エンジニアの方ならよく利用するChrome。
Chromeを使う方なら拡張機能もよく使用するのではないでしょうか。
一般的にはChrome Web Storeで入手することがほとんどですが、
痒い所に手が届くものはなかなかありません。
ということで今回は自作してみました。
手順を載せてますので、よければご覧ください。
リポジトリ
GitHubで公開しています。
手順
開発環境
今回はとてもシンプルにしてみました。
ローカルに、拡張機能開発用ディレクトリを用意して、エディタで開いてください。
ファイルの準備
今回のファイル構成です。
.
├── stopYouTube.js
└── manifest.json
こんな感じ。
ファイルの編集
stopYouTube.js
今回は、自分のYouTube依存を解消するため、YouTubeにアクセスしたら自動的にgoogle.comにリダイレクトするようにします。
window.location.href="https://google.com"
manifest.json
上記のjsファイルに関しては特に重要ではなく、それぞれで実装したい機能を実装していただければと思います。
今回の肝はこのファイルです。
{
"name": "siteBlocker",
"version": "1.0.0",
"manifest_version": 3,
"description": "This extension can block site.",
"content_scripts": [
{
"matches": [ "https://www.youtube.com/*" ],
"js": [ "stopYouTube.js" ]
}
]
}
プロパティごとに解説します。
- name
拡張機能の名前です。自由に設定していただいて構いません。 - version
拡張機能のバージョンです。
*.*.*.*
*には、それぞれ、一桁目が0以外の4つの数字を入れることができます。
(例)1.23.456.7899
ただし、0のみなら大丈夫です。
(例)1.0.23.456
- manifest_version
manifest.jsonのバージョンです。
2022年8月7日現在では、3にしておけばいいかと。 - description
拡張機能についての説明です。自由に設定していただいて構いません。 - content_scripts
matches
拡張機能を使用したいURLを記述します。
書き方が少し特殊で、最後に/*を入れないと、エラーになります。
詳しくは公式ドキュメントを参照してください。
js
今回は、stopYouTube.jsを指定します。
反映
あとはChromeに反映させるだけです。

Chromeの右上の拡張機能(パズルのピースみたいなの)をクリックして、一番下の
拡張機能を管理
を選択します。

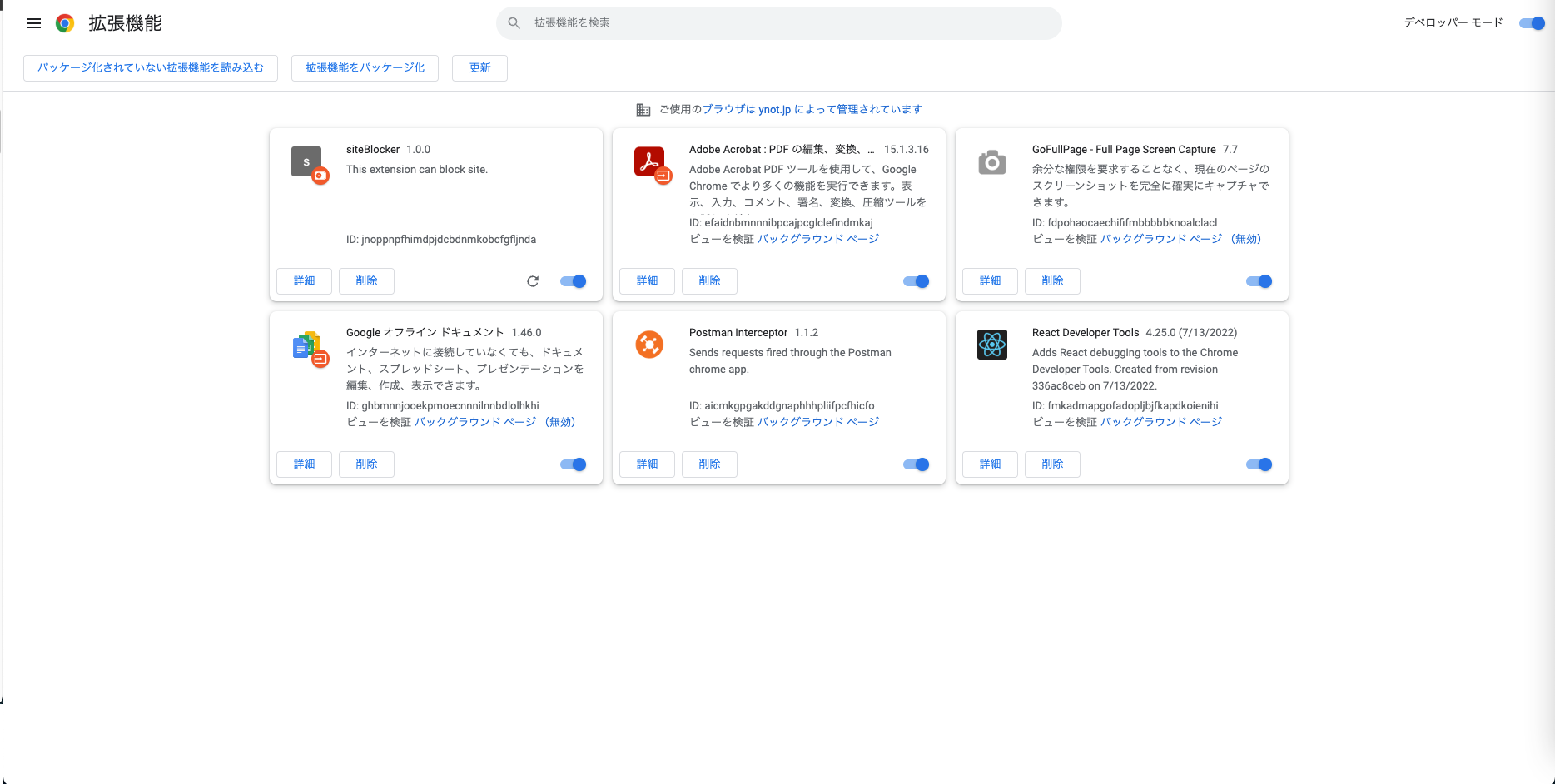
以上のような画面になると思いますので、
右上のデベロッパーモードがオンになっているかをチェックして、なっていなかったらオンにします。
左上の
パッケージ化されていない拡張機能を読み込む
をクリックして、ソースコードをディレクトリごと選択すると、反映されます!
エラーの確認方法
エラー文が出ていると、拡張機能一覧で、削除ボタンの右にエラーというボタンが出てくるので、そちらを押すと、エラー内容が確認できます。
これからの課題
今回は完全に個人開発で、規模も超小規模でしたが、仮に開発するとしたら以下の点を改善する必要がありそうです。
- 自動アップロード
毎回ファイルアップロードしなおさないといけないのは面倒臭い。。。 - TypeScriptでの開発
プロダクトとして開発するなら、TypeScriptで開発する方がベターですね。 - Webストアへのアップロード
公開するにはWebストアに関する知識が必要そうです。