はじめに
Visual Studio 2019 で、ASP.NET Core Web アプリケーションをテンプレートから作成すると、Bootstrap ライブラリがリンクされた状態で作成されます。

これはこれで全然ありがたいのですが、Bootstrap のバージョンが最新でなかったりします。
やりたいことが最新のバージョンでしかサポートされていないこともあります。
Visual Studio 2019 では、クライアント ライブラリ マネージャーが利用でき、管理下のクライアント ライブラリを容易に任意のバージョンに更新できます。
ここでは、ASP.NET Core Web アプリケーションのクライアント ライブラリをクライアント ライブラリ マネージャー LibMan で管理する方法を説明します。
非管理ライブラリの削除
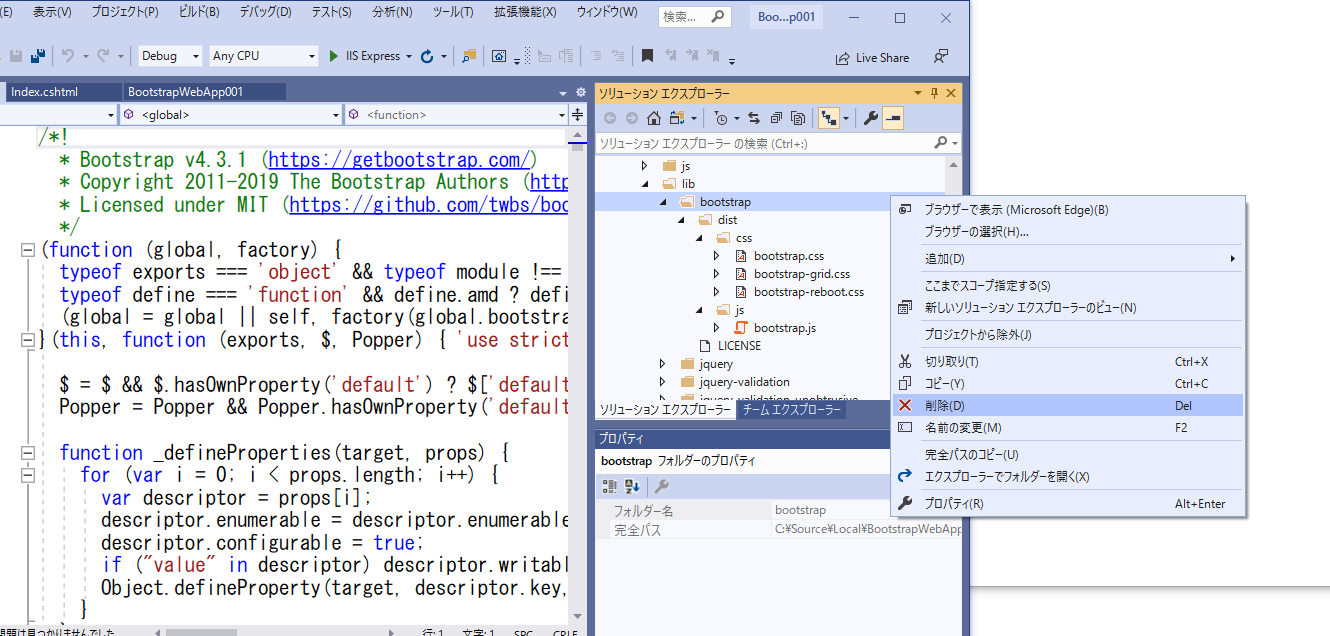
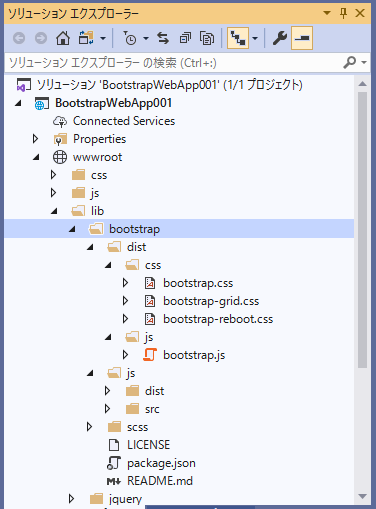
[<対象プロジェクト>] - [wwwroot] - [lib] - [bootstrap] を選択し、右クリック メニューから、[削除] で、"bootstrap" フォルダー以下を削除します。
(*) 元に戻せるように必ずバックアップをとってから実行してください。

