この記事はシスコの有志による Cisco Systems Japan Advent Calendar 2022 の 9 日目として投稿しています。
2022年版: https://qiita.com/advent-calendar/2022/cisco
はじめに
ThousandEyes を使うと、ネットワークの品質をリアルタイムに監視し、問題があるとアラートをあげることができます。これまではメール通知などが主な方法でしたが、2022 年 9 月にアナウンスされた Custom Webhooks 機能で柔軟な外部連携ができるようになりました。
新機能の詳細は、下記をご参照ください。
- New Features: Custom Webhooks (https://youtu.be/sTzHjjsvt04)
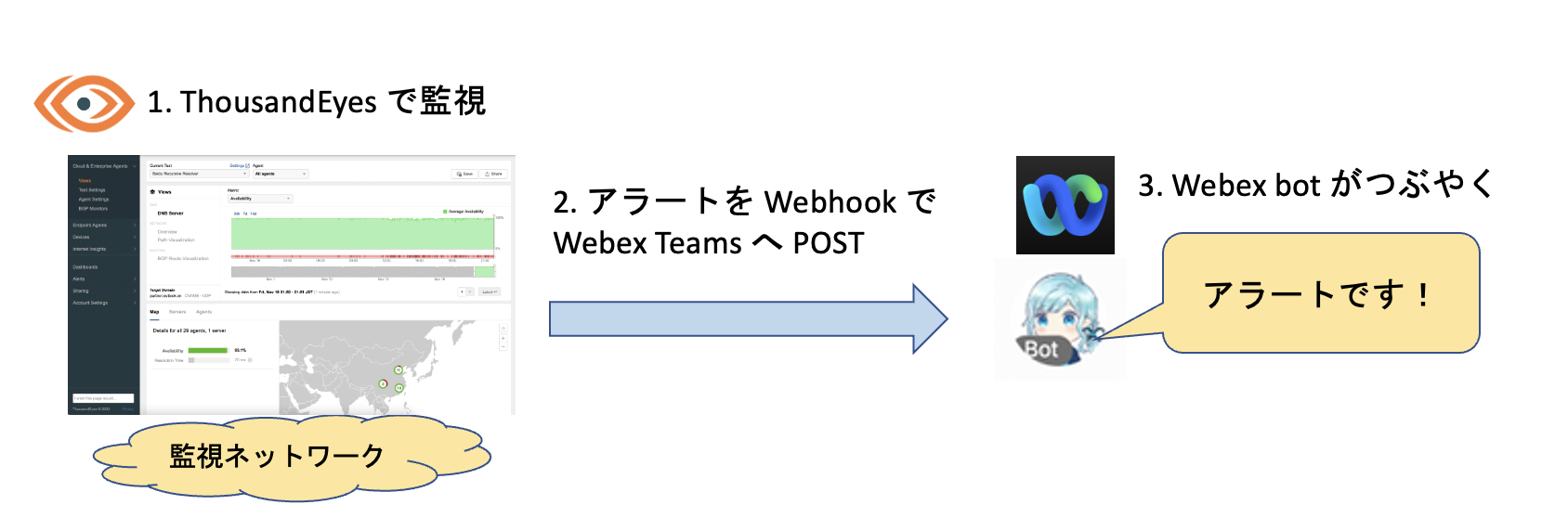
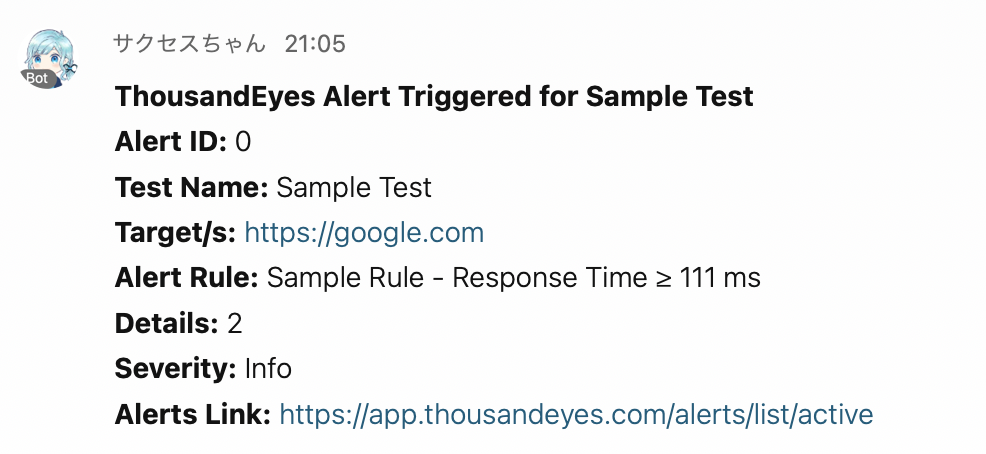
この記事では、新機能の Custom Webhooks を使い、ThousandEyes と Webex Teams を連携し、アラートを Webext Teams の bot でつぶやく方法をまとめます。イメージとしては以下のようになります。
1. 準備
Webex Teams の Bot を使うために、下記の 2 つの情報を準備しておく必要があります。
- Bot access token
- Room ID
すでにこれらの情報をお持ちの方は、2. Custom Webhook の設定 へお進みください。
Bot access token の入手
まず Webex Teams でつぶやく bot を作成します。下記にログインし、右上のアイコンから "My Webex Apps" を選択します。
