このドキュメントについて
-
cocoscreator の日本語のドキュメントがまだあまり見当たらなかったので、勉強がてら公式チュートリアルを(google翻訳+ちょっと修正しながら)やってみた
version
2018/05/10 時点でのチュートリアルです。
自分の環境は Cocos Creator v1.9.1
チュートリアル上では v0.8.0 のようですがチュートリアルの最後まで進めてみても特に大きな問題はでませんでした。
つたない翻訳なので、各段落毎に原文を貼ってますので不明な箇所はそちらを参照して頂くと良いかも。
クイックスタート:最初のゲームを作る (Quick Start:Make your first game)
This document is a systematic introductions of the editor panel and the functions and workflows of Cocos Creator. Completing this chapter will help you quickly learn the general flow and methods for developing games with Cocos Creator. After finishing this tutorial you have enough information to get started creating basic games. It is strongly recommended you continue reading this guide to understand the details of each functional block and the complete workflows. Now, let's begin!
Following the tutorial, we will create a deceiving game that is named Pick Up the Stars. Players of this game need to manipulate an obtuse monster that never stops jumping to touch the continuously appearing stars. The dazzling acceleration will bring great challenges to players. Play with your friends and see who can obtain the most stars!
The completed form of this game can be played here:
このドキュメントは、エディタパネルとCocos Creatorの機能とワークフローの体系的な紹介です。
この章を完了すると、Cocos Creatorでゲームを開発するための一般的な流れと方法をすばやく学ぶのに役立ちます。
このチュートリアルを終えると、基本的なゲームを作成するのに十分な情報が得られます。
各機能ブロックの詳細と完全なワークフローを理解するために、このガイドを引き続き読んでおくことを強くお勧めします。
さあ始めましょう!
チュートリアルの後、Pick Up the Starsという欺瞞ゲーム(?)を作成します。
このゲームのプレイヤーは、絶え間なく出現する星に触れるのを止めることのない鈍いモンスターを操作する必要があります。
目を見張るような加速はプレーヤーに大きなチャレンジをもたらすでしょう。
あなたの友人と遊んで、誰が最も多くの星を得ることができるかを見てください!
このゲームの完成した形式はここでプレーすることができます:http://fbdemos.leanapp.cn/star-catcher/
プロジェクトとリソースを準備する (Prepare project and resources)
We have prepared for you all the resources needed for creating this game. Download Original Project and decompress it to the location you want. Then we can start:
You can also download the completed project. If there is any confusion when following the tutorial to create the game, you can open the completed project for reference:
このゲームを作成するために必要なすべてのリソースを用意しています。
オリジナルのプロジェクトをダウンロードし、必要な場所に解凍します。
ここから開始することができます:
Download the original project
完成したプロジェクトをダウンロードすることもできます。
チュートリアルを実行してゲームを作成するときに混乱が生じた場合は、完成したプロジェクトを参照用に開くことができます。
Download the completed project
オリジナルプロジェクトを開く (Open the original project)
If you still don't know how to obtain and start Cocos Creator, please read the Install section
1. First, start Cocos Creator, and choose Open other projects
2. In the pop up input field for selecting folder, choose start_project that has just been downloaded and decompressed, and click the Open button
3. The main window of Cocos Creator editor will be opened, and you will see the project status as follows
まだCocos Creatorを入手して起動する方法がわからない場合は、Install sectionを読んでください
- まず、Cocos Creatorを起動して、[Open other projects]を選択します。
- フォルダを選択するためのポップアップ入力フィールドで、ダウンロードして解凍したばかりの
start_projectを選択し、開くボタンをクリックします - Cocos Creatorエディタのメインウィンドウが開き、プロジェクトのステータスが次のように表示されます

ゲームのリソースを確認する (Check game resources)
Our original project has included all the game resources needed, therefore you don't need to import any other resources. For details on importing resources, please read content related to Asset Workflow.
Next, let's get to know the resources of the project. Please pay attention to the Assets panel, on which all the resource allocation graphs of the project are shown.
We can see that the root directory of the project resources is named as assets, which is in accordance with the assets directory in the decompressed original project. Only resources under this directory can be imported by Cocos Creator into the project and be managed.
The Assets panel can display the directory structure of any hierarchy. An icon like folder represents a folder. Clicking the triangle icon on the left side of the folder, you can unfold the contents of the folder. After completely unfolding the folder, the Assets panel will present itself as illustrated below.
オリジナルのプロジェクトには必要なすべてのゲームリソースが含まれているため、他のリソースをインポートする必要はありません。 リソースのインポートの詳細については、Asset Workflowに関するコンテンツをお読みください。
次に、プロジェクトのリソースを知りましょう。 プロジェクトのすべてのリソース割り当てグラフが表示されているAssetsパネルに注意してください。
プロジェクトリソースのルートディレクトリは、解凍された元のプロジェクトのassetsディレクトリに従ったアセットとして指定されています。
このディレクトリの下にあるリソースだけがCocos Creatorによってプロジェクトにインポートされ、管理されます。
Assetsパネルには、任意の階層のディレクトリ構造を表示できます。
 アイコンはフォルダを表します。
アイコンはフォルダを表します。
フォルダの左側にある三角形のアイコンをクリックすると、フォルダの内容を展開できます。
フォルダーを完全に展開したら、Assetsパネルが以下のように表示されます。

Every resource is a document, which, after being imported into the project, will be recognized as different types of resources according to the differences in extension name. Its icon will be differentiated too. Next, let's take a look at the respective types and usages of the resources in the project.
- audio document, which is an mp3 document generally. Audio documents named as jump and score will be played respectively when the character jumps and scores.
- bitmap font, which is jointly formed by a fnt document and png document. Bitmap font is a commonly used font resource in game development. For detailed information, please read Font
- There are various kinds of abbreviated icons, all of which are image resources, normally a png or jpg document. After being imported into the project, the image document will be crudely processed into the resource of texture type. Then these resources can be dragged into scenes or component properties for use.
すべてのリソースはドキュメントであり、プロジェクトにインポートされた後、拡張子の違いによって異なる種類のリソースとして認識され、アイコンも差別化されます。
次に、プロジェクトのリソースの種類と用途を見てみましょう。
-
 一般的にmp3ファイルであるオーディオファイル。
一般的にmp3ファイルであるオーディオファイル。
キャラクターがジャンプしてスコアをつけたときに、jumpとscoreとして名付けられたオーディオファイルがそれぞれ再生されます。 -

ビットマップフォントは、fntファイルとpngファイルで共同して作成されます。
ビットマップフォントは、ゲーム開発でよく使用されるフォントリソースです。
詳細はFontをご覧ください。 - さまざまな種類の省略されたアイコンがあります
これらのアイコンはすべてイメージリソースです。通常はpngまたはjpgファイルです。
プロジェクトにインポートされた後、画像ファイルは一次処理されてtextureタイプのリソースになります。
次に、これらのリソースをシーンまたはコンポーネントプロパティにドラッグして使用できます。
ゲームシーンを作成する (Creating a game scene)
In Cocos Creator, the game scene is the core of organizing the game contents when developing games, which is also the carrier for all the game contents presented to players. The game scene will normally include the following contents:
- Scene images and words (Sprite, Label)
- Characters
- Game logic scripts attached to scene nodes in the form of components
When players run the game, the game scene will be loaded. After that, the game scripts of included components will automatically run to realize various kinds of logic functions set up by developers. Therefore, apart from resources, the game scene is the foundation of all content creation. Now let's create a new scene.
1. Click the assets directory in the Assets panel, making sure the scene will be created under this directory
2. Click the plus sign on the top left corner of the Assets panel, and choose Scene in the pop up menu
3. We created a scene document named as New Scene. Right click it and choose Rename to rename it as game.
4. Double click game and the scene will be opened in the scene editor and the Node Tree.
ココスクリエイターでは、ゲームシーンは、ゲームを開発するときにゲームコンテンツを編成する中核であり、プレイヤーに提示されるすべてのゲームコンテンツのキャリアでもあります。
ゲームの場面には、通常、次の内容が含まれます:
- シーン画像と文字(Sprite, Label)
- キャラクター
- シーンノードにコンポーネントの形式で接続されたゲームロジックスクリプト
プレイヤーがゲームを実行すると、ゲームシーンが読み込まれます。
その後、付属のコンポーネントのゲームスクリプトが自動的に実行され、開発者が設定したさまざまな種類のロジック機能を実現します。
したがって、リソースとは別に、ゲームシーンはすべてのコンテンツ作成の基礎です。
さあ、新しいシーンを作りましょう。
-
Assetsパネルの
assetsディレクトリをクリックし、シーンがこのディレクトリの下に作成されることを確認します(2. 移行にて作成する) - Assetsパネルの左上隅にあるプラス記号をクリックし、ポップアップメニューでSceneを選択します

