案件や個人学習をする時にFigmaを使う機会が増えてきました。
個人的に身につけて良かった内容を「準備編」「基礎編」「応用編」に分けて、投稿していきたいなと思います。
少しでもお役に立てたら幸いです。
※約5分で読めます。
過去記事はこちら
以下はMacの操作を想定してます
今回はFigmaを操作する上でのお困りごとに対して、手順や解決方法をいくつかピックアップしていきたいと思います。
1. コンポーネントを作成したい
何度も同じ要素を作成するのって面倒、且つ一貫性に欠ける可能性がありますよね?
そんな時は「コンポーネント化」することで、問題を解決できます。
コンポーネント化には、要素の再利用性を高めるだけでなく、保守性や効率性も向上させるメリットがあります。
// 操作手順
1. コンポーネントとして扱いたい要素を選択する
2. 右クリックして「コンポーネントの作成」を選択する
もしくは
1. コンポーネントとして扱いたい要素を選択する
2. 画面上部のアイコン(コンポーネントを作成する)をクリックする
上記を対応すると、その要素が再利用可能なコンポーネントになります。
コンポーネント化された要素はフレームが「青」から「紫」になります。
2. コンポーネントを複製したい
// 操作手順
1. コンポーネント化された要素を選択する
2. optionを押しながらドラッグする
command + C と command + Vでも同じですが、個人的には上記操作を重宝してます。
尚、コンポーネント化されたものを複製すると「インスタンス」になります。
コンポーネント化した要素を修正すると、全てのインスタンスが自動的に更新されます。
インスタンスを修正すると、インスタンスのみ修正されます。
3. インスタンスを別の要素として切り離したい
// 操作手順
1. インスタンスを切り離したい要素を選択する
2. 右クリック > 「インスタンスを切り離す」をクリックする もしくは option + command + K