削除に失敗する場合は、エディタ部を閉じてから削除を行ってください。
LibMan によるクライアント ライブラリの追加
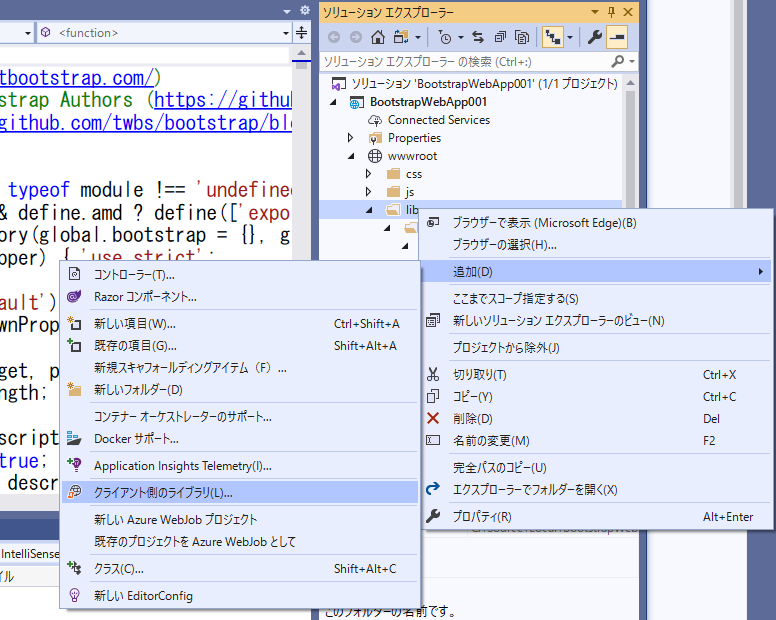
[<対象プロジェクト>] - [wwwroot] - [lib] を選択し、右クリック メニューから、[追加] - [クライアント側のライブラリ...] を選択します。

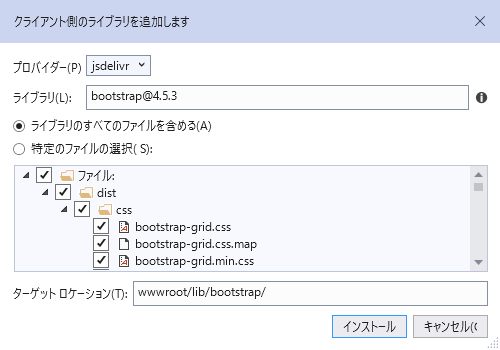
[クライアント側のライブラリを追加します] ダイアログから、[プロバイダー] から、"jsdelivr" を選択、[ライブラリ] に "bootstrap" と入力すると、候補が一覧表示されるので、"bootstrap" を選択すると、その時に最新のバージョンに変換されます。今回は、"bootstrap@4.5.3" と、変換されました。

ここで、プロバイダーは、CDN のことで、以下から選択ができます。対象のライブラリが含まれている CDN を選択できます。
[インストール] を選択します。プロジェクトに、libman.json が追加されます。
{
"version": "1.0",
"defaultProvider": "jsdelivr",
"libraries": [
{
"library": "bootstrap@4.5.3",
"destination": "wwwroot/lib/bootstrap/"
}
]
}
<対象プロジェクト>\wwwroot\lib に "bootstrap" フォルダーが追加され、各種フォルダー、ファイルが追加されます。

