最近の勉強で学んだ事を、ノート代わりにまとめていきます。
主に自分の学習の流れを振り返りで残す形なので色々、省いてます。
Webエンジニアの諸先輩方からアドバイスやご指摘を頂けたらありがたいです!
create-react-app-buildpackを利用する
- 必要なもの
- static.json
環境変数の設定
- BASIC_AUTH_USERNAME
- BASIC_AUTH_PASSWORD
static.jsonの設定
こちらを参考にstatic.jsonを追加します。
ビルドパックが内部的に使用しているheroku/static用の設定ファイルです。
https://github.com/mars/create-react-app-buildpack#user-content-create-the-heroku-app
"basic_auth": trueをtrueにする。
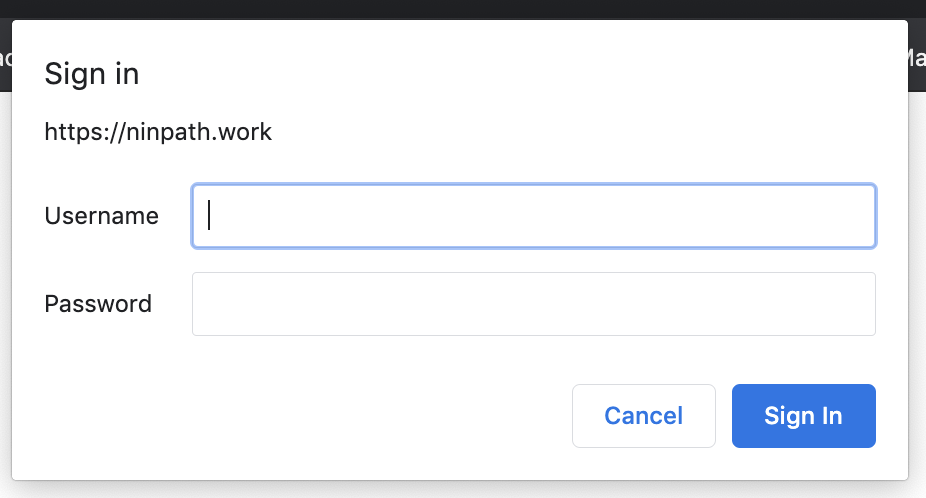
BASIC認証の設定が実態として動いているnginxに追加される
static.json
{
"root": "build/",
"routes": {
"/**": "index.html"
},
"basic_auth": true
}
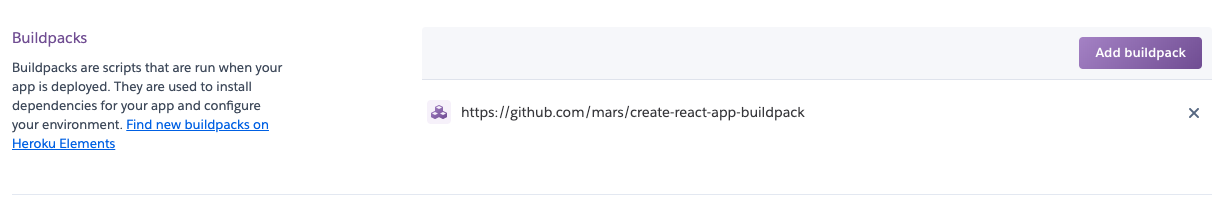
buildpackをセット
heroku/staticはcreate-react-app-buildpackが内部的に呼び出しているもの
$ heroku buildpacks:set https://github.com/mars/create-react-app-buildpack
環境変数の設定
BASIC_AUTH_USERNAME ユーザー名を設定する
BASIC_AUTH_PASSWORD 設定したいパスワードをhtpasswd形式に変換したものを設定する
変換用のサイト
$ heroku config:set BASIC_AUTH_USERNAME="basciAuthUsername"
$ heroku config:set BASIC_AUTH_PASSWORD="basicAuthPasswrd"