React-Nativeで作成したiOSアプリをAppetizeで公開するまでの、「私はこうやったらうまくいきました」を共有します。
進め方
このブログ記事にしたがって進めましたが、jsbundleを作るコマンドだけちょっとやり方が違います。
(記事通りだとうまくいかなかったので...)
私自身も初心者なので、やり方に誤りがあったら教えてくださると幸いです。
実際の手順
-
Xcodeで[アプリ名].xcodeprojを開いてから、Build Schemeを"Release"に変更します。
「Product」>「Scheme」>「Edit Scheme」>「Run」で、
Build Configurationを"Release"に変更してください。 -
オフラインバンドルを作成します。
普段simulatorでデバッグしているときはPC上でJavaScriptを実行するサーバーを立ち上げていますが、
アプリをリリースする場合(今回のようにAppetizeにソースコードを送る場合も)、アプリ自体にjsのソースコードを含める必要があります。
以下のコマンドでjsbundleを作成します。 -
アプリが参照するJavaScriptのコードを、オフラインバンドルに変更します。
ios/[アプリ名]/AppDelegate.mをエディタで開き、以下の通りアンコメント/追記します。
// jsCodeLocation = [[RCTBundleURLProvider sharedSettings]jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
-
再びXcodeに戻り、Product > Cleanしてから Product > Buildを実施します。
-
Buildした.appフォルダをzip化し、Appetizeにアップロードします。
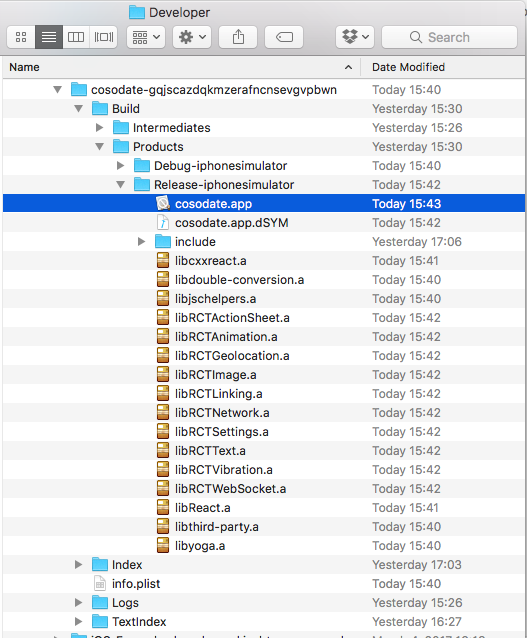
[アプリ名].appは、
[ホーム]/Library/Xcode/DerivedData/[アプリ名(+アルファベットの文字列?)]/Build/Products/Release-iphonesimulator/[アプリ名].app
にあります。
まとめ
以上、React-NativeアプリをAppetizeに公開するまでの手順でした。
ご指摘あればぜひお願いいたします。