Table Calendarとは
とある開発でflutterのカレンダーライブラリであるTable Calendarを使用する機会があったので紹介します。詳細はパッケージを見て欲しいが、何よりも応用した記事が少ない。正直開発するにあたってとーっても苦労しました。「柔軟なカレンダーアプリを使用したい!」という方もいると思うので、以下で僕が調べた全てを余すことなく紹介します。
カレンダー表示をする
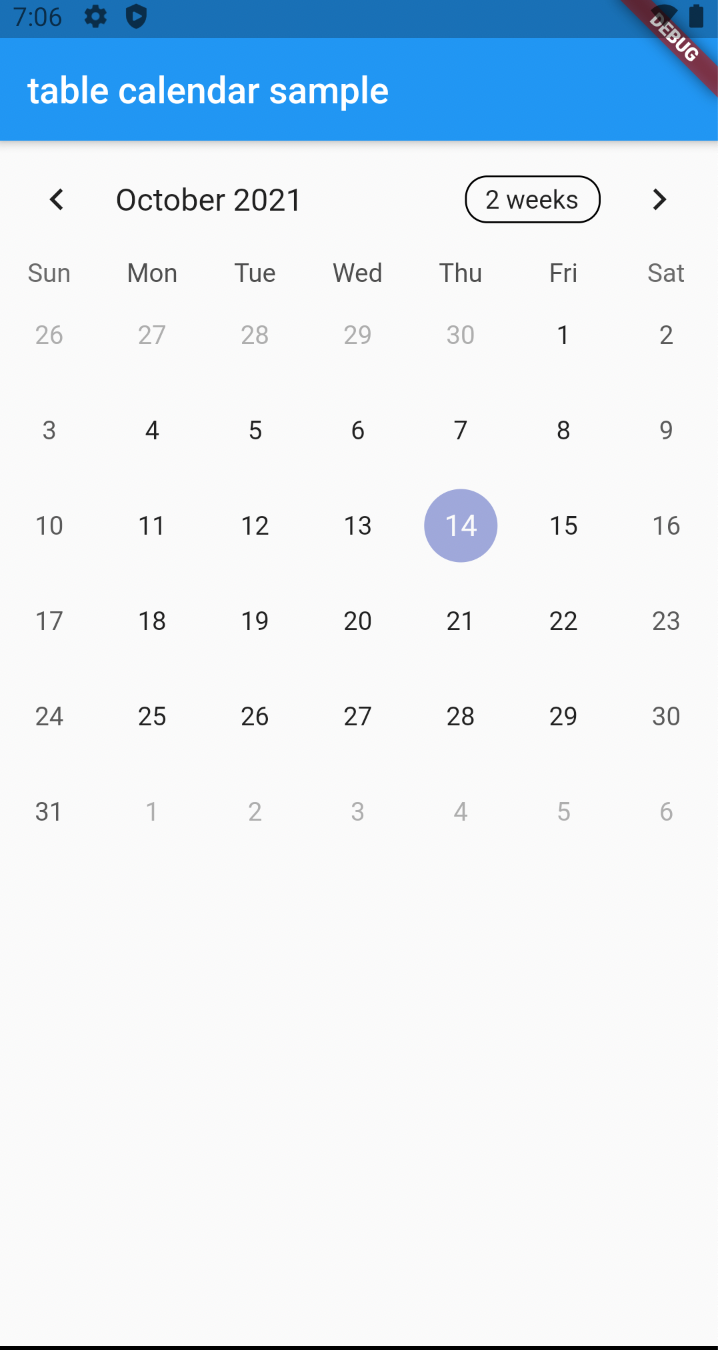
まずは簡単カレンダー表示です。
class MyHomePage extends StatelessWidget {
MyHomePage(this.title);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: TableCalendar(
firstDay: DateTime(2020, 1, 1),
lastDay: DateTime(2040, 12, 31),
focusedDay: DateTime.now(),
