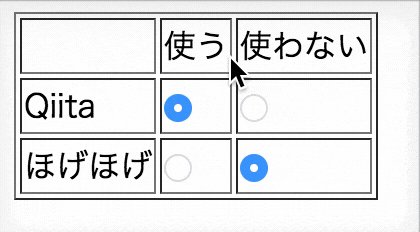
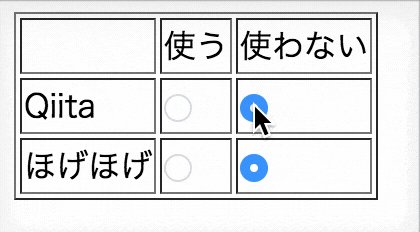
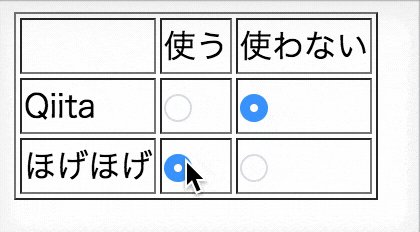
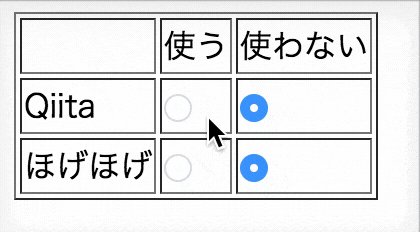
業務で設計書に沿って画面を作成していたのですが、タイトルにあるように、ラベルのないラジオボタンを使う部分がありました。
ラジオボタンは使う/使わないのどちらかだけ選択できるようになっています。
今回の業務では、画面を作るにあたってVue.jsのコンポーネントライブラリである、ElementUIを使用していました。
公式ドキュメントはこちら
ElementUIを使用したラジオボタンはel-radioというタグを作って作成します
実際に動かすことができるドキュメントが非常にわかりやすいです。
はじめは、タグの中の文字を消せば良いと思っていました。
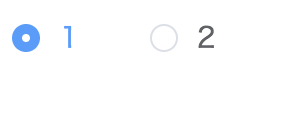
<el-radio v-model="radio" label="1"></el-radio>
<el-radio v-model="radio" label="2"></el-radio>
(´・ω・`)・・・
labelプロパティの中身が表示されています。
ちなみにlabelプロパティも消すと、ラベルなしのラジオボタンが出来ますが、片方を選択するともう片方も選択されます。v-modelでバインドしている要素が全く同じなので2つのボタンの違いがなくなってしまうからですね。
ではどうすればよいのでしょうか。
ここで、よく見てほしいのはドキュメントにあるラジオボタンの実装コードです。
labelプロパティの内容が1にもかかわらず、で囲まれたOption Aが表示されています。
つまり、タグで囲まれた文字の出力が優先されるわけです。
ということは、空文字をタグの中に入れればラベルなしのボタンが出来上がるはずです。
とはいえ、html上にただスペースを入れても意味ないので、 {{ '' }} と書きます。
Laravelを使用しててbladeの中に書く場合は@{{ '' }}でOKです。
<el-radio v-model="radio" label="1">{{ '' }}</el-radio>
<el-radio v-model="radio" label="2">{{ '' }}</el-radio>
あとはtable使って並べれば一番上のような表示が出来ます。
他になにかスマートが書き方あれば教えてください![]()