はじめに
オリジナルWebアプリを初めて作成するにあたり、あるサイトに掲載された膨大なデータを取得しなくてはならず、
手入力は流石に避けたかった筆者は「Web Scraper」というスクレイピングツールに出会いました。
ここでは、「Web Scraper」公式が提供する練習用サイトを用いて使い方について説明します。
「Web Scraper」とは?
「Web Scraper」はWebサイト内の情報を取得できるスクレイピングツールで、無償で利用できるGoogleの拡張機能です。
まずはGoogleへインストールをしましょう。
https://chrome.google.com/webstore/detail/web-scraper-free-web-scra/jnhgnonknehpejjnehehllkliplmbmhn?hl=ja
「Web Scraper」を使って実現したいこと
下記サイトに掲載されている全ての商品の「商品名」、「値段」、「商品説明」などの情報を取得し、取得したデータを文書ファイルに出力します。
こちらは「Web Scraper」公式が提供している練習用のサイトです。
https://www.webscraper.io/test-sites/e-commerce/allinone
本記事では下記の動画と同じことを行います。
https://www.youtube.com/watch?v=n7fob_XVsbY
サイトの構造
こちらのサイトは、「Computers」/「Phones」と大きな商品のカテゴリーから、「Laptops」「Tablets」「Touch」と更に細かいカテゴリーに振り分けられています。
「Laptops」「Tablets」「Touch」カテゴリーへ移動すると、下図のように商品の一覧が表示されます。
一覧の中から商品を選択すると、下図のように商品の詳細ページへ遷移します。

