何ができるようになるのか
v0でモックアップ作れるのはすごいけど、本番上げるの簡単じゃない。
だから簡単にしてみた!
以下がコマンド一撃でできちゃうぜ。
| 項目 | 解説 |
|---|---|
| Next.jsのビルド |
npm run build コマンドを実行して、Next.jsプロジェクトをビルドし、静的ファイルを生成。 |
| デプロイ先の切り替え | ステージング環境と本番環境など、複数のデプロイ先を切り替える機能つき! |
| ロールバック | デプロイに失敗した場合に、以前のバージョンにロールバック! |
| S3へのデプロイ |
aws s3 sync コマンドを実行して、ビルドされた静的ファイルをS3バケットにアップロードします。 --delete オプションを指定することで、S3バケットに存在するがローカルにはないファイルを削除し、常に最新の状態を維持。 |
| CloudFrontキャッシュの削除 | CloudFrontのキャッシュ削除をいちいちコンソールからやってられるかよ!自動化しといたぜ!? |
| セキュリティスキャン | 静的セキュリティスキャンや依存関係の脆弱性スキャンを実行して、セキュリティリスクだって早期に検出! |
もちろんバージョン管理したいよな!安心してくれ!GitHub経由だ!
どんなものを作るのか
前提
Mac, v0, AWS, github(GithubActions), Next.js 使ってる人向け。
1.v0からソースコードをローカルに落とす
わかってるだろうから読み飛ばしていいぜ!
1-1. v0の右上にadd to Codebaseってボタンがあるので、それをクリック

1-2.すると、npx shadcn@latest add "URL" ってのがコピーできるセクションが出てくるのでコピー

1-3.ローカルのターミナルから任意のディレクトリ上で先のnpxコマンドを実行。
2.AWS - Route53
まずはドメインをとろう。
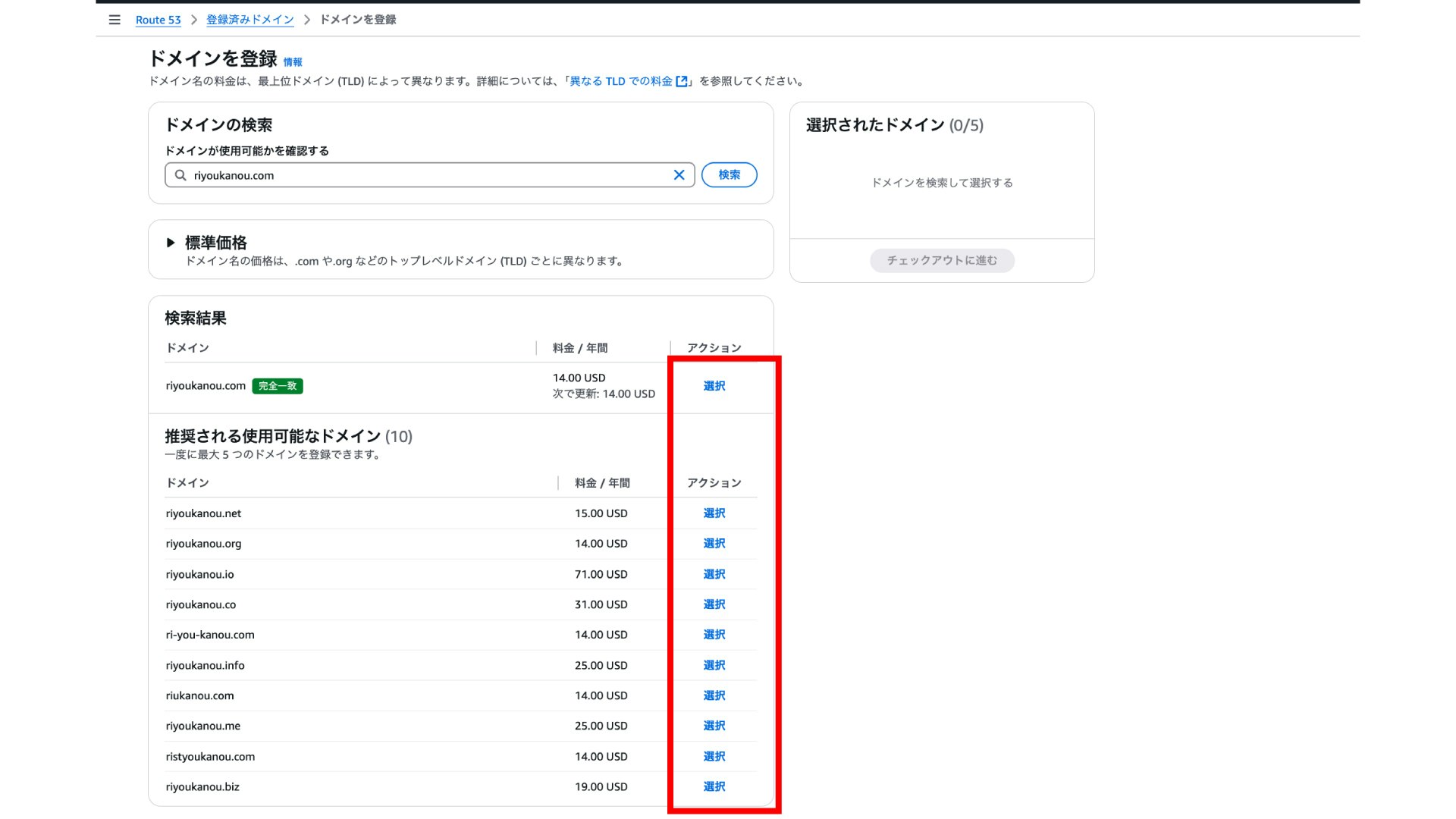
Route53のコンソールに入ったら「ドメインの登録」をクリック