-
New Sceneという名前のシーンファイルを作成しました。それを右クリックし、Renameを選択して名前をgameに変更します。 -
gameシーンをダブルクリックすると、scene editor1とNode Treeパネルにシーンが開かれます。
Canvasを理解する (To understand Canvas)
After opening the scene, all the nodes (and their hierarchical relations) of the current scene will be shown in the the Node Tree. The newly created scene has only one node called Canvas. Canvas can be called the canvas node or rendering root node. Click Canvas, its properties will display in the Properties panel.
シーンを開くと、現在のシーンのすべてのノード(およびそれらの階層関係)がNode Treeに表示されます。新しく作成されたシーンには、Canvasというノードが1つしかありません。
Canvasは、キャンバスノードまたはレンダリングルートノードと呼ぶことができます。
Canvasをクリックすると、そのプロパティがPropertiesパネルに表示されます。

The Design Resolution property here stipulates the design resolution of the game. Fit Height and Fit Width stipulate how we should zoom Canvas to adjust to different resolutions when running on screens of different sizes.
Being provided with the function of adjusting to different resolutions, we will normally put all the nodes in charge of image display in the scene under Canvas. In this way, when the scale property of Canvas changes, all the images, as its subnodes, will zoom together to adjust to the sizes of different screens.
For more detailed information, please read Canvas. Currently, we only need to know that the scene images added next will all be put under the Canvas node.
Design Resolutionプロパティは、ゲームのデザイン解像度を規定しています。
Fit Height(高さに合わせる)とFit Width(幅に合わせる)では、サイズの異なる画面でCanvasをズームして異なる解像度に調整する方法を規定しています。
異なる解像度に調整する機能を備えているので、通常はCanvash配下のシーンに画像表示を担当するすべてのノードを配置します。
これにより、Canvasのscaleプロパティが変更されると、サブノードとしてすべての画像が一緒にズームされ、異なるスクリーンのサイズに合わせて調整されます。
詳細については、Canvasをご覧ください。 現時点では、次に追加されるシーン画像はすべてCanvasノードの下に置かれることがわかります。
シーン画像を設定する (Setting up a scene image)
背景を追加する (Adding a background)
First, find the background image resource according to the path of assets/textures/background in the Assets panel. Click and drag this resource to the Canvas node in Arrangement editor. Don't release the mouse until the Canvas node is highlighted orange, which means a subnode using background as the image resource will be added.
Now you can release the mouse button, and you will see a node named background has been added under Canvas. When we use the way of dragging a resource to add a node, the node will be automatically named as the name of the image resource.
When we edit and modify the scene, we can promptly save our modifications by main menu document->save scene. Or we can save by shortcut keys: Ctrl+S(Windows)or Cmd + S(Mac).
まず、Assetsパネルでassets/textures/backgroundのパスに従って背景画像リソースを探します。 このリソースをクリックし、Arrangement editorのCanvasノードにドラッグします。
Canvasノードがオレンジ色になるまでマウスを離してはいけません。つまり、画像リソースとしてbackgroundを使用しているサブノードが追加されます。

2
これで、マウスボタンを離すと、Canvasの配下にbackgroundという名前のノードが追加されています。
リソースをドラッグする方法を使用してノードを追加すると、ノードは自動的にイメージリソースと同じ名前がつけられます。
シーンを編集して変更すると、メインメニューのdocument-> save sceneを使って変更内容を即座に保存できます。
または、Ctrl + S(Windows)またはCmd + S(Mac)のショートカットキーで保存することもできます。
背景サイズを変更する (Modify background size)

In scene editor, the newly added background images can be seen. Next we will modify the size of the background image to make it cover the whole screen.
Firstly, click the background node, and click the fourth rectangle tool at the top left corner of the main window:
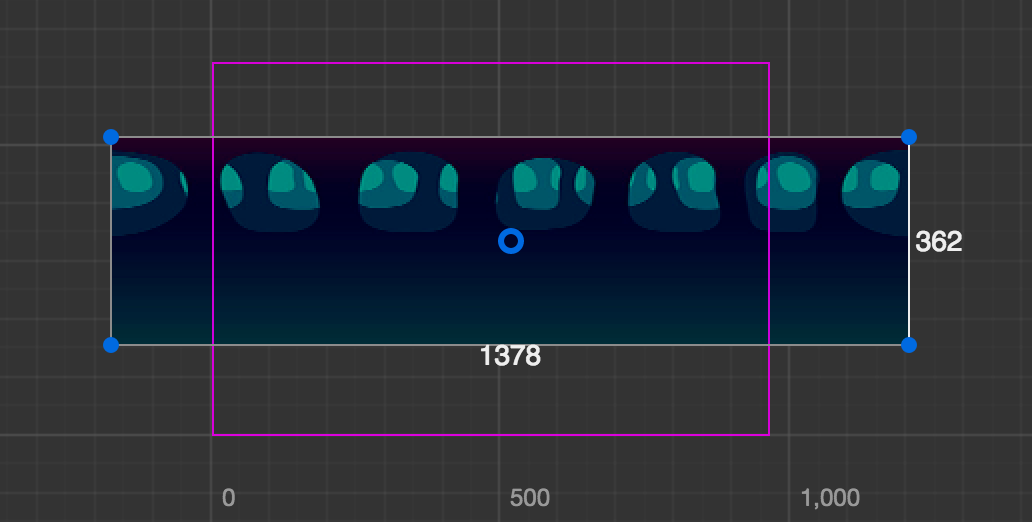
By using this tool we can conveniently modify the size of the image node. Move the mouse to rest on the left side of background in scene editor, click and drag it to the left until the left side of background exceeds the blue frame that represents the design resolution. Then we can drag the right side of background to the right using the same method.
scene editorでは、新しく追加された背景画像が表示されます。次に、背景画像のサイズを変更して、画面全体を覆うようにします。
まず、backgroundノードをクリックし、メインウィンドウの左上隅の四番目のrectangle toolをクリックします。

このツールを使用することにより、画像ノードのサイズを簡単に変更することができます。
scene editorでbackgroundの左側にマウスを移動し、backgroundの左側がデザインの解像度を表す青い枠(紫に見える)を超えるまでクリックして左にドラッグします。 次に、同じ方法でbackgroundの右側を右にドラッグできます。

Then we need to drag the upper and lower sides to make the size of the background image fully cover the frame of the designing resolution.
次に、上下の辺をドラッグして、背景画像のサイズを画面解像度の枠を完全に覆うようにする必要があります。

