はじめに
みなさん、こんにちは。おやすみ、ロジャーやおやすみ、エレンを子供に読み聞かせていたら自分自身も寝てしまうことがあるiOS / tvOSアプリデペロッパーのhiroakitです。
この記事ではApple TV 4K用ネイティブアプリケーションで4K HDR対応するための考慮点をAppleのドキュメントなどを基にご紹介いたします。
Apple TV 4Kがやってきた
AppleTV 4Kは4K HDR対応を売り文句に今年の9月下旬に発売されました。Appleのメディアテクノロジーエバンジェリストのジョシュ・ディズバリーはUpdating Your App for Apple TV 4Kでリビングルームの体験を変える機能として以下を挙げています。
- 4Kの解像度 (3840x2160 pels)
- P3のカラー (Display P3であってDCI-P3のことではありません)
- HDRビデオの再生 (Dolby Vision, HDR 10)
4K HDRコンテンツはiTunes、Netflix (要プレミアムプラン契約)、それから最近Apple TVで利用できるようになったAmazonプライム・ビデオなどで配信されています。下図はApple TVのiTunesで組まれている特集ページです。
4K HDRコンテンツを楽しむ場合は、Apple TV 4Kとテレビの設定が適切に行われている必要があります。Apple TV 4Kの案内に沿ってセットアップします。下図は4KテレビにApple TV 4Kを繋いだ時の様子です。Appleのヘルプページも参考になると思います。
HDRの魅力
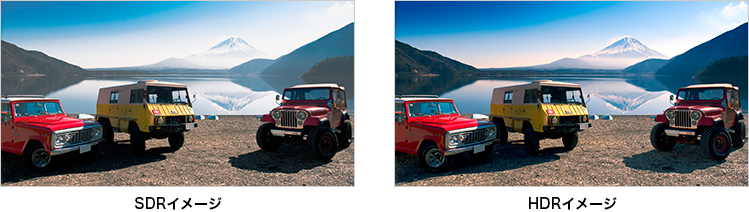
ソニーの特集ページ What's HDR? に簡潔にまとまっています。
人間の目は、暗い部分から明るい部分まで細かく認識できる能力を持っていますが、従来の映像制作では、暗い部分が黒く潰れたり、明るい部分が白飛びしたり、肉眼で見るような景色が再現できていませんでした。HDRの技術により、黒潰れと白飛びを抑えた肉眼に近いリアリティーのある映像表現が可能になります。
そのため、以下の流れがあったとして
- F55でS-Gamut3/S-Log3で撮影 (色の数が多い)
- 劇場用にDCI-P3でグレーディング (色の数が上の1と比べて少ないけど多い)
- 絵がすごいきれい!
- 一般家庭で観るためにBD(Rec.709)にグレーディング (色の数が少ない)
- なんか劇場で観たときと違う・・・。あの感動はどこぞに・・・。
今までエンドユーザは自宅だと上の5を体験していましたが、HDR対応によって上の3を自宅でも体験できるようになります。そのため、次のような方が価値を感じると思います。
- 映画は劇場で観る派なのだけど、諸事情によって自宅でないと観れない
- 劇場で観たけど、もう一度自宅で観たい
- 劇場レベルの映像を動画配信サービスで観たい
アプリが4K HDR対応するときの考慮点
あなたのアプリが4K HDRコンテンツを再生するためには以下の対応を必要とします。
- 2倍の起動イメージをアプリに追加する
- 4Kテレビ用にアプリのUIまわりのアイコンを追加する (Display P3で)
- ディスプレイの解像度取得とディプレイモードの切り替え
前提としてサーバーが4K HDRを配信できる状態になっている必要があります。HLSの場合はHLS Authoring Specification for Apple Devicesにサンプルのプレイリストが掲載されています。
2倍の起動イメージをアプリに追加する
アプリの LaunchImage に2倍のイメージを追加します。納得いかないのですがココにこのような説明があります。
The first step is to add a 2x launch image. Until you do so, tvOS is going to run your app in compatibility mode. While you're at it, you'll also want to add 2x app icons and top shelf images.