),
);
}
}
枠線をつける
これ意外とパッと調べるとありません。
class MyHomePage extends StatelessWidget {
MyHomePage(this.title);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: TableCalendar(
firstDay: DateTime(2020, 1, 1),
lastDay: DateTime(2040, 12, 31),
focusedDay: DateTime.now(),
calendarStyle: CalendarStyle(
defaultDecoration: BoxDecoration(
border: Border.all(),
),
),
),
);
}
}
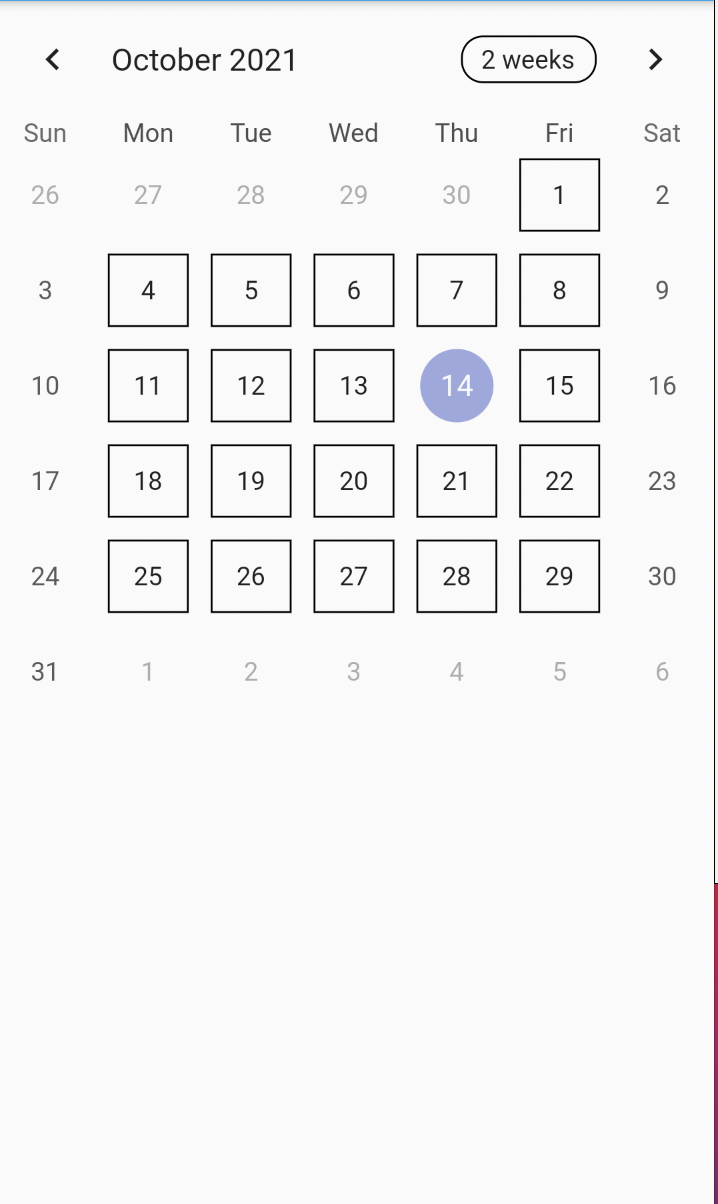
ここでおやっと思いますよね。
そうです。当日、土日と当月には枠線がつきません。
大丈夫です、ちゃんと紹介します。
一気に見ていきましょう!
