LINEBotのMessageAPIでのリッチメニューの作り方
趣味でLINEBotでのメッセージングアプリを開発中です。
その中でリッチメニューを利用したい気分になったので、利用方法のメモを残す。
作り方は以下の公式サイト見れば良いのですが、若干むずいので噛み砕いでメモ残します。
https://developers.line.biz/ja/docs/messaging-api/using-rich-menus/
前提条件
今回はcurlコマンドを叩いてAPI通信するのではなく、GUIツールのPostmanを利用します、
Postmanダウンロード
↓
https://www.getpostman.com/
STEP1 リッチメニューで利用する画像を作る
当たり前ですが、リッチメニュー画像を作りましょう。
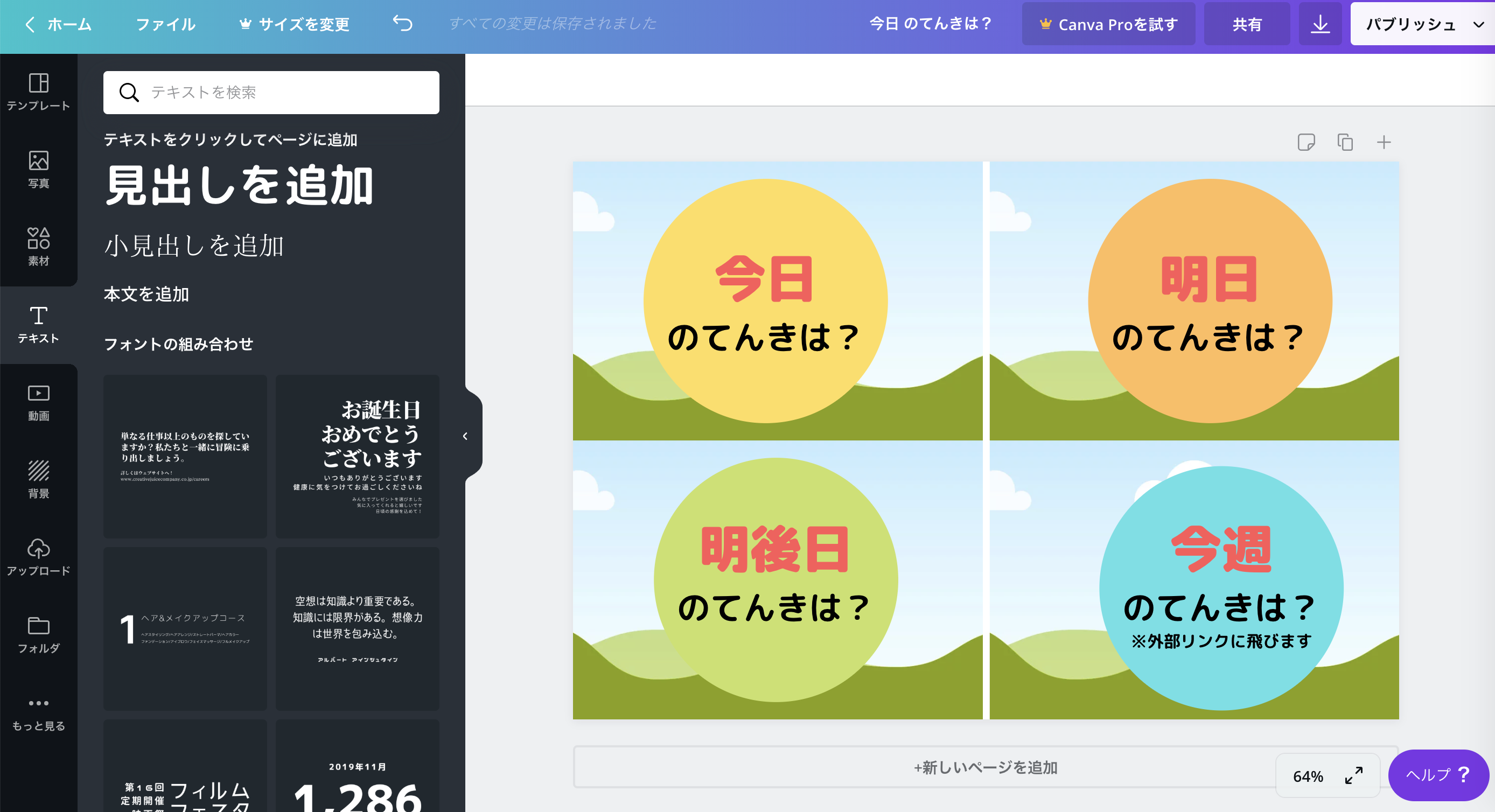
オススメはCanvasというwebツールです。
この無料ツールを利用すれば、簡単にオリジナル画像を作成することができます。
リッチメニューで利用できる画像制限
