案件や個人学習をする時にFigmaを使う機会が増えてきました。
個人的に身につけて良かった内容を「準備編」「基礎編」「応用編」に分けて、投稿していきたいなと思います。
少しでもお役に立てたら幸いです。
※約5分で読めます。
Figmaはインストールされている前提で記事を書いていきます
過去の記事はこちら
1. パネルを活用する
PC・タブレット・スマホ用のフレームを作成する時、以下のように自分でフレームのサイズを作成していませんか?
 |
フレームを1枚だけ作成するならまだ良いですが、実務になると何十枚も作成が必要になるので大変です。そんな時は以下の様に、既に登録されているフレームを活用しましょう。
例えば、Mac Book Pro 14のフレームを準備したい時はこんな感じで対応すればすぐに準備できます。
 |
PCサイズ以外にもタブレットサイズやスマホサイズも準備されています。
ぜひ活用しましょう!
2. レイアウトグリッドを設定する
パネルの準備ができれば次はレイアウトグリッドの設定に入ります。
以下の手順で簡単に設定することができます。
 |
| 項目 | 設定内容 |
|---|---|
| グリッドタイプ | 列 |
| 数 | 12 |
| 色 | 5% |
| 種類 | 中央揃え |
| 幅 | 64 |
| ガター | 32 |
設定したレイアウトグリッドは登録することもできます。
レイアウトグリッドを設定しておくと、フレームを配置していく際にレイアウトグリッドへ合わせるだけで均等に配置できます。
こんな感じ。
設定項目に関しては自由に調整できるので、自分好みの設定でOKです!
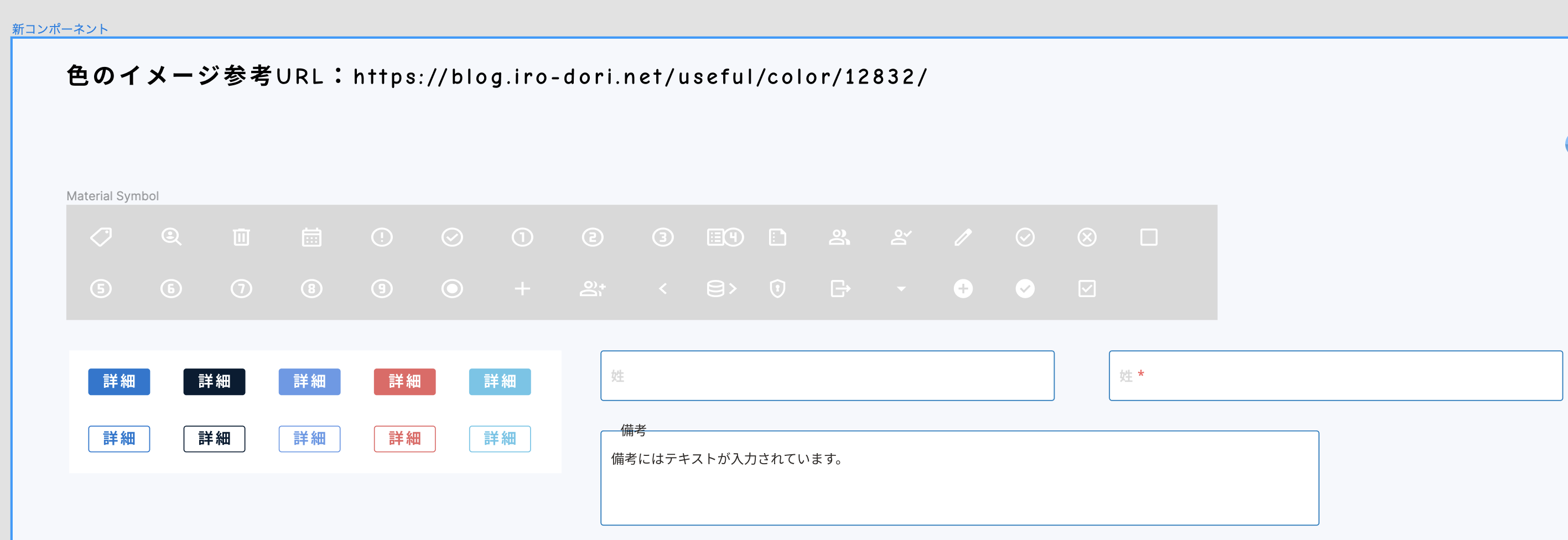
3. コンポーネント置き場を準備する
ボタン・アイコン・フォームなど、色々作成するのは手間ですよね?
そんな時は1つ作成して「コンポーネント化」するだけで、簡単に複製することが可能です。
作成したコンポーネントを一箇所に配置しておくことで、修正したい時もすぐ探せますね!
コンポーネントの作成方法について「応用編」で投稿予定です。
4. 必要なプラグインを準備する
こんな感じで、Figma上から簡単にプラグインを導入することができます。
 |
以下、オススメのプラグインをご紹介します。
Googleが公式に提供している最新のアイコンフォントです。
Unsplashに掲載されている写真は全て無料で使用できます。
参考にしたいデザインのURLを取得しhtml.to.designに読み込ませます。
読み込ませたURLのデザインがFigma上に表示されます。
 |
完璧には読み込まないですが、参考にしたいデザインがあればこちらのプラグインを使うのもアリですね!
5. さいごに
Figmaでデザインを作るための準備ができました。いかがだったでしょうか?
次回は「基礎編」になります。
ショートカットコマンドをメインに投稿する予定です!
準備するにあたって「これした方が良いよ!」や「プラグインこれがオススメ!」があればぜひ教えてください!
最後までご覧いただきありがとうございました!