※2021/08/31時点に確認できた動作になります。
使用環境
・MacOS BigSur(11.5.2)
・VScode(1.59.1)
・Node.js (16.8.0)
・yarn (1.22.11)
はじめに
現在、Next.jsとTypeScript、そしてTailwindCSSでプロジェクトを作成しています。
yarn create next-app --ts my-app[アプリ名]
cd my-app[アプリ名]
yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest
yarn tailwindcss init -p
その際Tailwind CSSのセットアップで公式や他の記事を参考にしながらやっていると、タイトルのように@tailwindでimport時にエラーが表示されました。
styles/globals.css
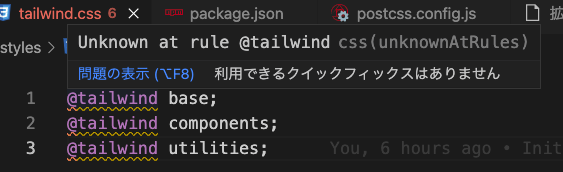
@tailwind base;
@tailwind components;
@tailwind utilities;
これを記述したところで、
Unknown at rule @tailwindcss(unknownAtRules)
というエラー表示が出ています。
これでも一応locallhost::3000のブラウザには反映されているみたいですが、ちょっと気持ち悪いのと後々問題があると嫌なのでこのエラー表示が出ない様にしたいです。
今回はその解決方法をまとめます。
解決策
結論から言うと、Workaround的な方法ですが今確認できているもので2つあります。
① 公式doc の通りに設定
先程のstyles/globals.cssの記述を以下に書き換えます。
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
② VS CodeのPostCSS Language Supportの拡張機能を導入する
こちらはStackoverflowを参考にしたやり方です。

導入すると、@tailwind部分の先程のエラーが消えているはずです。
ブラウザの方にも反映されています。
最後に
今のところ問題ないので、実験的にPostCSS Language Supportを使っていますが、おすすめは公式の方法です。
公式や他の記事通りにやってみて、どうして@tailwindが使えないのか疑問点が残るところです。
公式には、
If you’re using postcss-import (or a tool that uses it under the hood, such as Webpacker for Rails), use our imports instead of the @tailwind directive to avoid issues when importing any of your own additional files:
と書いてありました。
おそらくですが、自分はRailsを以前触っていたことがあったのでここに書いてあるWebpacker for Railsが干渉しているのではないかと思われます。
上にも書きましたが、Workaround感が拭い去りきれません。
これで後々エラーにぶつかったりしたら、Webpacker for Railsあたりを調べたり、そもそもの設定部分を見直したりする様にしていきます。
参考資料
- Tailwind CSS 公式 Installation
- Stackoverflow How to add a @tailwind CSS rule to css checker