mediba Advent Calendar 2020 の13日目を担当させて頂きます、2年目の@hiromasa-funです。
社畜2年目も折り返し地点に入り、時の流れは早いなぁと思う今日このごろです。
またコロナ情勢で、リモートワーク9ヶ月目に到達してました。
私はFtoFでお仕事したい派なので、昨今のリモートワーク縛りは少し寂しさを感じます...(共感求む)
前置きはこのくらいにして、今回は**「GASで自動化してみた話」**です。
はじめに
私が所属しているチームでは、アジャイル思考を積極的に取り入れており、
今回触れている**士気管理の「ニコニコカレンダー」**もアジャイル思考の一つとして取り入れています。
士気管理「ニコニコカレンダー」
ニコニコカレンダーは、チームメンバーがどんな心境・面持ちで業務をしているかという気持ちを可視化し、
チーム全体の状況把握や個人単位での心理的安全性を担保できるようなツールです。
我チームの運用方法
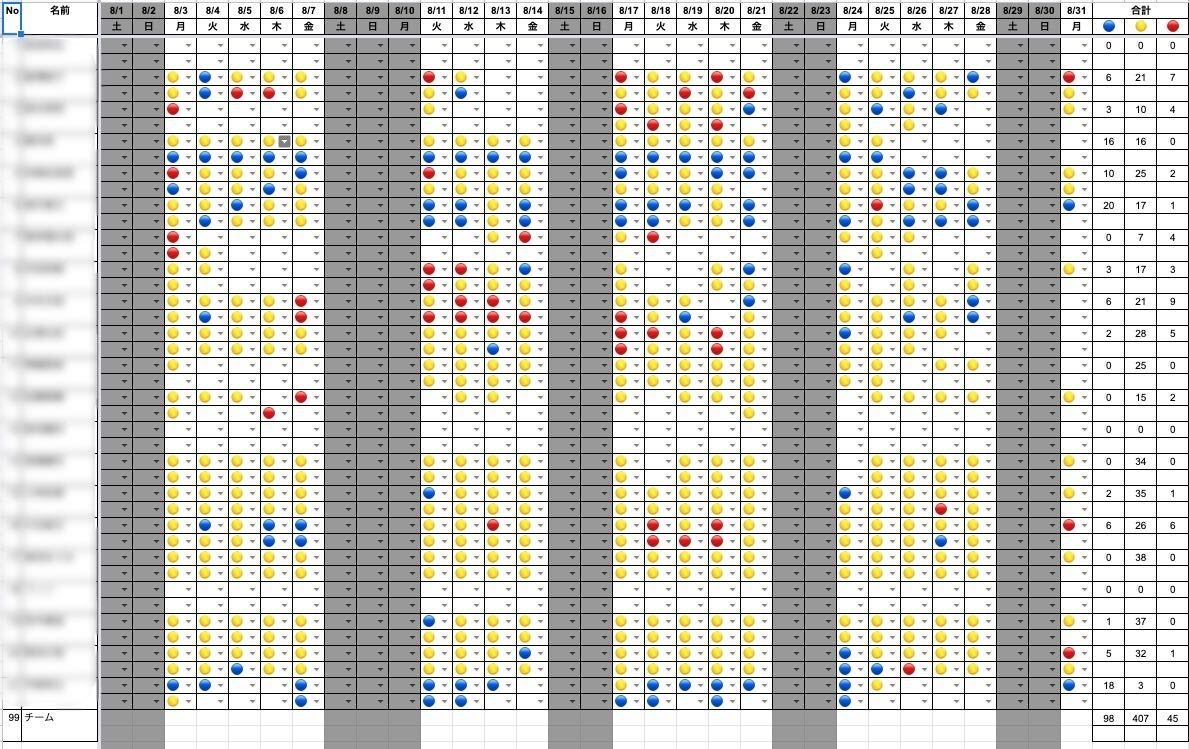
私のチームでは、Googleスプレッドシートで管理しており、
午前/午後の2回で気持ちを表現しています。
気持ちの表現方法は、
- 🔵:Good!
