プログラムの開発中はエラー発生の連続なものですが、特に開発の初期にはログ出力部分が未整備で、必要な情報が記憶されてなかったりするものです。
こんなときクラッシュレポートサービスを使うと、ほんの少しの手間でエラーが発生したら自動的に情報をクラッシュレポートサーバに転送してくれるようになります。
後はブラウザからその時のパラメータ、スタックトレースなどの情報を見ることができるようになります。
有名なクラッシュレポートサービスとしてはAirbrakeがありますが、有料サービスなので気軽に試してみることができません。
実はErrbitというAirbrake互換のオープンソースプロジェクトがあります。
Airbrake互換ということは、クライアントプログラムに仕込むプラグインがAirbrakeのものが使えるということです。
Errbitのインストール
Errbitはrubyで書かれています。
特にパッケージ化はされていないので、ソースをcloneしてbundlerでライブラリをインストールしていきます。
以下Ubuntu 16.10でインストールした手順を示しますので参考にしてください。
$ apt-get install ruby-dev bundler libxml2-dev libxslt-dev libcurl4-openssl-dev libzip-dev libssl-dev mongodb make gcc g++
$ git clone https://github.com/errbit/errbit.git
$ cd errbit
$ bundle install --path=vendor/bundle
$ bundle exec rake errbit:bootstrap
errbit:bootstrapを実行すると以下のように、初期アカウントが生成されて、そのアカウント名とパスワードが表示されます。
忘れずにメモしておいてください。
(snip)
Seeding database
-------------------------------
Creating an initial admin user:
-- email: errbit@errbit.example.com
-- password: hfnMO-tYWThr
Be sure to note down these credentials now!
MONGOID: Created indexes on Backtrace:
(snip)
以下のコマンドでerrbitが起動します。
$ bundle exec rails server
デフォルトだとlocalhost:3000での待ち受けになります。
bind ip と portを変更したい場合は-bオプション、 -pオプションで指定してください。
$ bundle exec rails server -b 0.0.0.0 -p 80
あとはブラウザからアクセスすればErrbitの画面が表示されるはずです。

Errbitの使い方
先に表示された初期アカウントを使ってログインするとこんな画面になります。

右上のAdd a New Appをクリックしてください。
新しいAppを作成します。いろいろ設定項目がありますが名前以外は空白できます。

クライアント側
ではErrbitにクラッシュレポートを送ってみましょう。今回はPHP版AirbrakeであるPHPBrakeでテストします。
まずはcomposerでPHPBreakをインストールします。
$ composer require airbrake/phpbrake
スクリプトはこんな感じ。
// Create new Notifier instance.
$notifier = new Airbrake\Notifier([
'projectId' => true,
'projectKey' => 'XXXXXXXXXXXXXXXXXXXXXXXXXX', // project_key
'host' => 'http://XXXXXXXX.compute.amazonaws.com', // Errbitをインストールしたホスト名 or IP
]);
// Set global notifier instance.
Airbrake\Instance::set($notifier);
// Register error and exception handlers.
$handler = new Airbrake\ErrorHandler($notifier);
$handler->register();
// 例外をthrowしてみる。
throw new Exception('Hello, World!');
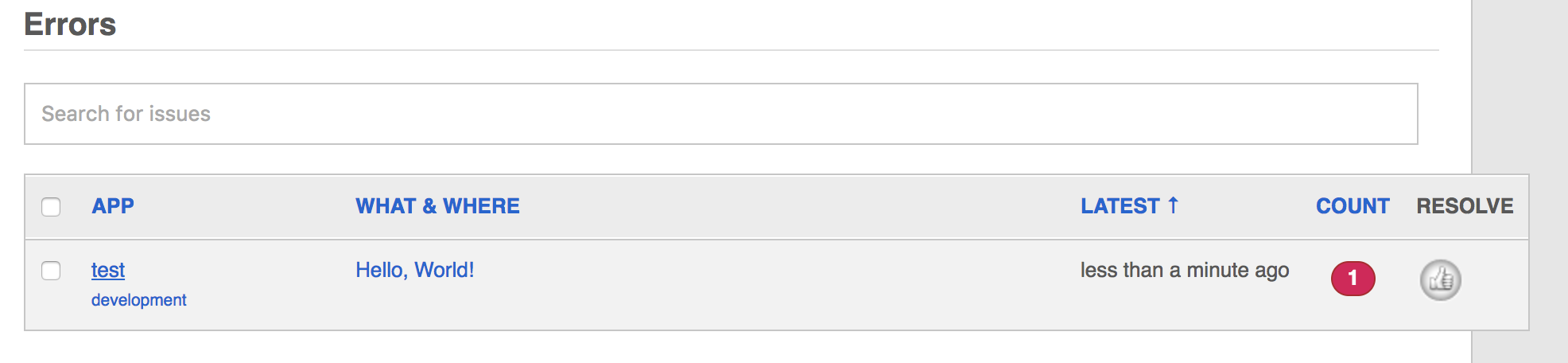
これを実行すると、Errbitにエラーが記録されていることがわかります。

