案件でAWSの構成図を作成する機会があったので備忘兼ねて投稿します。
※約5分で読めます
1. グループの内側から作成していく
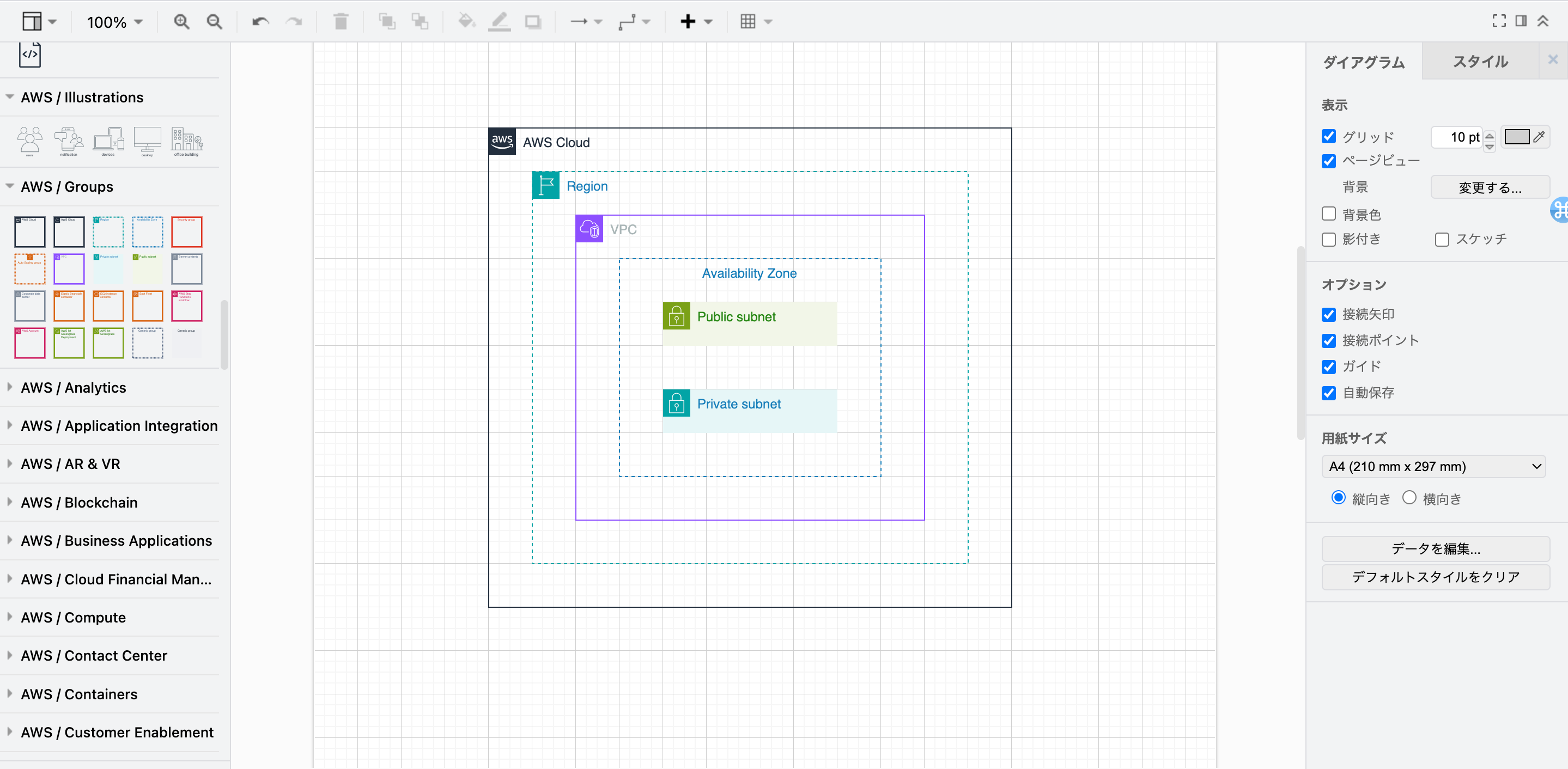
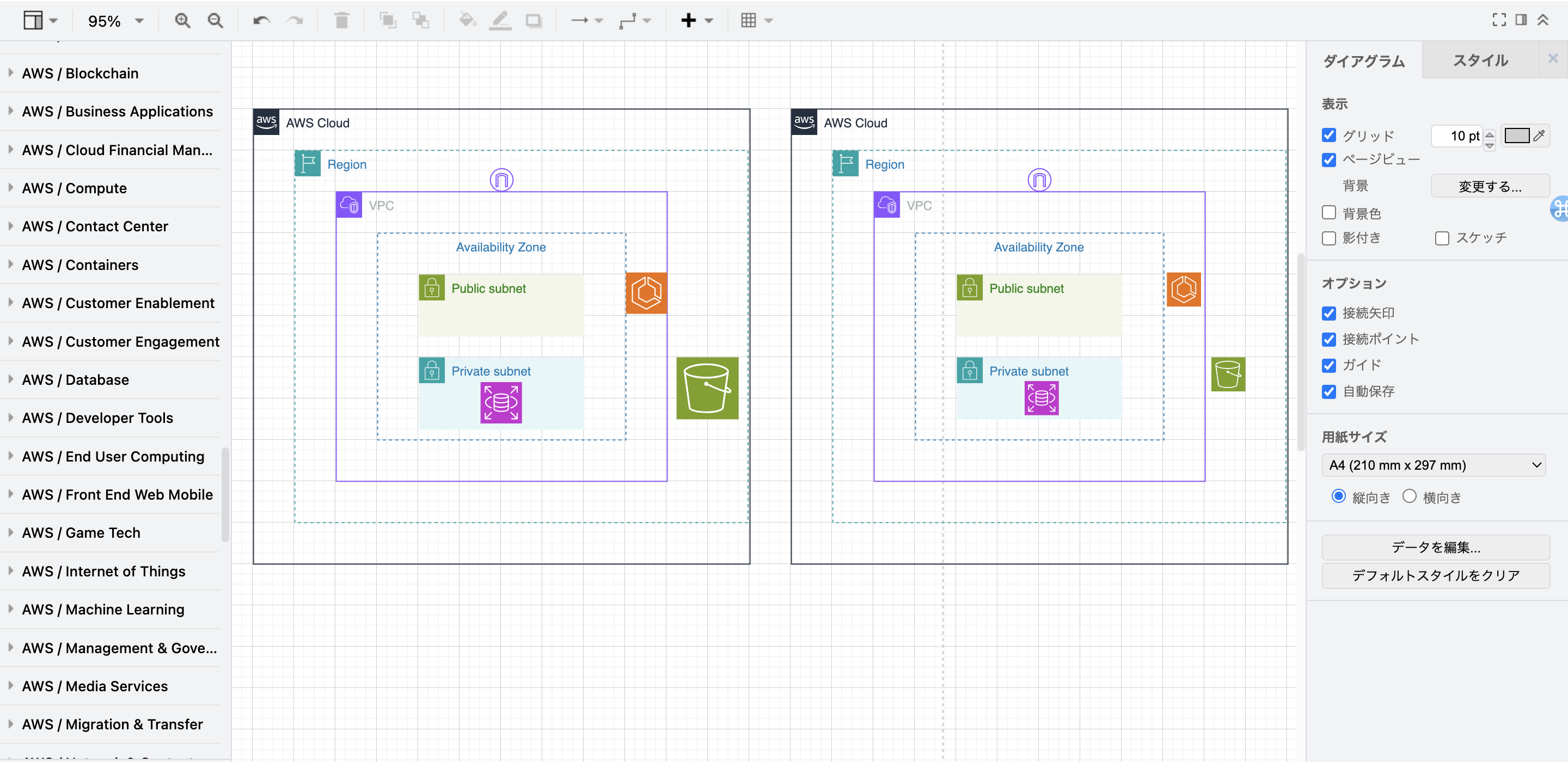
AWSの基本的なグループ構成はこんな感じ
添付の場合、個人的には
Public subnet or Private subnet > Availability Zone > VPC > Region > AWS Cloudの順番で作成することをオススメします。理由は内側のグループが肥大すると外側のグループの手直しが発生するためです。
今回作成した時に外側から作成してしまい、めっちゃ時間がかかってしまいました...