When using rectangle tool to modify the size of the background image, we can see the Size property of Node in the Properties panel is changing accordingly. After completion, the size of the background image is approximately (1360, 760). You can also directly input a numeric value into the input field of the Size property, which will achieve the same effect as that of using rectangle tool. A background image of this size can cover the whole screen of all the phones on the market, with no exceptions.
rectangle toolを使用して背景画像のサイズを変更すると、PropertiesパネルのNodeのSizeプロパティがそれに応じて変化することがわかります。
完成後、背景画像のサイズは約(1360,760)です。 Sizeプロパティの入力フィールドに数値を直接入力することもできます。これは、rectangle toolを使用する場合と同様の変更ができます。 このサイズの背景画像は、例外なく、市販のすべてのスマホ端末の画面全体をカバーすることができます。
地面を追加 (Add ground)
Our main character needs a ground that it can jump on. We will add one instantly. By the same method of adding a background image, drag the assets/textures/ground resource in the Assets panel to Canvas in the Node Tree. When dragging, we can choose the order relation of newly added nodes and background nodes. When in the state of dragging the resource, move the mouse pointer to the bottom of the background node until a highlighted orange frame appears on Canvas and a green line representing the insert position appears below background, and then release the mouse. In this way, ground will be put under the background in the scene hierarchy, which is also a subnode of Canvas.
In the Node Tree, the render order of nodes shown below will follow that of nodes shown above. We can see the ground object at the bottom is the first to appear in scene editor. Besides, the subnode will permanently display before the parent node. We can adjust the hierarchical order and relation of nodes at anytime to control their show order.
According to the method of modifying the background, we can also use rectangle tool to set a suitable size for the ground node. When activating rectangle tool, by dragging the vertices and the parts other than the four sides of nodes, we can change the position of nodes. The state of set ground nodes is as illustrated below:
私たちの主人公は、着地できる地面が必要です。 さっそく追加しましょう。
背景画像を追加するのと同じ方法で、Assetsパネルのassets/textures/groundリソースをNode TreeのCanvasにドラッグします。
ドラッグすると、新たに追加されたノードとbackgroundノードの順序関係を選択できます。
リソースをドラッグした状態では、Canvas上にハイライトされたオレンジ色のフレームが表示されると共に、挿入位置を示す緑色の線がbackgroundの下に表示され、マウスポインタをbackgroundノードの下部に移動しマウスを放します。 これでシーン階層の背景の下にgroundが設置されます。これはキャンバスのサブノードでもあります。
Node Treeでは、ノードのレンダリング順序は、上のノードのから順に下のノードへと続きます。 一番下のgroundオブジェクトがscene editorに先頭に表示されていることがわかります。 また、サブノードは親ノードの前に永久に表示されます。 ノードの階層的な順序と関係をいつでも調整して、表示順序を制御できます。
背景を修正した方法にと同じく、rectangle toolを使用して、groundノードに適切なサイズを設定することもできます。 rectangle toolをアクティブにするとき、頂点とノードの4辺以外の部分をドラッグすることによって、ノードの位置を変更することができます。 設定したグランドノードの状態は次のようになります。

Apart from rectangle tool, we can also use move tool translate gizmo to change the positions of the nodes. Try to hold down the arrow of move tool shown on the node and drag it, then we can change the position of the node on a single coordinate axis at one time.
When setting up the position and size of the background and ground, we don't need precise numeric values and can drag them by guessing. If you prefer whole numbers, you can directly input numeric values of position and size according to the screenshot.
rectangle toolの他に、move tool 
を使用してノードの位置を変更することもできます。 ノードに表示されているmove toolの矢印を押し続けてドラッグすると、1つの座標軸上のみでノードの位置を変更できます。
backgroundやgroundの位置や大きさを設定するときには、正確な数値は必要なく、推測でドラッグできます。 整数を好む場合は、スクリーンショットに従ってpositionとsizeの数値を直接入力することができます。
主人公を追加する (Adding a main character)
Next our main character the little monster will make its debut. Drag assets/texture/PurpleMonster from the Assets panel and put it under Canvas in the Node Tree, and make sure its position is below ground, in this way our main character will be shown at the very front.
To highlight the aura of the main character in the scene nodes, we right click the newly added PurpleMonster node, choose rename and rename it as Player.
Next we will set up the properties of the main character. First, we change the position of Anchor. The anchor point of any node will be at the center of itself by default, which means the position of the center of the node is the position of the node. We hope to manipulate the position of the base of the main character to simulate the effect of jumping on the ground; therefore, we need to set up the anchor point of the main character under its foot now. Find Anchor property in the Properties panel and set up the value of y as 0. We will see that in scene editor, the arrow of the move tool that represents the position of the main character appears under the foot of the main character.
Next, drag Player from scene editor and put it on the ground. The effect is as illustrated below:
In this way our scene's basic artistic content is set up. In the next section we will write code to vivify the contents of the game.
次に、私たちの主人公、小さなモンスターがデビューさせましょう。
Assetパネルからassets/texture/PurpleMonsterをドラッグし、Node TreeのCanvasの下に配置し、その位置がgroundより下にあることを確認します。これにより、主人公が最前面に表示されます。
シーンノードの主人公の雰囲気を強調表示するには、(Node Treeに)新しく追加されたPurpleMonsterノードを右クリックし、renameを選択し名前をPlayerに変更します。
次に、主人公のプロパティを設定します。 まず、Anchorの位置を変更します。 任意のノードのアンカーポイントは、デフォルトではノードの中心になります。つまり、ノードの中心の位置がノードの位置になります。 地面にジャンプする操作をシミュレートするためには主人公の基底の位置を操作したいところです。
したがって、主人公のアンカーポイントを足の下に設定する必要があります。 PropertiesパネルでAnchorプロパティを検索し、yの値を0に設定します。scene editorにて、主人公の位置を表すmove toolの矢印が主人公の足の下に表示されていることがわかります。
次に、scene editorのPlayerをドラッグして地上に置きます。 すると以下のようになります。

