はじめに
ことし、グーグルが新しいJavaScriptライブラリ Transmatをリリースしました。現時点GithubStar数からみると、まだ多く知られないよう。
TransmatはJavaScript DataTransfer APIの機能を提供した。
Transmatを使ったら、簡単にアプリ間(主にブラウザ)のデータをドラッグ、ドロップ転送を実現できる。
なぜかこのライブラリが面白いというと、ドラッグ&ドロップはローコードにおいて、重要な操作方法と考えていて、transmatの出番が多いかもしれません。
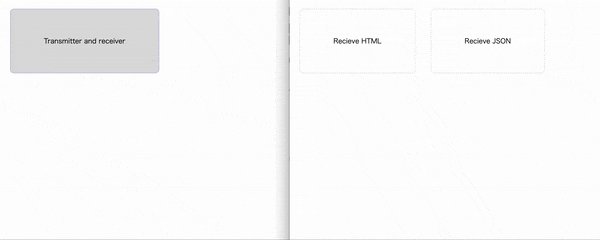
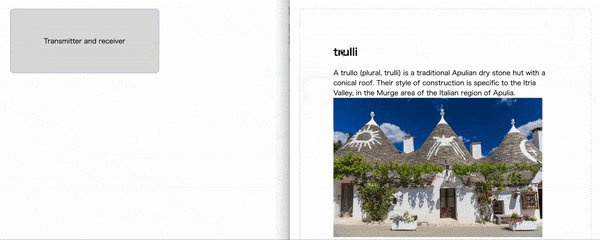
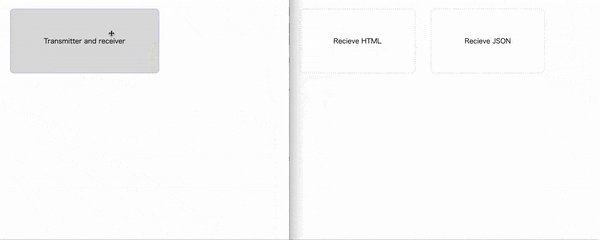
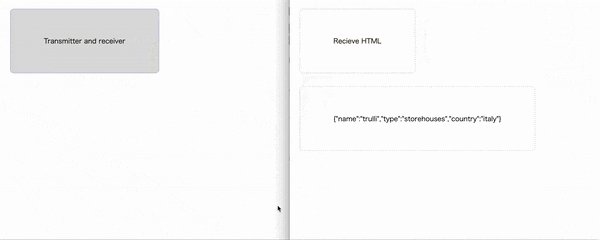
以下は私作ったデモ

同じ転送元でも、転送先のインタフェースによって、異なるデータを受け取れる。
詳細
ソースコードが非常に簡単なので、ホームページやソースコードを読んだら十分と思う、以下簡単にサンプルコードで説明。
デモを実装するために、転送元、転送先、それぞれの実装が必要。
転送元
転送元はtransmit というEventの処理(データの発送)が必要。
データ発送する際様々なフォーマットのデータ設定が可能。
サンプルは以下通り:
<div id="source" draggable="true" tabindex="0">
Drag me and drop to another place
</div>
<script>
const {Transmat, addListeners} = transmat;
const source = document.getElementById('source')
addListeners(source, 'transmit', event => {
const transmat = new Transmat(event);
transmat.setData({
'text/plain': 'hello trulli introduction',
'text/html': `<h2>trulli</h2>
<div>A trullo (plural, trulli) is a traditional Apulian dry stone hut with a conical roof. Their style of construction is specific to the Itria Valley, in the Murge area of the Italian region of Apulia. </div>
<img src="https://www.w3schools.com/html/pic_trulli.jpg" alt="Trulli" width="500" height="333" >
`,
'text/uri-list': 'https://en.wikipedia.org/wiki/Trullo',
'application/json': { name: 'trulli', type: 'storehouses', country: 'italy', }
});
});
</script>
転送先
転送先はreceive というEventの処理(データの取得)が必要。
必要なデータフォーマットだけ解析で良い。
サンプルは以下通り:
<div id="targetHtml" class="target" draggable="true" tabindex="0">
Recieve HTML
</div>
<div id="targetJson" class="target draggable="true" tabindex="0">
Recieve JSON
</div>
<script>
const { Transmat, addListeners, TransmatObserver } = transmat;
const targetJson = document.getElementById('targetJson')
addListeners(targetJson, 'receive', event => {
const transmat = new Transmat(event);
if (transmat.hasType('application/json') && transmat.accept()) {
const jsonString = transmat.getData('application/json');
const data = JSON.parse(jsonString);
targetJson.textContent = jsonString;
}
});
const targetHtml = document.getElementById('targetHtml')
addListeners(targetHtml, 'receive', event => {
const transmat = new Transmat(event);
if (transmat.hasType('text/html') && transmat.accept()) {
const htmlString = transmat.getData('text/html');
targetHtml.innerHTML = htmlString;
}
});
const obs = new TransmatObserver((entries => {
for (const entry of entries) {
const transmat = new Transmat(entry.event);
if (transmat.hasType("application/json")) {
entry.target.classList.toggle("drag-active", entry.isActive);
entry.target.classList.toggle("drag-over", entry.isTarget);
}
}
}));
obs.observe(targetJson);
obs.observe(targetHtml);
</script>