- 🌕:Normal
- 🔴:Bad
の3種類で表現しています。
運用フロー
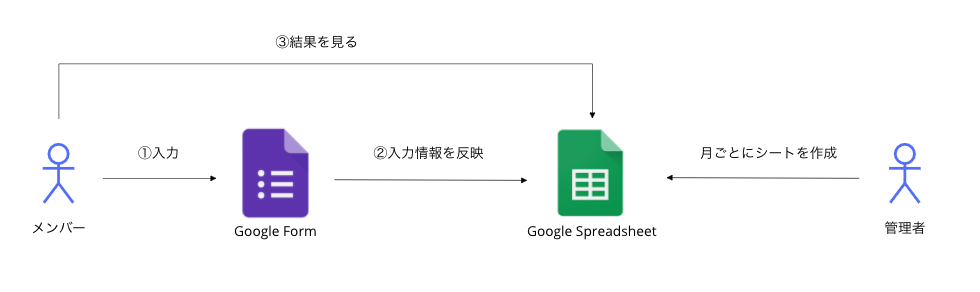
自動化前の運用はこんな感じです。簡単なフローを図にまとめてみました。
①:チームメンバーは、Googleフォームに今日の気持ちを入力します。
②:Googleフォームに入力されたデータはGoogleスプレッドシートに反映。(連携してるのでここは自動)
③:メンバーは適宜スプレッドシートの表を見て、全体の士気がどのようになっているのか確認する。
※月ごとにシートを作成しており、運用作業として管理者が、月末くらいになったら来月用のシートを作る作業が発生する。
運用の課題
しかし、この運用を実施してみたところ課題が2点ほど浮き彫りに・・・
-
わざわざスプレッドシートに結果を見にいかなければならない。
- 結果を見なくなると入力している意味がないので、入力がお座なりになっていく傾向も見られました。
- 月に1回シートを作成するというイベントが発生する。しかも月1というのが絶妙に忘れがち。
自動化したこと
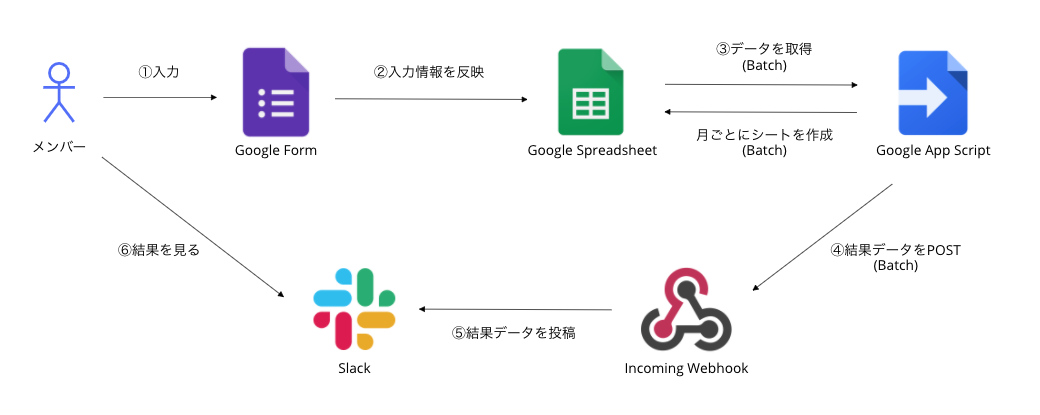
ということで現在の課題を解決すべく、以下2つをGASで実装してみました。
(可読性はあまり気にせずスピード重視で書いたので、あしからず・・・)
1. 【トリガー:月初の9~10時】先月の結果をSlackに投稿
2. 【トリガー:月初の0~1時】今月のシートを自動作成
先月の結果をSlackに投稿
- GASで
Webhook URLにPOSTリクエストを送信してあげると簡単にWebhookさんがSlackに投稿してくれます。
function postSlack() {
let webhookUrl = "Webhookで生成されるURL";
var description = "投稿文";
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : description
}
)
};
UrlFetchApp.fetch(webhookUrl, options);
}
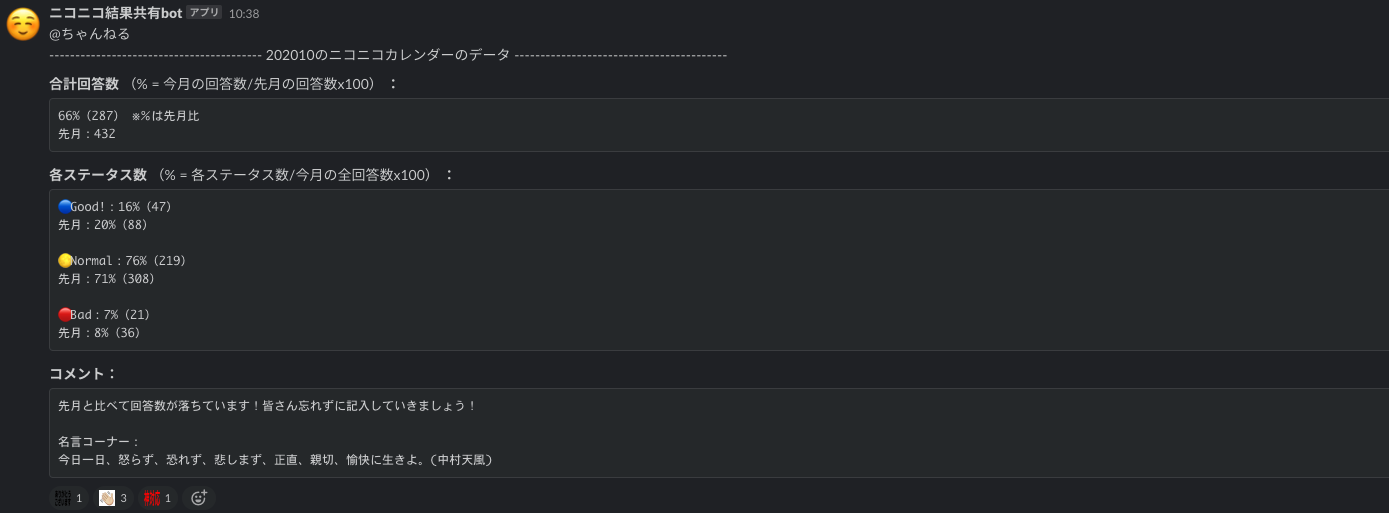
Googleスプレッドシートのデータを整形する処理やどんな結果を投稿するかは、
説明するときりがなくなるので、例として実際に投稿したものを載せておきます。

この投稿は、先月の集計分の結果と先々月分との比較結果を投稿しています。
例えば、12月初めに投稿されたものであれば、11月分の結果を共有していて、11月分と10月分の結果を比較しています。
※最後の名言コーナーは遊び程度にいれてあります笑(ちょうど凄い名言だ・・・)
今月のシートを自動作成
コードはこんな感じ。
/*
* 今月のシートを自動作成
*/
function CreateSheet() {