特定のインスタンスのスタイルやプロパティを変更したい場合や、その他のインスタンスに影響させたくない場合は、インスタンスを切り離して編集するケースがあります。
要素を上手く編集できない場合は、一度上記手順を実施することで修正できる様になる可能性があります。
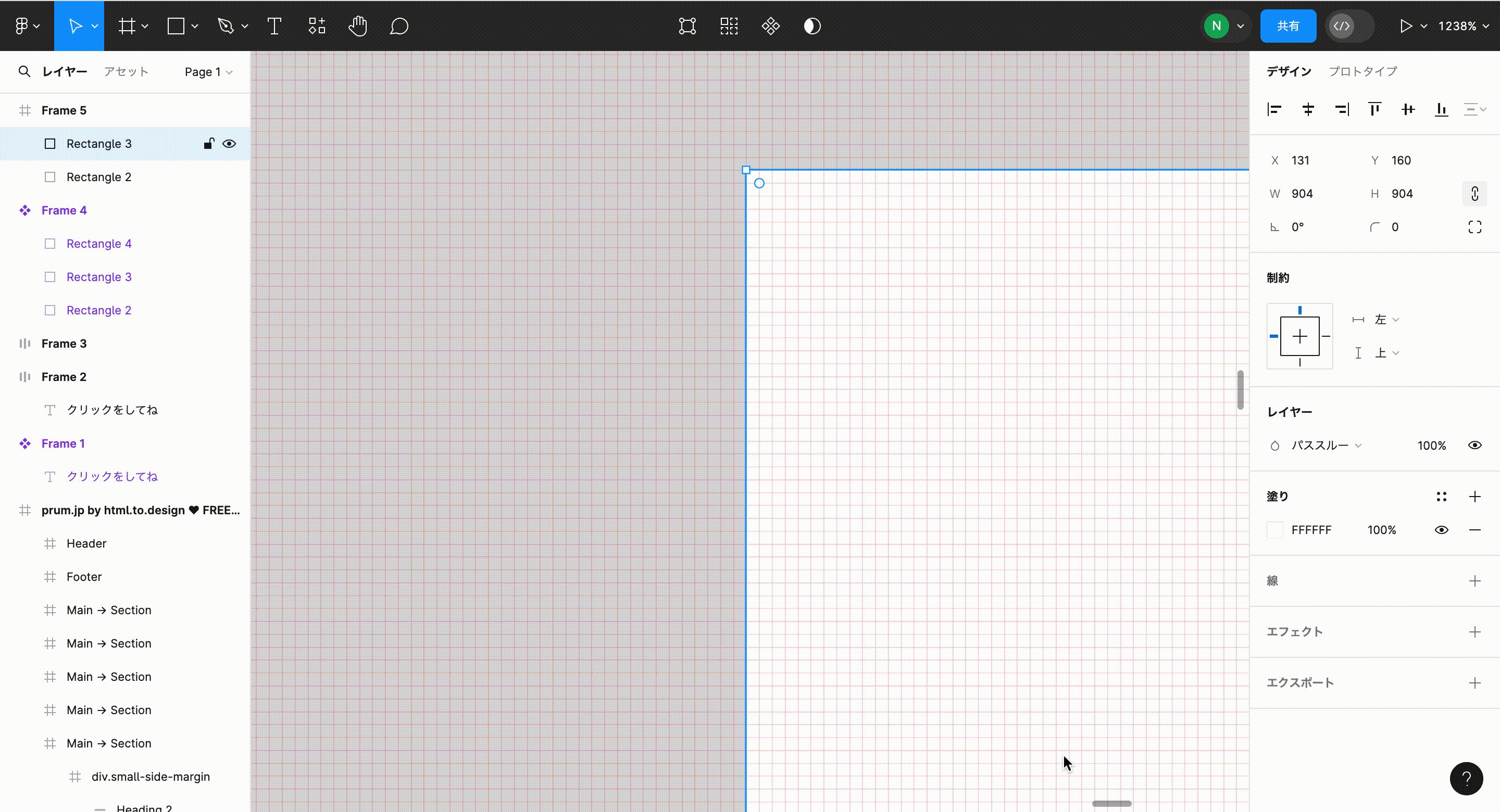
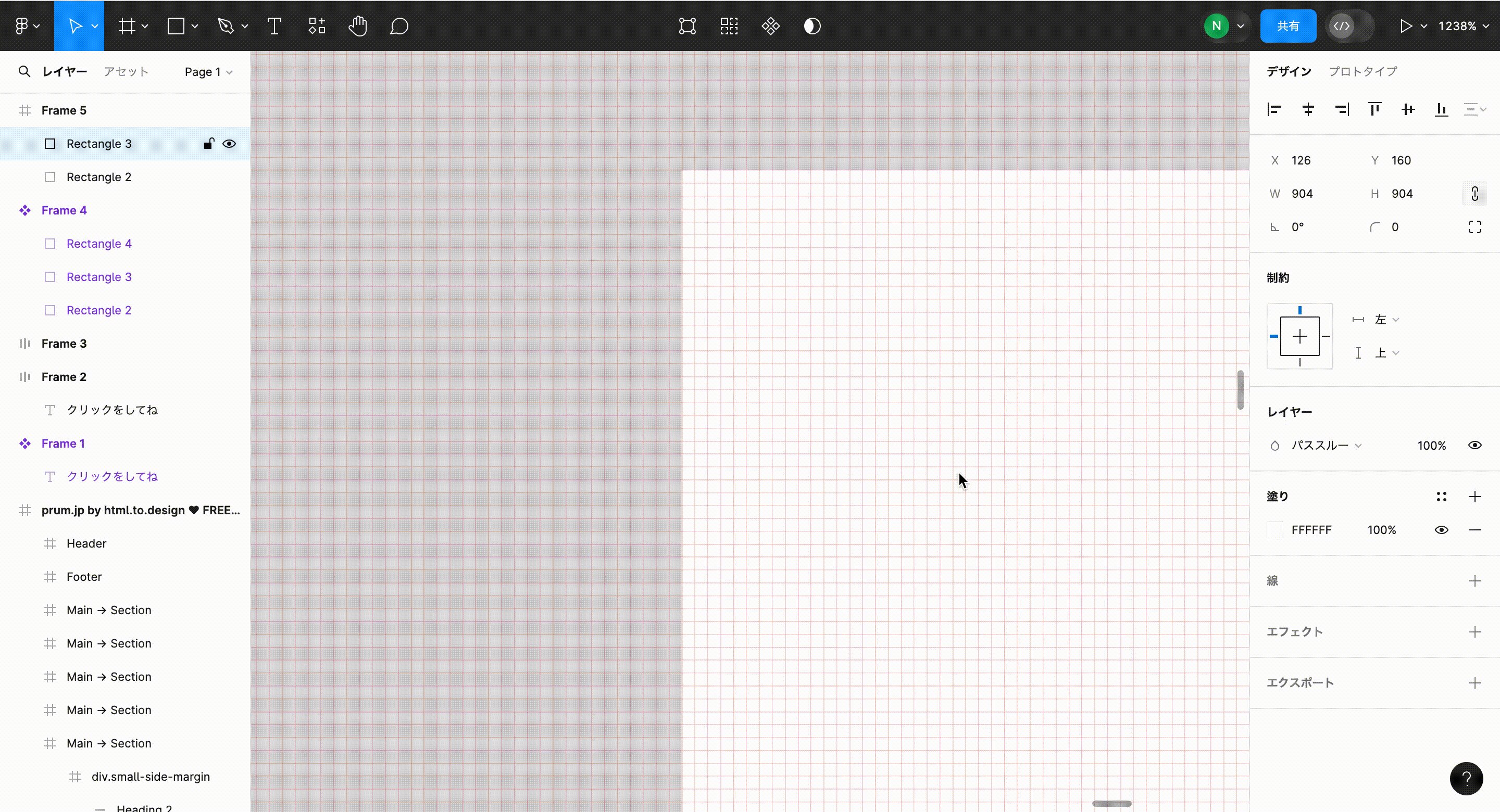
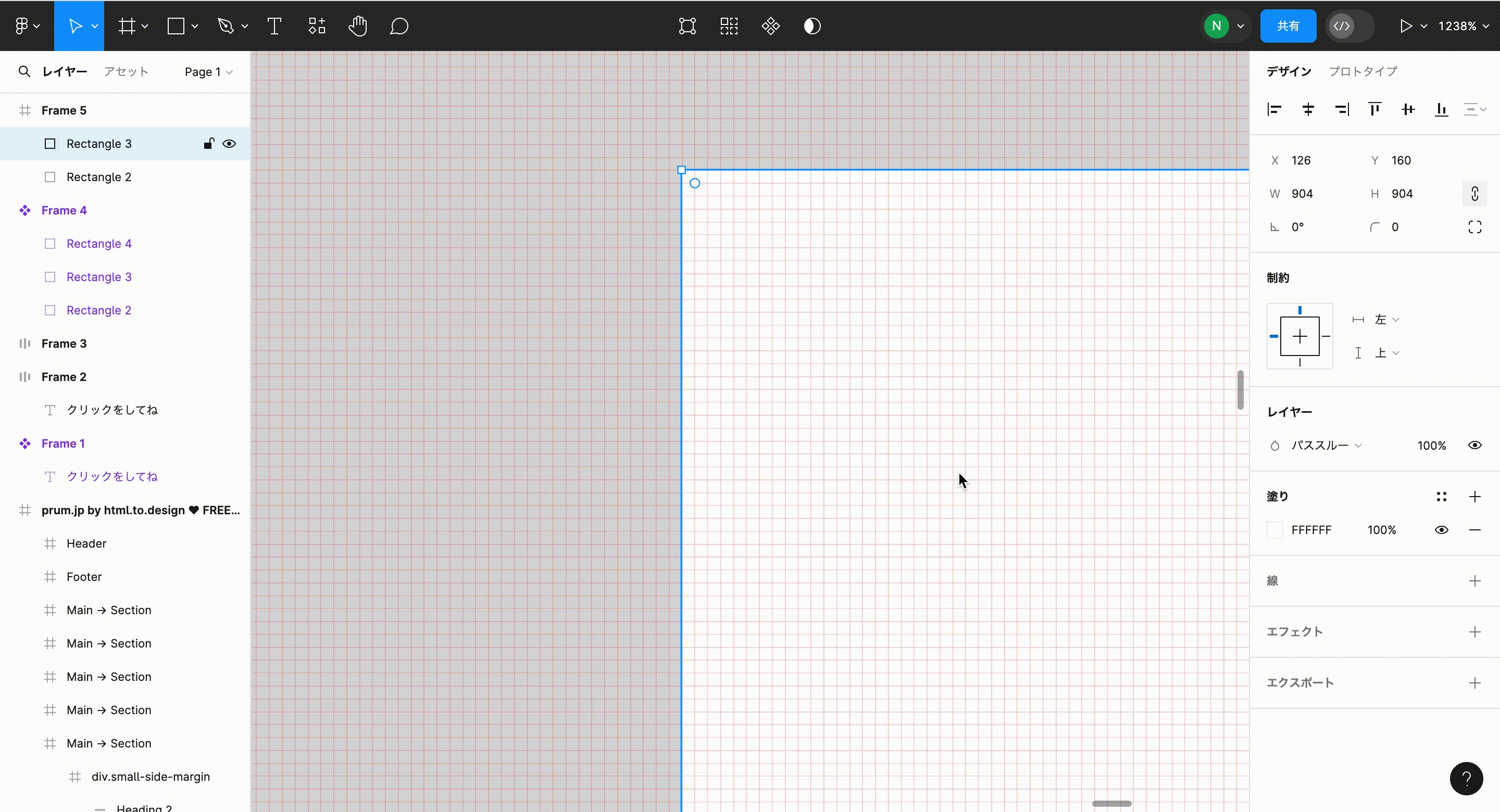
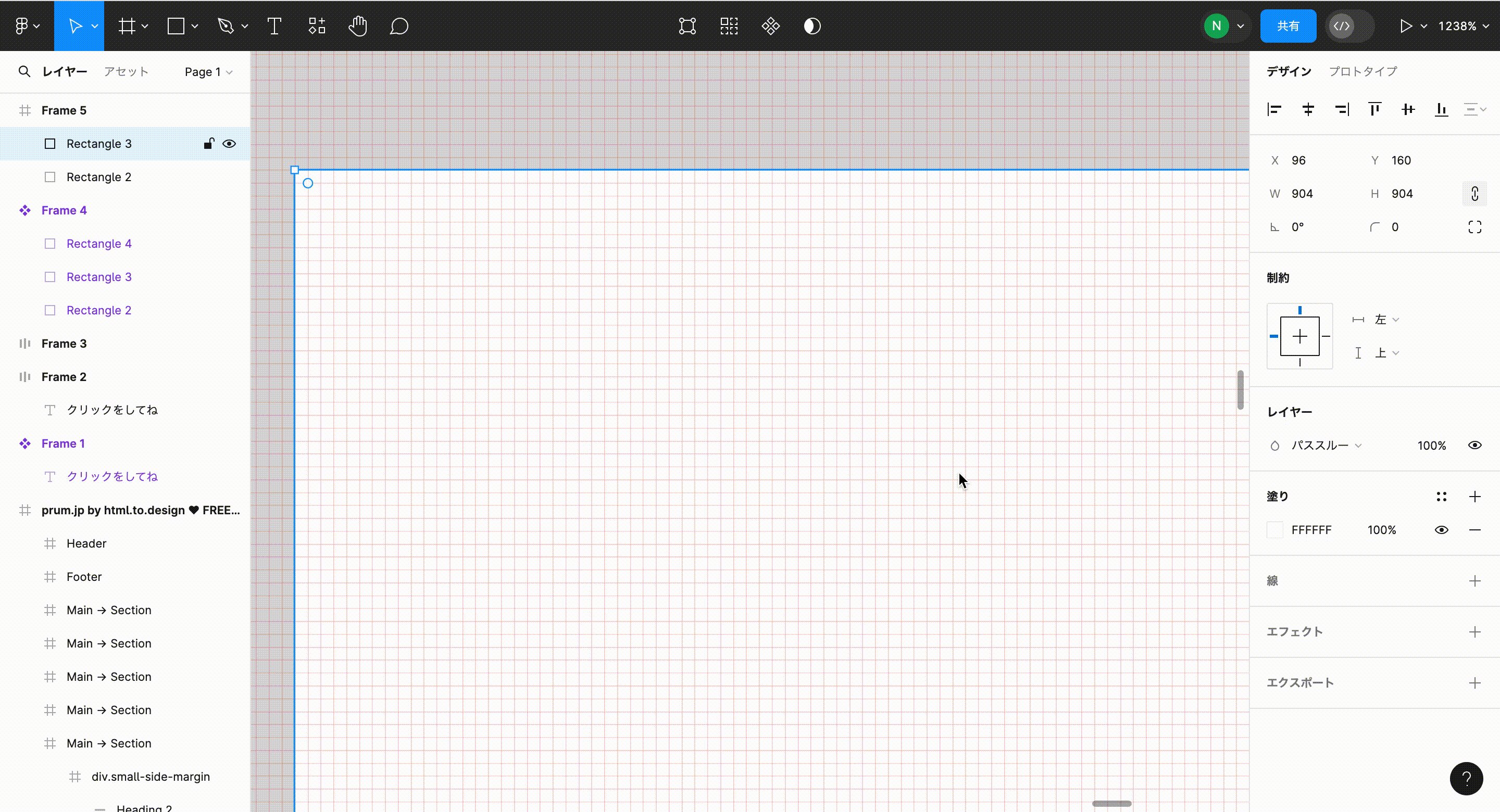
4. 要素間のpxを確認したい
// 操作手順
1. 確認したい要素を選択する
2. optionを押しながら別の要素にカーソルを合わせる
この操作を使うことで正しいpx設定ができます。かなり重宝してます。
5. 多階層にある要素を一発で選択したい
// 操作手順
