案件や個人学習をする時にFigmaを使う機会が増えてきました。
個人的に身につけて良かった内容を「準備編」「基礎編」「応用編」に分けて、投稿していきたいなと思います。
少しでもお役に立てたら幸いです。
※約5分で読めます。
過去記事はこちら
今回は基礎編ということで、今回はショートカットキーをご紹介します。
普段から操作を覚えておくことで作業効率がどんどん上がるので、ぜひ覚えていってください!
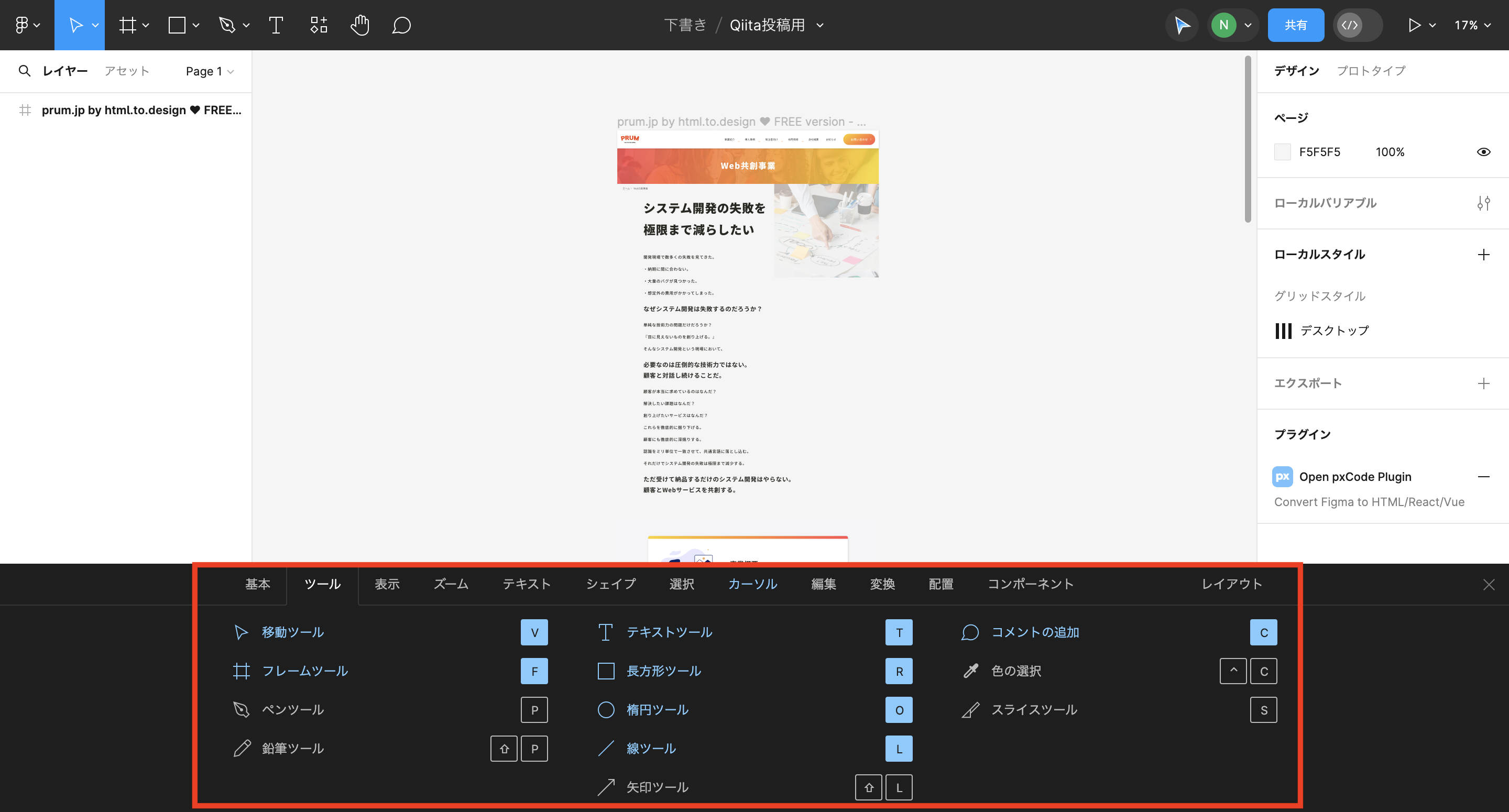
1. ショートカットキーの確認方法
Control + Shift + ?
押下後、以下のショートカットキーの一覧を確認することができます。
水色が利用したことのあるものです。
ある程度ショートカットキーが使える様になったらこちらの水色以外のショートカットキーを使ってみるのも良さそうですね!
2. 利用頻度 : ★★★ (基本中の基本)
①移動ツール : V
②フレームツール : F
③テキストツール : T
④長方形ツール : R
⑤線ツール : L
⑥楕円ツール : O
⑦コメント : C
⑧コピー : Command + C
⑨切り取り : Command + V
上記のショートカットキーを覚えておくだけでだいぶ作業効率が上がります!
GIFで比較しようと思ったんですが「比較しにくいな...」と思いやめました
すみません
3. 利用頻度 : ★★☆ (使いこなせるとだいぶ楽になる)
①選択範囲のグループ化 : Command + G
②選択範囲のグループ解除 : Command + Delete
③オートレイアウトの追加 : Shift + A
④ネスト選択 : Command + クリック
⑤すべて選択 : Command + A
①:要素同士をくっつけたい時に便利です
②:くっつけた要素に修正を加える時に便利です
③:ナビゲーションやリスト等、要素を等間隔で配列表示できます
④:要素がくっついてる時、下の階層にある要素を一撃で選択できます
⑤:要素を一気に選択できます
4. 利用頻度 : ★☆☆ (たまに使うがめちゃ便利)
①:アウトラインの確認 : Command + Y
②:UIの表示・非表示 : Command + .
動画の方が分かりやすいと思うので以下ご覧ください!
①:アウトラインの確認することで不要な要素を発見・削除することができます。
②:左右のサイドバーを指します。すぐ非表示にしたい!そんな時に便利です。
5. さいごに
いかがだったでしょうか?
はじめは慣れないので使いづらいですが、慣れてくると作業効率が目に見えて上がります。
ぜひお試しください。
最後は「応用編」、Figmaを使う際に困ったことと解決策をご紹介する予定です。
最後までご覧いただきありがとうございました!