はじめに
こんにちは。ひろかずと申します。独学でプログラミングを学んだ後、タイトルにあるようなサービス「みんなの温泉宿」と「みんなの日帰り温泉」を作ってみました。
作ろうと思った理由は主に以下の2点です。
①自分自身が温泉宿に泊まってのんびりすることが好きで、情報交換ができる場を作りたかった。(掲示板)
②温泉宿が好きな人同士で繋がれる場を作りたかった。(SNS)
これら①②を合体させて、掲示板+SNSの機能を持ったサービスとなりました。

工夫した点
①会員登録無しでも使用可能
まずは誰でも気軽にお試し感覚で使ってもらいたいと思い、登録無しでも口コミ投稿・掲示板書き込み機能を使えるようにしました。その場合、その方の名前は「名無しさん」となります。
②会員登録すると便利な機能が使用可能
会員登録することで写真も投稿できるようになります。また以下のSNS機能が使えるようになります。
・いいね機能 ・フォロー機能 ・通知機能 ・マイページ ・タイムライン等
③2種類の掲示板機能を用意
多様な情報交換ができるよう以下2種類の掲示板が利用できます。
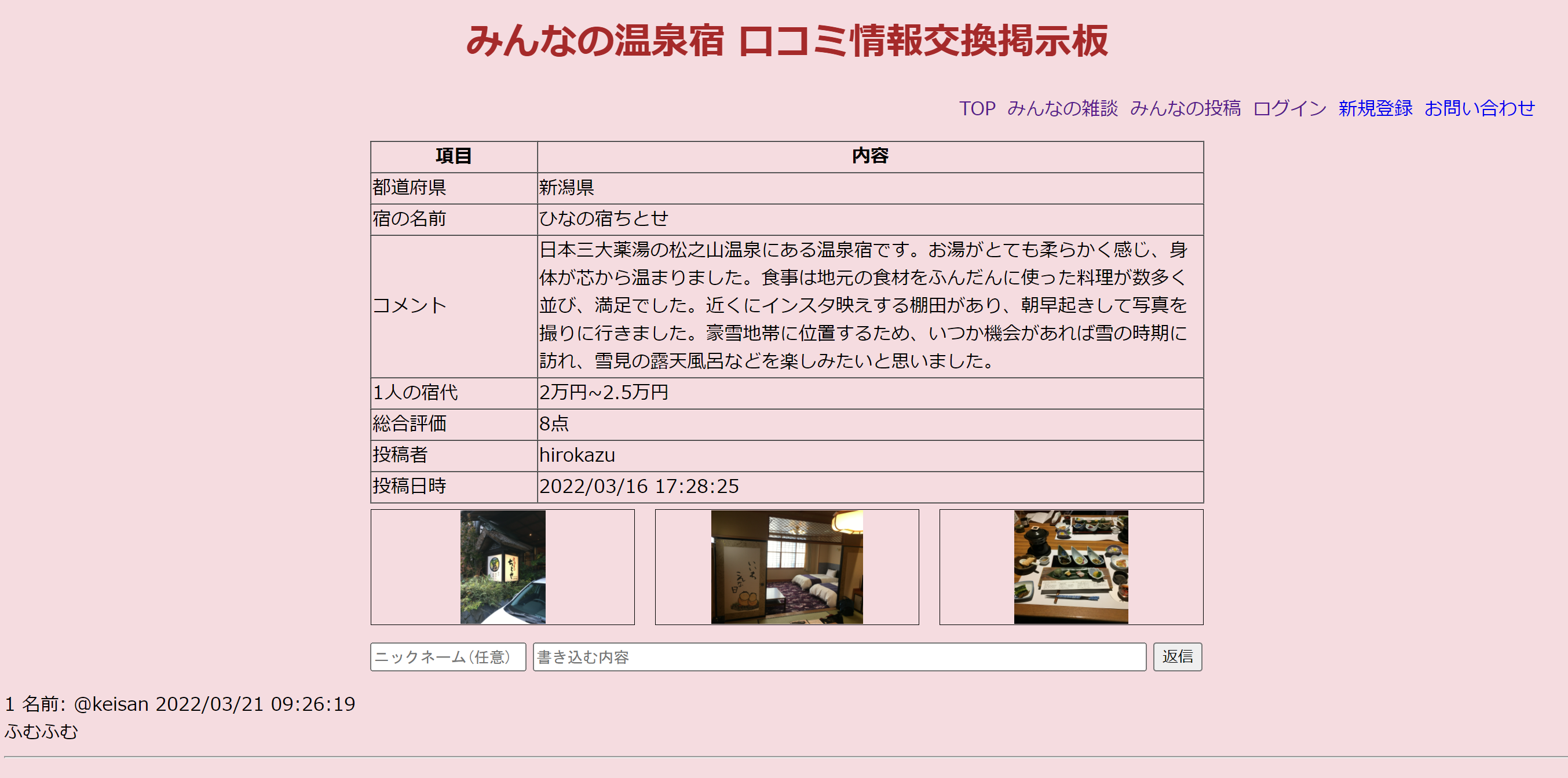
1.口コミ掲示板
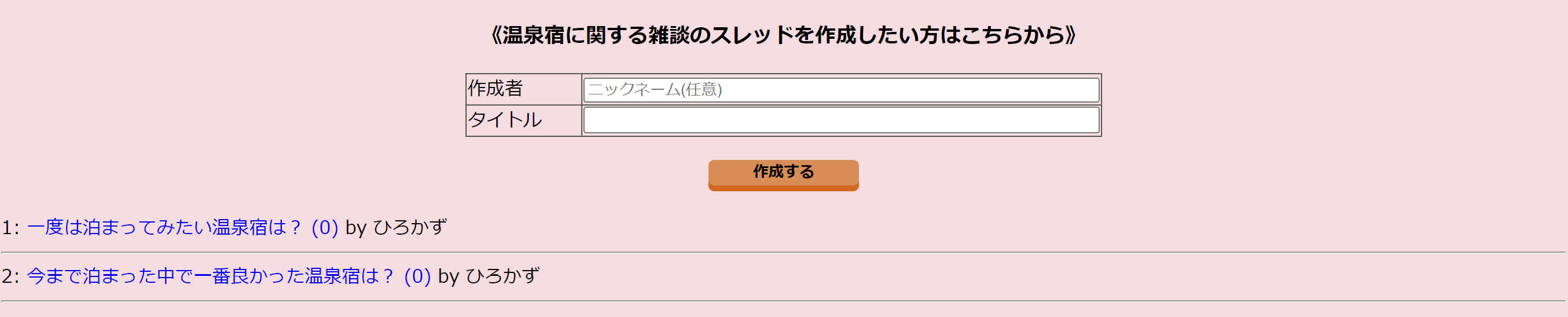
2.雑談掲示板
温泉宿に関するスレッドを自由に作成し、誰でも書き込むことができます。