1. commandを押しながら選択したい要素をクリックする
コンポーネント化されている要素はクリックを続けないと対象の要素が選択できません。
上記操作をすると、一発で対象の要素を選択できる様になります。
地味ですがめっちゃ便利です。
6. ナッジを変更したい
// 操作手順
1. 矢印を押す 1pxごとに移動する
2. Shift + 矢印を押す 10pxごとに移動する
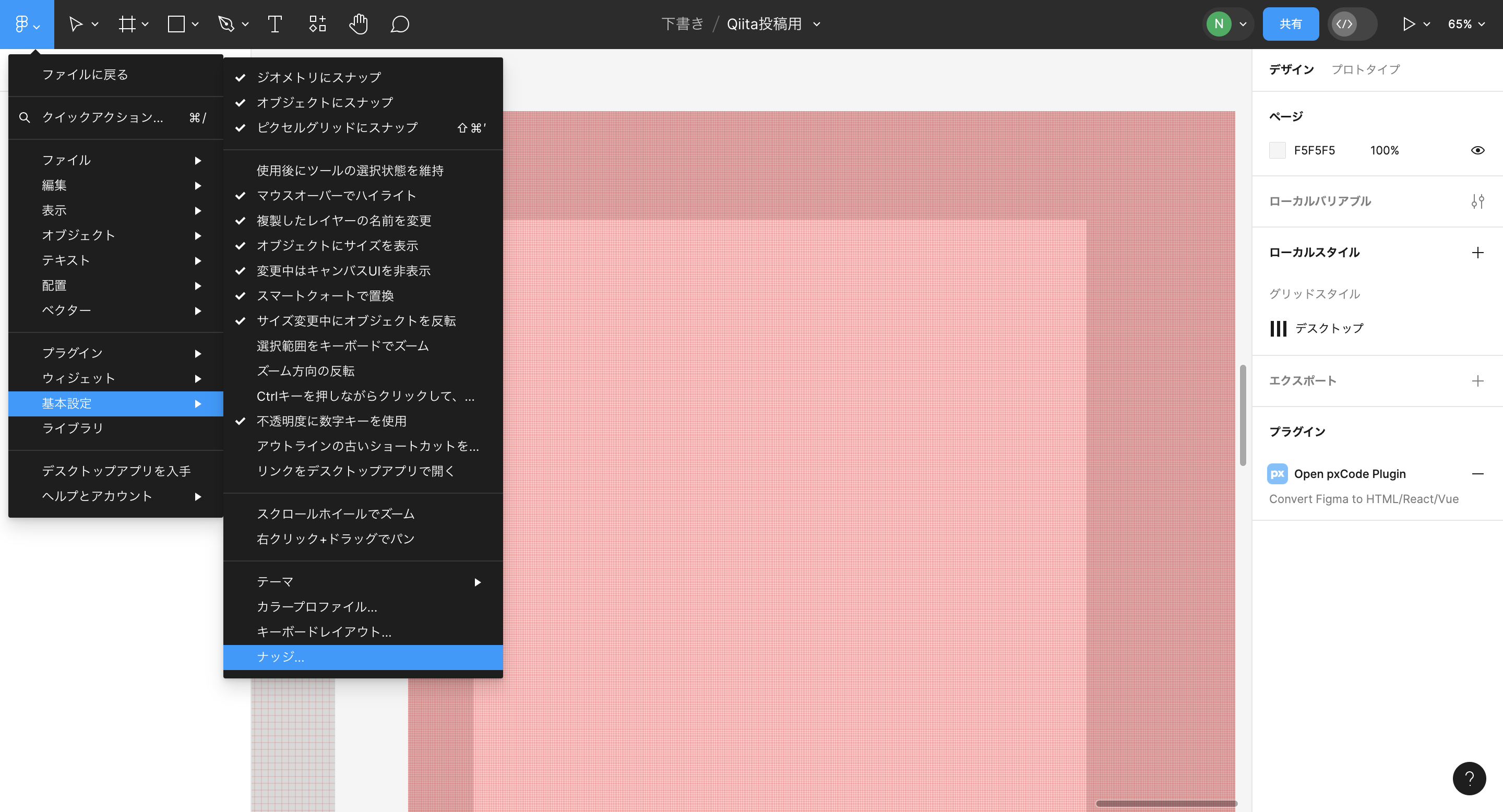
ナッジとは、オブジェクトを微調整するための距離や位置の指定方法です。
Figmaでは、要素を選択した状態でキーボードの矢印キーを使用してナッジを行います。
ナッジの設定は、メニューバーから「基本設定」を選択し、「ナッジ」をクリックします。
一般的に、オススメのナッジ単位は8pxです。