画像フォーマット:JPEGまたはPNG
画像サイズ(ピクセル):2500x1686、2500x843、1200x810、1200x405、800x540、800x270
最大ファイルサイズ:1MB
※画像サイズは(1200x810)でPNG形式で保存しました。
STEP2 リッチメニューを作成する
リッチメニュー画像が作成できたので、早速Postmanを利用してLineAPIを叩いてリッチメニューを作成しましょう!
HTTP POSTリクエストを/bot/richmenuエンドポイントに送信します。このとき、チャネルアクセストークンをAuthorizationヘッダーに、リッチメニューオブジェクトをボディに指定します。成功すると、リッチメニューIDが返されます。
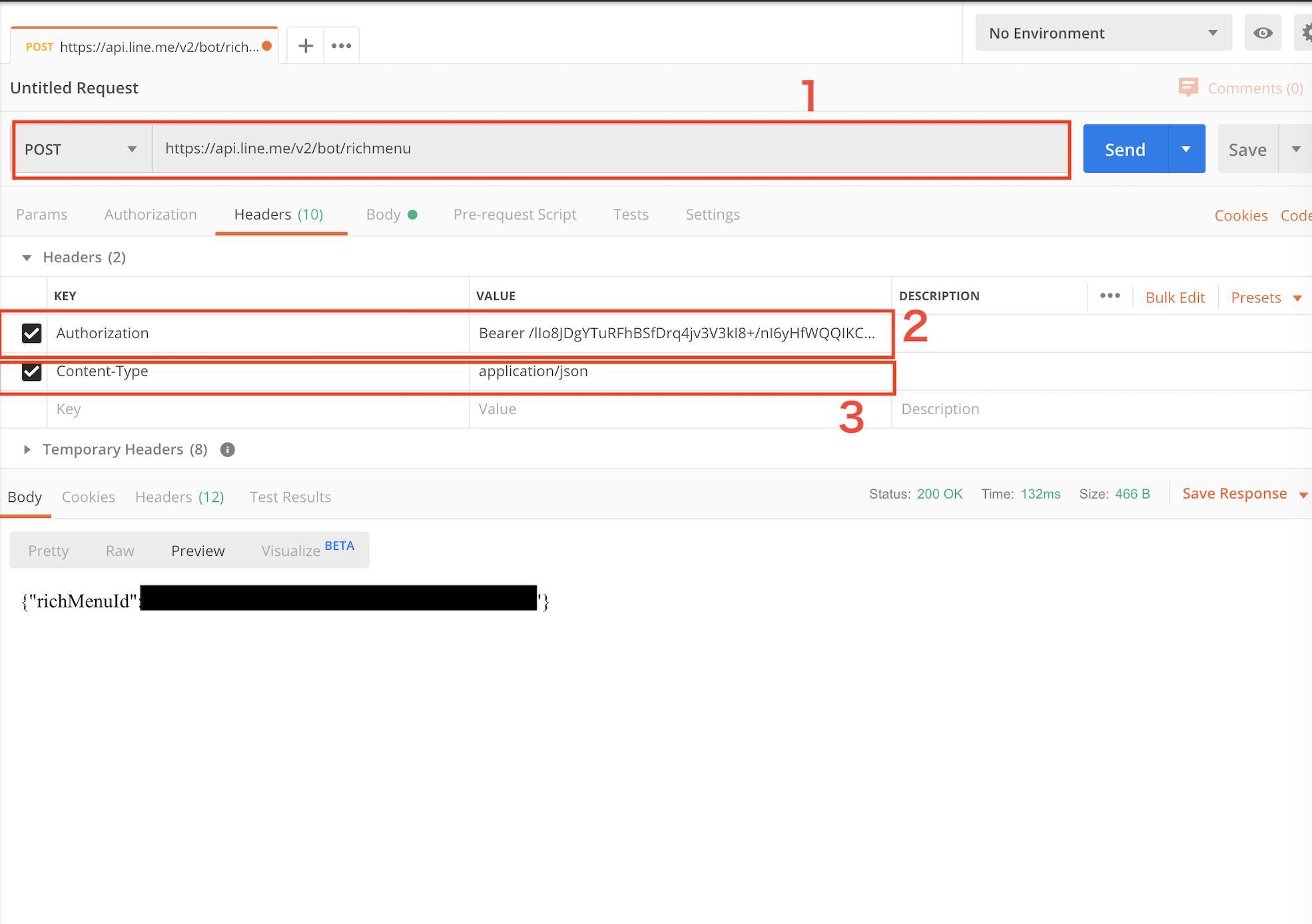
公式サイトに書かれている通り以下4点をセットアップする。
1. URL -> https://api.line.me/v2/bot/richmenu
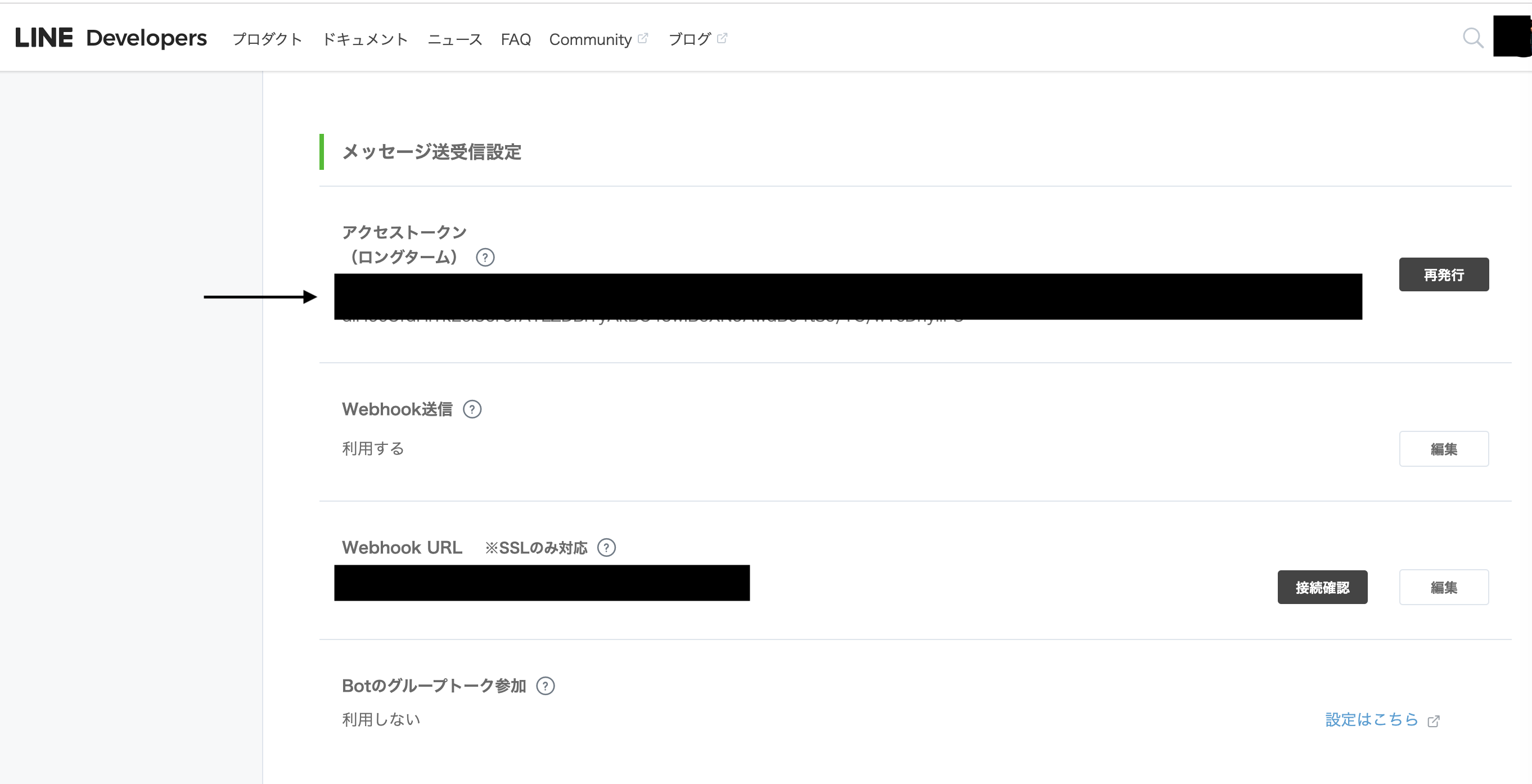