どちらの掲示板も通知機能と連動しています(会員登録した人のみ)。
④マイページ機能
マイページでは自分の投稿、フォロワーの投稿(タイムライン)、いいねした投稿、返信した投稿、書き込んだ雑談掲示板のそれぞれを見ることができます。またプロフィール画像や自己紹介を設定することができます。

苦労した点
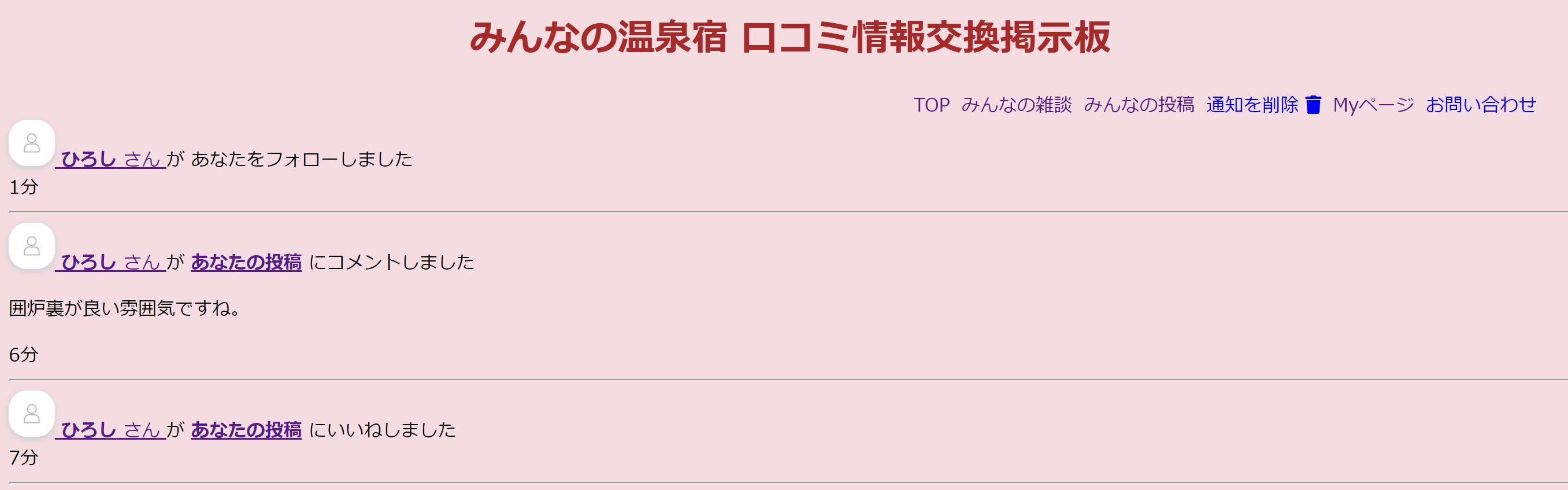
①通知機能の実装
以下の記事を参考に実装しました。
【Rails 通知機能解説】https://qiita.com/nekojoker/items/80448944ec9aaae48d0a
フォローされた時・いいねされた時・自分がコメントした投稿に他の人もコメントした時に通知が届くようにしました。通知が届くことにより情報交換をよりスムーズに行えるようにしたいと考えました。会員登録していない「名無しさん」からのいいねや返信も通知が届くようにする方法については自分で考えてコードを書いたため、苦労しました。

②写真投稿機能の実装
以下の記事を参考にActive Storage(Railsの写真投稿機能)とAmazon S3(写真の保存場所)の機能を使うことで実装しました。
【Active Storageの使い方】https://qiita.com/hmmrjn/items/7cc5e5348755c517458a
【herokuで画像投稿】https://qiita.com/hmmrjn/items/479c9e9ce82771f1b6d7
【railsでActive StorageとAmazon S3を使う】https://qiita.com/daichi41/items/af2a56ea46c13ca55fd3
Amazon S3を使用する際、credentials.yml.encというファイルを編集する必要があります。
私のようにWindowsでエディターはVisual Studio Code(以下VScode)を使っている人は以下の記事を参考にして下さい。【Windowsでcredentialsを編集】https://qiita.com/suger-131997/items/3b0e56aab1949ba4fb0a
MacではVScodeで編集する方法が載った記事がいくつも見つかりましたが、Windowsでの方法がなかなか分からず一時は詰んだと思いました...。
③写真拡大機能の実装
以下の記事を参考にlightboxという機能を使い実装しました。
【Railsでlightbox2の使い方】
https://easyramble.com/lightbox2-with-rails.html
下の画像の様に、写真をクリックすると拡大してくれる機能になります。写真を投稿するSNSには必須の機能かと思いました。

導入当初は拡大機能が上手く動いてくれず(一度リロードしないと写真が拡大されない)、詰んだと思われたのですが、原因を探るとturbolinksというものが関わっていることが分かりました。同じ問題に直面された方は以下の記事を参考にされて下さい。【Turbolinksの基本情報と実装方法】https://www.autovice.jp/articles/142 この記事の中にあるturbolinksを(できれば部分的に)無効化する方法を用いて解決できるかと思います。
④レスポンシブデザインの実装
スマホ・タブレットでも使ってもらえるように実装しました。ページによってはデザインを一から作り直したものもありました。次にサービスを作るときは最初からレスポンシブ対応を意識して取り掛かりたいと思います。
使用技術
主に Ruby / Ruby on Rails / AWS S3 / Heroku など
終わりに
最後までご覧頂きありがとうございました。これから開発をしようと考えている方の何かの参考になれば幸いです。また、実際に使って頂いた方の声をもとにこのサービスを改善したいと考えています。温泉宿が少しでも好きな方は、もしよろしければサービスを使った感想など教えて頂けたら嬉しいです。
Twitter (DMやコメントで感想をお待ちしております)
https://twitter.com/hirokazudes