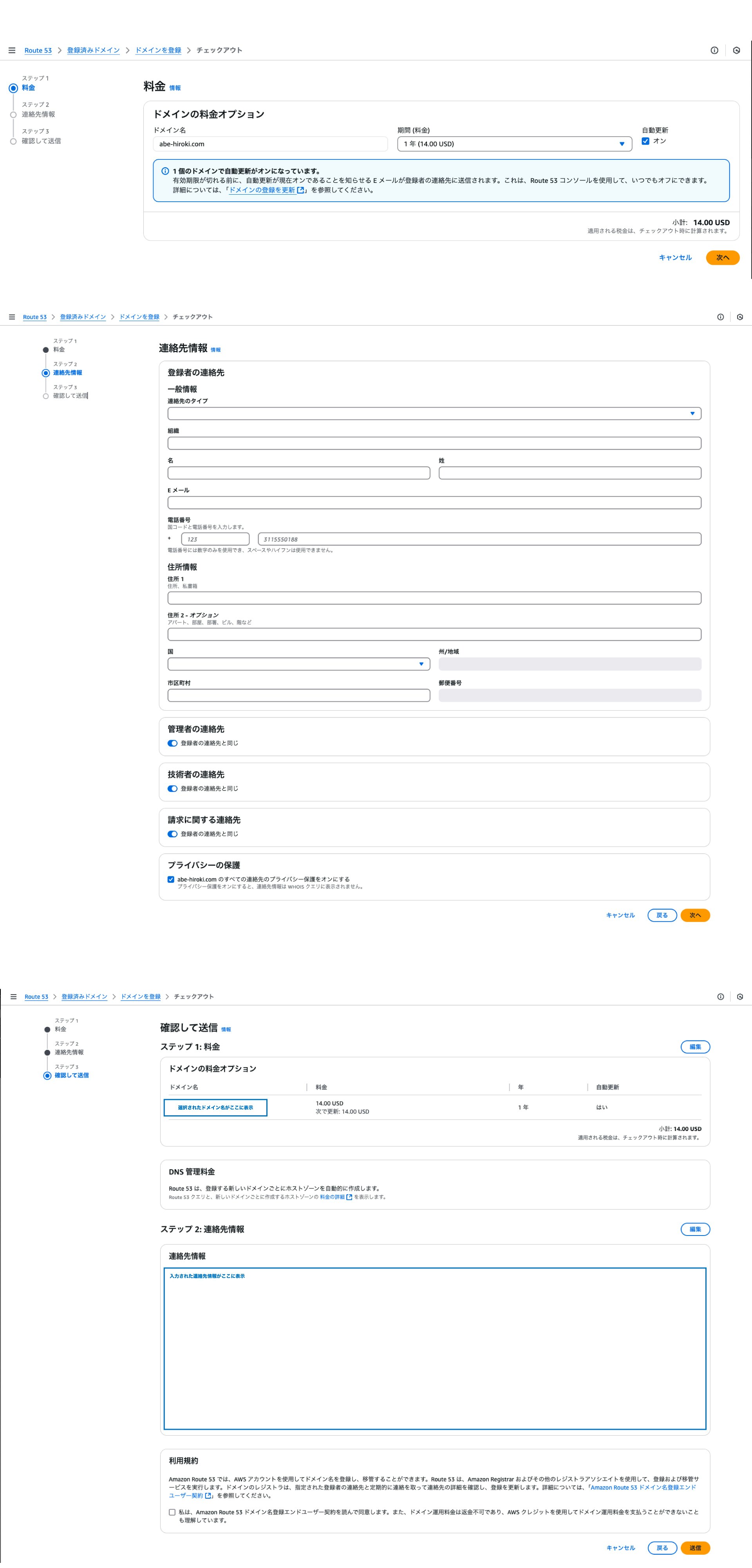
この時点で認証用メールが飛ぶので確認しておこう。
ステータスが「成功」になったらドメインの取得は完了だ!