それでは商品の情報をスクレイピングしてみましょう。
①「デベロッパーツール」を開き「Web Scraper」タブを選択
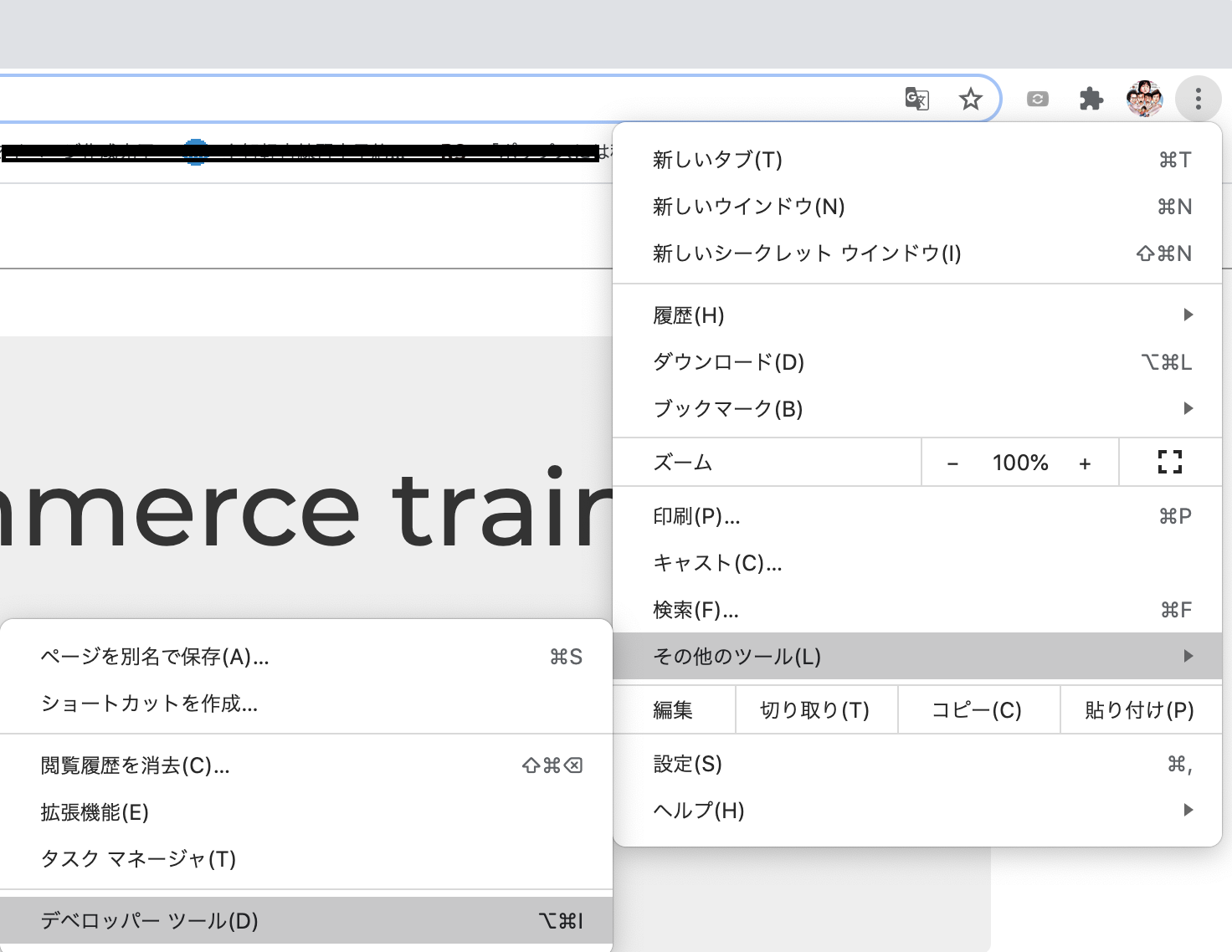
スクレイピングしたいサイトのトップページを開き、右上のメニューから「その他のツール」>「デベロッパーツール」を開きます。
×ボタンの隣にある「デベロッパーツール」の「メニュー」を開き、「デベロッパーツール」を画面下に表示させます。
「デベロッパーツール」上部の「Web Scraper」>「Create new sitemap」>「Create Sitemap」を選択します。
↓ここまでの工程を動画で見たい方はこちら
https://www.webscraper.io/how-to-video/open-web-scraper
②「Sitemap」を作成
「Sitemap name」に任意の名前を入力します。
小文字(a〜z)、数字(0〜9)、または_、$、(、)、+、 – 、/以外を使うとエラーが起きる可能性があるのでご注意ください。
ここではチュートリアルにならい「ecommerce」とします。
「Start URL」に取得したいサイトのトップページのURLをコピーペーストし、「Create Sitemap」を押します。
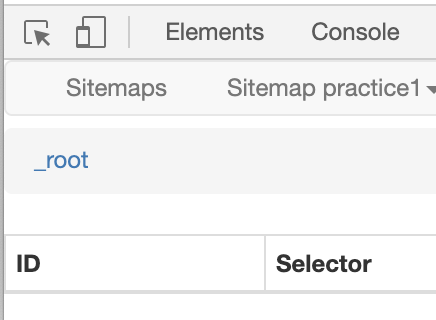
すると表示が下記のように変わります。
「_root」は先ほど「Start URL」にコピーペーストしたURLで、ルートディレクトリを指します。
Web ScraperはこのURLを起点にして、スクレイピングします。
↓ここまでの工程を動画で見たい方はこちら
https://www.webscraper.io/how-to-video/create-a-sitemap
③Selectorを作成
「Add new selector」押します。
「Save selector」ボタンが隠れている場合はデベロッパーツールの表示範囲を広げてください。
Selectorは、Webページ上の要素を識別するものです。
まずは、トップページにある「Computers」/「Phones」カテゴリーをSelectorに設定します。
「id」に英数字で任意の名前を入力します。 ここでは例にならって「category-link」とします。
typeは「Link」を選択します。
「Select」を押します。
「Computers」と「Phones」をShiftキー(Macの場合)を押しながらクリックします。
クリックすると要素は赤色になります。
現在「Computers」と「Phones」の2つ(複数)を選択しているので、「Multiple」にチェックを入れます。
緑色の「Done selecting」を押し、「Save selector」ボタンを押します。
「Date preview」を押して下記のように表示されたら、Selectorは有効になっています。
↓ここまでの工程を動画で見たい方はこちら(③をご覧ください)
https://www.webscraper.io/web-scraper-first-time-install
次に、「Computers」配下の「Laptops」「Tablets」カテゴリーをSelectorに設定します。
先ほど作成したID「category-link」のSelectorを選択します。
遷移先で「Add new selector」押します。
「Select」を押します。
Shiftキー(Macの場合)を押しながら「Laptops」「Tablets」クリックします。
緑色の「Done selecting」を押します。
IDとType、「Multiple」のチェックは以下のようにします。