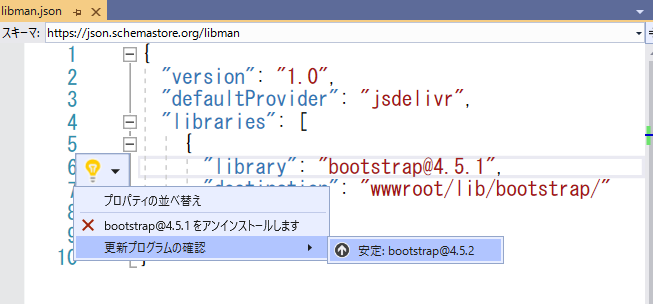
クライアント ライブラリ マネジャー(LibMan) で管理すると何がよいかというと、libman.json を開いて、対象のライブラリを選択、クイック操作のアイコンを選択すると、最新版があるときに、ここから確認して、更新することができます。

同様の手順で、jQuery ライブラリも LibMan の管理下にしていきます。
<対象プロジェクト>\wwwroot\lib\jquery フォルダーを削除します。
[<対象プロジェクト>] - [wwwroot] - [lib] を選択し、右クリック メニューから、[追加] - [クライアント側のライブラリ...] を選択します。
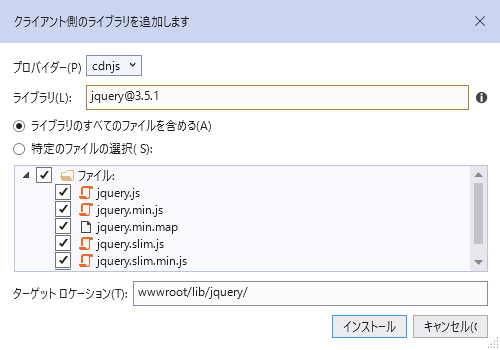
[クライアント側のライブラリを追加します] ダイアログから、[プロバイダー] から、"jsdelivr" を選択、[ライブラリ] に "jquery" と入力すると、候補が一覧表示されるので、"jquery" を選択すると、その時に最新のバージョンに変換されます。今回は、"jquery@3.5.1" と、変換されました。
[インストール] を選択します。

同様に、<対象プロジェクト>\wwwroot\lib\ 以下の jquery-validation、jquery-validation-unobtrusive を削除、"jsdelivr" から、jquery-validation, jquery-validation-unobtrusive をそれぞれインストールします。
ここまでで、libman.json 以下のようになります。
{
"version": "1.0",
"defaultProvider": "jsdelivr",
"libraries": [
{
"library": "bootstrap@4.5.3",
"destination": "wwwroot/lib/bootstrap/"
},
{
"library": "jquery@3.5.1",
"destination": "wwwroot/lib/jquery/"
},
{
"library": "jquery-validation@1.19.2",
"destination": "wwwroot/lib/jquery-validation/"
},
{
"library": "jquery-validation-unobtrusive@3.2.11",
"destination": "wwwroot/lib/jquery-validation-unobtrusive/"
}
]
}
LibMan でクライアント ライブラリを管理する場合、[クライアント側のライブラリを追加します] ダイアログを使わず、libman.json を直接書き換えても構いません。
クライアント ライブラリへの参照の変更
最後に、bootstrap, jquery, jquery-validation, jquery-validation-unobtrusive 各ライブラリへのパスが変更されている場合は、<link>、<script> の参照パスを変更します。
ASP.NET Core Web アプリケーション プロジェクト テンプレートでは、_Layout.cshtml に *.css、*.js のクライアント ライブラリの参照がありますが、最近のコードでは、ローカルのライブラリを参照するようになっているため、参照を変更する必要がありません。
...
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
....
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
...
<environment exclude="Development"> で、非開発環境時には、CDN を参照するようにしている場合は、LibMan で管理しているバージョンと同様のバージョンを参照するように変更する必要があります。