2. Authorization チャンネルアクセストークン
3. Content-Type application/json
4. PostリクエストのBodyの中身
チャンネルアクセストークンはLINEdeveloperにログインして確認してください。

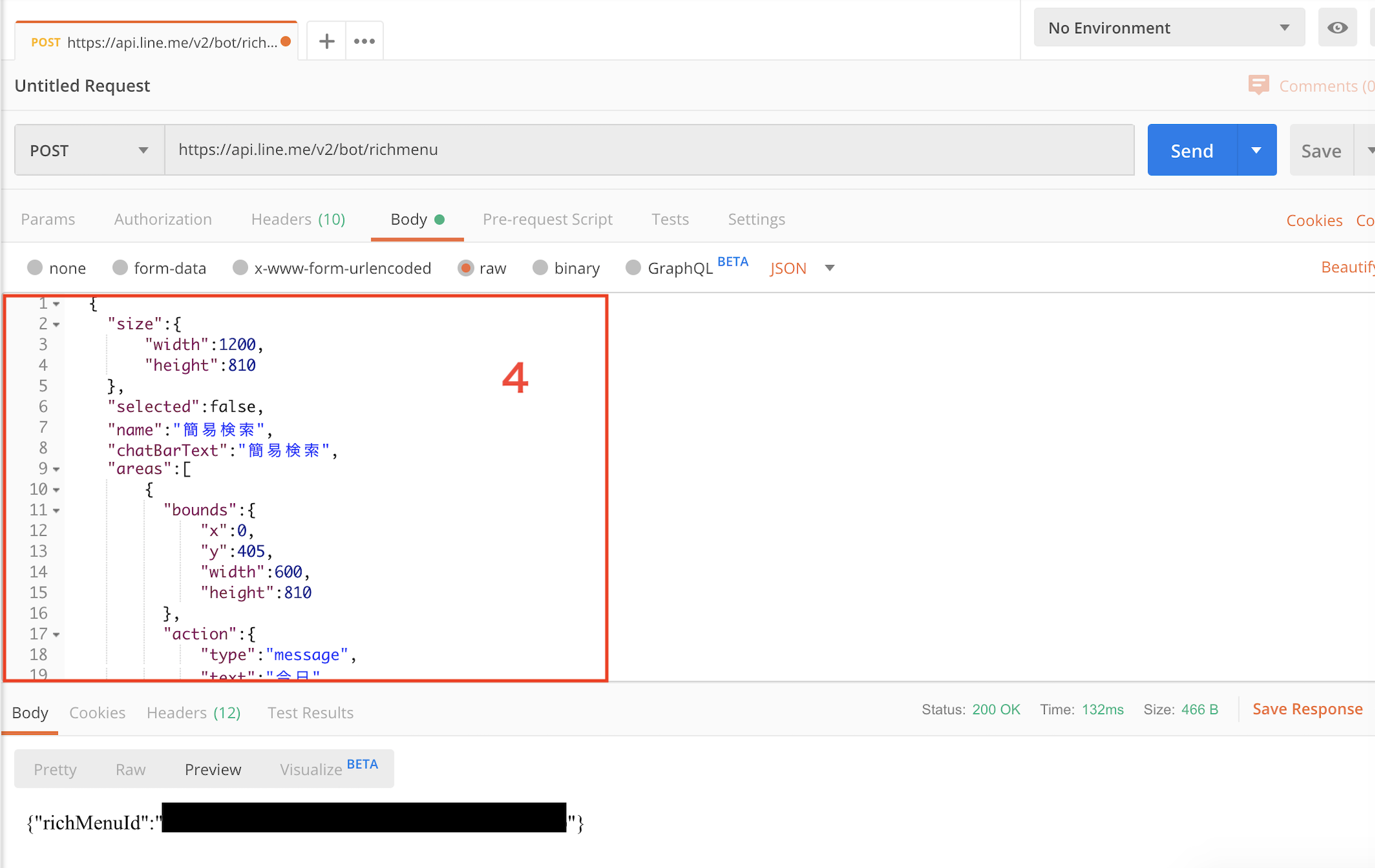
Postmanで必要事項を入力して、Sendボタンをクリック


通信成功するとrichMenuIdが取得できます。
{
"richMenuId": "richmenu-88c05ef6921ae53f8b58a25f3a65faf7"
}
Bodyの中身(4)
{
# 画像サイズの指定
"size":{
"width":1200,
"height":810
},
# デフォルトで表示させるかどうか
"selected":false,
"name":"簡易検索",
#メニューを表示・非表示を行うボタンへ表示するテキスト
"chatBarText":"簡易検索",