2. グループの左上を掴む
日本語が下手ですみません。
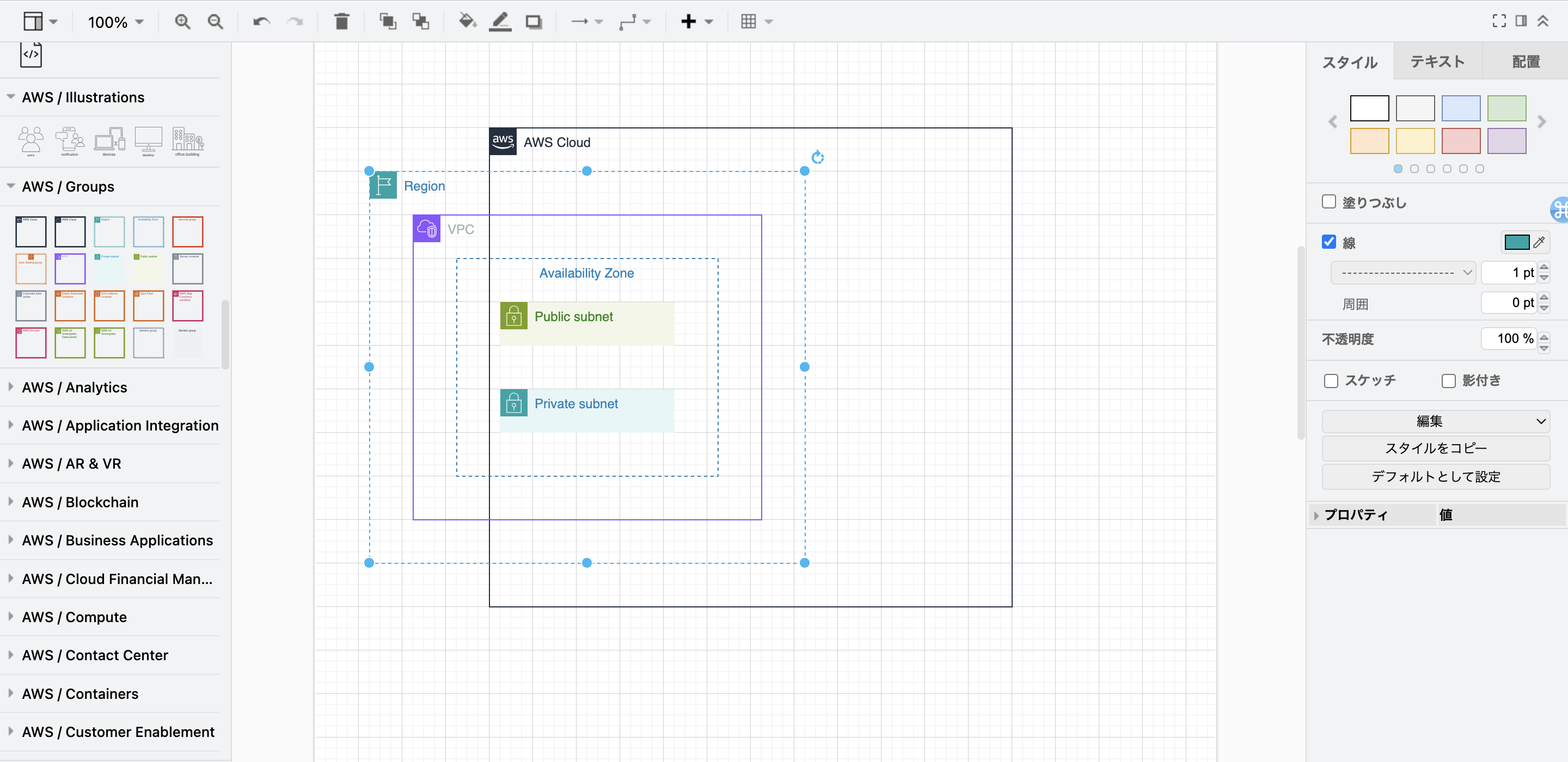
なぜ左上を掴まないといけないか?試しにPublic subnetをクリックしてドラッグをすると、添付の様になりました。
クリックをするとグループの外から選択されてしまうため、選択したグループ内に存在するグループも一緒に動いてしまうのです。
複数選択をする時も左上をクリックしないと複数選択が解除されます。
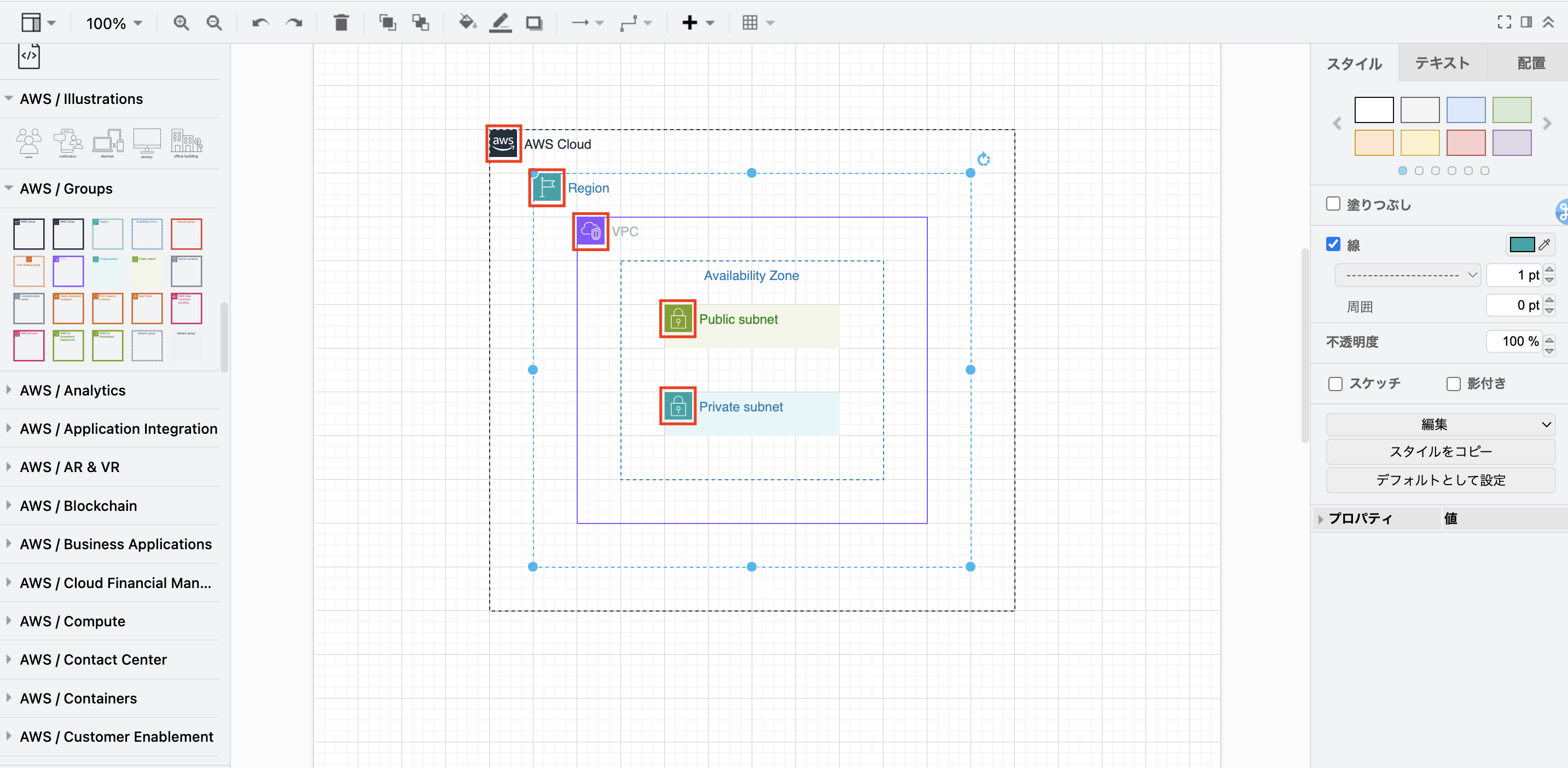
そのため、グループの左上、つまり添付の赤枠をクリックしてドラッグすることで対象のグループのみ動かすことができますし、複数選択も対応できる様になります。