このようにして、私たちのシーンの基本的な趣のあるコンテンツが設定されます。 次のセクションでは、ゲームの内容を活気づけるためのコードを記述します。
主人公のスクリプトを書く (Writing the main character's script)
One of the core ideas of developing games by Cocos Creator is to let the content creation and function development undergo parallel cooperation smoothly. In the last section we focused on artistic content. Next we will write script to develop the flow of functions, and we will see that the finished program script can be used by content creators easily.
Even if you have never written a program before, there's no need to worry. We will provide all the necessary codes in the tutorial. You only need to copy and paste them to the correct position. Then in this part you can ask your programmer partners for help. Next let's start creating script that drives the main character to act.
Cocos Creatorによるゲームを開発するためのコアアイデアの1つは、コンテンツ作成と機能開発を円滑に並行して行うことです。 ここまでのセクションでは、趣のあるコンテンツに焦点を当てました。
次に、関数の流れを開発するためのスクリプトを作成します。完成したプログラムスクリプトをコンテンツ作成者が簡単に使用できることがわかります。
プログラムを書いたことがない人でも、心配する必要はありません。 チュートリアルで必要なコードをすべて提供します。 正しい位置にコピーして貼り付けるだけで済みます。 このパートでは、プログラマーのパートナーに助けを求めることができます。 次は主人公を動かすスクリプトを作成しましょう。
スクリプトを作成する (Create script)
1. First, right click the assets folder in the Assets panel and choose Create->folder
2. Right click New Folder, choose Rename and rename it as scripts, under which all our scripts will be saved.
3. Right click the scripts folder, choose Create->JavaScript and create a JavaScript script
4. Rename the newly created script as Player. Double click this script and open the code editor.
- まず、Assetsパネルの
assetsフォルダを右クリックし、Create->folderを選択します
 2. `New Folder`を右クリックし、`Rename`を選択し、`scripts`と名前を変更します。ここにすべてのスクリプトが保存されます。
3. `scripts`フォルダを右クリックし、`Create->JavaScript`を選択し、JavaScriptスクリプトを作成します
4. 新しく作成したスクリプトの名前を`Player`に変更します。 このスクリプトをダブルクリックし、コードエディタを開きます。
2. `New Folder`を右クリックし、`Rename`を選択し、`scripts`と名前を変更します。ここにすべてのスクリプトが保存されます。
3. `scripts`フォルダを右クリックし、`Create->JavaScript`を選択し、JavaScriptスクリプトを作成します
4. 新しく作成したスクリプトの名前を`Player`に変更します。 このスクリプトをダブルクリックし、コードエディタを開きます。
コンポーネントプロパティの記述 (Writing component property)
The opened script already has some preset code blocks. These codes are the structure needed for writing a component script. Scripts of such a structure are the components in Cocos creator, which can be mounted on the nodes in the scene and provide various functions that manipulate nodes. First, we will set up some properties and see how to adjust them in the scene.
Find the portion of properties in the Player script in code editor, change it to the following content and press Ctrl + S(Windows)or Cmd + S(Mac)to save it:
開いたスクリプトにはすでにいくつかのプリセットコードブロックがあります。 これらのコードは、コンポーネントスクリプトを記述するために必要な構造体です。 このような構造のスクリプトは、Cocos creatorのコンポーネントであり、シーン内のノードにマウントしてノードを操作するさまざまな機能を提供します。 まず、いくつかのプロパティを設定し、シーン内でプロパティを調整する方法を見ていきます。
code editorでPlayerスクリプトのproperties記述を探し、次の内容に変更してCtrl + S(Windows)またはCmd + S(Mac)を押して保存します。
// Player.js
//...
properties: {
// main character's jump height
jumpHeight: 0,
// main character's jump duration
jumpDuration: 0,
// maximal movement speed
maxMoveSpeed: 0,
// acceleration
accel: 0,
},
//...
These newly added properties will stipulate the movement of the main character. In code, we don't have to care about how much these numeric values are, because we will directly set up these numeric values in the Properties panel later.
Now we can add the Player component to the node of the main character. Choose the Player node in the Node Tree, click the add component button in the Properties panel and choose add user's script component->Player to add the Player component to the node of the main character.
これら新たに追加されたプロパティは、主人公の動きを規定します。 コードでは、後でこれらの数値を直接Propertiesパネルに設定するため、これらの数値がどれだけあるか気にする必要はありません。
これで、主人公のノードにPlayerコンポーネントを追加できます。 Node TreeのPlayerノードを選択し、Propertiesパネルのadd componentボタンをクリックし、add user's script component->Playerを選択して、Playerコンポーネントを主人公のノードに追加します。

Now we can see the newly added Player component in the Properties panel of the Player node. Set up properties related to the jumping and movement of the main character according to the image below:
これで、PlayerノードのPropertiesパネルに、新たに追加されたPlayerコンポーネントが表示されます。 以下の画像に従って、主人公のジャンプや動きに関連するプロパティを設定します。

Only jumpDuration's unit is seconds. The unit of the other values is pixels. According to the current setting of the Player component: Our main character will have a jump height of 200 pixels. The time needed for jumping to the highest point is 0.3 seconds. Its maximum horizontal movement speed is 400 pixels per second. Its horizontal acceleration is 350 pixels per second.
All these numeric values are suggestions. Later when the game is running, you can modify these numeric values in the Properties panel at anytime according to your preference, no need to change any codes. How convenient it is, right?
jump Durationの単位は秒です。 他の値の単位はピクセルです。 Playerコンポーネントの現在の設定によると、私たちの主人公は200ピクセルの跳躍力を持ちます。 最高点に到達するのに必要な時間は0.3秒です。 最大水平移動速度は400ピクセル/秒です。 水平方向の加速度は350ピクセル/秒です。
これらの数値はすべて仮設定です。 後でゲームが実行されているときに、いつでもPropertiesパネルでこれらの数値を変更することができます。コードを変更する必要はありません。 それがどれくらい便利な事かおわかりでしょうか?
ジャンプと移動のためのコードを書く (Writing code for jumping and movement)
Next we will add a method to make the main character jump. Add a method called setJumpAction and put it below the properties: {...}, code block:
次に、主人公をジャンプさせる方法を追加します。 setJumpActionというメソッドを追加し、properties: {...}の下に配置します。
// Player.js
properties: {
//...
},
setJumpAction: function () {
// jump up
var jumpUp = cc.moveBy(this.jumpDuration, cc.p(0, this.jumpHeight)).easing(cc.easeCubicActionOut());
// jump down
var jumpDown = cc.moveBy(this.jumpDuration, cc.p(0, -this.jumpHeight)).easing(cc.easeCubicActionIn());
// repeat
return cc.repeatForever(cc.sequence(jumpUp, jumpDown));
},
Here some Action in the Cocos2d-js engine is used to realize the jumping animation of the main character. For detailed information, please check Cocos2d-js API.
Next invoke the newly added setJumpAction method in the onLoad method and implement runAction to start action:
ここでは、Cocos2d-jsエンジンのいくつかのアクションを使用して、主人公のジャンプアニメーションを実現しています。 詳細については、Cocos2d-js APIを確認してください。
次に、onLoadメソッドを新しく追加しsetJumpActionメソッドを呼び出し、アクションを開始するrunActionを実装します。
// Player.js
onLoad: function () {
// initialize jump action
this.jumpAction = this.setJumpAction();
this.node.runAction(this.jumpAction);
},
The onLoad method will be immediately implemented after loading the scene. So we will put operations and logic concerning initialization into it.
After the script is saved, we can start running the game for the first time!
Click the preview button at the top of Cocos Creator editor, which looks like a "play" button. Cocos Creator will automatically open your default browser and run the game in it. Now we should see the main character --- a purple monster jumping lively and continuously in the scene.
onLoadメソッドは、シーンをロードした直後に実行されます。 そこで初期化に関する操作とロジックを組み込みます。
スクリプトが保存されたら、ゲームを初めて実行することができます!
「再生」ボタンのように見えるCocos Creatorエディタの上部にあるpreviewボタンをクリックします。 Cocos Creatorはデフォルトブラウザを自動的に開き、ゲームを実行します。 まず主人公が現れます.ーー紫色のモンスターが活発で連続的に飛びます。