もし、2倍の起動イメージをアプリに追加していない場合は、tvOSが互換モードを提供しているので、Apple TV 4Kでもアプリが動作します。
4Kテレビ用の各種アイコンをアプリに追加する
アプリのUIに使っているアイコンについては Asset Catalogue に登録しておけば、Apple TVが以下の動作をします。ココに案内があります。
When attached to a 4K television, UIKit will now automatically select retina assets from your asset catalogue.
アイコンの追加方法は以下に記載があります。
Display P3に関する記述は以下が詳しいです。
ディスプレイの解像度取得とディプレイモードの切り替え
Apple TVと接続しているディスプレイもしくはテレビのステータスをチェックします。
解像度取得
解像度は以下の方法で取得できます。
// 下記はXcodeの下部パネルでlldbのコマンドを実行した結果
// 1080Pのディスプレイに接続済み
po UIScreen.main.nativeScale // => 1
po UIScreen.main.nativeBounds // => 1920, 1080 px
po UIScreen.main.bounds // => 1920, 1080 pt
// 4Kディスプレイに接続済み かつ LaunchImageに@2xの画像を登録済み
po UIScreen.main.nativeScale // => 2
po UIScreen.main.nativeBounds // => 3840, 2160 px
po UIScreen.main.bounds // => 1920, 1080 pt
ディプレイモードの切り替え
ディプレイモードの切り替えはAVPlayerViewControllerを使っている場合は色域 (SDR or HDR) を判断して自動でやってくれますが、プレイヤーのUIをカスタマイズしているなどの場合は、以下のクラスを使って判断をする必要があります。ココに解説があります。
tvOS 11.2からAVAssetにpreferredDisplayCriteriaというプロパティが加わったので、これをAVDisplayManagerのpreferredDisplayCriteriaプロパティに渡します。
import AVKit // UIWindow.avDisplayManagerはAVKitが必要
// AVDisplayManagerにAVAssetのAVDisplayCriteriaを渡す
let displayCriteria = avAsset.preferredDisplayCriteria
let displayManager = self.view.window.avDisplayManager
displayManager.preferredDisplayCriteria = displayCriteria
// プレイヤーの設定
let playerItem = AVPlayerItem(asset: avAsset)
player.replaceCurrentItem(with: playerItem)
// プレイヤーから離脱したときにAVDisplayManagerのAVDisplayCriteriaを標準に戻す
displayManager.preferredDisplayCriteria = displayCriteria
また、まだ試していませんが、ディスプレイの色域設定が変わったとき、このメソッドが呼ばれるはずです。
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
let currentDisplayGamut = self.traitCollection.displayGamut
if (previousTraitCollection?.displayGamut == .SRGB) && (currentDisplayGamut == .SRGB) {
// Resolution didn't change. Your code goes here.
} else if (previousTraitCollection?.displayGamut == .P3) && (currentDisplayGamut == .P3) {
// Resolution didn't change. Your code goes here.
} else {
// Resolution changed. Your code goes here.
}
}
まとめ
最低限、必要な対応は以下の通りです。
- 4K対応のために2倍の起動時イメージを追加する
- 4K対応のためにDisplay P3のUIアイコンを追加する
- HDR対応はAVPlayerViewControllerを使っている場合には特別な対応は不要だが、プレイヤーのUIをカスタマイズしている場合はAVDisplayManagerとAVDisplayCriteriaを使って手動でSDRとHDRを切り替える実装が必要となる
参考資料
この記事は以下の資料を基にしています。
- Introduction to AVDisplayManager - Fall 2017 - Videos - Apple Developer
- Authoring 4K and HDR HLS Streams - Fall 2017 - Videos - Apple Developer
- Updating Your App for Apple TV 4K - tvOS - Videos - Apple Developer
- Responding to Changing Display Modes on Apple TV | Apple Developer Documentation
- Get Started with Display P3 - WWDC 2017 - Videos - Apple Developer
- Working with Wide Color - WWDC 2016 - Videos - Apple Developer
- Color - Visual Design - tvOS Human Interface Guidelines
- HLS Authoring Specification for Apple Devices