はじめに
皆様、こんにちは!
佐久間まゆちゃんのプロデューサーの@hiroki_tanakaです。
先日、Rails6.0系でselectboxの複数選択をおしゃれにするプラグインのselect2を導入することがありました。
その際にRails5系までの導入方法との違いに少しハマったので、調べたことをまとめました。
利用環境
- Ruby 2.6.6
- Rails 6.0.2
select2とは
select2とはHTMLのselectboxのデザインをおしゃれにするJavaScriptのライブラリです。
公式サイトはこちらです。→select2
単一選択のselectboxのUIだけでなく、複数選択のselectboxも簡単に実装する事ができるプラグインです。
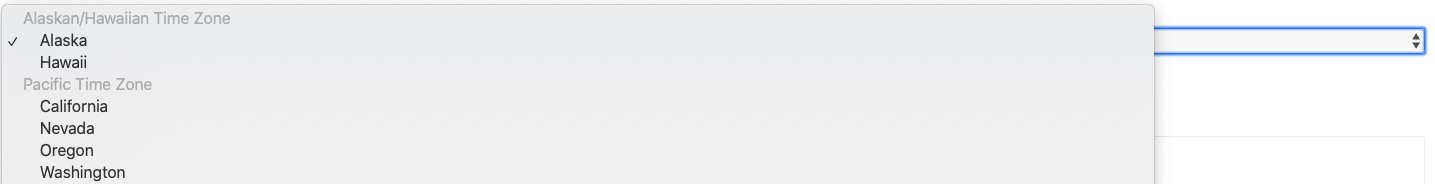
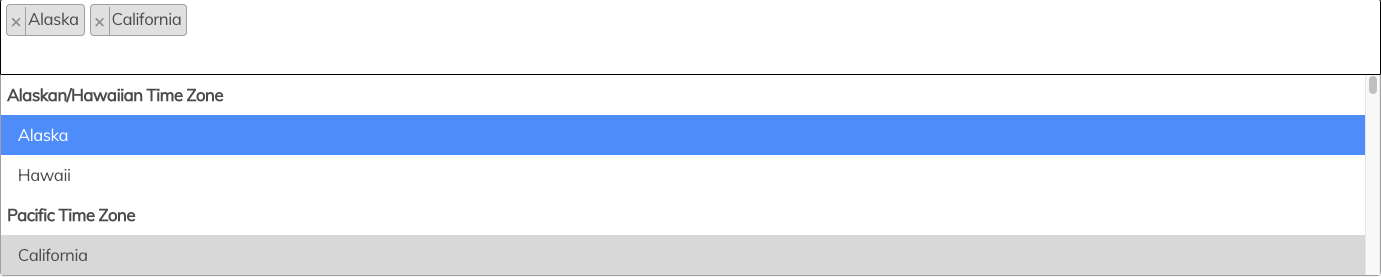
公式サイト上のサンプル
Rails6.0での導入方法
Rails5系でのselect2の導入はGemを使用しての導入となっていましたが、Rails6.0からはGemではなくWebpacker使用するようになりました。
1つずつ手順を紹介したいと思います。
※Rails5でselect2の導入は下記のページが非常に詳細に説明しています。
→【Rails5】Select2で複数選択可能なセレクトボックスを作る
1. yarnでselect2に必要なライブラリ導入
下記のコマンドを実行して、Railsアプリケーションにselect2を導入します。
この時、select2だけではなくselect2の導入に必要なjQuery(及びpopper.js)とselect2のUI部分に当たるbootstrapも併せて導入します。
$ yarn add jquery
$ yarn add popper.js
$ yarn add bootstrap
$ yarn add select2
2. Rails上でjQuery・popper.jsを使用できるように設定
Railsアプリケーションのwebpack/environment.jsにjQueryをRailsのどのファイルからも呼び出せるように設定します。
const { environment } = require('@rails/webpacker')
// jQueryとBootstapのJSを使えるように
const webpack = require('webpack')
environment.plugins.prepend(
'Provide',
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
Popper: 'popper.js'
})
)
module.exports = environment
また、packs/application.jsのマニュフェストにJQueryを追加します。
require("jquery")
3. Rails上でbootstrapを使用できるように設定。
下記の2つの設定を行い、Railsアプリケーションでbootstrapを使用できるように設定します。
import 'bootstrap';
import '../stylesheets/application';
@import '~bootstrap/scss/bootstrap';
4. erbファイルでwebpackerを使用するように設定。
Railsアプリケーションの全てのViewファイルでwebpackerに導入したbootstrap・jQueryが使用できるように大元のlayouts/application.html.erbに設定します。
<head>
<%= stylesheet_pack_tag "application", media: "all" %>
<%= javascript_pack_tag 'application' %>
</head>
5. selectboxをerb上に定義し、select2を使用するようにJSファイルに記載。
アプリケーションのerb上に複数選択を行うselectboxを定義します。
この時、select_tagはmultiple: trueとoption設定すれば、複数選択可能なselectboxとなります。
そして、該当のselectboxがselect2を使用するようにerbファイルに対応するJSファイルに記載します。
<%= javascript_pack_tag 'test' %>
<%= select_tag('animal', options_for_select([['いぬ', 'dog'], ['ねこ', 'cat'], ['とり', 'bird'], ['うし', 'cow'], ['へび', 'snake']]), class: "form-control", multiple: true) %>
$(function () {
$('#animal').select2();
});
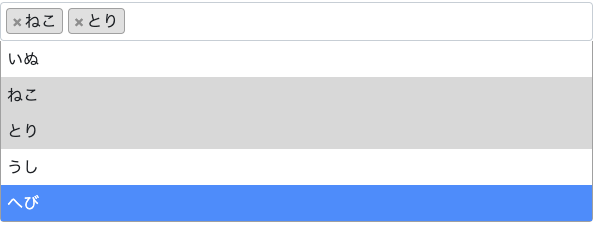
6. 完成!!
おまけ:select2のoption利用
select2には様々なoptionが用意されています。→select2 Options
これらのoptionはjQueryで設定することが可能です。
下記はoption設定の一例です。
$(function () {
$('#animal').select2({
width: 'resolve' // 幅をページサイズに併せて動的に変更する。
theme: "classic" // クラシックUIに変更する。
debug: true // ブラウザのコンソールにデバッグメッセージを出力する。
});
});
おわりに
yarnを使用することでselect2の導入が更に簡単になったように感じます。
ただ、select2の内部挙動に関してはわからないことが多いので理解を深めたいです。