なぜなら、この単位はウェブデザインにおける標準的なグリッドに合わせており、コンポーネントやレイアウトを揃える際に使いやすいからです。8pxのナッジを設定することで、要素同士の間隔を一貫性のあるものに保ちやすくなり、デザイン全体の整合性を高めることができます。

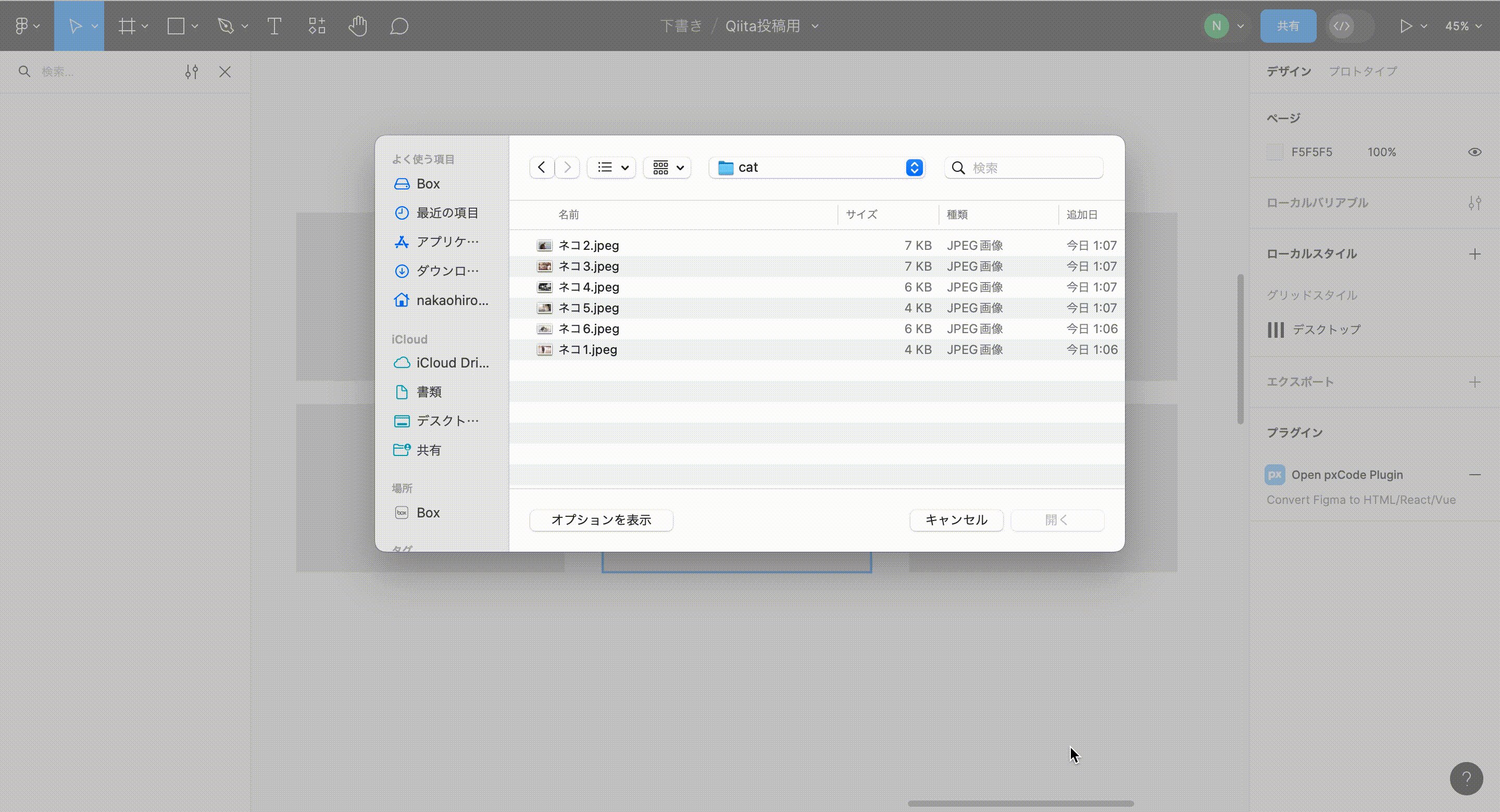
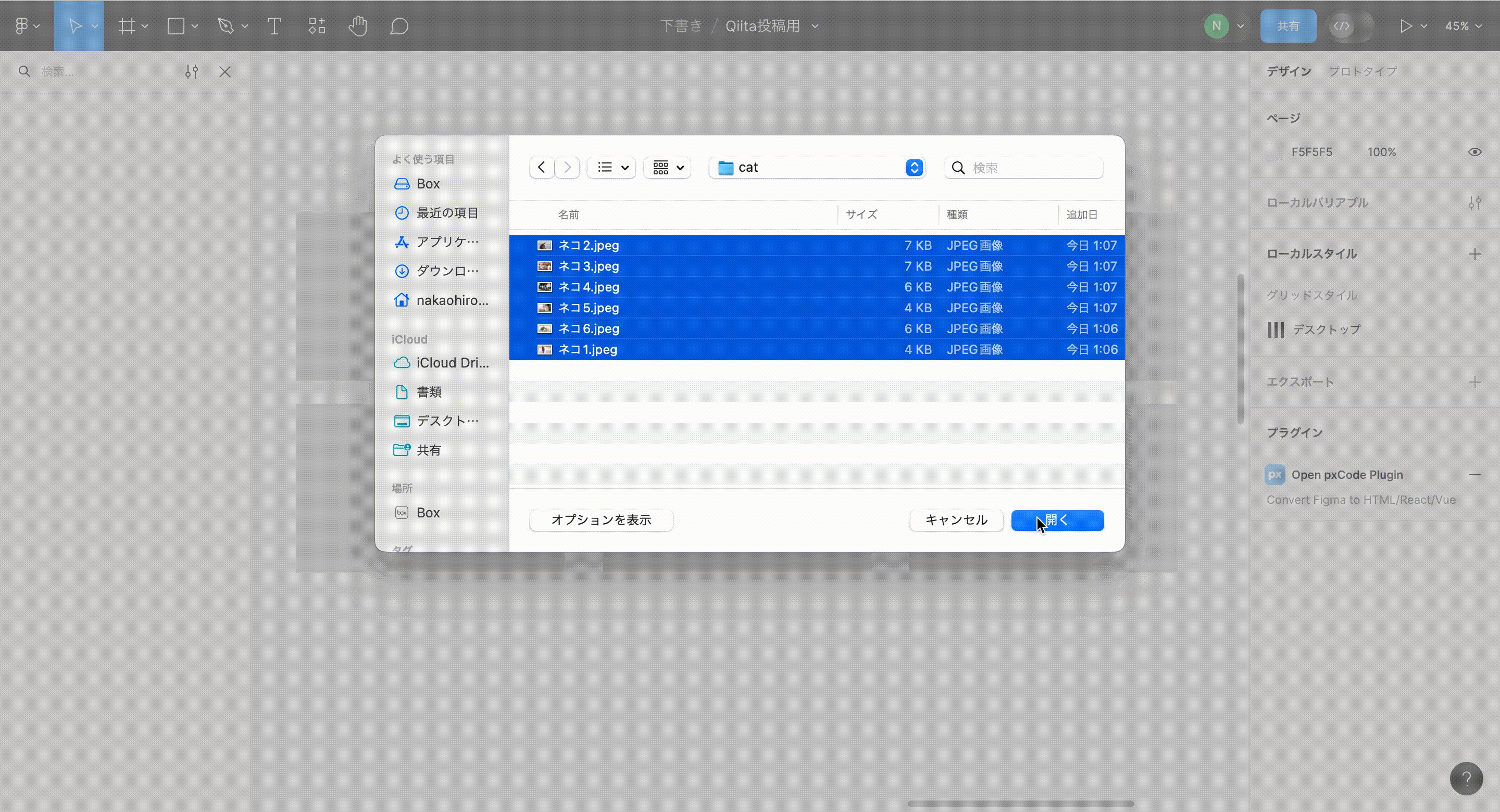
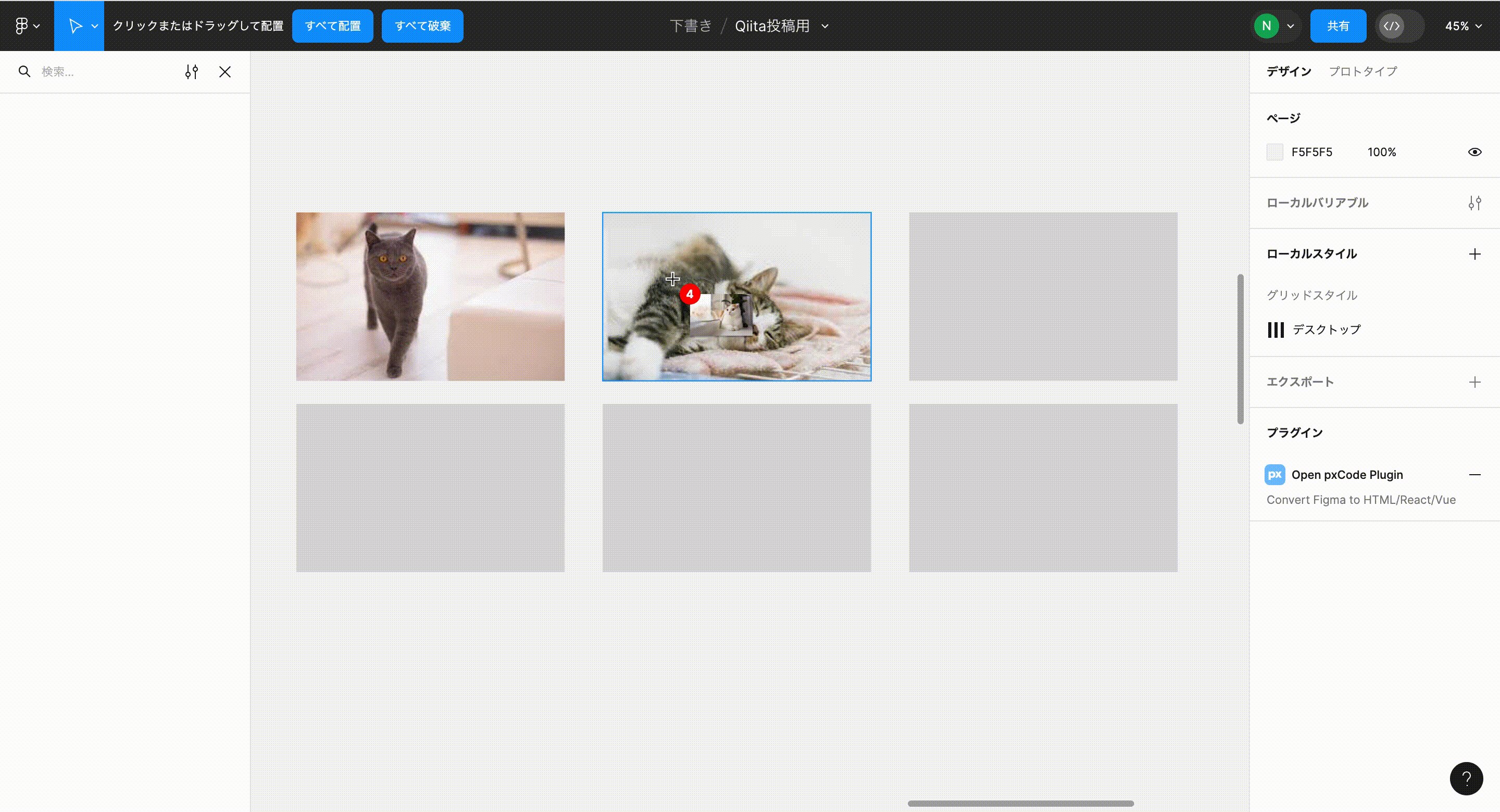
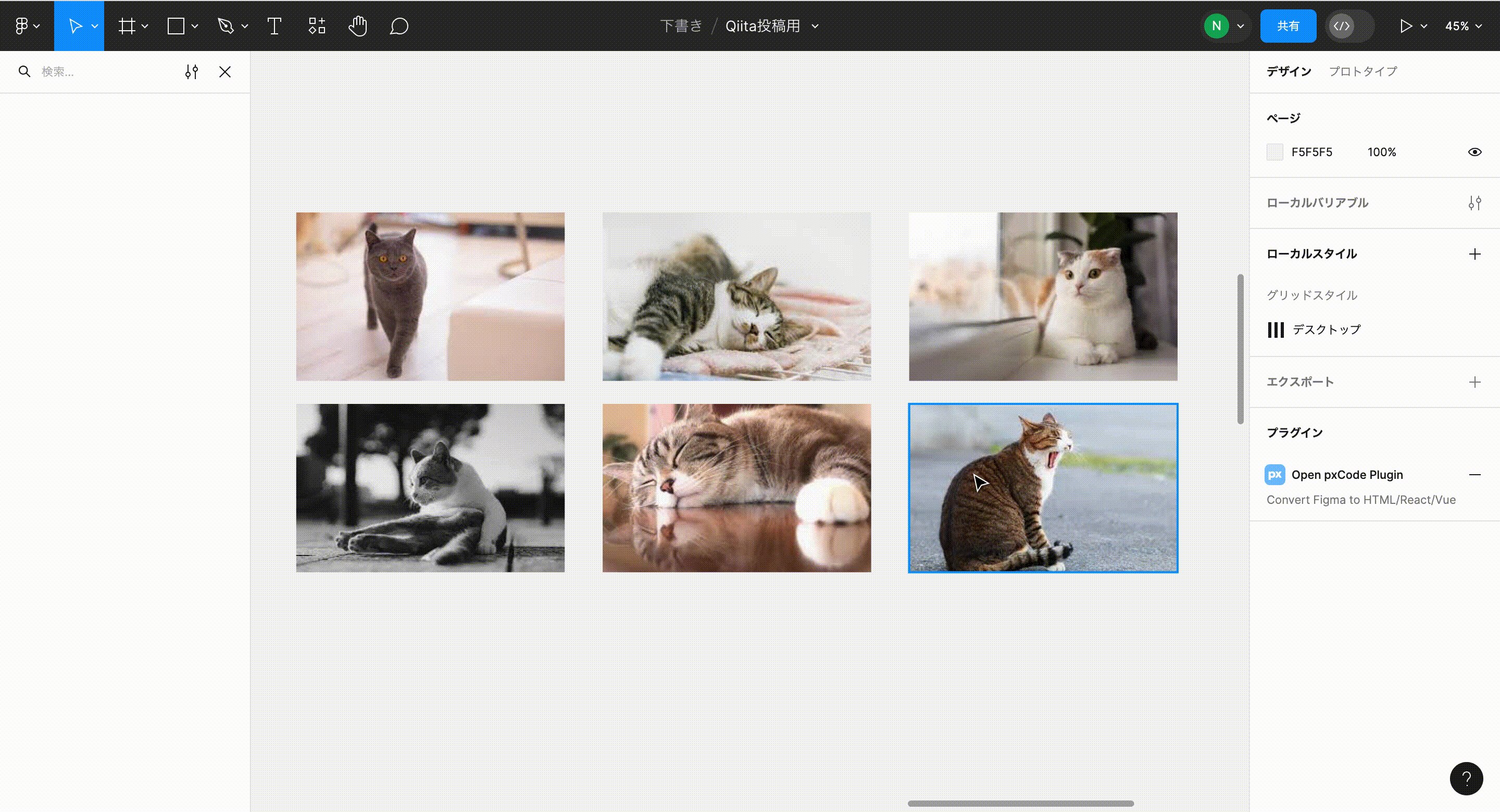
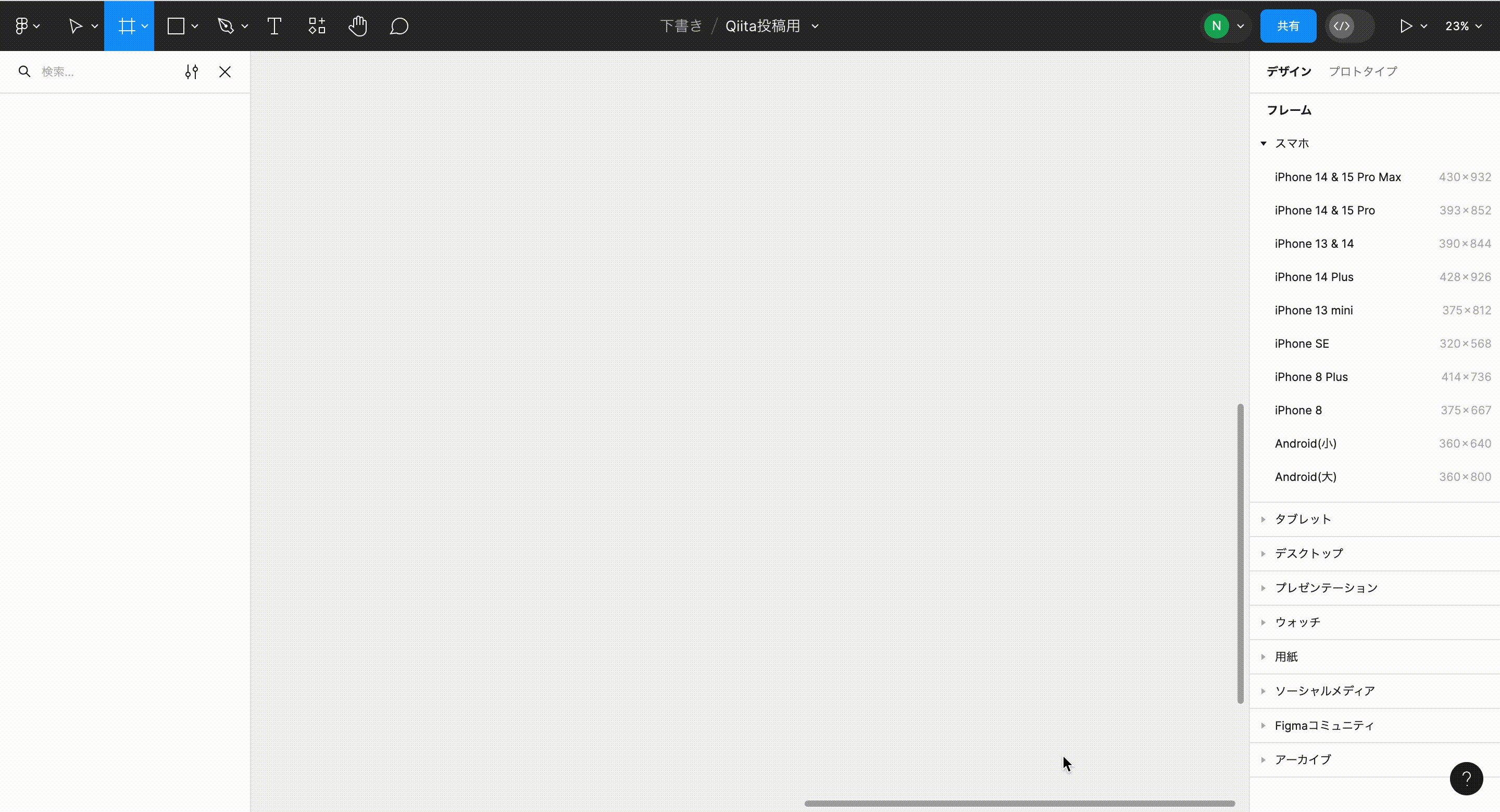
7. ダミー画像を複数枚配置したい
// 操作手順
1. Command + Shift + K
ダミー画像の複数枚配置は、例えばウェブデザインやアプリケーションのプロトタイプ作成時によく利用されます。特に、画像ギャラリーやカルーセルなど、複数の画像が一度に表示される場面では役立ちます。