3. 極力ロックをしない
グループやアイコンをロックすることで一気に操作できるメリットがあります。
一方でデメリットとしては、修正が必要な時にグループ内全てのものをクリックしてロックを解除しないと修正ができないです。
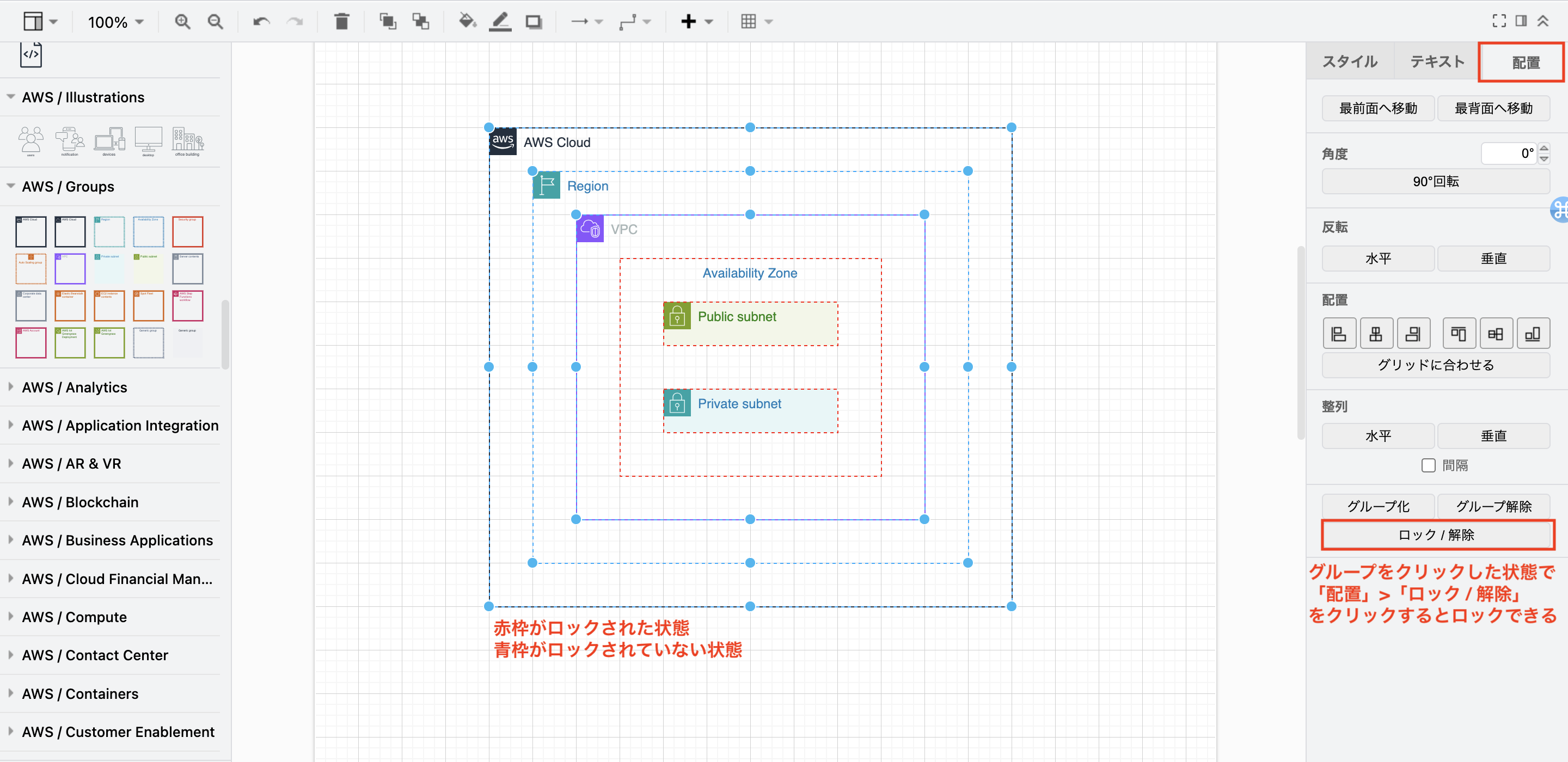
確認方法としては、全てのグループを選択してみます。
- 青枠が「ロックされていないもの」
- 赤枠が「ロックされているもの」
になります。
4. アイコンや文字の大きさを揃える
これは見栄えの問題ですね。
僕はアイコンの大きさを55ptに統一しました。