var sheet = SpreadsheetApp.getActiveSpreadsheet()
var sheetCopymoto = sheet.getSheetByName("先月分のシート名");
// シートのコピー作成
var nextSheet = sheetCopymoto.copyTo(sheet);
nextSheet.setName("今月のシート名");
// シートを一番左に移動
sheet.setActiveSheet(nextSheet);
sheet.moveActiveSheet(1);
// 来月シートの中身整理
NextSheetFixed(nextSheet);
}
※先月のシート名や今月のシート名の部分に関しては、Dateオブジェクトを使って年月表記で実装していますが、
今回は割愛させて頂きます。(例えば、2020年12月のシートであれば202012みたいな名前にしてます。)
処理の流れとしては、
1. 先月のシートをコピー
2. コピーしたシートのシート名を変更
3. コピーしたシートを一番左に持ってくる
4. コピーしたシートの中身を今月仕様にする。
です。
4. コピーしたシートの中身を今月仕様にするの処理は、以下のNextSheetFixed関数で行っています。
/*
* 来月シートの中身整理
*/
function NextSheetFixed(nextSheet) {
// 年月変更
nextSheet.getRange(1,3).setValue("年月");
// 先月より日にちが増える場合
if (getLastDateCount() > 0) {
// 増えた分列を追加してコピー
for(var i = 0; i < getLastDateCount(); i++) {
nextSheet.insertColumnAfter(nextSheet.getLastColumn()-3);
for(var j = 1; j < nextSheet.getLastRow(); j++) {
nextSheet.getRange(j,nextSheet.getLastColumn()-4).copyTo(nextSheet.getRange(j,nextSheet.getLastColumn()-3));
}
}
// 先月より日にちが減る場合
} else if (getLastDateCount() < 0) {
// 減った分列を削除
nextSheet.deleteColumns(nextSheet.getLastColumn()-2 + getLastDateCount(), Math.abs(getLastDateCount()));
}
}
/*
* Date差分カウント
*/
function getLastDateCount() {
var today = new Date();