https://developer.webex.com/
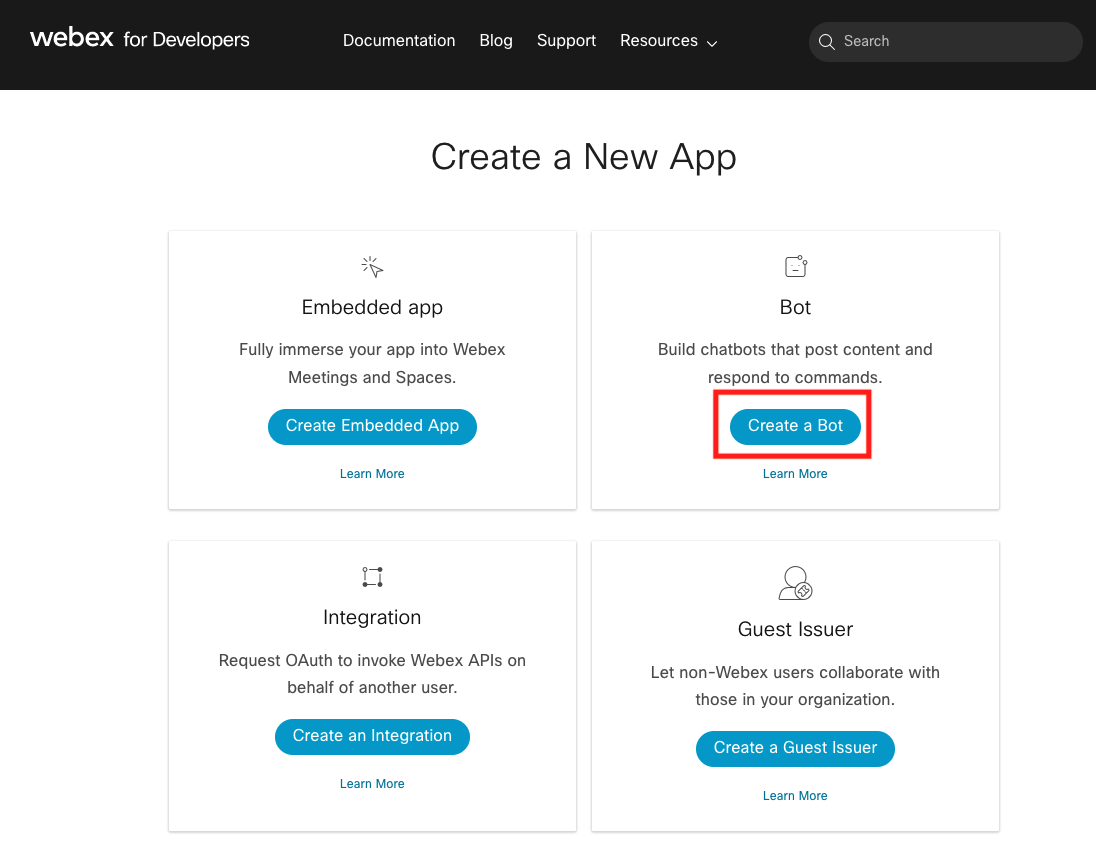
その後 Create a New App をクリックすると、下記の画面になります。
右上の Create a Bot で Bot を作成します。最後に表示される Bot access token をメモしておいてください。
Bot 作成の詳細な手順については、下記の blog などでも公開されていますので、必要に応じてご参照ください(『「Bot access token」の確保』までの参照で大丈夫です)。
- 初めての WebexAPI 活用③(bot を作成して Webex Messaging で動かす)
https://gblogs.cisco.com/jp/2021/08/make-meeting-reservation-system-by-webex-api-3/
Room ID の入手
次に、つぶやく Webex Teams の Room ID を入手します。上記で作成した bot を適当な Webex Teams のルームに入れます。その後、下記にアクセスします。
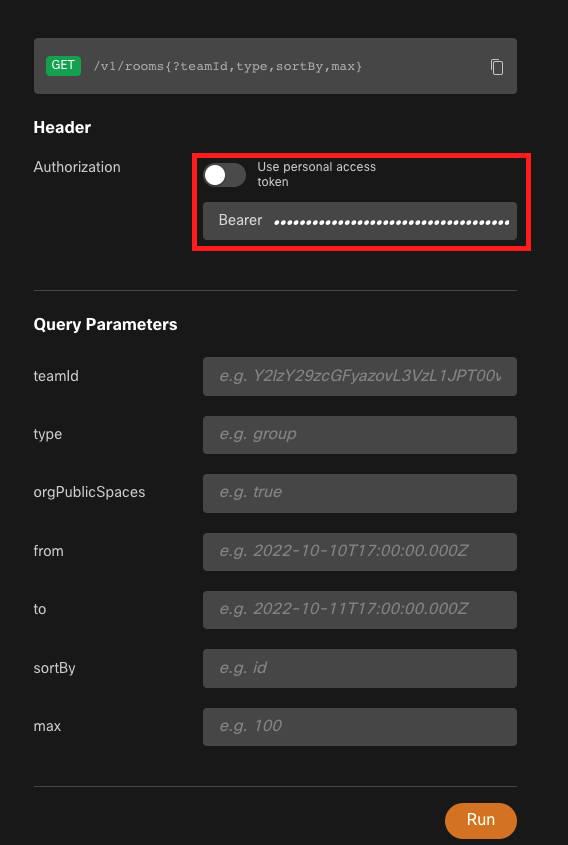
右側の "Try it" にある Use personal access token のチェックを外し、Bot access token をコピペします(下図赤枠)。その後、最下部にあるオレンジの Run ボタンを押すと Bot が入っているルームの一覧が得られます。
下記に Run 応答で得られるサンプルの json を示します。ここから、通知先となるルームの ID をメモします("id" や各値はもっと長いですが、見やすくするために短くしています)。