大きさを統一した方が各グループにどう収めていくかも判断しやすくなります。
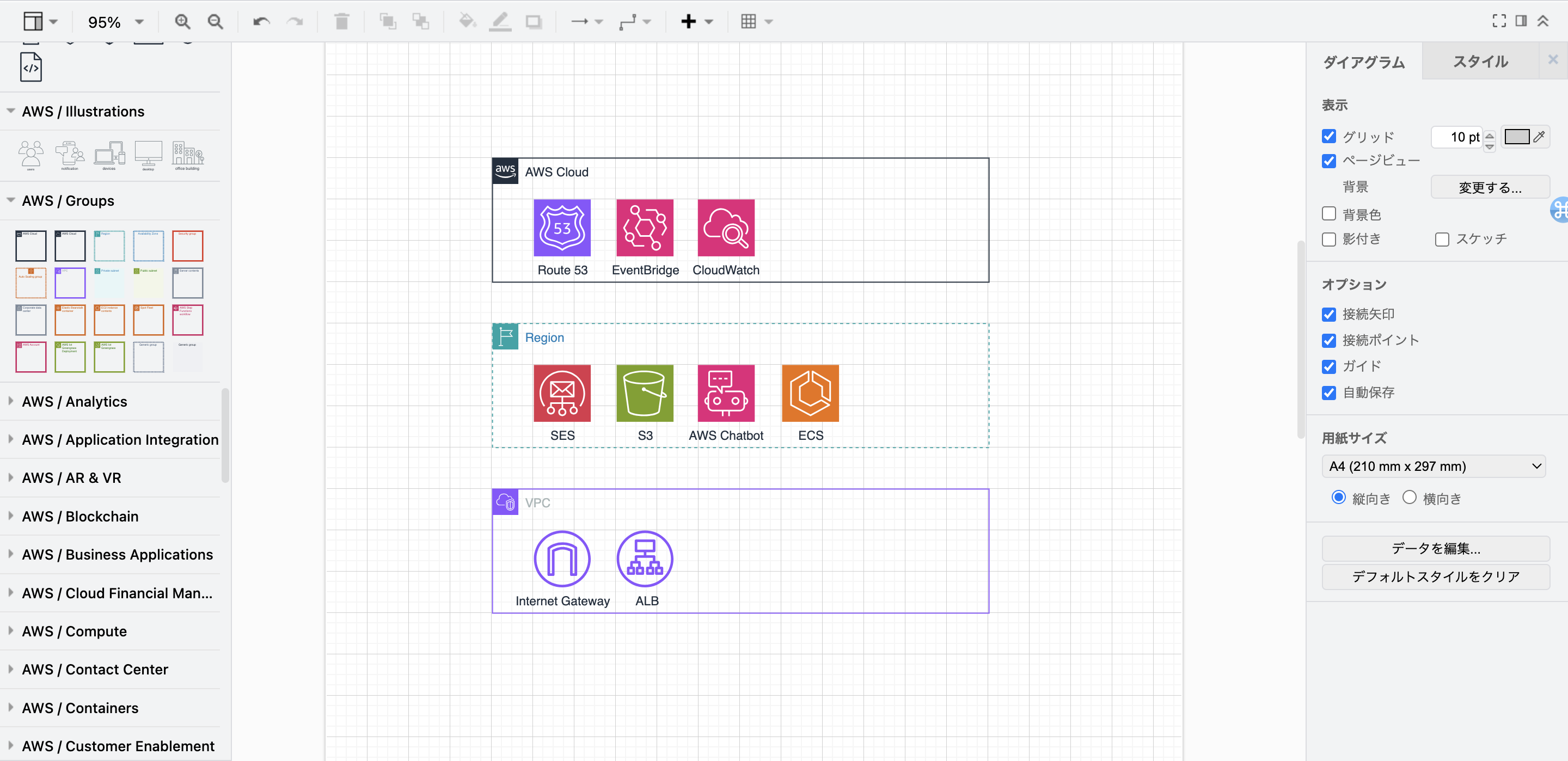
5. 各グループに格納できるアイコンを把握する
僕も作成して気づきました。
主要サービス(めちゃざっくり)で見るとこんな感じです。
どのグループにどのアイコンが配置できるのか?を理解しておくだけで、スムーズに構成図を作成することができます。
AWS アーキテクチャアイコン > ツールキットからpptをダウンロードし、どんなアイコンがあるのか?どのサービスにどのアイコンが使われているのかもチェックすると良いです。
6. 構成図のサンプルを見まくる
コツは掴めたとしても、結局どう書けば良いのか?に悩むと思います。
そんな時はAWSが掲載している目的別 クラウド構成と概算料金例 を見るとイメージしやすいです。掲載されているパターンが多いため、作成したい構成図がそのまま掲載されている可能性もあるためオススメです。
ざっくりですが上記意識することで、draw.io初心者の僕でも何とかシステム構成図を作成することができました。
一方で、Tips的な記事がなかなか見つからなかったため今回この記事を書こうと思いました。
この記事を通じて何かお役に立てれば嬉しいです。
また「こんな書き方・考え方もあるよ!」「この考え方ちょっと違いますよ!」があれば、ぜひコメントをください。
最後までご覧いただきありがとうございました!