var thisMonthDate = new Date(today.getFullYear(), today.getMonth()+1, 0).getDate();
var lastMonthDate = new Date(today.getFullYear(), today.getMonth(), 0).getDate();
return thisMonthDate - lastMonthDate;
}
getLastDateCount関数は、今月の日数 - 先月の日数の値を返す関数になっています。
これを1つの指標としていくつ列を増減すれば良いのか、という処理をNextSheetFixed関数にて実行しています。
例えば、12月のシートを作成する時、11月のシートをコピーして作られます。11月最終日は30日、12月最終日は31日なので、getLastDateCountの返り値は31-30=1になります。なので、12月のシート内の30日列の後に1列増やすことをする、というアルゴリズムになってます。(なんかもっと良いやり方ありそう笑。)
下記はcreateSheet.gsを実行して、12月のシートを自動作成している様子です。(見にくくてすみません。)
先程の例でも言ったとおり、12月は31日までなので、31日目の列がちょうど作られています。

ということで、運用の課題は解消できました!(GAS様様![]() )
)
おわりに
事務的/毎度同じ作業は自動化してしまって、別のことに時間を当てれるような環境づくりも大切ですよね。
GASに触れた感想
- GASでスプレッドシートを操作していると、コードと表が依存してしまいがちなのでコードは参考にならないかもです笑(丁寧に書けば別かも?)。しかし、やっぱりスクリプト言語は便利ってのと書いてて楽しい、参考ドキュメントもたくさんある、またトリガー(Batch的なやつ)も簡単に指定できるので軽いものであれば、どんどん使っていこうかなと思いました。
ニコニコカレンダーの感想
- この士気管理「ニコニコカレンダー」は様々な用途で活用できると思っていて、今回の記事のようにみんなに見えるような形式でも良いし、マネージャー陣のみ結果を見れるようにする仕様でも、みんなに見られないという点では入力の内容が変化しそうですよね。自分のチームにとって、どのような活用の仕方が合うのかという判断は、難しいかも知れませんが、導入コストはそこまで高くないと思うので、チームの士気が見えない/あまり良くないと感じている方はぜひ試してみるのも良いと思います。
ps.我チームは、もともと言いたいことを言える方が多く、士気管理という面では、いらないという結論に至ったので現在は使用していません草(どんでん返し)。
参考文献
- au Webポータルチームにおけるチームビルディングの取り組み
- アジャイルなリモートコミュニケーションの極意
- アジャイル開発での士気管理「ニコニコカレンダー」