# areaの説明は難しいので以下参照
"areas":[
{
"bounds":{
"x":0,
"y":405,
"width":600,
"height":810
},
"action":{
"type":"message",
"text":"明後日"
}
},
{
"bounds":{
"x":600,
"y":405,
"width":1200,
"height":810
},
"action":{
"type":"message",
"text":"今週"
}
},
{
"bounds":{
"x":0,
"y":0,
"width":600,
"height":405
},
"action":{
"type":"message",
"text":"今日"
}
},
{
"bounds":{
"x":600,
"y":0,
"width":1200,
"height":405
},
"action":{
"type":"message",
"text":"明日"
}
}
]
}
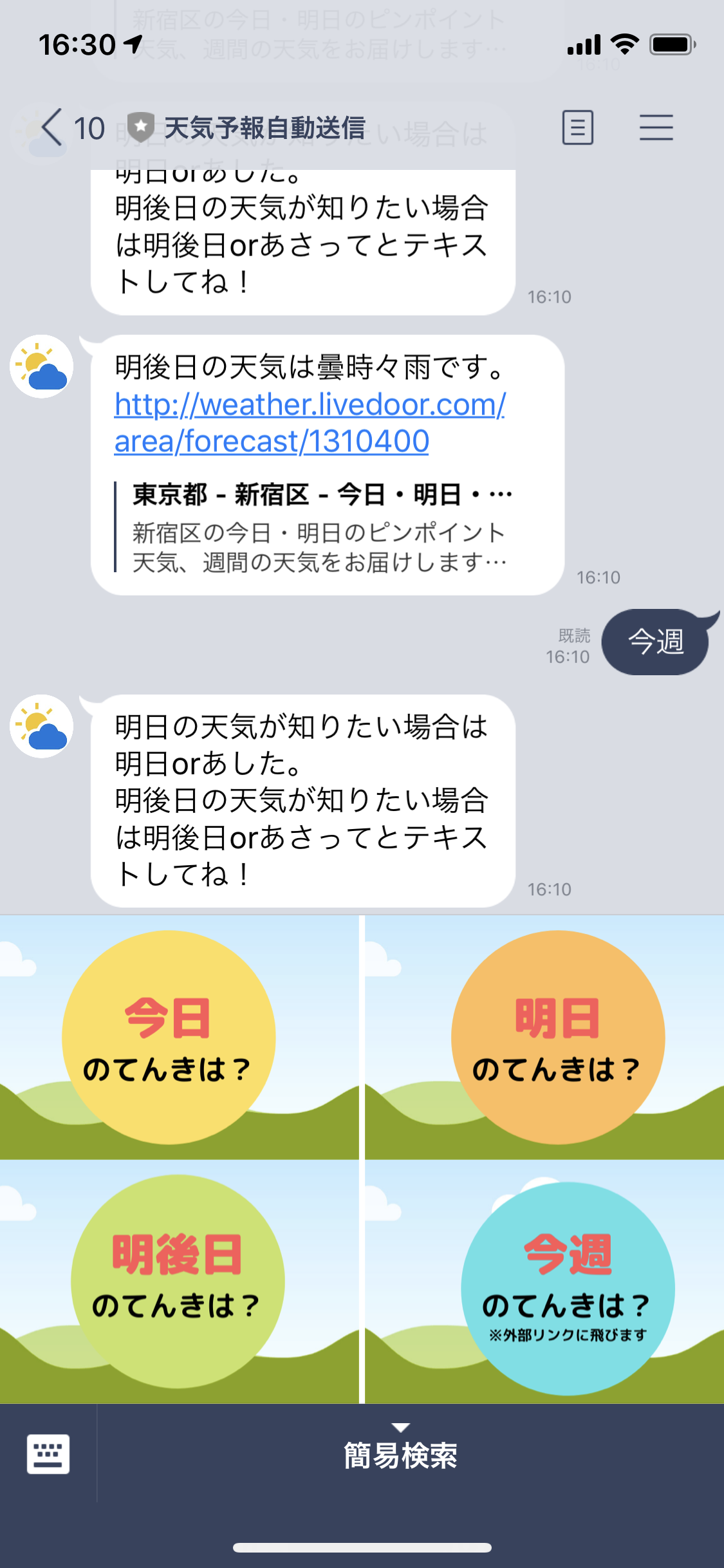