3.AWS - ACM(AWS Certificate Manager)
続いて証明書の取得。
「AWS Certificate Manager」を使うよ。

このとき、絶対にリージョンをバージニア北部(us-east-1)にすること!
そうしないとやり直しになるよ。

「パブリック証明書をリクエスト」にチェックを入れて「次へ」をクリック。

SSL/TLS証明書のリクエスト: ACMを使用して無料のSSL/TLS証明書をリクエスト。
ドメインの検証: DNS検証(Route 53を使用している場合は自動化が容易)またはメール検証を行う。
DNS検証が便利で圧倒的おすすめ。
「この証明書に別の名前を追加」をクリックしてサブドメイン
*.<証明書取得対象のドメイン> も入力しておこう。
| 項目 | 解説 |
|---|---|
| RSA 2048 | RSA 2048 は 2030 年までに安全ではなくなると予測されており、ECDSA への移行が推奨される。 |
| ECDSA P 256 | 十分な強さでRSA2048より軽い。おすすめ |
| ECDSA P 384 | 強いけど重い |
続いて、「Route53でレコードを作成」をクリック。これで認証が進む

しばらく待つと、
証明書のステータスが「発行済み」
ドメインのステータスが「成功」となる

4.AWS - S3
Next.jsのビルド成果物を保存するためのS3バケットを作成。
バケットポリシー
└ パブリックアクセスを削除し、CloudFrontのOAI(Origin Access Identity)からのみアクセスを許可
5.AWS - CloudFront
S3さっきのバケットを指定
*S3バケットをオリジンに設定する場合、S3の「静的ウェブサイトホスティング用エンドポイント」ではなく、「バケット名.s3.amazonaws.com」の形式の通常エンドポイントを使用すること!
メッセージとして「Webサイトエンドポイントを使うことをおすすめします」と出てくるはず、S3バケットで「静的ウェブサイトホスティング」を有効にしている場合、.s3-website-.amazonaws.com の形式を使うとS3がindexドキュメントやエラーページを返してくれるためだ。
しかし、CloudFrontを介してHTTPS化する際は、基本的に「通常のS3エンドポイント」を選択する方が望ましい。なぜなら、s3-website-で始まるウェブホスティング用のエンドポイントはHTTPSに対応していない。CloudFront経由の完全なHTTPS接続を行うには通常エンドポイントを選択し、CloudFront側でHTTPS終端を行うのがセオリーなのだ。

・Supported HTTP versions
HTTP3を設定してあげると動画関連が高速化するらしい。

・Default Root Object
こだわりがなければ'index.html'を指定しよう。
CloudFrontからさっきのS3バケットにアクセスできるよう権限を設定。
ポリシーをコピーして「S3バケットアクセス許可」に移動。