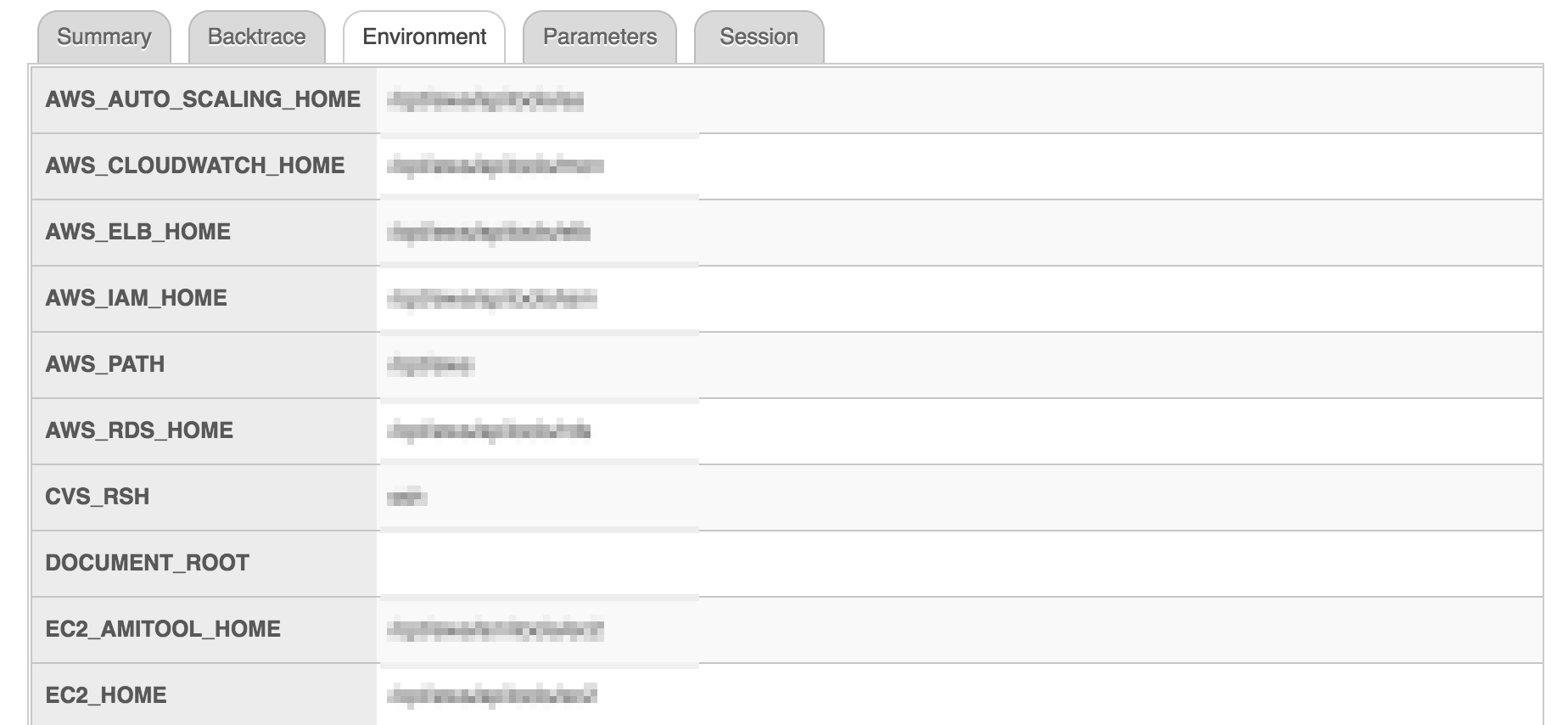
タイトルをクリックすると詳細を確認することができます。
スタックトレースや環境変数などもここから確認できます。

 