あらかじめ要素の枠を準備しておくことで、対象の枠をクリックするだけで枠内に画像を配置することができます。
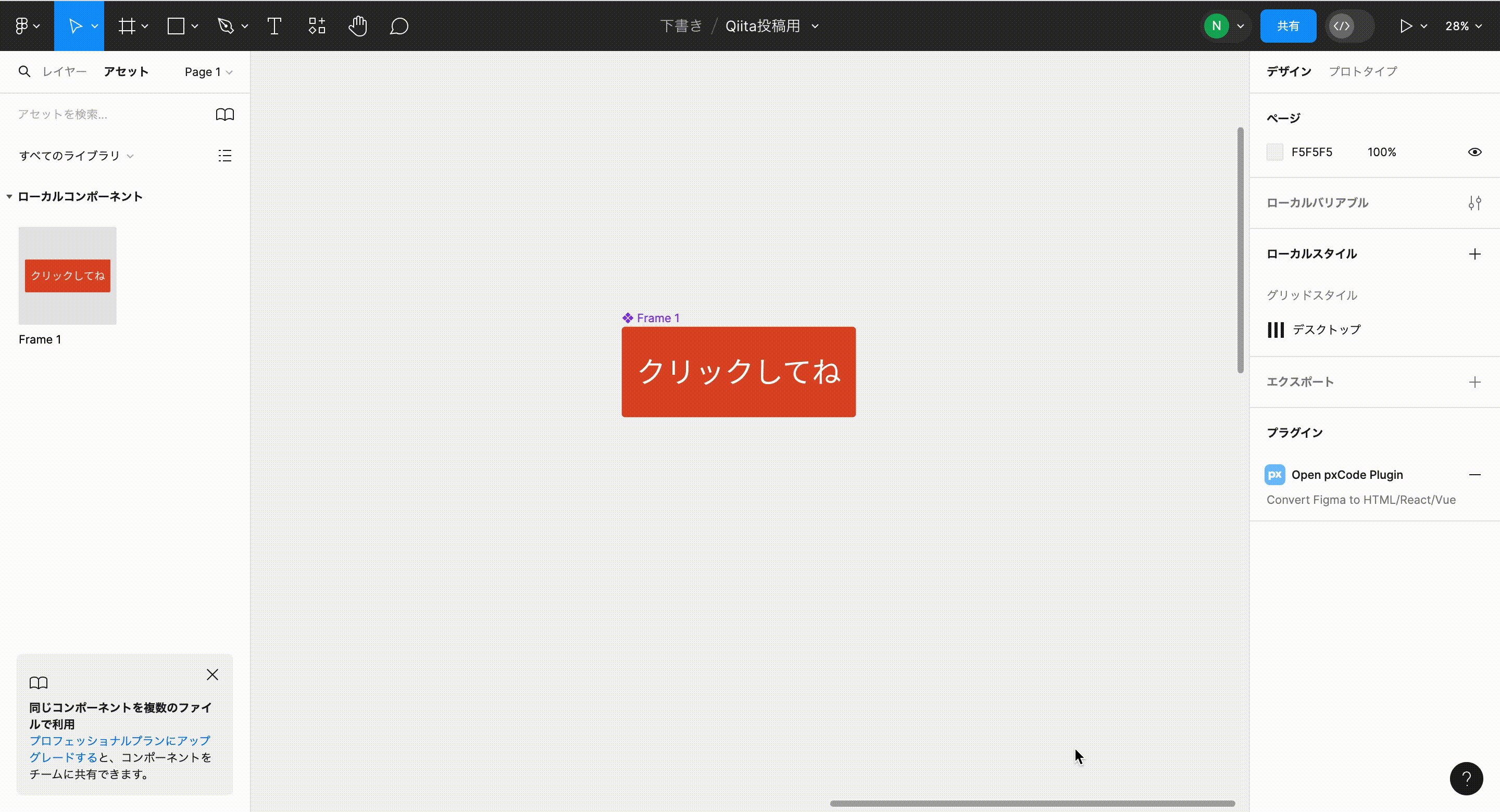
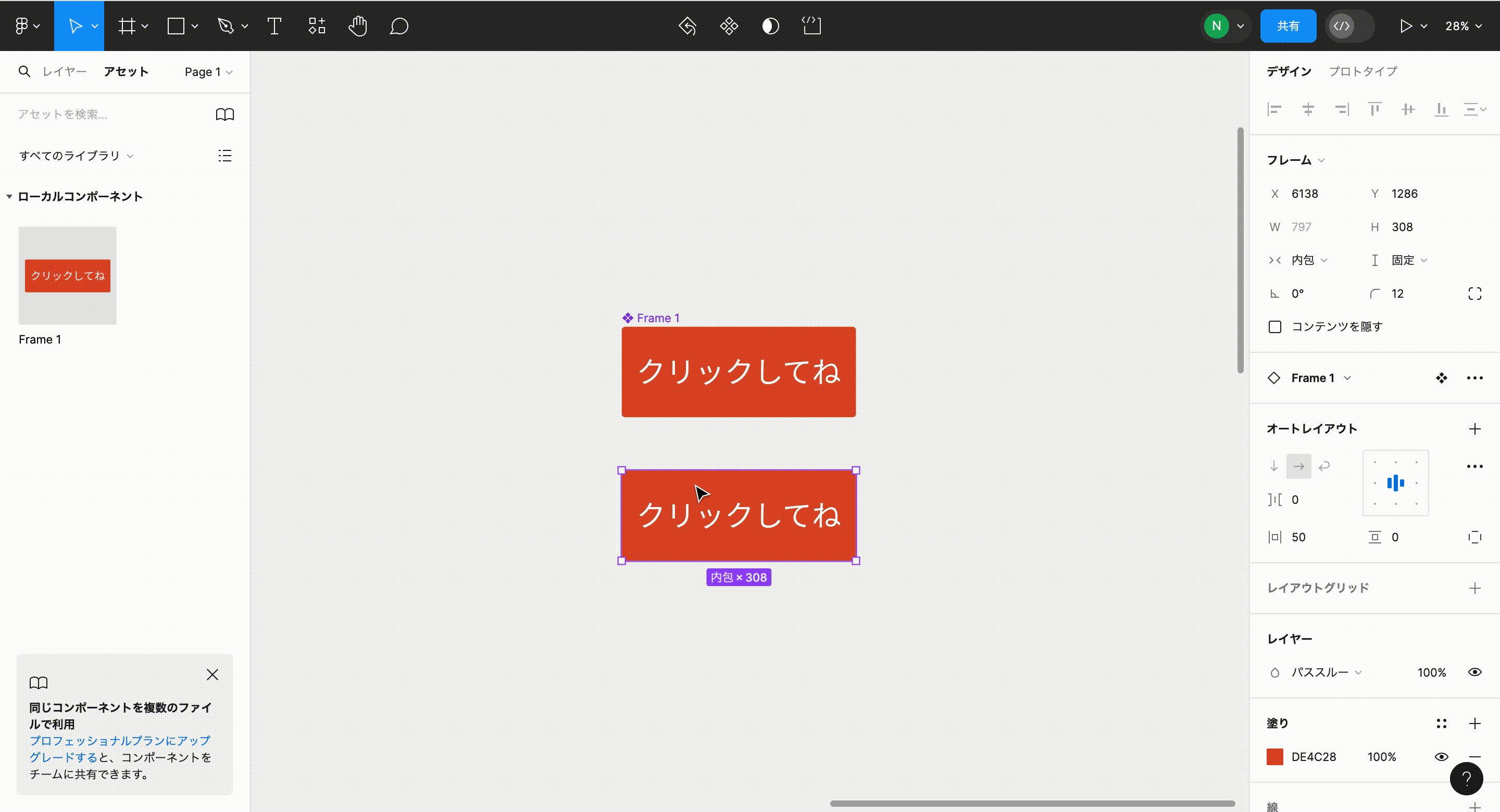
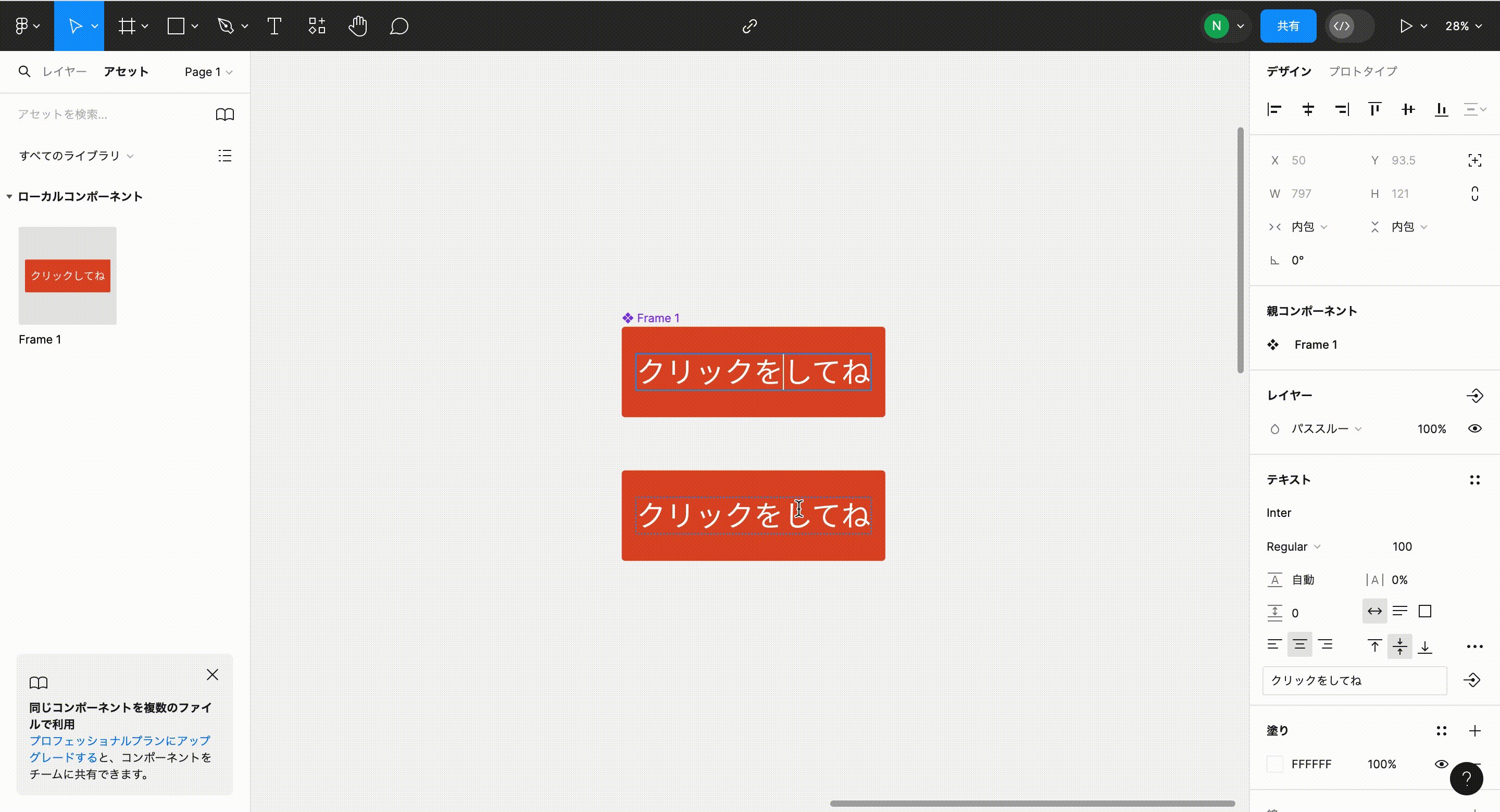
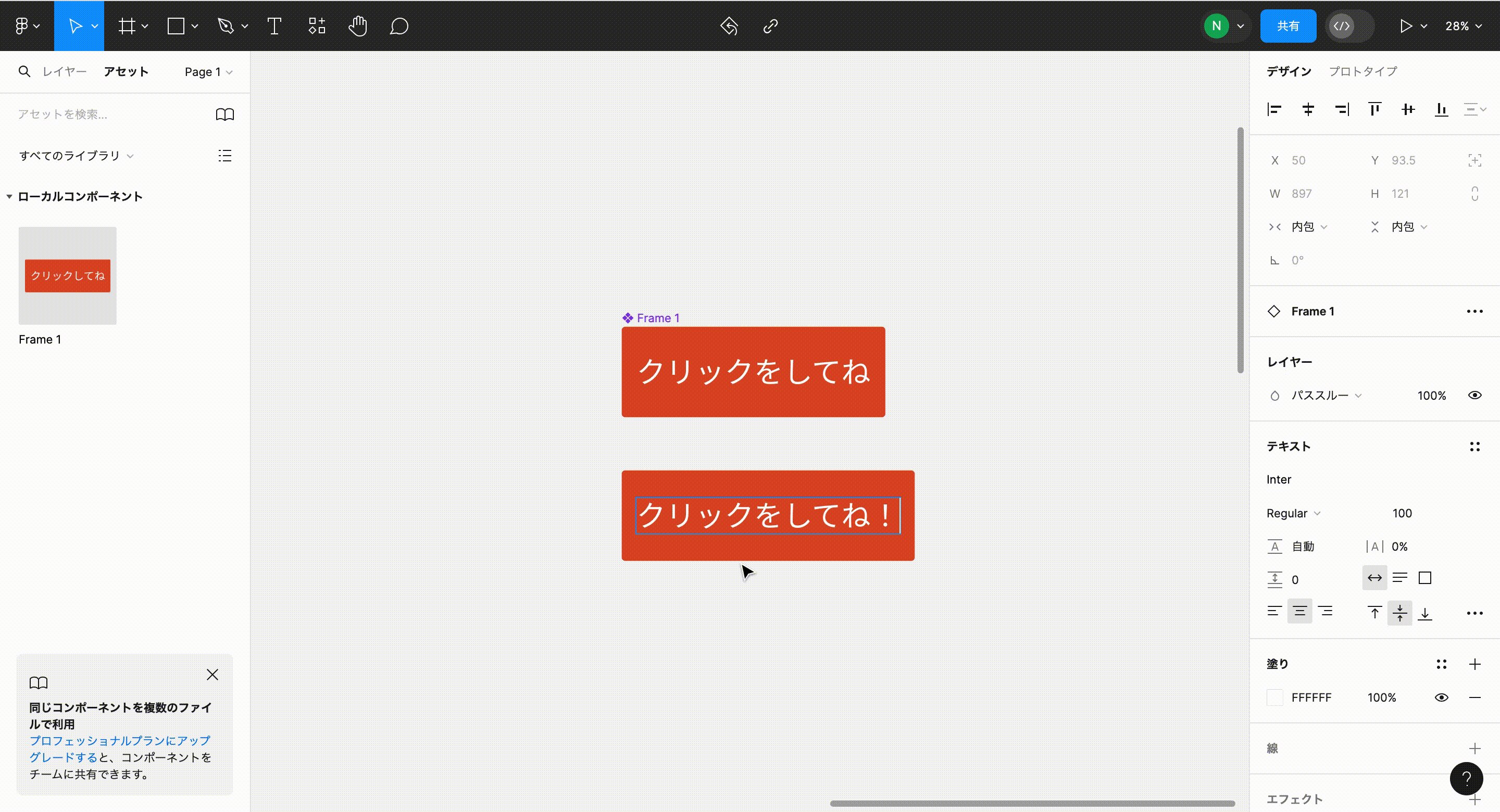
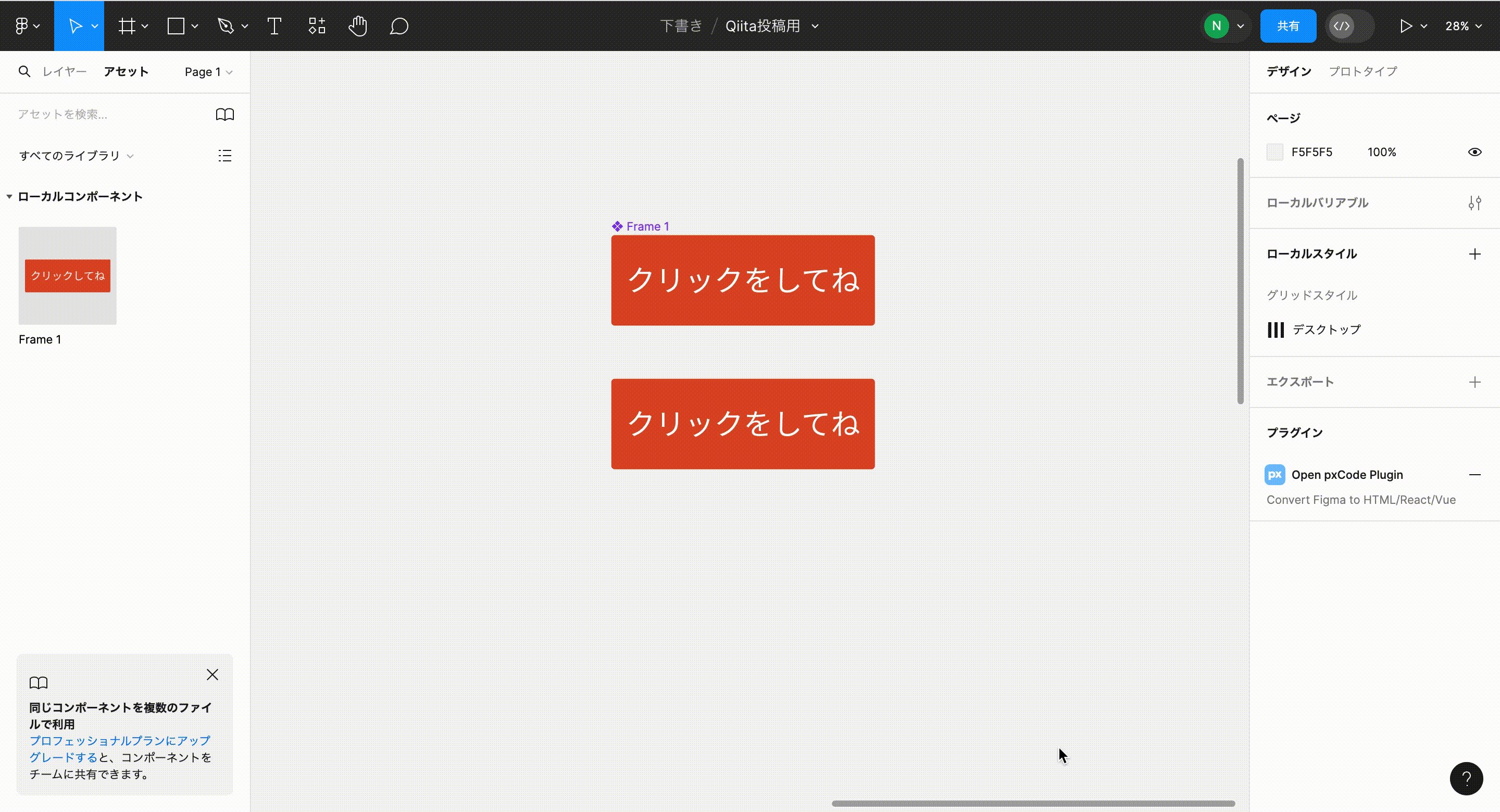
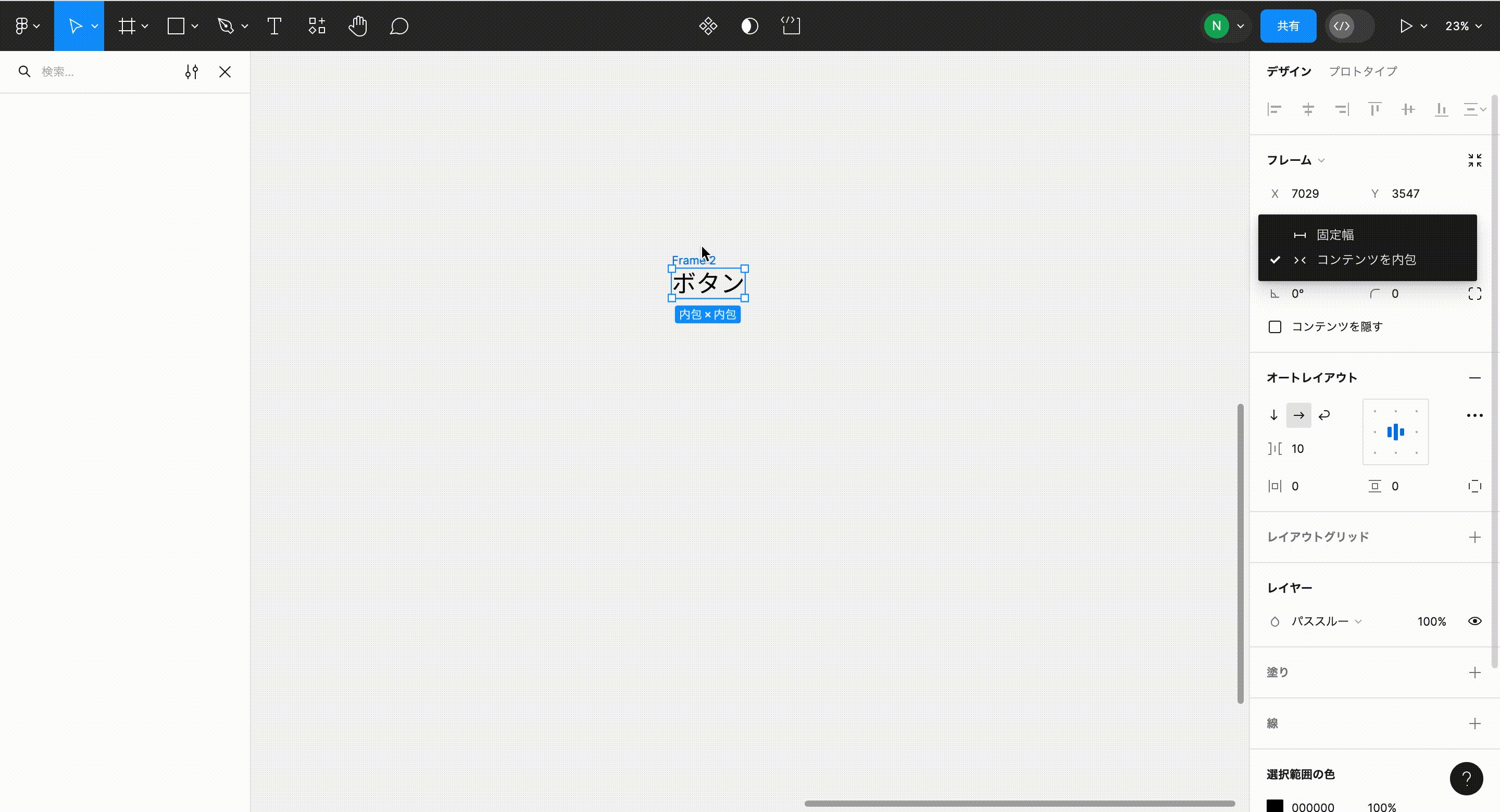
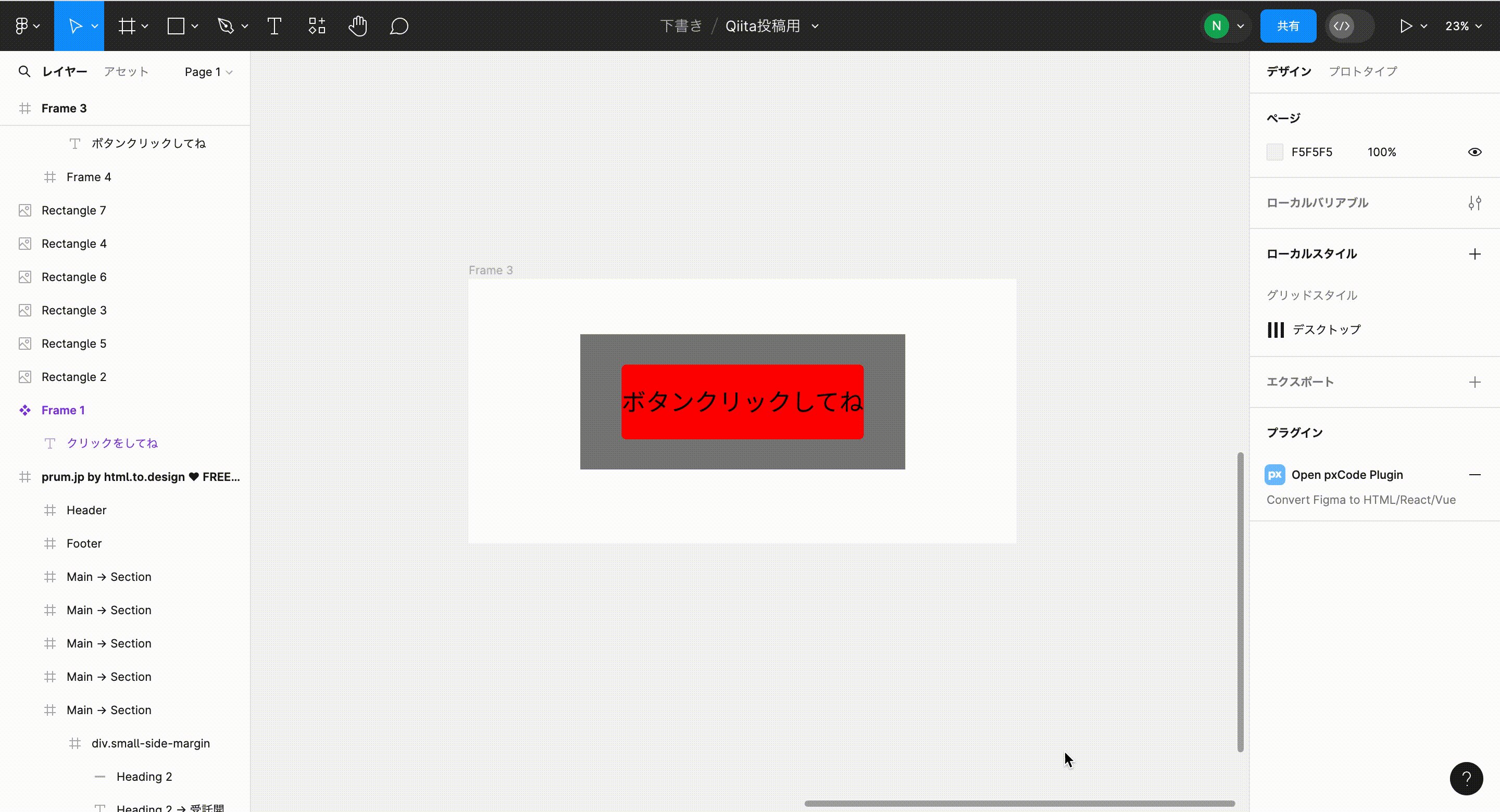
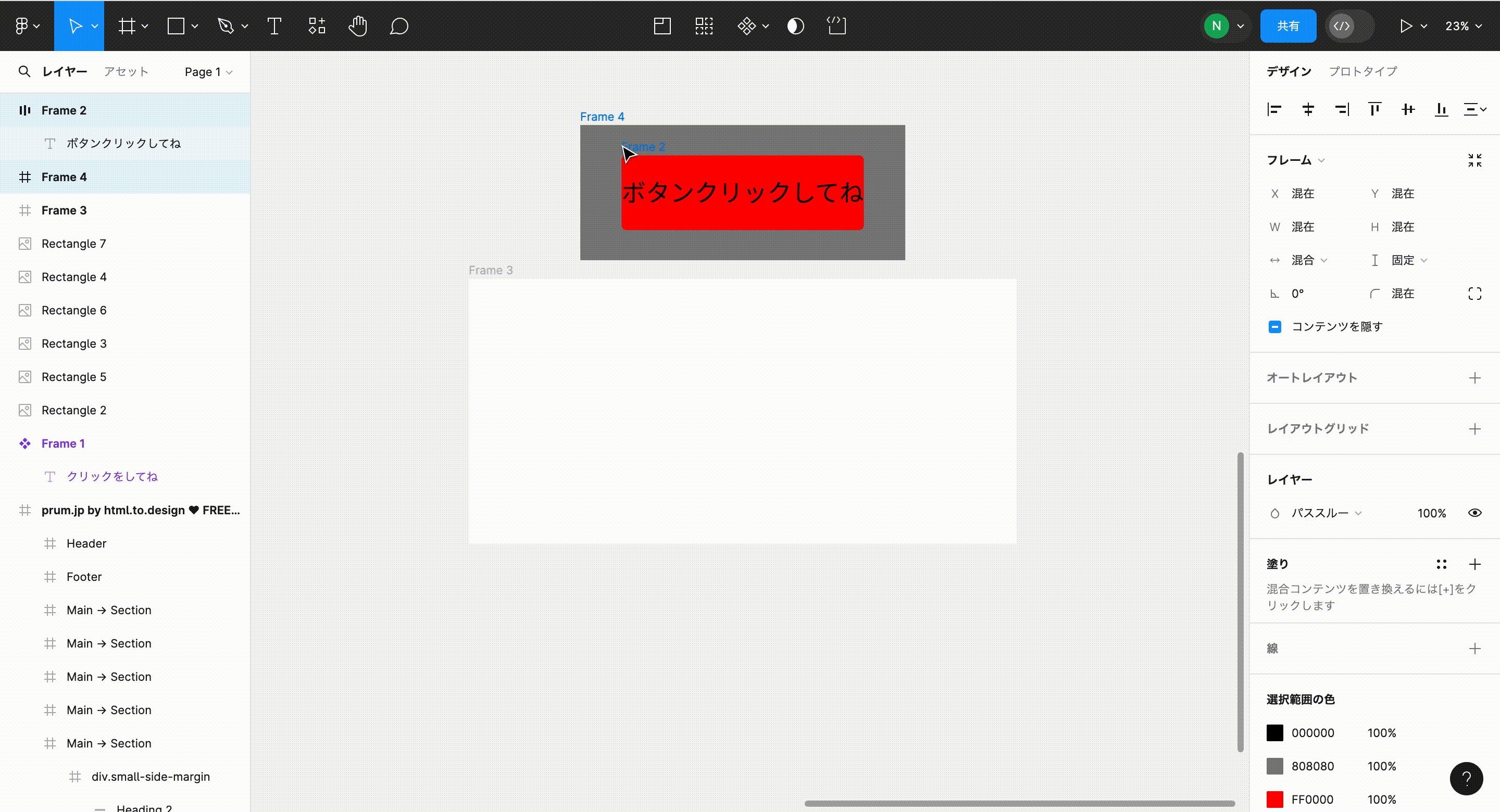
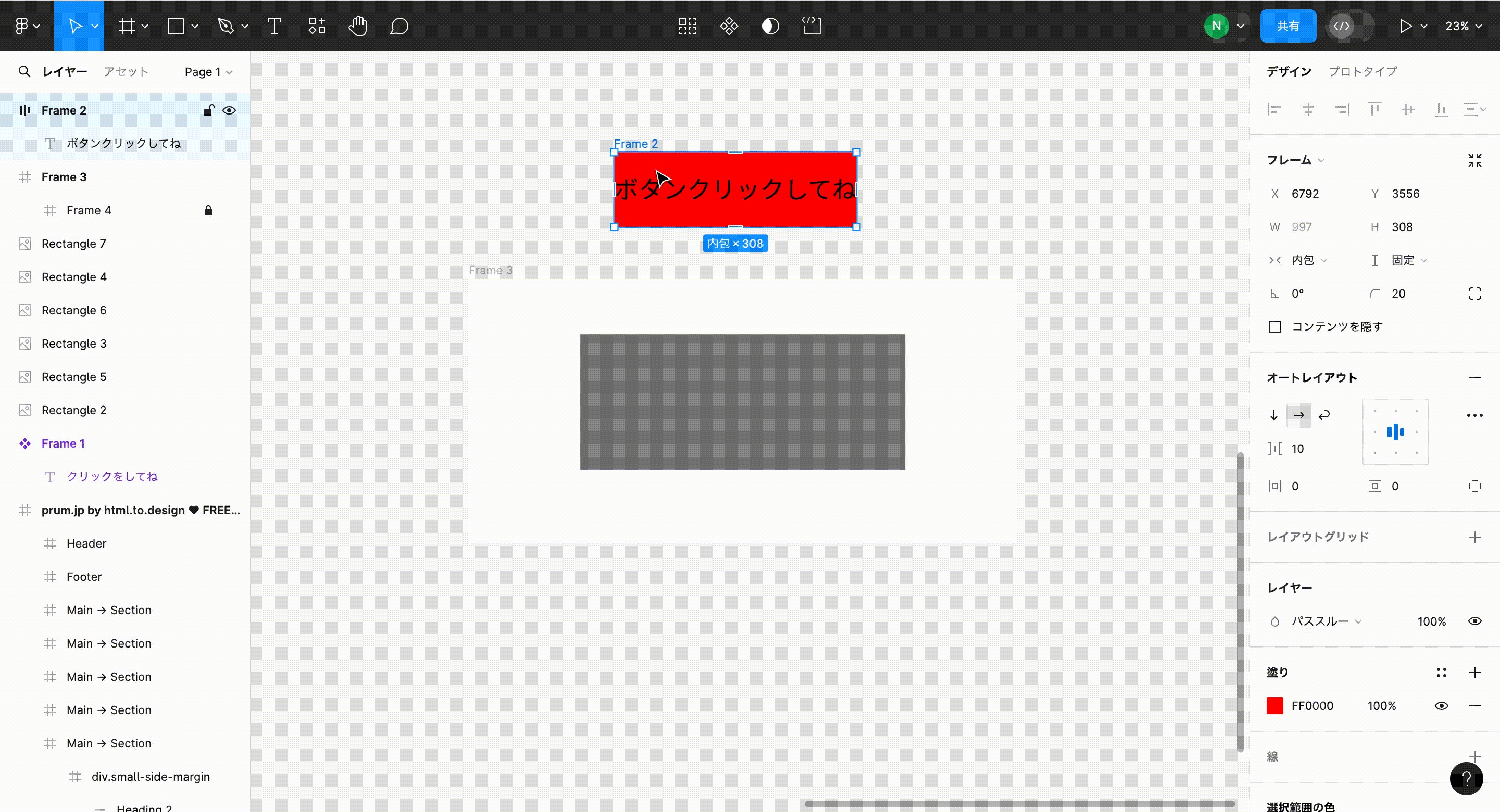
8.可変に強いボタンデザインを作成したい