動きの操作 (Manipulation of movement)
A main character that can only jump foolishly up and down on the same spot is not very promising. Let us add keyboard input for the main character, using A and D to manipulate its jump direction. Below the setJumpAction method, add a new setInputControl method:
同じ場所で愚かに上下にしかジャンプできない主人公はあまり好ましくはありません。 AとDを使用してジャンプ方向を操作できるよう、主人公のキーボード入力を追加しましょう。 setJumpActionメソッドの下に、新しいsetInputControlメソッドを追加します。
// Player.js
setJumpAction: function () {
//...
},
setInputControl: function () {
var self = this;
// add keyboard event listener
// When there is a key being pressed down, judge if it's the designated directional button and set up acceleration in the corresponding direction
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, function (event){
switch(event.keyCode) {
case cc.KEY.a:
self.accLeft = true;
break;
case cc.KEY.d:
self.accRight = true;
break;
}
});
// when releasing the button, stop acceleration in this direction
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, function (event){
switch(event.keyCode) {
case cc.KEY.a:
self.accLeft = false;
break;
case cc.KEY.d:
self.accRight = false;
break;
}
});
},
Then modify the onLoad method, into which we add the switch of accelerating to the left/right and the current horizontal speed of the main character. Then invoke the newly added setInputControl method. Start monitoring keyboard input after loading the scene:
次に、onLoadメソッドを変更します。このメソッドには、主人公の左右の速度と現在の水平速度を加速するスイッチを追加します。 次に、新たに追加したsetInputControlメソッドを呼び出します。 シーンをロードした後、キーボード入力の監視を開始します:
// Player.js
onLoad: function () {
// initialize jump action
this.jumpAction = this.setJumpAction();
this.node.runAction(this.jumpAction);
// switch of acceleration direction
this.accLeft = false;
this.accRight = false;
// current horizontal speed of main character
this.xSpeed = 0;
// initialize keyboard input listener
this.setInputControl();
},
Finally, modify the content of the update method by adding settings for the acceleration, speed and the current position of the main character:
最後に、主人公の加速度、スピード、現在位置の設定を追加して、updateメソッドの内容を変更します。
// Player.js
update: function (dt) {
// update speed of each frame according to the current acceleration direction
if (this.accLeft) {
this.xSpeed -= this.accel * dt;
} else if (this.accRight) {
this.xSpeed += this.accel * dt;
}
// restrict the movement speed of the main character to the maximum movement speed
if ( Math.abs(this.xSpeed) > this.maxMoveSpeed ) {
// if speed reaches its limit, use the max speed with current direction
this.xSpeed = this.maxMoveSpeed * this.xSpeed / Math.abs(this.xSpeed);
}
// update the position of the main character according to the current speed
this.node.x += this.xSpeed * dt;
},
update will be invoked once for each frame after loading the scene. We normally put the logic contents that need to be frequently calculated or timely updated here. In our game, after obtaining the acceleration direction by keyboard input, we need to calculate the speed and position of the main character in update for each frame.
After saving the script, you can brew a cup of tea and click preview to check the latest outcome. After opening the preview in your browser, click the game scene with the mouse (due to the restrictions of browsers, keyboard input can only be accepted after clicking the game scene) , then you can press the A and D buttons to manipulate the main character to move to the left/right!
シーンを読み込んだ後、フレームごとにupdateが1回呼び出されます。 私たちは通常、ここで頻繁に計算される必要があるロジックコンテンツやタイムリーに更新されるロジックコンテンツを配置します。 私たちのゲームでは、キーボードの入力で加速方向を取得した後、各フレームのupdate処理時に主人公の速度と位置を計算する必要があります。
スクリプトを保存した後、お茶を飲み、previewをクリックして最新の結果を確認することができます。 ブラウザでプレビューを開いた後、マウスでゲームシーンをクリックすると(ブラウザの制限により、キーボード入力はゲームシーンをクリックした後でしか受け入れられません)、AとDボタンを押して主人公を操作できます(左右に移動する!)
Is the movement a little bit too slow? Does the main character not jump high enough? Hope to extend jump duration? No problem! All these can be adjusted at anytime. Just set up different property values for the Player component, then you can adjust the game at your will. Here is a set of settings for reference:
動きが少し遅いですか? 主人公は十分に高く飛びませんか? ジャンプ期間を延長することを願っていますか? 問題ありません! これらはすべていつでも調整できます。 Playerコンポーネントに異なるプロパティ値を設定するだけで、あなたの意思でゲームを調整できます。 参照する一連の設定は次のとおりです。
Jump Height: 150
Jump Duration: 0.3
Max Move Speed: 400
Accel: 1000
This set of property settings will make the main character as agile as possible. As for how to choose the values, it all depends on what style of game you want.
このプロパティ設定のセットは、主人公を可能な限り機敏にします。 どのように値を選ぶかについては、あなたが望むゲームのスタイルに依存します。
星を作る (Making stars)
The main character can jump freely now so we need to set up a goal for players. The stars will appear continuously in the scene and players need to manipulate the monster to touch the stars to collect points. The star touched by the main character will disappear and a new one will be immediately re-created at a random position.
主人公は自由にジャンプできるので、プレイヤーの目標を設定する必要があります。 星はひっきりなしにシーンに現れ、プレイヤーは星を触ってポイントを集めるためにモンスターを操作する必要があります。 主人公が触れた星は消え、新しいものはすぐにランダムな位置に再作成されます。
プレハブを作成する (Create Prefab)
As for the nodes that need to be created repeatedly, we can save it as a Prefab resource, which can be a template for the dynamic generation of nodes. For more information about Prefab, please read Prefab.
Firstly, drag the assets/textures/star texture from the Assets panel into the scene. Anywhere in the Node Tree is fine. We only need the scene to be the operating platform for creating Prefab. After creation we will delete this node from the scene.
We don't need to modify the position of the stars or its render properties. But to make the stars disappear after being touched by the main character, we need to add a special component to the star. By the same method of adding the Player script, add a JavaScript script named Star to assets/scripts/ (in the Properties panel of the star, select Add component and then Add custom component and then Star).
繰り返して作成する必要のあるノードについては、Prefabリソースとして保存することができます。このリソースは、ノードの動的生成のテンプレートにすることができます。 Prefabの詳細については、Prefabをお読みください。
まず、assets/textures/starテクスチャをAssetsパネルからシーンにドラッグします。 Node Treeのどこでも問題ありません。 Prefabを作成するための作業場所としてのみシーンが必要です。 starPrefab作成後、このノードはシーンから削除します。
星の位置やレンダリングのプロパティを変更する必要はありません。 しかし、主人公が触れた後に星を消させるには、星に特別な構成要素を追加する必要があります。 Playerスクリプトを追加するのと同じ方法で、Starという名前のJavaScriptスクリプトをassets/scripts/に追加します(starのPropertiesパネルで、Add componentを選択してから、Add custom componentしてからstarを選択します)。

Next, double click this script to start editing. Only one property is needed for the star component to stipulate the distance for collecting points by the main character. Modify properties and add the following content:
次に、このスクリプトをダブルクリックして編集を開始します。 主人公がポイントを収集するための距離を規定するためにStarコンポーネントに必要なプロパティは1つだけです。 propertiesを変更し、次のコンテンツを追加します。
// Star.js
properties: {
// When the distance between the star and main character is less than this value, collection of the point will be completed
pickRadius: 0,
// The game object
game: {
default: null,
serializable: false
}
},
After saving the script, add this script to the newly created star node. Then set up the property value of Pick Radius in the Properties panel as 60:
スクリプトを保存した後、このスクリプトを新しく作成したstarノードに追加します。 PropertiesパネルでPick Radiusのプロパティ値を60に設定します。

The settings needed by Star Prefab are now finished. Now drag the star node from the Node Tree and drop it into the assets folder in the Assets panel. This should generate a Prefab resource named star, as shown below.
Star Prefabが必要とする設定が完了しました。 Node Treeからstarノードをドラッグし、Assetsパネルのassetsフォルダにドロップします。 これは、以下に示すように、starという名前のPrefabリソースを生成するはずです。

