0. はじめに
東京都の新型コロナウイルス感染症対策サイト、盛り上がってますね。
本日の #新型コロナウイルス感染症対策本部会議 で報告いたしました コロナ対策の選用サイトを開設しました。新型コロナウイルス感染症対策に関する最新情報をできるだけリアルタイムでお伝えします。どうぞご覧ください。コチラ→ https://t.co/istd6Vjx4T
— 小池百合子 (@ecoyuri) March 3, 2020
特に騒がれているのが東京都といういかにもおかたそうなところがモダンな技術を使って情報発信したという点です。
東京都のコロナウイルス最新情報サイト、Vue+Nuxt.js+Netlify+GitHub で SSR かつ SPA なのすごい pic.twitter.com/2bZOgSXQqd
— koni@SocialDog/ツイッター管理SaaS (@koni) March 4, 2020
フロントエンドエンジニアやまともなベンダーの人からすればこの技術スタックを見るだけで「まじかよ…パラダイスじゃん」と思えるこのアプリ、簡単に自宅で動かすことができます。
1. 準備など
node.jsの10系及びyarnが必要です。node.js 13系を入れてる人は、nコマンド等によりnodeのバージョンを切り替えておきましょう。あとyarnのインストールも忘れずに。
npm i yarn
2. 動かし方
GitHubのREADME.mdに書いてありますがcloneしてyarn devするだけです。ただ、VM上で開発していてVMの外からアクセスしたい等の場合は--hostnameオプションで指定する必要があります。
git clone https://github.com/tokyo-metropolitan-gov/covid19
yarn dev --hostname 0.0.0.0
http://<yarn devを実行したホスト>:3000 にブラウザでアクセスすると見えます。
3. ソースコードを見てみる
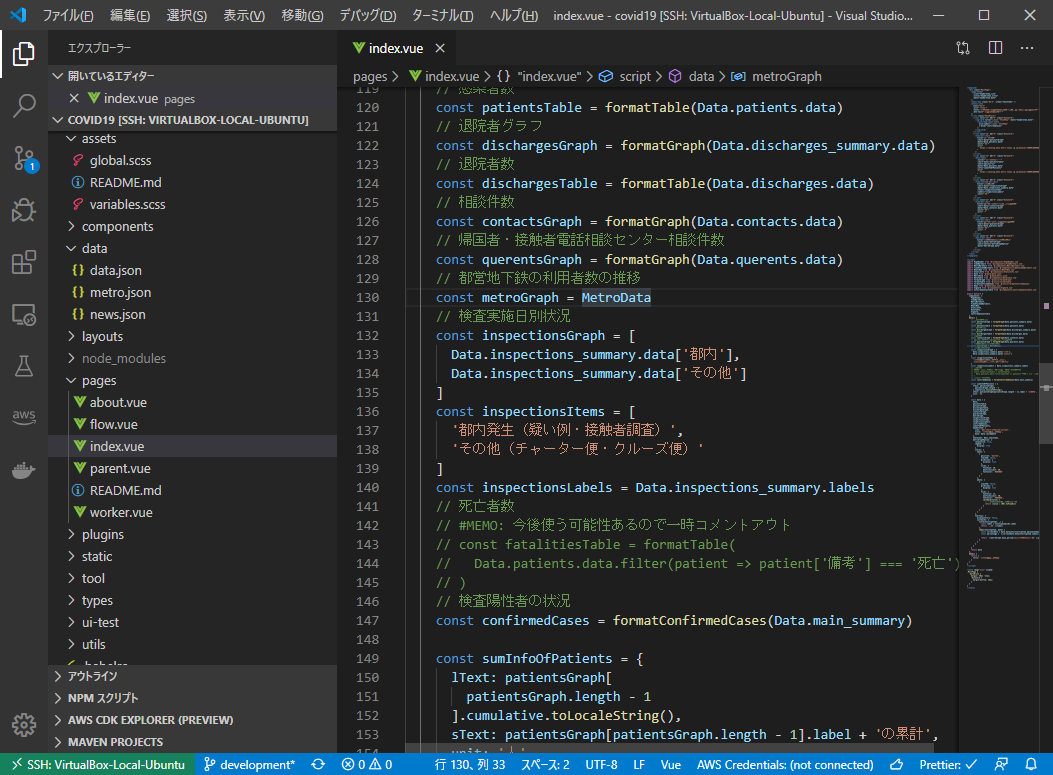
Visual Studio Code でClone先のディレクトリを開くといい感じで必要なプラグイン(Vueを書くためのVetur等)が推奨されるのでいれてしまいましょう。またコードをいじりたい場合はPretter及びESLintもいれておきましょう。
メインページのコードを開くとこんな感じです。ちゃんと各要素がコンポーネント化されているため、なんとトップページであるindex.vueは252行しかありません。 またコードを修正した場合でも、ESLintによるコーディング規約が整備されているのでPretter等いれておくとちゃんとオートフォーマットされます。コミッタになるにはこのへんを読むと良さそうです。
4. 使ってるデータとか
ここにstaticなJSONで格納されています。commit履歴を見るとかなりの頻度で更新されているようです。
本当はこういったデータも都がオープンデータとしてAPI提供するなりできればよいのですが、そこはまだこれからという感じなのでしょう。ソースを見てみると元のエクセルファイルから使いやすいJSONデータに変換するためのツール類が見つかりました。
return [
'date' => xlsxToArray(__DIR__.'/downloads/東京都患者発生発表数-RAW.xlsx', 'RAW', 'M1')[0][0],
'data' => [
'感染者数' => makeDateArray('2020-01-24')->merge($base_data->groupBy('リリース日')->map(function ($rows) {
return $rows->count();
})),
'退院者数' => makeDateArray('2020-01-24')->merge($base_data->filter(function ($row) {
return $row['退院'] === '〇' && !preg_match('/死亡$/', trim($row['備考']));
})->groupBy('リリース日')->map(function ($rows) {
return $rows->count();
})),
ちゃんとレガシーな部分との折り合いもつけつつできるところは最新の技術スタックで、というバランス感覚があったからこそできたサイトなのかなと思います。