Dropzone.jsとは、
is an open source library that provides drag’n’drop file uploads with image previews.
(Dropzone公式より)
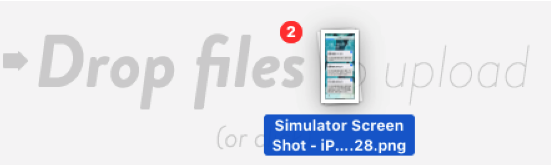
要するにこんな感じの、「ドラッグアンドドロップ→そのままサーバにアップロード」が一撃で出来るJavascriptライブラリ。

↓

"file uploads"とは言うものの、UIもカスタマイズ機能も素晴らしく、ドロップしたファイルをそのままアップロードしない用途でも使える。
D&DのUIだけでも使いたくなるライブラリなので、アップロード前に対象ファイルを取得して好きな処理を行う例を紹介する。
使用例
dropzone.jsとdropzone.css、jQueryを用意。
<div id="dropImages" class="dz-message dropzone"> // ここがドロップゾーンになる
<div class="fallback"></div>
</div>
...中略
<script src="dropzone.js"></script>
<link rel="stylesheet" href="dropzone.css">
<script src="jquery-3.4.1.min.js"></script>
<script>
var droppedImages = []
Dropzone.autoDiscover = false // [1]
Dropzone.options.dropImages = { // [2]
autoProcessQueue: false, // 重要
addRemoveLinks: true,
dictRemoveFile: '削除'
}
$(function() { // 折角なので使う
var myDropzone = new Dropzone('div#dropImages', { url: 'dummy'})
myDropzone.on("addedfile", function(file) { // [3] 画像追加
droppedImages.push(file) // Dropzone外に渡せる。あとはお好きに
})
myDropzone.on("removedfile", function(file) { // [4] 画像削除
var index = droppedImages.indexOf(file)
if (index >= 0) { droppedImages.splice(index, 1) }
})
})
</script>
[1] autoDiscoverをfalseにし、自動で要素を探しにいかないようにする。
Dropzone.autoDiscover = false // [1]
[2] optionsを編集。要素のID毎に設定できる。
特にautoProcessQueueが重要で、これをfalseにすると自動アップロードが走らなくなる。
他の設定は公式のConfiguration optionsで確認を。
Dropzone.options.dropImages = { // [2]
autoProcessQueue: false, // 重要
addRemoveLinks: true,
dictRemoveFile: '削除'
}
今回は使用しないが、この状態でアップロードを走らせる場合はmyDropzone.processQueue()を使う。
[3] 'addedfile'イベントに処理を追加。
引数にアップロードファイルが渡ってくるので、ここで目的の処理を行う。
autoDiscoverをfalseにしているので通常のアップロードは走らない。
myDropzone.on("addedfile", function(file) { // [3] 画像追加
droppedImages.push(file) // Dropzone外に渡せる。あとはお好きに
})
[4] 'removedfile'イベントに処理を追加。
ここでも削除対象のファイルが渡ってくるので、必要に応じて処理。
myDropzone.on("removedfile", function(file) { // [4] 画像削除
var index = droppedImages.indexOf(file)
if (index >= 0) { droppedImages.splice(index, 1) }
})
スタイル
スクリプトは良くなったが、アップロードしなくなったので空の進捗バーが出たままになってしまった。

dropzone.cssを編集し、雑に.dz-progressと書いてある部分をすべて削除。
.dropzone .dz-preview.dz-processing .dz-progress {
/*...略*/
}
.dropzone .dz-preview.dz-complete .dz-progress {
/*...略*/
}
.dropzone .dz-preview:not(.dz-processing) .dz-progress {
/*...略*/
}
.dropzone .dz-preview .dz-progress {
/*...略*/
}
.dropzone .dz-preview .dz-progress .dz-upload {
/*...略*/
}