Now the star node can be deleted from the scene. We can double click the star Prefab resource directly to edit.
We can dynamically use the Prefab resource of stars in the script to generate stars.
これで、starノードをシーンから削除することができます。 私たちはstarPrefabリソースを直接ダブルクリックして編集することができます。
スクリプト内のstarPrefabリソースを動的に使用して、星を生成することができます。
ゲーム制御スクリプトの追加 (Adding game control script)
The generation of stars is a part of the game's main logic. Therefore we need to add a script named Game and make it the script of the game's main logic. Logic concerning scoring, failure and restarting will be added to this script later.
Add a new Game script inside the assets/scripts folder (next to Star and Player). Double click to open the script. First, add the properties needed for generating stars:
星の生成は、ゲームのメインロジックの一部です。 したがって、Gameという名前のスクリプトを追加し、それをゲームのメインロジックのスクリプトにする必要があります。 スコアリング、失敗、再起動に関するロジックは後でこのスクリプトに追加されます。
assets/scriptsフォルダ(StarとPlayerと並列に)に新しいGameスクリプトを追加します。 ダブルクリックしてスクリプトを開きます。 まず、星を生成するために必要なプロパティを追加します。
// Game.js
properties: {
// this property quotes the PreFab resource of stars
starPrefab: {
default: null,
type: cc.Prefab
},
// the random scale of disappearing time for stars
maxStarDuration: 0,
minStarDuration: 0,
// ground node for confirming the height of the generated star's position
ground: {
default: null,
type: cc.Node
},
// player node for obtaining the jump height of the main character and controlling the movement switch of the main character
player: {
default: null,
type: cc.Node
}
},
After saving the script, add the Game component to the Canvas node in the Node Tree (after choosing the Canvas node, drag the script to the Properties panel or click the Add component button in the Properties panel and choose Game in Add Custom Component).
Next, drag the star Prefab resource from the Assets panel into the Star Prefab property of the newly created Game component. This is the first time we have set up a quotation for the property. Only when setting type as quote type when declaring a property (such as the cc.Prefab type written here) can an asset or a node be dragged to the property.
Then, drag the ground and Player nodes from the Node Tree to properties of the same name in the component, to finish the node quotation.
Finally, set the values of the Min Star Duration and Max Star Duration properties as 3 and 5. Later when generating stars, we will choose a random value between these two values, for the duration of each star.
スクリプトを保存したら、Node TreeのCanvasノードにGameコンポーネントを追加します(Canvasノードを選択し、スクリプトをPropertiesパネルにドラッグするか、PropertiesパネルのAdd componentボタンをクリックして、Add Custom ComponentでGameを選択します)。
次に、StarパネルのPrefabリソースを、Assetsパネルから、新しく作成したGameコンポーネントのStar Prefabプロパティにドラッグします。 これは、初めてプロパティの引数を設定しています。 プロパティを宣言するときにtype設定を引用タイプとして(今回Game.jsのpropertiesのstarPrefabに設定したcc.Prefabタイプ等)設定されている場合のみ、アセットまたはノードをプロパティにドラッグできます。
Node TreeからgroundノードとPlayerノードをコンポーネント内の同じ名前のプロパティにドラッグして、ノードの引用を完成させます。
最後に、Min Star DurationとMax Star Durationの値を3と5に設定します。後で星を生成するときに、各星の表示時間にこれら2つの値の間でランダムな値を選択します。
ランダムな位置で星を生成する (Generate stars at a random position)
Next, we will continue to modify the Game script by adding the logic of generating stars and putting it after the onLoad method:
次に、onLoadメソッドの後に星を生成するロジックを追加するよう、Gameスクリプトの修正を続けます。
// Game.js
onLoad: function () {
// obtain the anchor point of ground level on the y axis
this.groundY = this.ground.y + this.ground.height/2; // this.ground.top may also work
// generate a new star
this.spawnNewStar();
},
spawnNewStar: function() {
// generate a new node in the scene with a preset template
var newStar = cc.instantiate(this.starPrefab);
// put the newly added node under the Canvas node
this.node.addChild(newStar);
// set up a random position for the star
newStar.setPosition(this.getNewStarPosition());
},
getNewStarPosition: function () {
var randX = 0;
// According to the position of the ground level and the main character's jump height, randomly obtain an anchor point of the star on the y axis
var randY = this.groundY + cc.random0To1() * this.player.getComponent('Player').jumpHeight + 50;
// according to the width of the screen, randomly obtain an anchor point of star on the x axis
var maxX = this.node.width/2;
randX = cc.randomMinus1To1() * maxX;
// return to the anchor point of the star
return cc.p(randX, randY);
}
After saving the script, click the preview button. Then in the browser you will see that a star is dynamically generated after the game is started! By the same method, you can dynamically generate any preset node with a Prefab template in the game.
スクリプトを保存した後、プレビューボタンをクリックします。 ブラウザでは、ゲームの開始後にスターが動的に生成されることがわかります!
同様に、ゲーム内のPrefabテンプレートを使用して、任意のプリセットノードを動的に生成することができます。

主人公が触って星を集めるアクションを追加する (Adding the action of the main character's touching and collecting of stars)
Now we will add the action logic of the main character's collecting of stars. The essential point here lies in the fact that the star needs to obtain the position of the main character's node at any time to judge if the distance between them is shorter than the collectable distance. How do we obtain the quotation of the main character's node? Don't forget that we have done two things before:
1. There is a property named player in the Game component, which saved the quotation of the main character's node.
2. Each star is dynamically generated in the Game script.
Therefore, we only need to deliver the concrete example in the Game component into a star and save it after the concrete example of the Star node is generated in the Game script. Then we can visit the main character's node by game.player at anytime. Let's open the Game script, and add the following code to the end of the spawnNewStar method:
主人公が星を集めるアクションロジックを追加します。
ここの要点は、星が主人公ノードの位置を取得して、その距離が収集可能な距離よりも短いかどうかを判定する必要があるということです。 主人公ノードの引用はどのようにして得られるでしょうか? これまでに2つのことを済ませたことを忘れないでください。
-
Gameコンポーネントにはplayerという名前のプロパティがあり、主人公ノードの引用を保存しました。 - 各星は
Gameスクリプトで動的に生成されます。
つまり、StarノードインスタンスがGameスクリプトで生成された後、Gameコンポーネントのインスタンスをスターに渡して保存する必要があります。そうすれば、いつでもgame.playerで主人公のノードにアクセスできます。 Gameスクリプトを開き、次のコードをspawnNewStarメソッドの最後に追加しましょう:
// Game.js
spawnNewStar: function() {
// ...
// deliver the concrete example of the Game component into the star component
newStar.getComponent('Star').game = this;
},
Open the Star script after saving, now we can use the player node quoted in the Game component to judge the distance. Add the methods named getPlayerDistance and onPicked and put them below the onLoad method:
保存後にStarスクリプトを開くと、Gameコンポーネントで引用されたplayerノードを使用して距離を判断できます。 getPlayerDistanceおよびonPickedという名前のメソッドを追加し、それらをonLoadメソッドの下に配置します。
// Star.js
getPlayerDistance: function () {
// judge the distance according to the position of the player node
var playerPos = this.game.player.getPosition();
// calculate the distance between two nodes according to their positions
var dist = cc.pDistance(this.node.position, playerPos);
return dist;
},
onPicked: function() {
// When the stars are being collected, invoke the interface in the Game script to generate a new star
this.game.spawnNewStar();
// then destroy the current star's node
this.node.destroy();
},
Then add the judging distance for each frame to the update method. If the distance is shorter than the collectable distance set by the pickRadius property, implement collecting behavior:
次に、各フレームの距離判定処理をupdateメソッドに追加します。 距離がpickRadiusプロパティによって設定された(スター)収集可能距離よりも近い場合は、収集動作処理を実装します。
// Star.js
update: function (dt) {
// judge if the distance between the star and main character is shorter than the collecting distance for each frame
if (this.getPlayerDistance() < this.pickRadius) {
// invoke collecting behavior
this.onPicked();
return;
}
},
Save the script, then preview and test again. You will see that when the main character gets close to the star, the star will disappear and a new one will be generated at a random position!
スクリプトを保存してから、再度プレビューしてテストしてください。 主人公が星に近づくと星が消え、ランダムな位置に新しい星が生まれることがわかります!
スコアを追加する (Adding score)
The little monster makes a great effort to collect the stars. But how come it receives no reward? Now, let's add the logic and display of scoring when collecting stars.
小さなモンスターは星を集めるのに大変な努力をします。 しかし、どのようにそれはご褒美を受け取っているのでしょうか?
星を集めた時のスコアリングのロジックと表示を追加しましょう。
スコアラベル(Label)を追加する (Adding a score label(Label))
The score will start from 0 when the game is started. 1 point will be added for 1 star collected. To display the score, we should first create a Label node. Choose the Canvas node in the Node Tree, right click and choose Create -> Create Renderer Nodes -> Node With Label. A new Label node will be created under Canvas, and it will be located at the bottom. Next we will use the following steps to set up this Label node:
1. Change the node's name to score.
2. Select the score node, and set the X,Y of the position property to (0, 180).
3. Edit the String property of the Label component and input Score: 0.
4. Set the Font Size property of the Label component to 50.
5. Drag the assets/mikado_outline_shadow bitmap font resource from the Assets panel(pay attention! the icon is bmfont)into the Font property of the Label component, to change the font used to render the score.
The completed effect is as illustrated below (don't worry about the Size):
スコアは、ゲームが開始されたときに0から始まります。 収集した星1つに対して1ポイントが追加されます。
スコアを表示するには、最初にまずLabelノードを作成する必要があります。 Node TreeでCanvasノードを選択し、右クリックして、Create -> Create Renderer Nodes -> Node With Labelを選択します。 新しいLabelノードがCanvas配下に作成され、下部に配置されます。 次に、このラベルノードを設定するために、以下の手順を使用します。
- ノードの名前を
scoreに変更します。 -
scoreノードを選択し、positionプロパティのX、Yを(0、180)に設定します。 -
Labelコンポーネントの
Stringプロパティを編集し、Score:0を入力します。 -
Labelコンポーネントの
Font Sizeプロパティを50に設定します。 -
Assetsパネルから
assets/mikado_outline_shadowビットマップフォントリソースを(注意してください! アイコンは
です)LabelコンポーネントのFontプロパティにドラッグして追加し、スコアのレンダリングに使用するフォントを変更します。
設定例は以下のようになります(Sizeについて心配しないでください)。