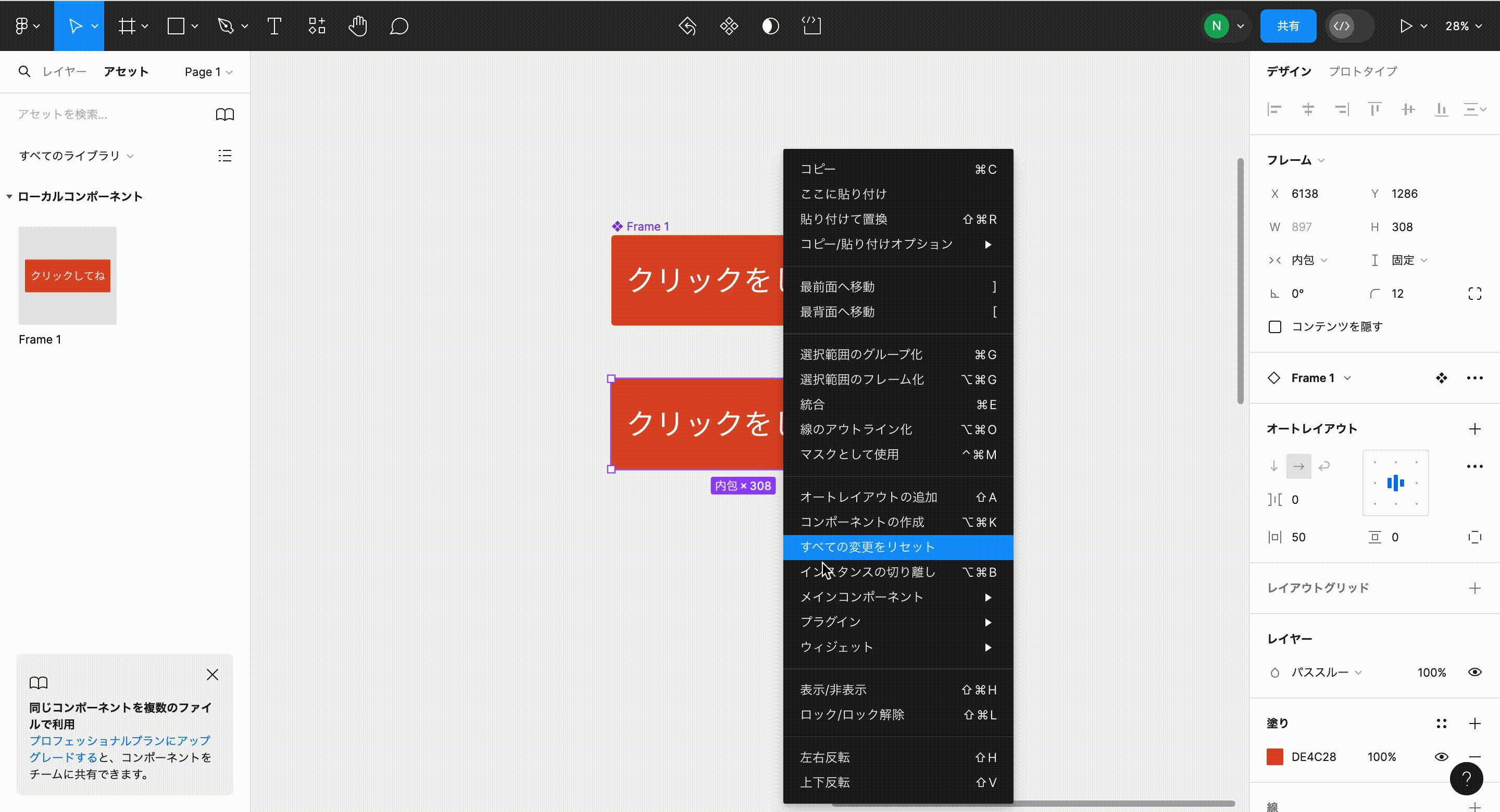
//操作手順
1. T テキストを表示する・テキストを入力する
2. Command + option + G
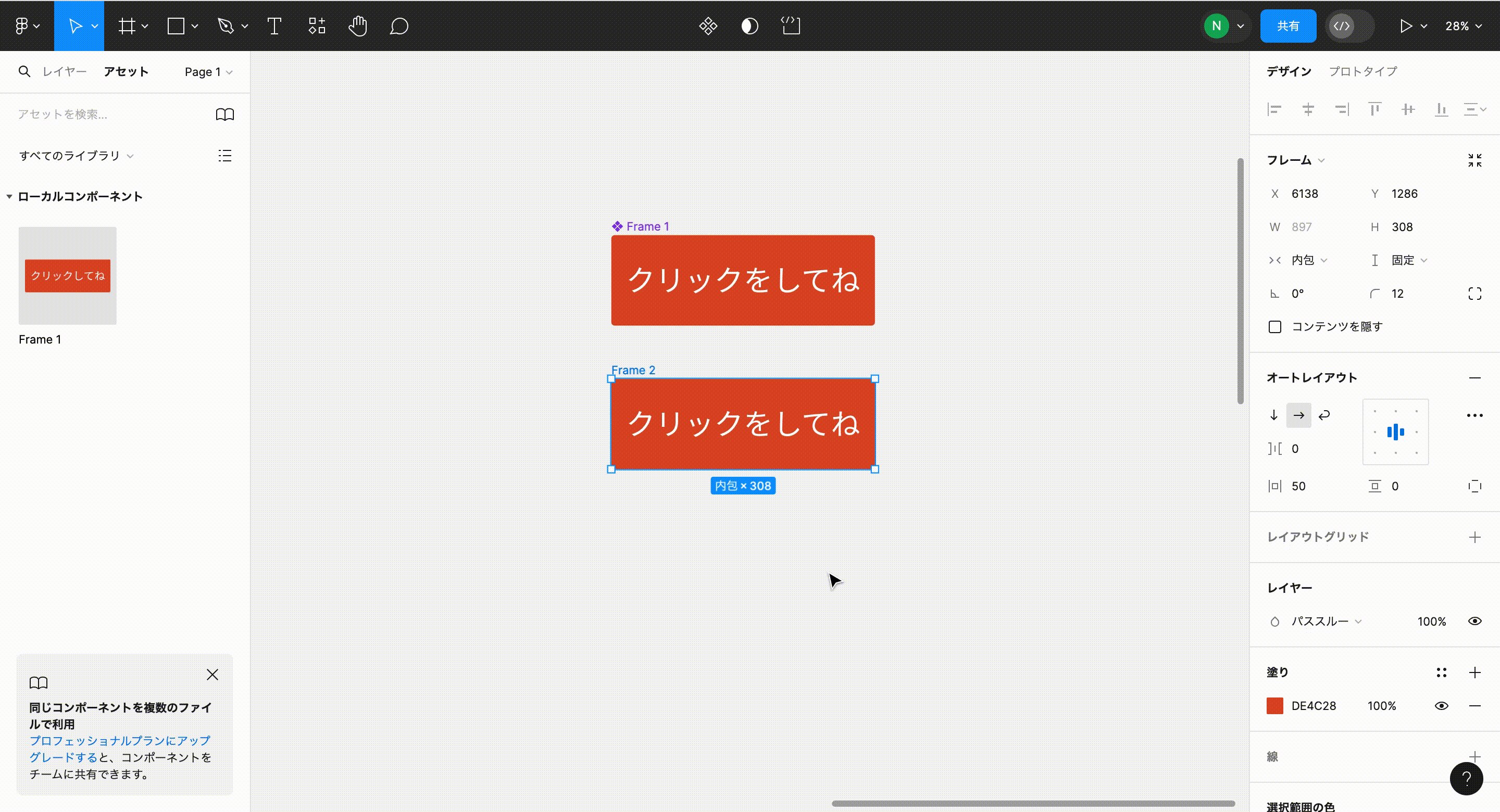
3. 画面右UI中段「オートレイアウト」を選択する
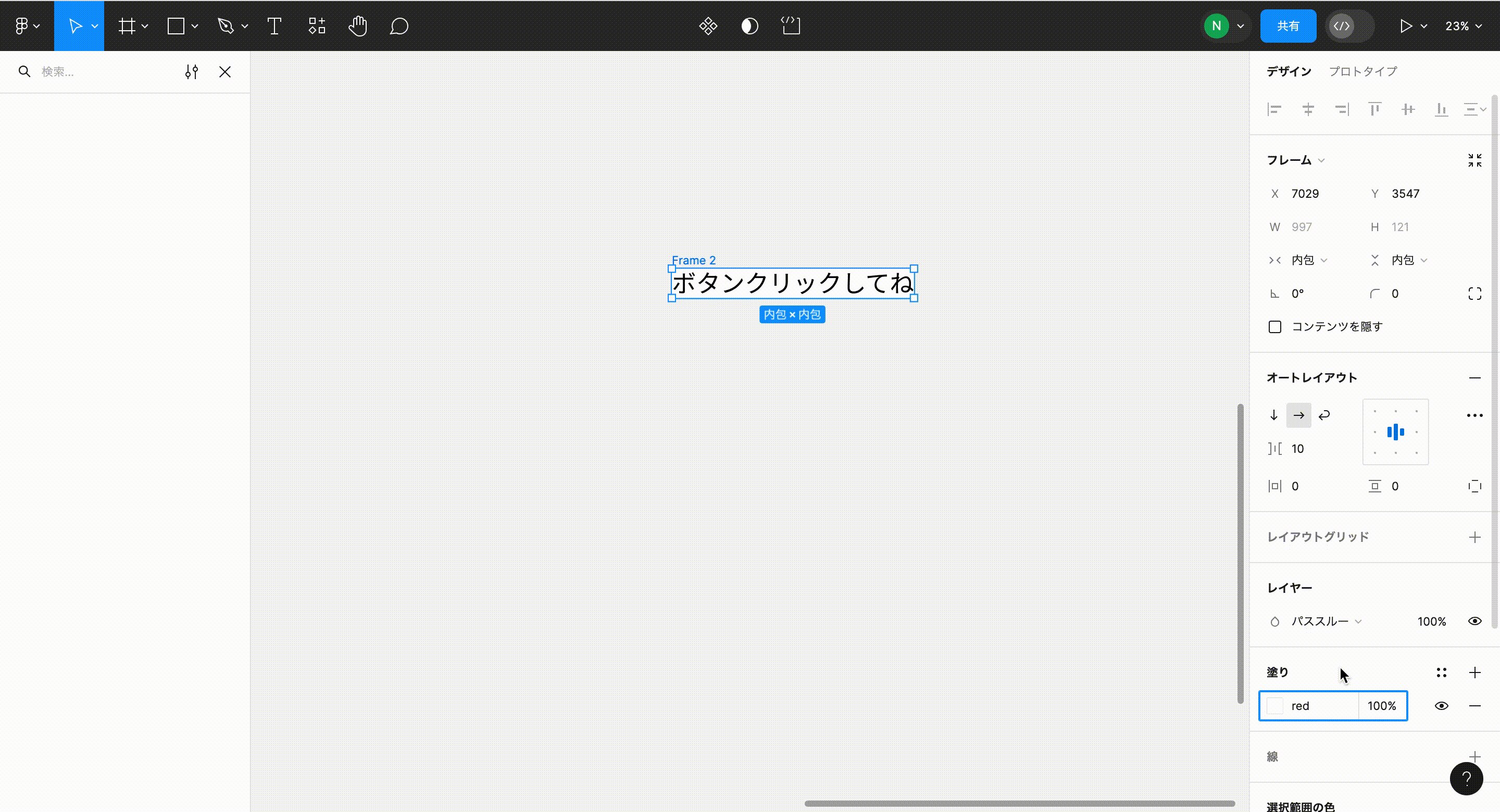
4. テキストの要素を選択し、画面右UI上段「内包」 > 「コンテンツを内包する」を選択する
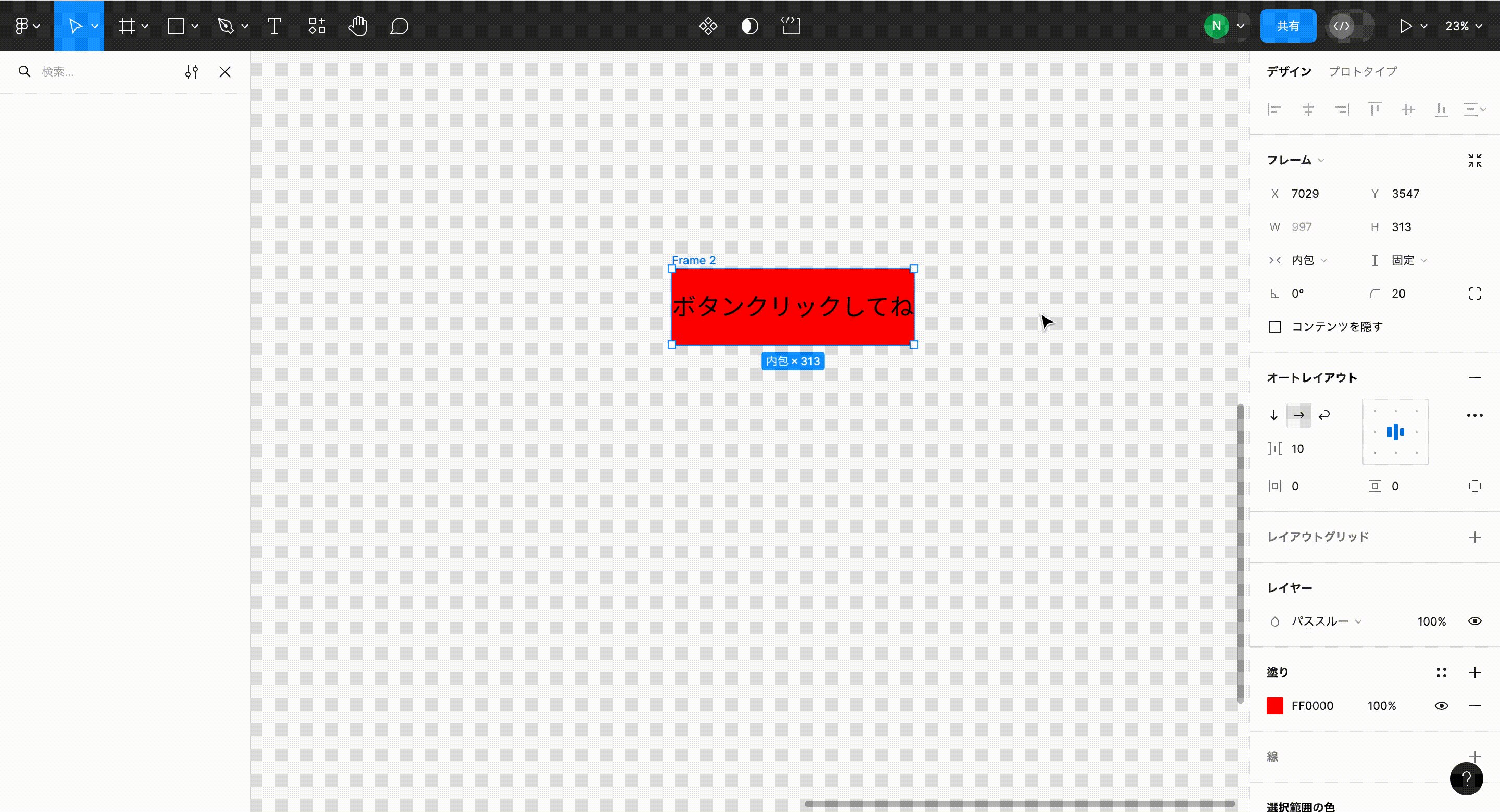
5. ボタンを作成する
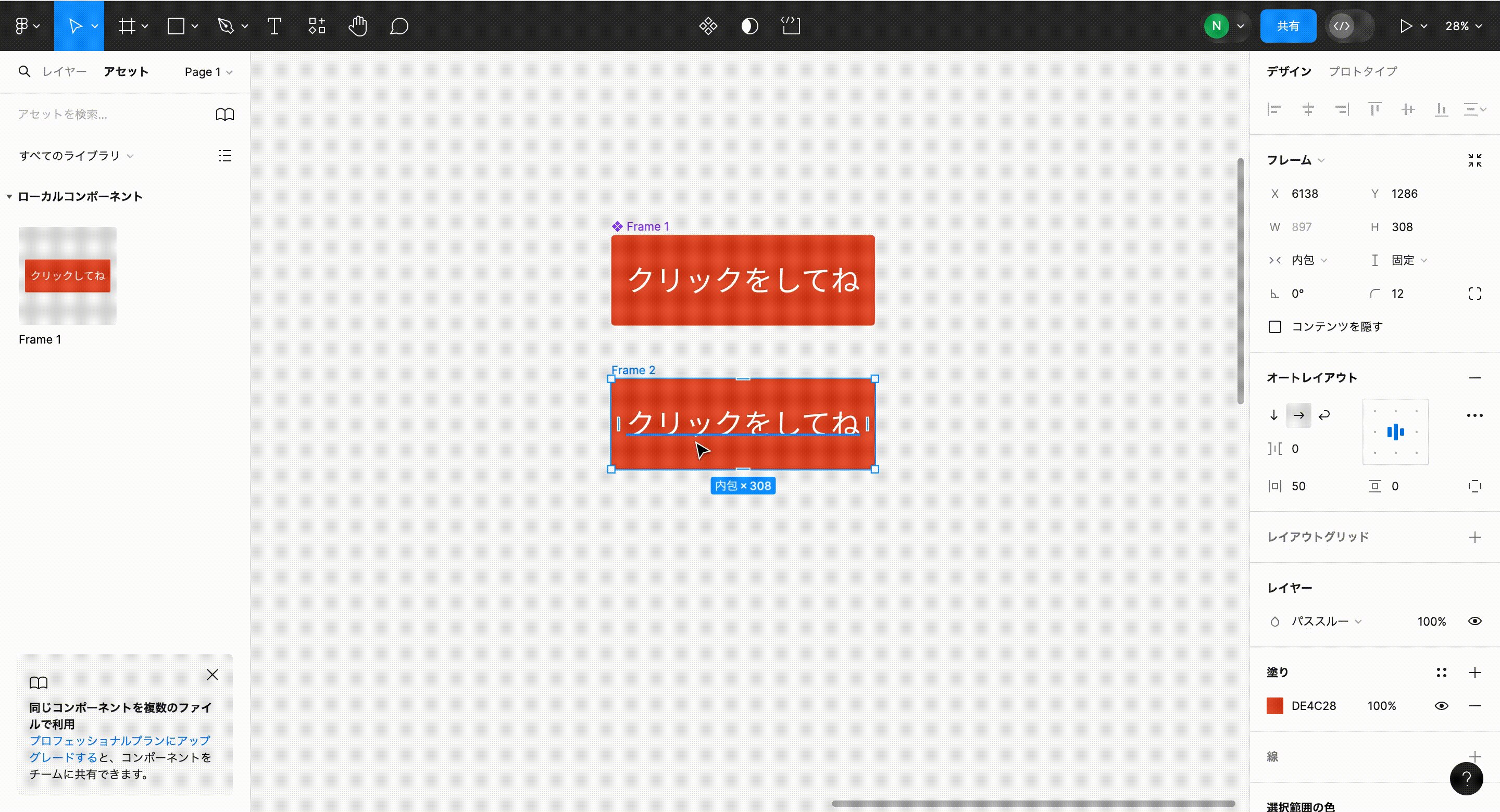
「可変に強い」とは、「テキストの部分を変更しても、枠からテキストが出ない」ことを指します。
ボタンを作成後、ボタンにあるテキストを変更すると枠からはみ出すことがあります。