クラッシュレポートはサーバサイドでも十分威力を発揮しますが、クライアントサイド(ブラウザのJavaScript,アプリ)に仕込んでおけば、クライアントで発生したエラーを補足できますので非常に便利だと思います。(特に本番かどうしてから)
JavaScriptのAirbrakeクライアントとしてはAirbrake-JSがあります。(アプリ用のAirbrakeクライアントもきっとあるはず。)
Laravel使いの方へ
フレームワークにLaravel (またはLumen) を使っている方へ朗報。
Laravelにはそれ用のAirbrakeプロバイダが用意されていますので、composerでrequireして、
app/config.phpにプロバイダを登録。
'providers' => [
...
'rigor789\AirbrakeLaravel\AirbrakeServiceProvider',
...
],
(Lumen の場合はbootstrap/app.php)
あとは.envファイルにproject_keyを指定するだけ。
AIRBRAKE_ENABLED=true
AIRBRAKE_API_KEY=XXXXXXXXXXXXXXXXXXXXXXXXXX
これでwebアクセスの場合も、artisanからのCommand起動の場合もエラー発生時の面倒を見てくれます。
さすがLaravel(Lumen)ですね。
(おまけ)Slack通知を有効にする
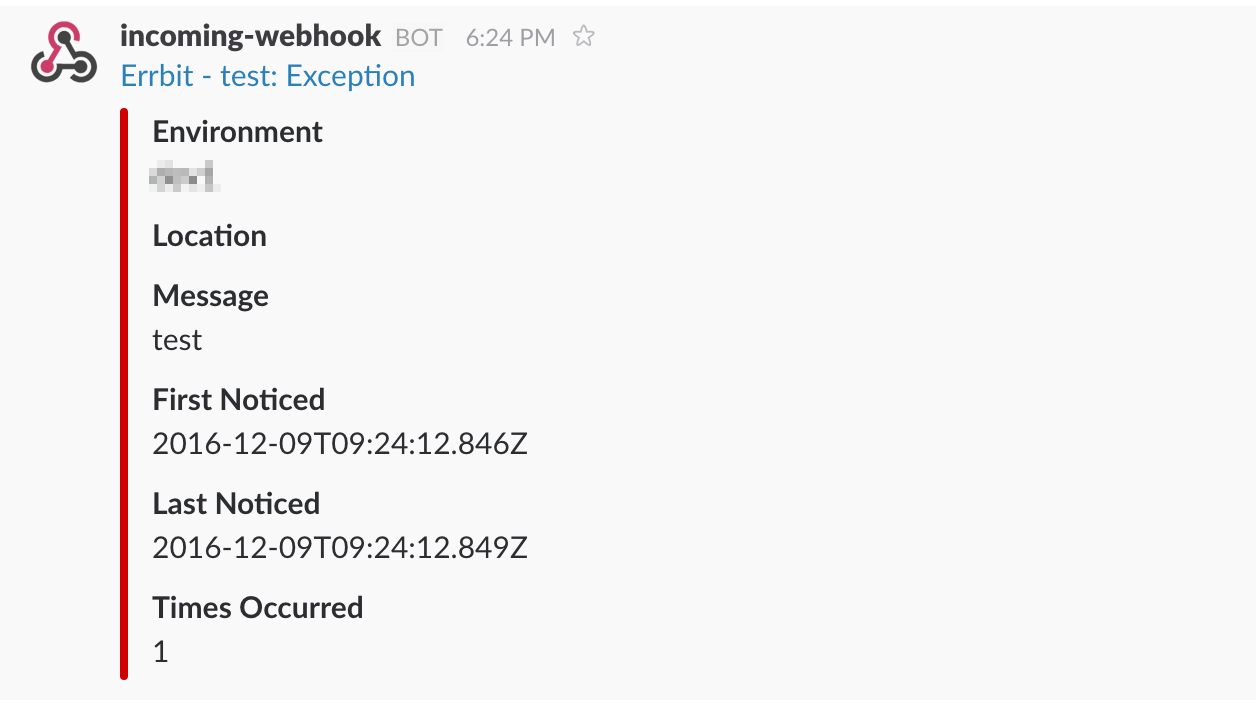
Errbitにレポートが登録されたときに、slackに通知するように設定しておくと便利です。
まずはSlackのweb画面のCustom Integrationsから、Incoming WebHooksを選択しましょう。