「Save selector」ボタンを押します。
「Laptops」のページを開くと商品の一覧が表示されます。
今度は商品の詳細ページへのリンクをSelectorに設定しましょう。

前回作成したSelector「subcategory-link」を選択します。
「Add new selector」押します。
「Select」を押し、
Shiftキーを押しながら詳細ページへのリンクを選択します。

「Done selecting」を押し、下図の内容で「Save selector」を押します。

この段階で、サイト内の全てのカテゴリーにおいてSelectorがトップページから商品の詳細画面まで移動できるように設定されました。
それでは商品の詳細ページへ移動します。
いよいよ商品の各データを抽出できるよう「Selecter」に設定していきます。
商品一覧左上の「Asus VivoBook」を開きます。
先ほど作成した「product-link」を選択し「Add new selector」を押します。
下記の内容で商品名を設定した「Selector」を作成します。
id:「name」
Type:「Text」
今回は商品名のみを選択しているので、「Multiple」のチェックを外します。
「Selector」を押し「Asus VivoBook X441NA-GA190」を選択し、「Done selecting」を押します。
選択時、「$295.99」も含まれますが問題ありません。
「Save selector」を押します。
前回までは作成した「Selector」をクリックし、遷移先で「Add new selector」ボタンを押していましたが、
今回は作成した「name」Selectorを選択せずに「Add new selector」ボタンを押します。
次は価格のSelectorを作成します。
id:「price」
Type:「Text」
「Selector」を押し、価格「$295.99」を選択します。

「Done selecting」を押し、「Save selector」を押します。
同じ要領で「商品説明」「画像」のSelectorを追加します。
画像はTypeに「image」を選択します。
「Sitemap ecommerce」の中の「Selector graph」を押すと、構築したSitemapを確認できます。

以下のようなルートを通ってデータが抽出されます。
これで抽出したいデータの指定が完了しました。
スクレイピング
「Sitemap ecommerce」の中の「Scrape」を押します。

「Start scraping」を押すと、データを抽出するページがポップアップに表示されます。
ポップアップが表示されている間にスクレイピングを行います。
スクレイピングが終了するとポップアップが消えます。
「refresh」を押すとスクレイピング中のデータが一覧で表示されます。
抽出データの出力
抽出したデータをCSVに出力します。
「Sitemap ecommerce」の中の「Export data as CSV」を押します。

「Download now!」を押すとCSVファイルがダウンロードされます。
CSV編集アプリ「Table Tool」を使用して開きます。

このようにサイトからスクレイピングしたデータが出力されました。
Selector作成時に「id」に入力した名称がカラム名になっています。
長い記事になってしまいましたが、以上が「Web Scraper」の基本的な使い方です。
もっと他のことがしたい!という場合は、以下のサイトをチェックしてみてください。
英語のサイトですが、画面収録された動画でわかりやすく説明されています。
https://www.webscraper.io/how-to-videos
参考
http://sgshonai.tk/tips/376/
https://note.com/hiroyukiyokoyama/n/n8eee7ba4291d
https://www.youtube.com/watch?v=n7fob_XVsbY