bodyの中でareaを設定するのですが、xは領域の左端を基準とした横幅のスタート地点、yは領域の上端を基準とした縦軸のスタート地点、widthはxから横にどのくらいの幅を持たせるか、heightはyから縦にどのくらいの幅を持たせるかの指定をする。

僕は以下のように設定しました。

① X:0, Y:0, width:600, height:405
② X:600 Y: 0, width:1200, height:405
③ X:0 Y: 405, width:600, height:810
④ X:600 Y:405, width:1200, height:810
STEP3 リッチメニューの画像をアップロードする
リッチメニューの画像をアップロードするには、HTTP POSTリクエストを/bot/richmenu/{richMenuId}/contentエンドポイントに送信します。このとき、リッチメニューIDをrichMenuIdパスパラメータに指定します。
こちらもPostmanで実施します。
1. URL -> https://api-data.line.me/v2/bot/richmenu/{richMenuId}/content
2. Authorization: Bearer {channel access token}
3. Content-Type: image/png
4. image.png


STEP4 デフォルトのリッチメニューを設定する
リッチメニューをLINE公式アカウントのデフォルトのリッチメニューに設定するには、HTTP POSTリクエストを/bot/user/all/richmenu/{richMenuId}エンドポイントに送信します。このとき、リッチメニューIDをパスパラメータとして指定します。APIコールが成功すると、リッチメニューはユーザーがトーク画面に再入室後に表示されます。
1. URL -> https://api.line.me/v2/bot/user/all/richmenu/{richMenuId}
2. Authorization: Bearer {channel access token}

完成

意外と難しかった.....