6.S3に移動:
S3バケットポリシーに、先ほどコピーしたOAIを許可する設定を追加だ!
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowCloudFrontAccess",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity YOUR_OAI_ID"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<ドメイン名>/*"
}
]
}
7.Route53へ移動
AレコードをCloudFront distribution(********.cloudfront.net)にエイリアスする
その他
キャッシュポリシーの設定やエラーページの設定、WAF、ACMとかはお好みで!
ACMの設定した人はHTTP3を選択するのもおすすめ!
8.AWS - IAM
ユーザーを作り、権限 AmazonS3FullAccess, CloudFrontFullAccess を付与する。
アクセスキーIDとシークレットアクセスキーは、一度表示されたら二度と表示されないので必ず保管してくれよな!
9.GitHub Actionsのワークフローファイルを作成
プロジェクトルートディレクトリ下に以下の階層とファイルをつくってくれ!
.github/workflows/deploy.yml
以下のソースコードをベースに
さっきつくったキミの情報に合わせて書き換えてくれれば簡単だ!
この記事で一番価値がある部分さ!
deploy.yml の中身
name: Deploy to S3
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Install dependencies
run: npm install
- name: Build project
run: npm run build
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ 自分のアクセスキーのID }}
aws-secret-access-key: ${{ 自分のシークレットアクセスキーのID }}
aws-region: ap-northeast-1
- name: Deploy to S3
run: aws s3 sync ./out s3://studio-ao.tokyo --delete
- name: Invalidate CloudFront Cache
run: aws cloudfront create-invalidation --distribution-id 自分のCloudFrontのディストリビューションID --paths "/*"
10.GitHub設定
そもそもGitHubアカウントない人は作ってくれ。
GitHubリポジトリにmainブランチを作成してローカルのプロジェクトルートディレクトリに紐づける。
ここは理解してる人が多いと思うので読み飛ばしていい。
ローカルリポジトリとGitHubリポジトリを紐づける手順
GitHub Actions を利用するには、ローカルリポジトリとGitHubのリモートリポジトリを紐づける必要がある。
以下の手順に従って設定しような。
10-1. ローカルリポジトリの初期化
プロジェクトルートディレクトリで以下のコマンドを実行し、ローカルリポジトリを初期化します。
git init
10-2. リモートリポジトリの追加
以下のコマンドを実行し、GitHubで作成したリポジトリを origin という名前でリモートリポジトリとして追加します。
git remote add origin <リモートリポジトリのURL>
<リモートリポジトリのURL> は、GitHubのリポジトリページで確認できます。
10-3. 変更をコミット
以下のコマンドを実行し、変更をステージングエリアに追加します。
git add .
その後、コミットメッセージを付けてコミットします。
git commit -m "初期コミット"
10-4. リモートリポジトリにプッシュ
以下のコマンドを実行し、ローカルの main ブランチをリモートリポジトリの main ブランチにプッシュします。
git push -u origin main
-u オプションを付けることで、ローカルの main ブランチとリモートの main ブランチをトラッキングするように設定します。
これで、ローカルリポジトリとGitHubのリモートリポジトリが紐づけ完了だぜ!
11.GitHubリポジトリにシークレットを登録
GitHubリポジトリのSettings > Secrets and variables > Actions に、
さっきのAWSアクセスキーIDとシークレットアクセスキーを登録するんだ。
12.コマンド
あとは以下のコマンドを打つだけで、自動的にビルドandデプロイandキャッシュ削除してくれるのだ!
git add . && git commit -m "変更内容の文章" && git push origin main
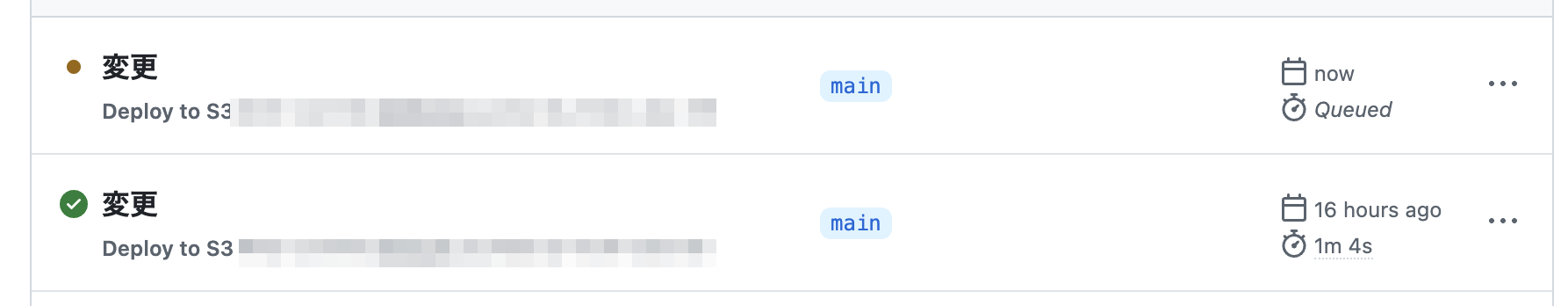
黄色いクルクルが緑に変わったらデプロイ成功だぜ!?
くぅ!気持ちいい!
以下の方法でファイルをクリックするだけでここまでのコマンドを自動で実行できるようになるぜ。
以下の方法でDockに固定できるぜ。
pushに失敗する時
以下の記事を確認してくれ
13.あとがき

おめでとう!!!ここまで長かったけど、頑張った君は幸せになれるぜ!
自動化最高!!!
以下の方法ならGitHub経由せずに自動化できる
上記の方法で挫折した時にどうぞ