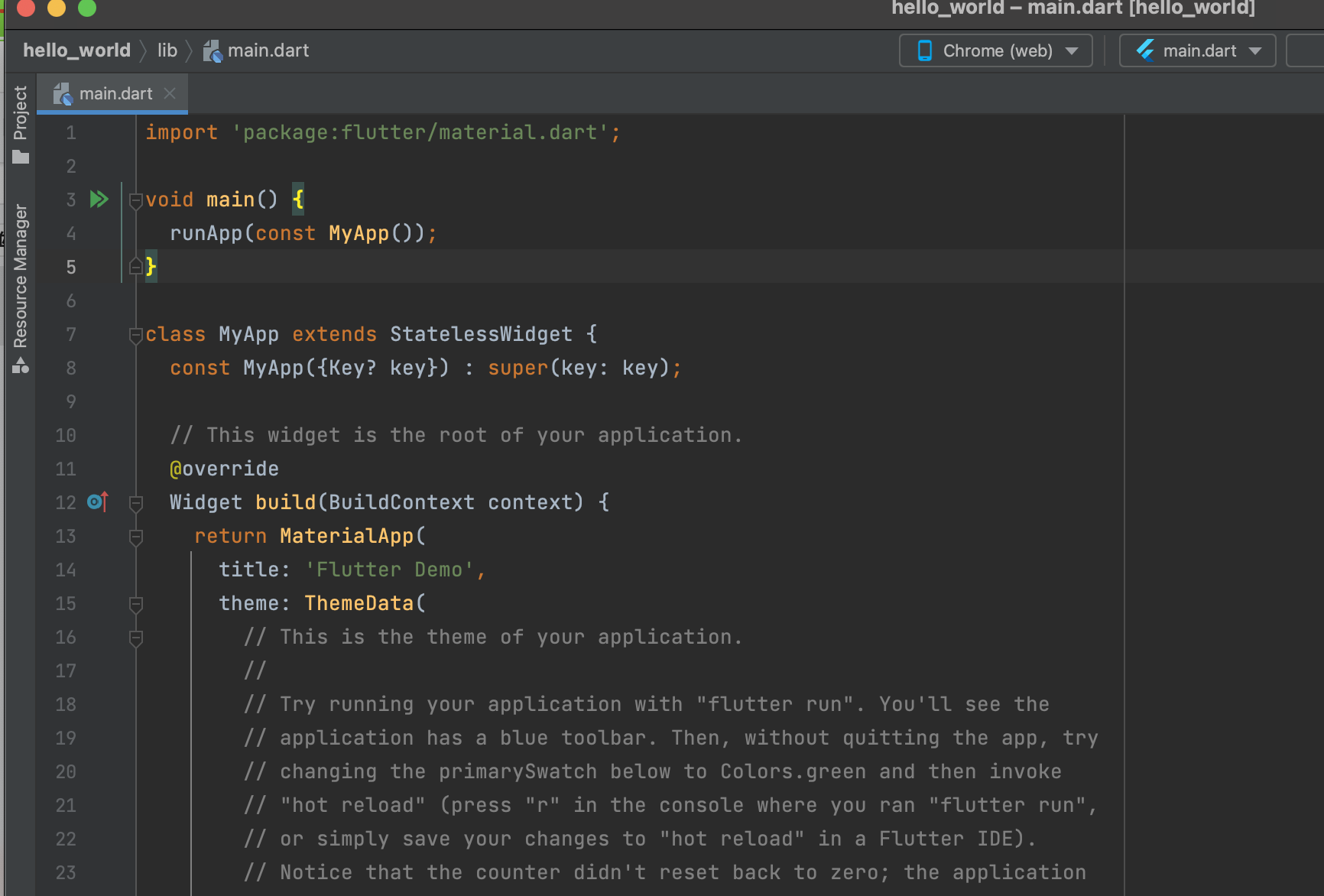
動かすことが出来ました
lib/main.dart をいじると、画面に反映されますので色々試してみてください
いったん動かす所までが目標なのでここまで…
また機会があればiPhoneシミュレーターを使うところも書いていたいと思います。