上記手順をすることで、枠とテキストを修正せずに効率的にボタンを作成できます。
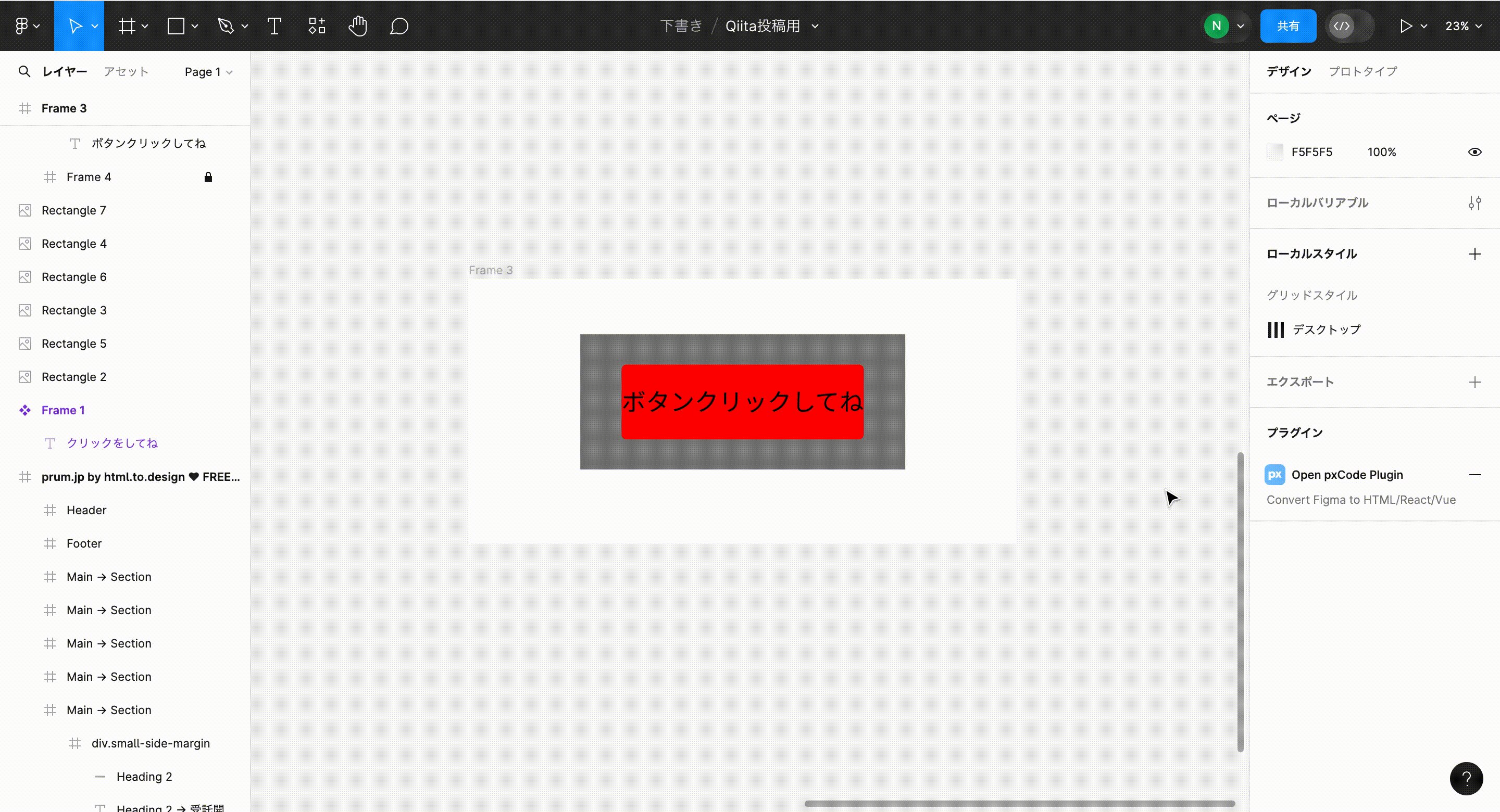
9.特定の要素をロックしたい
//操作手順
1. 右クリック > 「ロック/ロック解除」 もしくは Shift + command + L

不要な要素までついてくる時がある場合はロックがオススメです。
10.要素の階層の優先順位をつける
//操作手順
1. 対象の要素をクリックする
2. [ もしくは ]
新たな要素を作成して「あれ、要素出てこんやん」はたいていこれで解決できます。
これも便利です。
さいごに
いかがだったでしょうか?
今回ご紹介した応用を使いこなせることが出来れば、Figmaのデザインを少し効率的に作成できるようになるはずです。
合わせて以下の記事がTips豊富に書かれているので、ぜひ活用してください!
今回も最後までご覧いただき、ありがとうございました!