class MyHomePage extends StatelessWidget {
MyHomePage(this.title);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: TableCalendar(
firstDay: DateTime(2020, 1, 1),
lastDay: DateTime(2040, 12, 31),
focusedDay: DateTime.now(),
calendarStyle: CalendarStyle(
defaultDecoration: BoxDecoration(
border: Border.all(),
),
todayDecoration: BoxDecoration(
border: Border.all(),
),
outsideDecoration: BoxDecoration(
border: Border.all(),
),
weekendDecoration: BoxDecoration(
border: Border.all(),
),
todayTextStyle: TextStyle(color: Colors.black)),
),
);
}
}
難しくはないですが、プロパティ多すぎて見つけるのに時間がかかります。
枠線をくっつける
これ意外とやりたい人いそうな気がします。
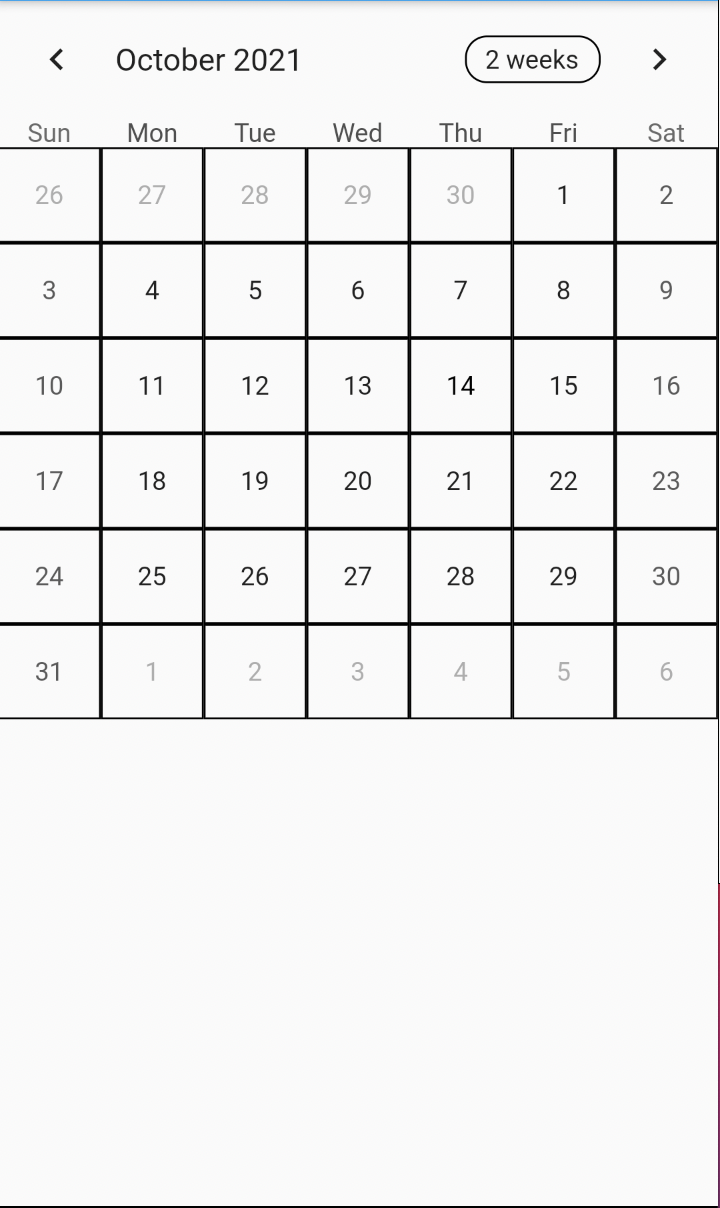
今は枠線が離れていると思いますが、これをくっつけて見ましょう。
class MyHomePage extends StatelessWidget {
MyHomePage(this.title);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: TableCalendar(
firstDay: DateTime(2020, 1, 1),
lastDay: DateTime(2040, 12, 31),
focusedDay: DateTime.now(),
calendarStyle: CalendarStyle(
defaultDecoration: BoxDecoration(
border: Border.all(),
),
todayDecoration: BoxDecoration(
border: Border.all(),
),
outsideDecoration: BoxDecoration(
border: Border.all(),
),
weekendDecoration: BoxDecoration(
border: Border.all(),
),
todayTextStyle: TextStyle(color: Colors.black),
cellMargin: EdgeInsets.zero,
),
),
);
}
}
ここまででだいぶ使えるカレンダーになっていると思います!