{
{
"id": "Y2lzYyazoS9hYWQzOGEcJllMjR", << これをメモします(本当はもっと長いです)
"title": "Test Room",
"type": "group",
"isLocked": false,
"lastActivity": "2022-01-17T05:13:19.399Z",
"creatorId": "Y2lzY29zL1BF02tOWMxZC1jOSVkZi05C1hOGRT1BM4NC",
"created": "2021-10-20T06:20:14.989Z",
"ownerId": "Y2lzY29zcG0PTGF0Nj3NzvL3VzL0Nj3NVkZi05FZDcGY",
"isPublic": false
}
}
2. Custom Webhook の設定
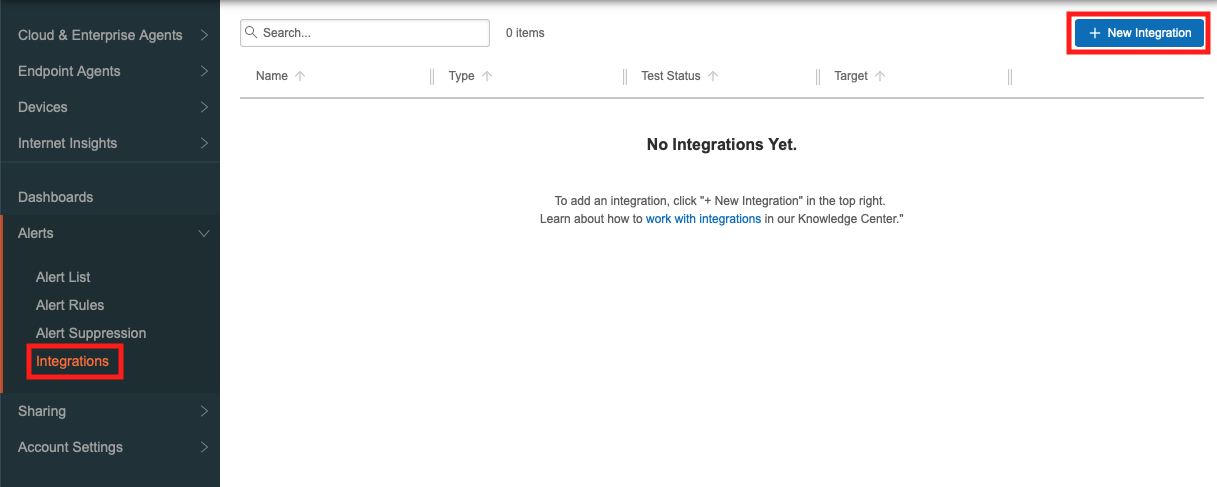
ThousandEyes にログインし、左のメニューから Alerts > Integrations 選択します。その後、右上にある "New Integration" ボタンを押します。
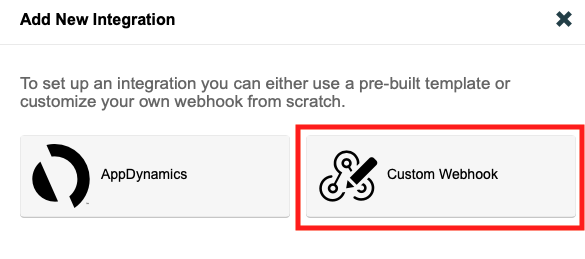
すると下記のような画面になりますので、Custom Webhook を選択します。
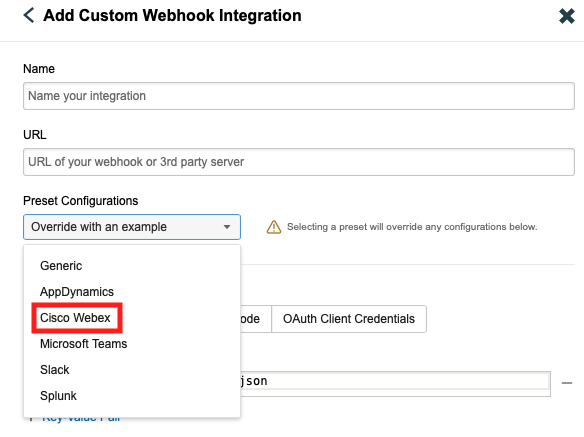
その後、カスタム画面になりますので、Preset Configurations を Cisco Webex にします。
この Preset を使うと、Body に必要な情報が自動的に埋められるので便利です。