ゲームスクリプトに得点ロジックを追加する (Adding scoring logic to Game script)
We will put the logic of scoring and updating the score display in the Game script. Open the Game script to start editing. First, add a reference property of the score display Label to the end of the properties block:
Gameスクリプトにスコア表示と更新のロジックを入れます。 Gameスクリプトを開いて編集を開始します。 まず、スコア表示ラベルの参照用プロパティをpropertiesブロックの最後に追加します。
// Game.js
properties: {
// ...
// quotation of score label
scoreDisplay: {
default: null,
type: cc.Label
}
},
Next, add the initialization of variables for scoring in the onLoad method:
次に、onLoadメソッドのスコアリング用の変数の初期化を追加します。
// Game.js
onLoad: function () {
// ...
// initialize scoring
this.score = 0;
},
Then add a new method named gainScore to the back of the update method:
次に、updateメソッドの後ろにgainScoreという名前の新しいメソッドを追加します。
// Game.js
gainScore: function () {
this.score += 1;
// update the words of the scoreDisplay Label
this.scoreDisplay.string = 'Score: ' + this.score.toString();
},
Don't forget to drag the score node into the "Score Display" property in "Canvas" properties panel.
スコアノードを "Canvas"プロパティパネルの "Score Display" プロパティにドラッグすることを忘れないでください。
GameのStarスクリプトの得点ロジックを呼び出す (Invoke the scoring logic of the Game in Star script)
Open the Star script after saving the Game script. Add the invoking of gainScore to the onPicked method:
Gameスクリプトを保存した後、Starスクリプトを開きます。 onPickedメソッドにgainScoreの呼び出しを追加します。
// Star.js
onPicked: function() {
// when the stars are being collected, invoke the interface in the Game script to generate a new star
this.game.spawnNewStar();
// invoke the scoring method of the Game script
this.game.gainScore();
// then destroy the current star's node
this.node.destroy();
},
Preview after saving. You will see that when collecting stars, the scores displayed at the top of screen will increase now!
保存後にプレビューします。 あなたが星を集めると、画面の上部に表示されているスコアがすぐに増加することがわかります!