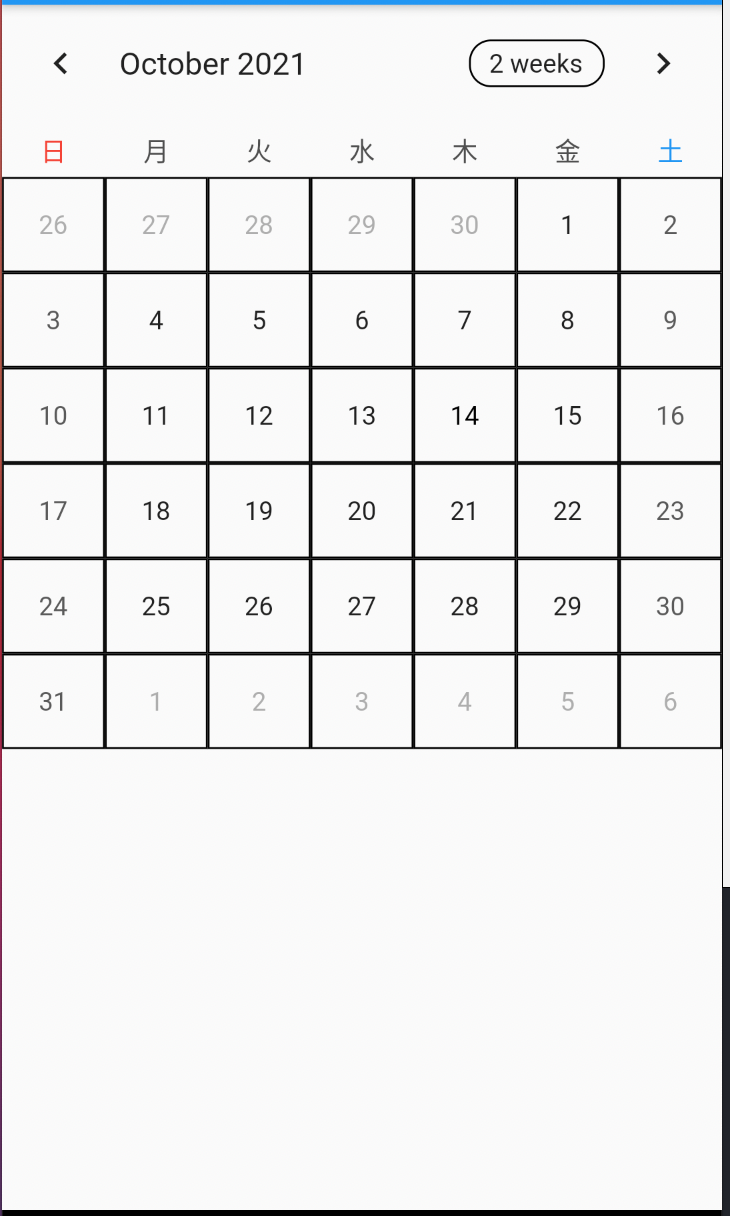
曜日の日本語対応をしていく
次は曜日の日本語対応です。
これやりたい人めっちゃいると思います!!!!
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: TableCalendar(
firstDay: DateTime(2020, 1, 1),
lastDay: DateTime(2040, 12, 31),
focusedDay: DateTime.now(),
daysOfWeekHeight: 30,
calendarStyle: CalendarStyle(
defaultDecoration: BoxDecoration(
border: Border.all(),
),
todayDecoration: BoxDecoration(
border: Border.all(),
),
outsideDecoration: BoxDecoration(
border: Border.all(),
),
weekendDecoration: BoxDecoration(
border: Border.all(),
),
todayTextStyle: TextStyle(color: Colors.black),
cellMargin: EdgeInsets.zero,
),
daysOfWeekStyle: DaysOfWeekStyle(
dowTextFormatter: (date, locale) => DateFormat.E('ja').format(date)[0],
),
calendarBuilders: CalendarBuilders(
dowBuilder: (context, day) {
final dayText = DateFormat.E('ja').format(day);
if (day.weekday == DateTime.saturday) {
return Container(
decoration: const BoxDecoration(),
alignment: Alignment.center,
child: Text(
dayText,
style: const TextStyle(color: Colors.blue),
),
);
}
if (day.weekday == DateTime.sunday) {
return Container(
decoration: const BoxDecoration(),
alignment: Alignment.center,
child: Text(
dayText,
style: const TextStyle(color: Colors.red),
),
);
}
},
),
),
);
}
}
記述長いです。。。
ちょっと疲れたのでここまで
まだまだあるので続編そのうち書きます。