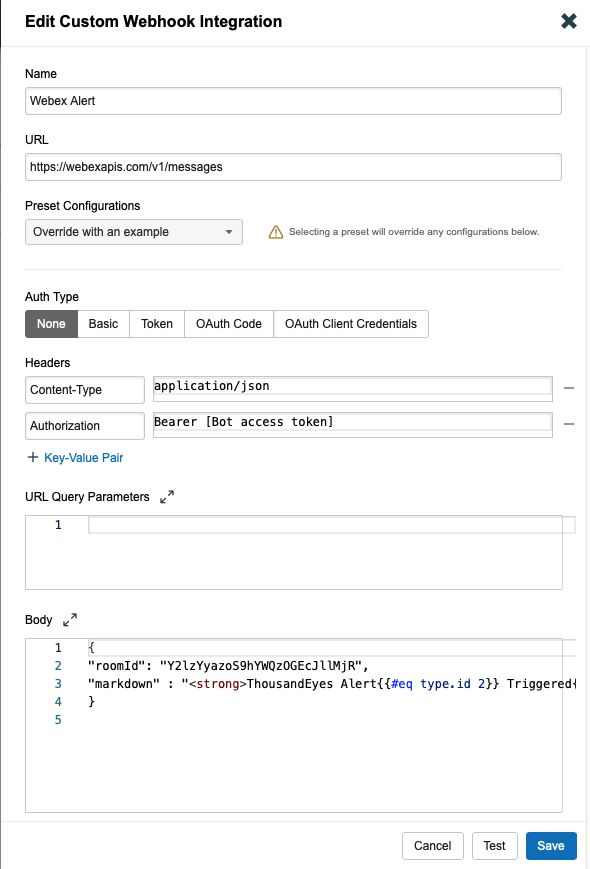
あとは、各フィールドを埋めます。下記のような感じです。
- Name: 適当な名前を入力します(例: Webex Alert)
- URL: https://webexapis.com/v1/messages
- Auth Type: None
- Headers:
- Content-Type: application/json
- Authorization: Bearer [Bot access token]
- Body: 下記参照
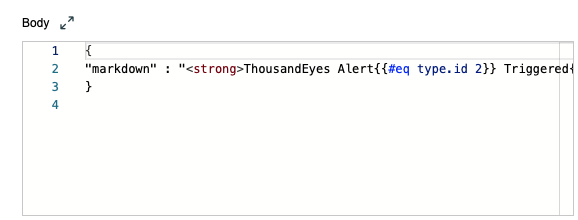
Body は以下のようになります。markdown は Preset そのままなので、roomId だけを追加します(最後のコンマを忘れないように気をつけます)。
{
"roomId": "Y2lzYyazoS9hYWQzOGEcJllMjR",
"markdown" : "<strong>ThousandEyes Alert{{#eq type.id 2}} Triggered{{else}} Cleared{{/eq}}{{#if alert.test}} for {{alert.test.name}}{{/if}}</strong>\n<strong>Alert ID:</strong> {{alert.id}}{{#if alert.test}}\n<strong>Test Name:</strong> {{alert.test.name}}\n<strong>Target/s:</strong> {{#each alert.targets}}{{description}}{{#unless @last}} {{/unless}}{{/each}}{{/if}}\n<strong>Alert Rule:</strong> {{alert.rule.name}} - {{formatExpression alert.rule.expression}}{{#if alert.details}}\n<strong>Details:</strong> {{alert.details.size}}{{/if}}\n<strong>Severity:</strong> {{alert.severity.display}}\n<strong>Alerts Link:</strong> https://app.thousandeyes.com/alerts/list/active"
}
最終的には下記のようになります。
3. 動作確認
Test ボタンを押して、動作を確認します。Webex teams ルームに Bot のメッセージが投稿されたら成功です!Save して完了になります。
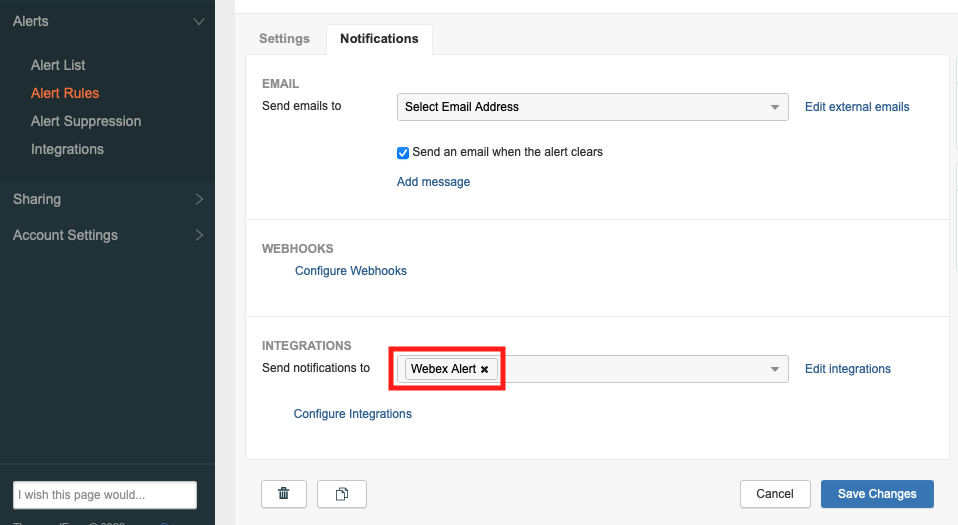
実際のテストと紐づけるには、Alert Rules の Notifications にある、INTEGRATIONS のメニューから紐づけます。
ThousandEyes の Alert 生成方法については、下記の YouTube 動画でも説明されていますので、必要に応じてご参照ください。
- 「CCIE 5 冠が語る!ThousandEyes 障害時のアラート生成」
https://youtu.be/ppKAelqpQu4
最後に
ThousandEyes の Custom Webhook を使うと、このように簡単にインテグレーションができます。皆様、良い年末年始をお過ごしください。