失敗の判断と再開 (Judgement of failure and restarting)
Now our game has taken shape. But no matter how many scores one may get, a game without the possibility of failure won't give players any fulfillment. Now let's add the action of the stars' regular disappearance. And if all the stars disappear, the game will be viewed as failed. In other words, players need to finish collecting the star before the star disappears and repeat this procedure unceasingly to finish the loop of the play method.
今、私たちのゲームは形をになってきました。 しかし、どれだけ多くの得点が得られようとも、失敗の可能性のない試合ゲームはプレーヤーに成果をもたらさないでしょう。 まず、星が一定期間で消滅するアクションを追加しましょう。 すべての星が消えると、ゲームは失敗とみなされます。 言い換えると、プレイヤーは星が消える前に星を集め、play method 3のループを終了する為に絶えずこの手順を繰り返します。
限られた時間内に消えるロジックを星に加える (Adding the logic of disappearing in a limited time to the star)
Open the Game script, and add the variable declaration needed for counting time before invoking spawnNewStar of the onLoad method:
Gameスクリプトを開き、onLoadメソッドに時間の計測に必要な変数宣言をspawnNewStarを呼び出す前に追加します。
// Game.js
onLoad: function () {
// ...
// initialize timer
this.timer = 0;
this.starDuration = 0;
// generate a new star
this.spawnNewStar();
// initialize scoring
this.score = 0;
},
Then add the logic of resetting the timer to the end of the spawnNewStar method, in which this.minStarDuration and this.maxStarDuration are properties of the Game component that was declared at the beginning. They are used to stipulate the random scale of star duration:
その後、spawnNewStarメソッドの最後にタイマーをリセットするロジックを追加します。
Gameコンポーネントの最初に宣言されたプロパティであるthis.minStarDurationとthis.maxStarDurationが星の存続期間のランダム範囲を規定するために使用されます。
// Game.js
spawnNewStar: function() {
// ...
// reset timer, randomly choose a value according the scale of star duration
this.starDuration = this.minStarDuration + cc.random0To1() * (this.maxStarDuration - this.minStarDuration);
this.timer = 0;
},
Add the logic of updating the timer and judgement of exceeding the duration to the update method:
タイマーを更新するロジックと存続期間オーバーを判定する処理をupdateメソッドに追加します。
// Game.js
update: function (dt) {
// update timer for each frame, when a new star is not generated after exceeding duration
// invoke the logic of game failure
if (this.timer > this.starDuration) {
this.gameOver();
return;
}
this.timer += dt;
},
In the end, add the gameOver method. Reload the scene when failure occurs.
最後に、gameOverメソッドを追加します。 障害が発生したときにシーンをリロードします。
// Game.js
gameOver: function () {
this.player.stopAllActions(); // stop the jumping action of the player node
cc.director.loadScene('game');
}
Modification of the Game script is now finished. Save the script and open the Star script, because we need to add a simple visual prompt effect to the star that is about to disappear. Add the following code to the end of the update method:
Gameスクリプトの変更が完了しました。 スクリプトを保存してStarスクリプトを開きます。なぜなら、シンプルなビジュアルプロンプトエフェクトをスターに表示しなくてはならないからです。 updateメソッドの最後に次のコードを追加します。
// Star.js
update: function() {
// ...
// update the transparency of the star according to the timer in the Game script
var opacityRatio = 1 - this.game.timer/this.game.starDuration;
var minOpacity = 50;
this.node.opacity = minOpacity + Math.floor(opacityRatio * (255 - minOpacity));
}
Save the Star script, and the logic of this game's play method will now be completely finished. Now click the preview button, we will see a qualified game with a core play method, incentive mechanism and failure mechanism in the browser.
Starスクリプトを保存すると、このゲームのプレイメソッドのロジックが完全に終了しました。
ここでpreviewボタンをクリックすると、コアプレイ方法、インセンティブメカニズム、およびブラウザの障害メカニズムを備えたゲームが表示されます。
効果音を加える (Adding sound effects)
Although lots of people will ignore sound when playing smartphone games, for the completeness of the workflow presented in this tutorial, we still have to supplement the task of adding sound effects.
スマートフォンのゲームをプレイするときには多くの人が音を無視しますが、このチュートリアルで紹介するワークフローの完成度は、まだサウンドエフェクトを追加する作業を補足する必要があります。
ジャンプ効果音 (Jumping sound effect)
Firstly, add the jumping sound effect. Open the Player script and add the jumpAudio property that quotes the sound document resource:
まず、ジャンプするサウンドエフェクトを追加します。 Playerスクリプトを開き、サウンドドキュメントリソースを引用するjumpAudioプロパティを追加します。
// Player.js
properties: {
// ...
// jumping sound effect resource
jumpAudio: {
default: null,
url: cc.AudioClip
},
},
Then rewrite the setJumpAction method, insert the callback of playing the sound effect and play the sound by adding the playJumpSound method:
次に、setJumpActionメソッドを書き換え、サウンドエフェクトを再生するコールバックを挿入し、playJumpSoundメソッドを追加してサウンドを再生します。
// Player.js
setJumpAction: function () {
// jump up
var jumpUp = cc.moveBy(this.jumpDuration, cc.p(0, this.jumpHeight)).easing(cc.easeCubicActionOut());
// jump down
var jumpDown = cc.moveBy(this.jumpDuration, cc.p(0, -this.jumpHeight)).easing(cc.easeCubicActionIn());
// add a callback function to invoke other defined methods after the action is finished
var callback = cc.callFunc(this.playJumpSound, this);
// repeat unceasingly, and invoke callback to play sound after landing each time
return cc.repeatForever(cc.sequence(jumpUp, jumpDown, callback));
},
playJumpSound: function () {
// invoke sound engine to play the sound
cc.audioEngine.playEffect(this.jumpAudio, false);
},
スコアリング効果音 (Scoring sound effect)
After saving the Player script, open the Game script to add the scoring sound effect. Firstly, we still add a property to properties to quote the sound document resource:
Playerスクリプトを保存した後、Gameスクリプトを開いてスコアリング効果音を追加します。 まず、propertiesにプロパティを追加して、サウンドドキュメントリソースを引用します。
// Game.js
properties: {
// ...
// scoring sound effect resource
scoreAudio: {
default: null,
url: cc.AudioClip
}
},
Then insert the code of playing the sound into the gainScore method:
次に、サウンドを再生するコードをgainScoreメソッドに挿入します。
// Game.js
gainScore: function () {
this.score += 1;
// update the words of the scoreDisplay Label
this.scoreDisplay.string = 'Score: ' + this.score.toString();
// play the scoring sound effect
cc.audioEngine.playEffect(this.scoreAudio, false);
},
Save the script. Go back to the Node Tree, choose the Player node, and drag the assets/audio/jump resource from the Assets panel to the Jump Audio property of the Player component.
Then choose the Canvas node, drag the assets/audio/score resource to the Score Audio property of the Game component.
Now it's done! The scene hierarchy of the completed form and properties of each key component are as follows:
スクリプトを保存したら Node Treeに戻ってPlayerノードを選択し、Assetsパネルからassets/audio/jumpリソースをPlayerコンポーネントのJump Audioプロパティにドラッグします。
Canvasノードを選択し、assets/audio/scoreリソースをGameコンポーネントのScore Audioプロパティにドラッグします。
完了です! 完成したフォームのシーン階層と各キーコンポーネントのプロパティは次のとおりです。



Now we can fully enjoy the newly created game. How many scores can you get? Don't forget that you can modify game parameters like movement control and star duration, etc. in the Player and Game components at anytime to quickly adjust the game's degree of difficulty. The scene needs to be saved after modifications of component properties. Only the saved values can be recorded.
もう、新しく作ったゲームを楽しむことができます。 いくつのスコアを取得できますか? PlayerやGameのコンポーネントの動きのコントロールやスターの長さなどのゲームパラメータをいつでも変更でき、ゲームの難易度を素早く調整できることを忘れないでください。 コンポーネントプロパティの変更後にシーンを保存する必要があります。 保存された値のみが記録されます。
Summary
Congratulations! You have finished the first game created by Cocos Creator. We hope this quick start tutorial for beginners can help you understand the basic concepts and workflows in the game development process of Cocos Creator. If you are not interested in writing and learning script programming, you can directly copy and paste the completed script from the completed project.
Next, you can continue to perfect this game. The following are some recommended improving methods:
- Add a simple start menu, display a start button when the game starts running. Only after clicking the button will the game start
- Add a simple menu interface for the failure of the game. Only after clicking the button will the game restart after failure
- Restrict the movement of the main character to the window's boundaries
- Add more exquisite animation performance to the jumping action of the main character
- Add a countdown progress bar to the state when a star disappears
- Add more gorgeous effects when collecting stars
- Add input controls for touch screen devices
For editions that have been improved in all the above aspects, you can download evolution edition project for reference and learning, which will not be discussed in detail here.
Moreover, if you want to release the completed game on a server to share with your friends, you can read the content of the Preview Build section.
Today's tutorial ends here. You can immediately start creating your second Cocos Creator game or continue reading this guide. For any questions on this quick start tutorial, you can send feedback on Warehouse of this tutorial on Github.
おめでとう! あなたはCocos Creatorによって作成された最初のゲームを終えました。 初心者向けのこのクイックスタートチュートリアルが、Cocos Creatorのゲーム開発プロセスにおける基本的なコンセプトとワークフローを理解するのに役立つことを願っています。 スクリプトプログラミングの作成や学習に興味がない場合は、完成したプロジェクトから完全なスクリプトを直接コピーして貼り付けることができます。
これからまだ、あなたはこのゲームを完成させ続けることができます。 いくつか推奨される改良方法を次に示します。
- シンプルなスタートメニューを追加し、ゲームが始まるとスタートボタンを表示します。 ボタンをクリックした後でゲームが始まります
- ゲームの失敗のための簡単なメニューインターフェイスを追加します。 ボタンをクリックした後にのみ、ゲームは失敗後に再開します
- 主人公の動きをウィンドウ内に制限する
- 主人公のジャンプアクションに、より洗練されたアニメーションパフォーマンスを加える
- 星が消える状態までのカウントダウンの進行状況バーを追加する
- 星を集めるときにもっと華やかな効果を加える
- タッチスクリーンデバイスの入力コントロールを追加する
上記のすべての面で改良されたエディションについては、参照と学習のためにevolution edition projectをダウンロードできます。詳細についてはここでは説明しません。
さらに、完成したゲームをサーバー上で公開して友人と共有したい場合は、Preview Buildセクションの内容を読むことができます。
今日のチュートリアルはここで終わりです。 すぐに2番目のCocos Creatorゲームの作成を開始するか、このガイドを読んでください。 このクイックスタートチュートリアルに関するご質問は、Warehouse of this tutorial on Githubにフィードバックをお寄せください。
--