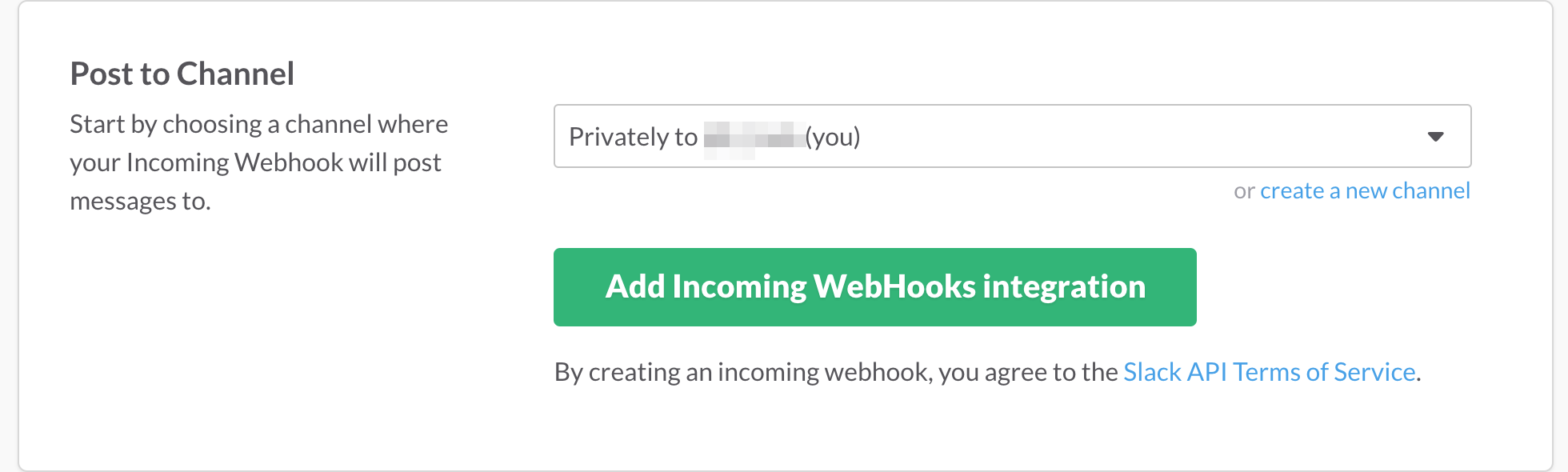
Add Configurationから通知先のチャネル名を選択。

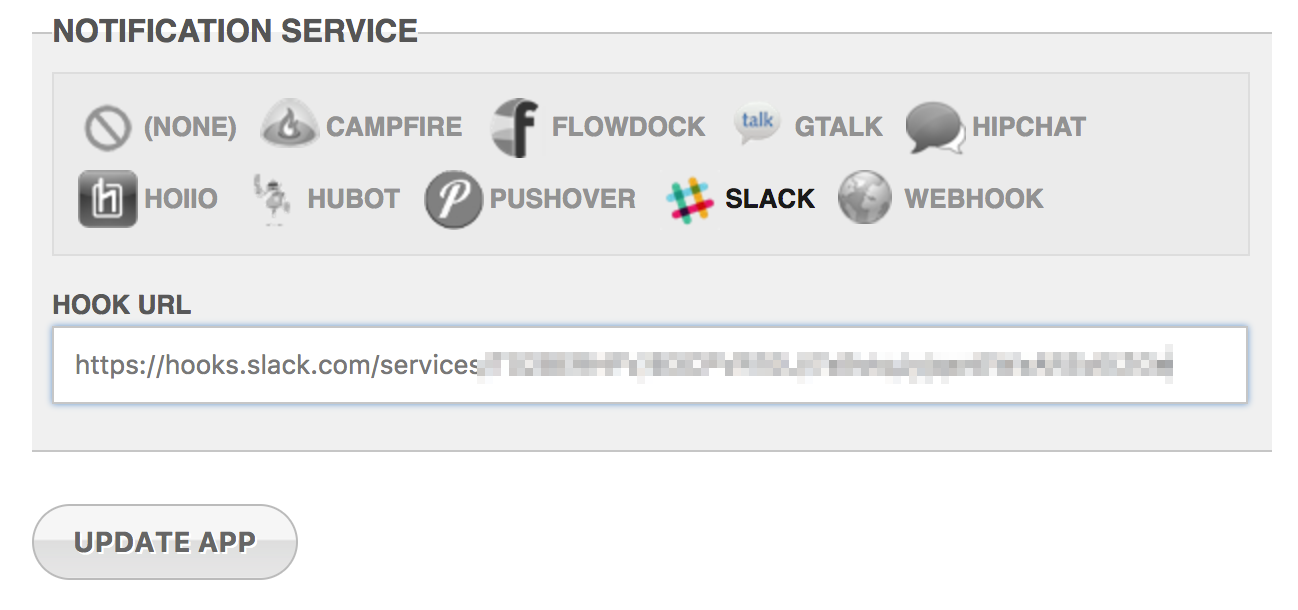
あとはこのWebook URLをErrbit側のApp設定でNOTIFICATION SERIVCEからSLACKを選択して、HOOK URLに貼り付けるだけです。

便利ですね。